TablesNG는 Chromium 91에서 출시되며 수년간 웹 플랫폼의 일부였던 수많은 버그를 수정합니다. 이번 업데이트는 #Compat2021 작업의 일환으로 브라우저 호환성을 개선하고 전반적으로 웹 플랫폼에서 테이블을 사용하는 방식을 개선합니다. 가장 많은 별표표시가 추가된 문제 중에는 position:
sticky in rows, subpixel geometry, 적절한 border-collapsing 등이 있습니다.
TablesNG 작업
TablesNG는 Chrome 개발자인 알렉스 토티치가 이끄는 다년간의 노력으로, 웹에서 테이블이 렌더링되는 방식을 완전히 재구성하기 위한 프로젝트입니다. 테이블은 그 역사로 인해 웹 개발에서 특히 불편을 끼치는 영역입니다.

표는 1994년에 HTML에 추가된 후 수년 동안 복잡한 페이지 레이아웃을 만드는 기본 방법으로 사용되었습니다. 여전히 웹 곳곳에서 볼 수 있지만, 요즘은 일반적으로 표 형식의 데이터를 표시하는 데 사용됩니다.
그러나 브라우저마다 테이블 동작에 큰 차이가 있으며, 그중 많은 부분이 테이블 사양이 불완전하고 세부사항이 부족하기 때문에 발생했습니다.
또한 표는 직교 쓰기 모드, position:relative, box-sizing, 플렉스박스 컨테이너 등 많은 CSS 기능보다 먼저 브라우저에 구현되었습니다. 따라서 이러한 기능의 지원이 일관되지 않았습니다.

새로운 사양인 CSS 표 모듈 수준 3은 2018년에 Edge에서 표를 다시 구현한 후에 작성되었습니다. TablesNG는 이 새로운 사양을 따르는 것뿐만 아니라 그 과정에서 테이블의 많은 불일치를 수정하는 것을 목표로 하는 재구성 작업입니다. 이번 업데이트로 인해 가장 눈에 띄게 달라진 점은 다음과 같습니다.
- 스크롤되는 긴 테이블의 행에 고정된 위치 지정을 사용 설정합니다.
- 하위 픽셀 도형 및 표 테두리로 정렬을 수정했습니다.
- 배경 및 테두리의 페인팅을 개선했습니다.
행 position: sticky개
이전에 테이블 스타일 지정과 관련하여 가장 큰 요청이자 가장 불만족스러운 점은 행에서 position: sticky가 지원되지 않는 점입니다. 이 기능을 사용하면 스크롤할 때 테이블 헤더가 페이지에 유지되고 긴 데이터 표에 컨텍스트가 제공됩니다. 헤더를 스크롤하여 표시되지 않게 하고 숫자로 가득 찬 표를 보고 있으면 숫자의 의미를 잊어버리기 쉽습니다.
position: sticky가 <thead>에 적용되었음에도 불구하고 테이블 헤더가 고정된 위치에 유지되지 않습니다.이 버그가 오랫동안 지속된 이유는 position: sticky이 HTML 테이블이 출시된 후에 지정되었기 때문입니다. 이 수정사항이 적용되기 전에는 의도된 position: sticky가 있는 헤더가 position: static로 변환되었지만 이제는 테이블의 헤더 (<thead>)나 세로축 라벨 등 어디서나 position: sticky를 사용할 수 있습니다.
테두리 페인팅 및 배경 페인팅 개선
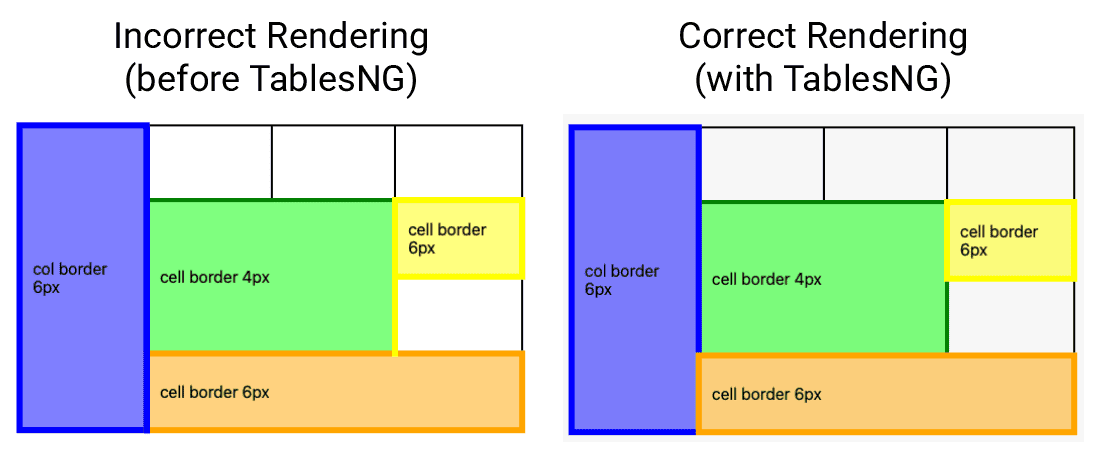
가장 오래된 테이블 버그 중 하나는 2008년 9월로 거슬러 올라갑니다. 이 버그는 Chrome이 출시된 직후 제출되었으며 이전 표 아키텍처로 인해 수정할 수 없었습니다. 이 문제는 표 페인팅 및 접힌 테두리와 관련이 있습니다.
테이블이 z-index 순으로 페인트되는 방식은 셀 > 행 > 섹션 > 테이블입니다. 그런 다음 셀은 DOM(문서 객체 모델)에 표시되는 순서대로 페인트되지만 셀 자체는 역순 DOM 순서(표의 첫 번째 셀이 가장 위에 있음)로 되어 있습니다.

따라서 여기서 문제는 테이블이 그려진 이전 방식에서 테두리가 셀이 아닌 테이블에 속한다는 것입니다. 접힌 테두리는 표가 전경을 그릴 때 그려집니다. 즉, 단일 테이블 셀에 여러 테두리가 있을 수 없습니다.

위 예시에서 가장 왼쪽의 파란색 셀은 여러 테두리를 가질 수 없으므로 오렌지색 오른쪽 하단 셀 위에 잘못 그려졌습니다. 재구성된 구현에서는 이 문제가 해결되고 주황색 테두리 셀이 파란색 테두리 셀 위에 올바르게 페인트되어 두 번째 표 간격에 파란색과 주황색 테두리 선이 모두 있을 수 있습니다.
이 버그는 이제 Chromium 및 Firefox에서 수정되었습니다.
하위 픽셀 도형 (표 정렬)
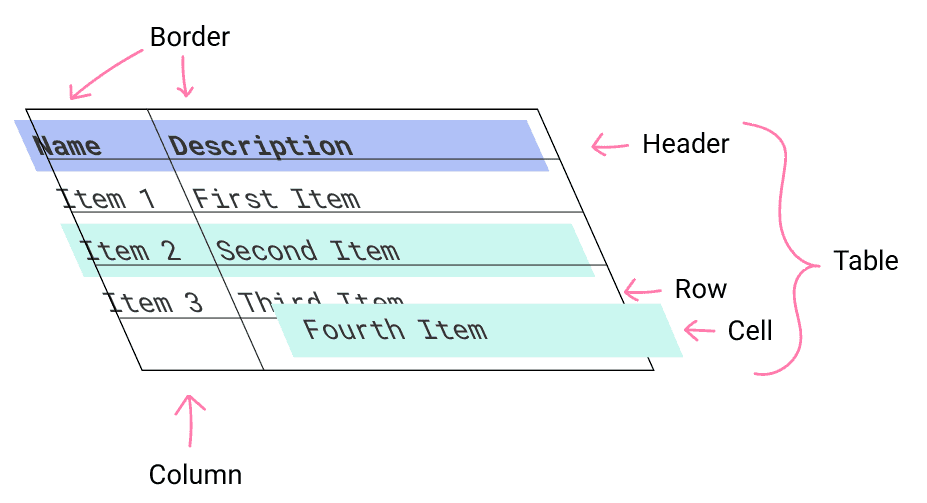
테이블의 픽셀 정렬은 TablesNG로 수정된 또 다른 상호 운용성 문제입니다. 이전에는 이전 엔진이 항상 그래픽 값을 픽셀로 반올림했습니다. 즉, 페이지를 확대/축소할 때 항목이 이동하여 정렬 문제가 발생했습니다. TablesNG는 이러한 정렬 문제를 수정합니다.
웹 리엔지니어링
Chrome팀은 웹 작성을 더욱 강력하게 만드는 새로운 기능을 도입할 뿐만 아니라 기존 API와 호환성을 개선하기 위해 노력하고 있습니다. 실제로 TablesNG는 이 팀이 지난 8년간 진행한 여러 리엔지니어링 프로젝트 중 하나에 불과합니다. 일부 프로젝트는 다음과 같습니다.
- LayoutNG: 모든 레이아웃 알고리즘을 처음부터 다시 작성하여 안정성을 크게 개선하고 성능을 더 예측 가능하게 만들었습니다.
- BlinkNG: Blink 렌더링 엔진을 체계적으로 정리하고 깔끔하게 분리된 파이프라인 단계로 리팩터링합니다. 이를 통해 더 나은 캐싱, 더 높은 안정성, 재진입/지연 렌더링 기능(예: content-visibility 및 컨테이너 쿼리)을 사용할 수 있습니다.
- GPU 래스터링 지원 확대: 가능한 경우 모든 플랫폼에서 GPU 래스터화를 출시하기 위한 장기적인 노력입니다.
- 스레드 스크롤 및 애니메이션: 모든 스크롤 및 레이아웃을 유도하지 않는 애니메이션을 컴포저 스레드로 이동하기 위한 장기적인 노력입니다.
이러한 개선사항과 관련된 추가 업데이트 소식을 기대해 주세요.



