TablesNG 會在 Chromium 91 中推出,並修正網路平台多年來的大量錯誤。這些更新將改善瀏覽器相容性,並在 #Compat2021 計畫中改善整體網頁平台的使用方式。其中一些獲得最多星號的問題包括:position:
sticky 在資料列中、子像素幾何圖形,以及正確的邊框摺疊。
TablesNG 計畫
由 Chrome 開發人員 Aleks Totic 領軍,歷經多年努力,終於完成 TablesNG 計畫,徹底重新設計網頁上呈現表格的架構。表格是網頁開發中特別容易發生摩擦的部分,部分原因是因為表格有其歷史。

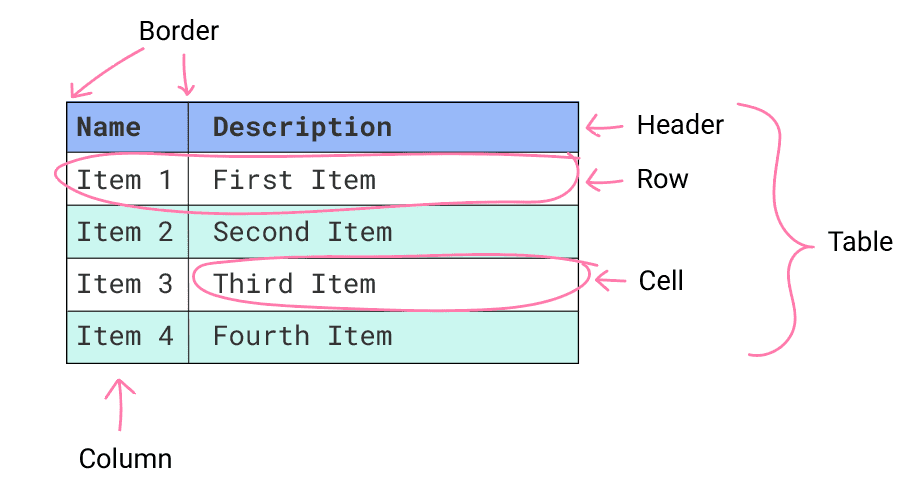
表格是在 1994 年加入 HTML,多年以來一直是用來建立複雜頁面版面的主要方法。雖然現在的用途通常是用於顯示表格資料,但仍可在網路上找到這類圖片。不過,不同瀏覽器的資料表行為有很大差異,其中許多差異都是因為資料表規格不完整且缺乏詳細資料。在許多 CSS 功能 (垂直書寫模式、position:relative、box-sizing、彈性容器等等) 推出之前,瀏覽器就已實作表格。因此,許多這類功能的支援情況並不一致。

新的 CSS 表格模組第 3 級規格是在 Edge 於 2018 年重新實作表格後撰寫。TablesNG 是重新架構的成果,其目標不僅是遵循這項新規範,還要修正資料表中許多不一致之處。其中最明顯的變化包括:
- 針對可捲動的長表格,在資料列中啟用固定位置。
- 修正子像素幾何圖形和表格邊框的對齊情形。
- 改善背景和邊框的繪圖功能。
position: sticky 列
在過去,表格樣式設計的最大需求之一,也是最令人沮喪的部分,就是缺乏對資料列中 position: sticky 的支援。這項功能可讓表格標題在捲動時保留在頁面上,並為長表格提供背景資訊。當你將標題捲出畫面,只剩下滿滿數字的資料表時,很容易忘記這些數字代表什麼意思。
position: sticky 已套用至 <thead>,資料表標頭仍未保留在固定位置。這個錯誤之所以存在這麼久,是因為 position: sticky 是在 HTML 表格推出後才指定。在修正之前,含有預定 position: sticky 的標頭會直接轉換成 position: static,但現在你可以在表格的任何位置使用 position: sticky:標頭 (<thead>) 或垂直軸標籤。
改善邊框和背景繪製
最早的一個表格錯誤可追溯至 2008 年 9 月。這項問題幾乎是在 Chrome 推出後立即提出,但由於舊版表格架構,因此一直無法修正。這個問題與表格繪製和摺疊邊框有關。
以 z-index 的順序來說,繪製表格的順序為:單元格 > 列 > 區段 > 表格。然後,系統會依 DOM (文件物件模型) 中顯示的順序繪製這些圖片,但資料格本身會以相反的 DOM 順序繪製,也就是表格中的第一個資料格是位於最上方。

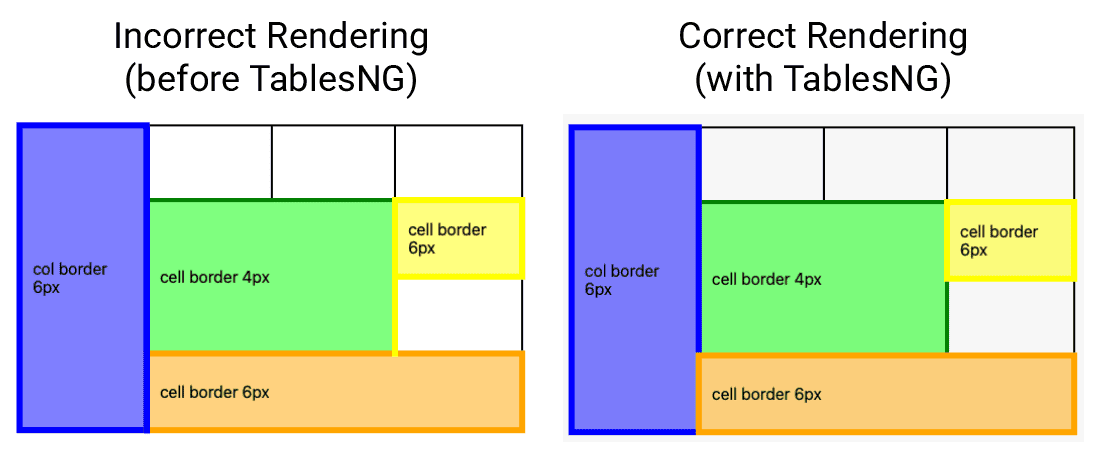
因此,問題在於邊框屬於表格,而非儲存格,這是因為表格採用舊版繪製方式。表格繪製前景時,系統會繪製折疊邊框。也就是說,單一表格儲存格不得有多個邊框:

在上例中,您可以看到最左邊的藍色儲存格無法在右下方的橘色儲存格上繪製,因為它無法擁有多個邊框。在重新架構的實作項目中,這個問題已解決,橘色邊框儲存格會正確地繪製在藍色邊框儲存格上方,讓第二個表格間距同時顯示藍色和橘色邊框線。
這個錯誤現已在 Chromium 和 Firefox 中修正。
子像素幾何圖形 (表格對齊)
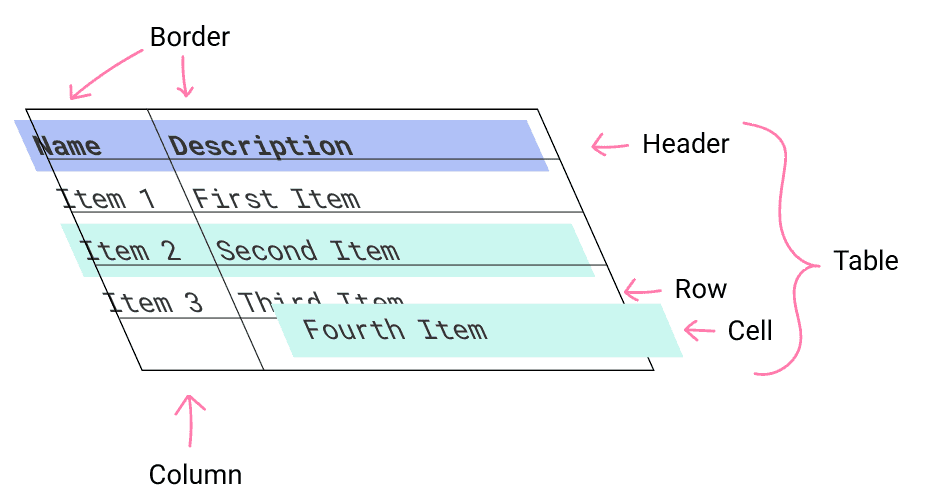
表格中的像素對齊是另一個已透過 TablesNG 修正的互通性問題。先前,舊版引擎一律會將圖形值四捨五入至像素。這表示當您放大或縮小網頁時,內容會移位,導致對齊問題。TablesNG 會修正這些對齊問題。
重新架構網路
Chrome 團隊不僅推出新功能,讓網頁製作更強大,也努力改善現有 API 和相容性。事實上,TablesNG 只是這個團隊在過去八年內接手的眾多重構專案之一。其他專案 (但並非所有專案) 包括:
- LayoutNG:從頭開始重寫所有版面配置演算法,大幅提升可靠性,並提供更可預測的效能。
- BlinkNG:將 Blink 轉譯引擎系統化地清理及重構,分成清楚區隔的管道階段。這可提供更優質的快取、更高的可靠度,以及可重入/延遲轉譯的功能,例如 content-visibility 和 容器查詢。
- 隨處 GPU 光柵化:這是一項長期計畫,我們會盡可能在所有平台上推出 GPU 光柵化功能。
- 以執行緒為單位的捲動和動畫:長期努力將所有捲動和非版面配置誘發動畫移至合成器執行緒。
請密切留意這些改善項目的後續消息!



