TablesNG jest dostępne w wersji Chromium 91 i naprawia mnóstwo błędów, które od lat były częścią platformy internetowej. Te aktualizacje poprawią zgodność przeglądarek w ramach inicjatywy #Compat2021 oraz ułatwią korzystanie z tabel na platformie internetowej. Do najczęściej oznaczanych gwiazdką problemów należą position:
sticky w wierszach, geometria subpikselowa i prawidłowe zwijanie obramowania.
TabelaNG
TablesNG to wieloletni projekt, którego celem jest całkowite przeprojektowanie sposobu renderowania tabel w internecie. Jego koordynatorem jest programista Chrome Aleks Totic. Tabele to szczególny obszar, w którym występują problemy w programowaniu stron internetowych, częściowo ze względu na ich historię.

Tabele zostały dodane do HTML w 1994 r., a potem przez wiele lat były używane jako główna metoda do tworzenia złożonych układów stron. Nadal można je znaleźć w internecie, chociaż obecnie służą głównie do wyświetlania danych tabelarycznych.
Jednak zachowanie tabel w różnych przeglądarkach różni się znacznie, głównie z powodu niepełnej i nieprecyzyjnej specyfikacji tabel.
Tabele zostały również zaimplementowane w przeglądarkach przed wieloma funkcjami CSS: trybami pisania ortogonalnego, position:relative, box-sizing, kontenerami flexbox itp. Dlatego obsługa wielu z tych funkcji była niespójna.

Nowa specyfikacja, CSS Table Module Level 3, została napisana po ponownym zaimplementowaniu tabel w Edge w 2018 roku. TablesNG to nowa architektura, która ma na celu nie tylko dostosowanie się do nowej specyfikacji, ale też usunięcie wielu niespójności w tabelach. Oto niektóre z najbardziej widocznych zmian:
- Włączanie przyklejania wierszy w przypadku długich tabel, które można przewijać.
- Poprawiono wyrównanie z geometryą subpikselową i ramkami tabeli.
- Ulepszone malowanie tła i krawędzi.
position: sticky wierszy
Jednym z najczęstszych próśb i najbardziej frustrujących kwestii związanych ze stylami tabel w ubiegłych wersjach było brak obsługi position: sticky w wierszach. Ta funkcja umożliwiłaby pozostawanie nagłówka tabeli na stronie podczas przewijania oraz podawanie kontekstu długich tabel danych. Gdy przewiniesz nagłówek poza widok i będziesz mieć przed sobą tabelę pełną liczb, łatwo zapomnieć, co one oznaczają.
position: sticky do elementu <thead>.Ten błąd występował tak długo, ponieważ position: sticky
został określony dopiero po wprowadzeniu tabel HTML. Przed wprowadzeniem tej poprawki nagłówki z oznaczeniem position: sticky były po prostu konwertowane na position: static, ale teraz możesz używać znaku position: sticky w dowolnym miejscu w tabelach: w nagłówkach (<thead>) lub etykietach osi pionowej.
Ulepszone malowanie obramowania i tła
Jeden z najstarszych błędów w tabelach pochodzi z października 2008 r. Został zgłoszony prawie zaraz po wydaniu Chrome i nigdy nie udało się go naprawić z powodu starej architektury tabeli. Problem dotyczy tabeli i zwiniętych obramowań.
Sposób wyświetlania tabel w kolejności z-index: komórki > wiersze > sekcje > tabele. Następnie są one wyświetlane w kolejności, w jakiej występują w DOM (Document Object Model), ale same komórki są wyświetlane w odwrotnej kolejności DOM, gdzie pierwsza komórka w tabeli jest najwyżej.

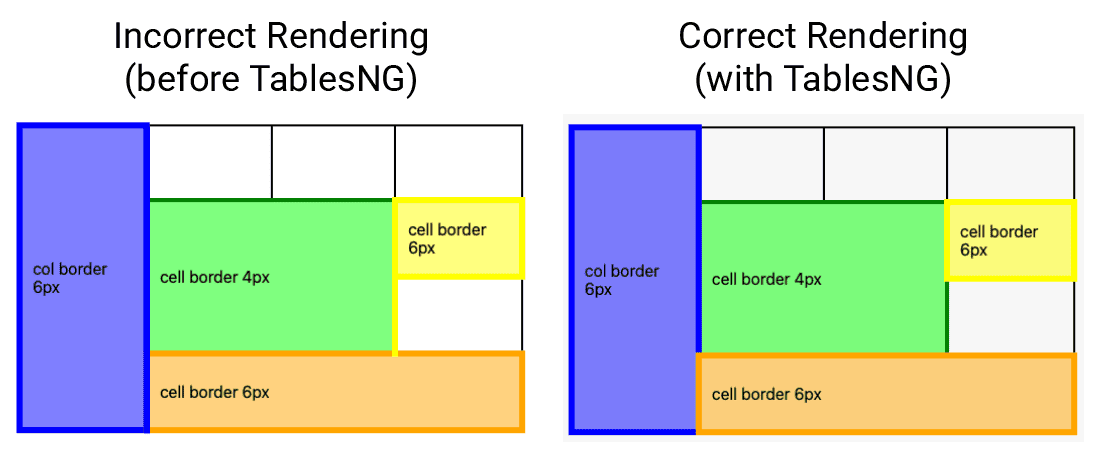
Problem polega na tym, że w starym sposobie wyświetlania tabeli obramowania należą do tabeli, a nie do komórki. Zwinięte obramowania są wypełniane, gdy tabela wypełnia pierwszy plan. Oznacza to, że pojedyncza komórka tabeli nie może mieć wielu obramowań:

W przykładzie powyżej widać, że lewostronna niebieska komórka nieprawidłowo nakłada się na pomarańczową komórkę w prawym dolnym rogu, ponieważ nie może mieć wielu obrzeży. W zmodyfikowanej architekturze problem został rozwiązany, a komórka z pomarańczową ramką jest prawidłowo nakładana na komórkę z niebieską ramką, co pozwala drugiej przerwie w tabeli mieć zarówno niebieskie, jak i pomarańczowe linie ramki.
Ten błąd został już naprawiony w Chromium i Firefoksie.
Geometria poniżej piksela (wyrównanie tabeli)
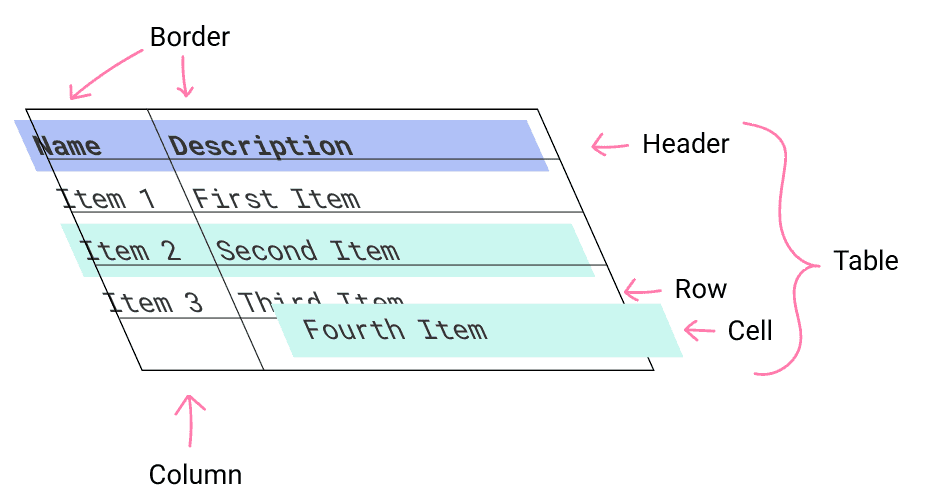
Dopasowanie pikseli w tabelach to kolejny problem z interoperacyjnością, który został rozwiązany w TablesNG. Wcześniej starsza wersja silnika zawsze zaokrąglała wartości graficzne do piksela. Oznaczało to, że podczas powiększania i pomniejszania strony elementy się przesuwały, co powodowało problemy z wyrównaniem. TablesNG rozwiązuje te problemy z wyrównaniem.
Zmiana architektury sieci
Zespół Chrome nie tylko wprowadza nowe funkcje, które zwiększają niezawodność tworzenia stron internetowych, ale też ciężko pracuje nad ulepszaniem dotychczasowych interfejsów API i ich zgodności. TablesNG to tylko jeden z wielu projektów dotyczących zmiany architektury, które zespół zrealizował w ciągu ostatnich ośmiu lat. Inne, choć nie wszystkie, projekty to:
- LayoutNG: od podstaw przebudowane wszystkie algorytmy układu, aby znacznie zwiększyć niezawodność i przewidywalność działania.
- BlinkNG: systematyczne oczyszczanie i refaktoryzacja silnika renderowania Blink w ramach wyraźnie oddzielonych faz przepływu danych. Umożliwia to lepsze buforowanie, większą niezawodność i możliwość ponownego wywołania funkcji opóźnionego renderowania, takich jak content-visibility i zapytania dotyczące kontenera.
- GPU Raster Everywhere: długoterminowe wysiłki mające na celu wdrożenie tworzenia obrazów przez GPU na wszystkich platformach, o ile to możliwe.
- Przewijanie i animacje w wątku: długoterminowe działania mające na celu przeniesienie wszystkich animacji dotyczących przewijania i animacji niewywołujących układu do wątku kompozytora.
Wkrótce podamy więcej informacji o tych i innych ulepszeniach.



