TablesNG diluncurkan di Chromium 91, dan memperbaiki banyak bug
yang telah menjadi bagian dari platform web selama bertahun-tahun. Update ini akan meningkatkan
kompatibilitas browser sebagai bagian dari
upaya #Compat2021, dan meningkatkan penggunaan tabel di
platform web secara keseluruhan. Beberapa masalah yang paling banyak diberi bintang mencakup position:
sticky dalam baris,
geometri subpiksel,
dan
penyingkatan batas yang tepat.
Upaya TablesNG
TablesNG adalah upaya multi-tahunan, yang dipimpin oleh developer Chrome Aleks Totic, untuk membangun ulang sepenuhnya cara tabel dirender di web. Tabel adalah area gesekan tertentu dalam pengembangan web, sebagian karena sejarahnya.

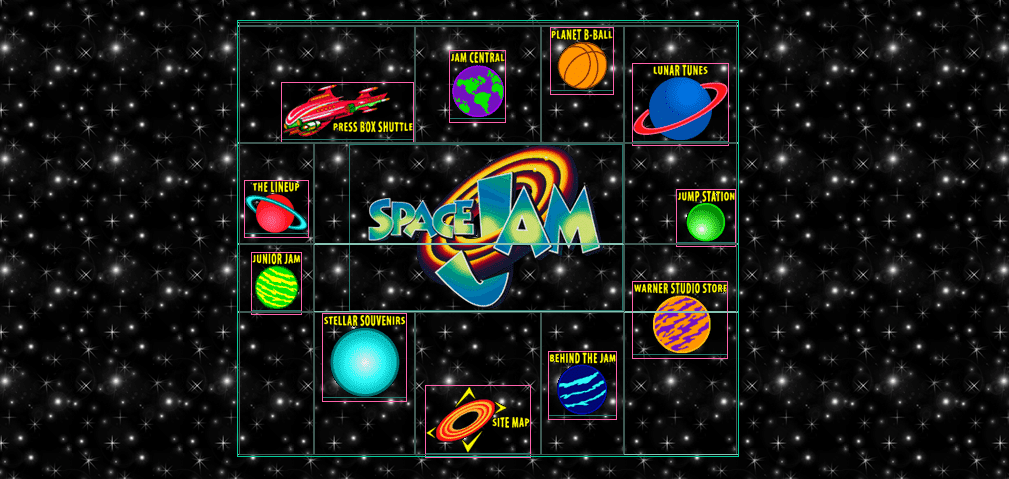
Tabel ditambahkan ke HTML pada tahun 1994, lalu digunakan sebagai metode utama
untuk membuat tata letak halaman yang kompleks selama bertahun-tahun. Tabel masih ditemukan di seluruh web,
meskipun penggunaan modern umumnya untuk menampilkan data tabel.
Namun, ada perbedaan besar dalam perilaku tabel di seluruh browser,
yang sebagian besar terjadi karena spesifikasi tabel tidak lengkap dan tidak memiliki detail.
Tabel juga diterapkan di browser sebelum banyak fitur CSS:
mode penulisan ortogonal, position:relative, box-sizing, penampung flexbox,
dan lainnya. Jadi, dukungan untuk banyak fitur ini tidak konsisten.

Spesifikasi baru, Modul Tabel CSS Level 3, ditulis setelah Edge menerapkan ulang tabel pada tahun 2018. TablesNG adalah upaya re-arsitektur yang bertujuan tidak hanya mengikuti spesifikasi baru ini, tetapi juga memperbaiki banyak inkonsistensi dalam tabel. Beberapa perubahan yang paling terlihat yang telah dihasilkan adalah:
- Mengaktifkan pemosisian melekat di baris untuk tabel panjang yang di-scroll.
- Memperbaiki perataan dengan geometri sub-piksel dan batas tabel.
- Peningkatan kualitas gambar untuk latar belakang dan batas.
position: sticky dalam baris
Salah satu permintaan terbesar dan hal yang paling menjengkelkan tentang gaya tabel di
masa lalu adalah kurangnya dukungan untuk position: sticky dalam baris. Fitur ini akan memungkinkan
header tabel tetap berada di halaman saat Anda men-scroll, dan memberikan konteks ke tabel
data yang panjang. Saat Anda men-scroll header sehingga tidak terlihat dan melihat
tabel yang penuh dengan angka, Anda akan mudah lupa arti angka tersebut.
position: sticky diterapkan ke <thead>.Alasan kami memiliki bug ini begitu lama adalah karena position: sticky
ditentukan dengan baik setelah tabel HTML muncul. Sebelum perbaikan ini, header dengan
position: sticky yang diinginkan hanya dikonversi menjadi position: static, tetapi
sekarang, Anda dapat menggunakan position: sticky di mana saja dalam tabel: pada header (<thead>) atau
label sumbu vertikal.
Peningkatan kualitas gambar batas dan gambar latar belakang
Salah satu bug tabel tertua berasal dari September 2008. Bug ini dilaporkan hampir segera setelah Chrome dirilis, dan tidak pernah dapat diperbaiki karena arsitektur tabel lama. Masalah ini berkaitan dengan proses menggambar tabel dan batas yang diciutkan.
Cara tabel digambar, dalam urutan z-index, adalah: sel > baris >
bagian > tabel. Kemudian, sel digambar sesuai urutan kemunculan di DOM
(Document Object Model), meskipun sel itu sendiri dalam urutan DOM terbalik,
dengan sel pertama dalam tabel berada di bagian paling atas.

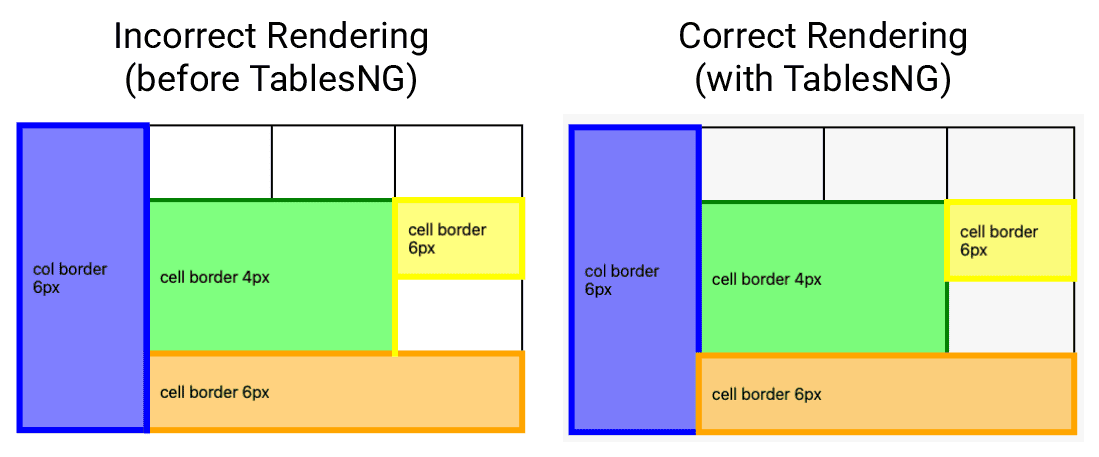
Jadi, masalahnya di sini adalah batas merupakan bagian dari tabel, bukan sel, dengan cara lama tabel digambar. Batas yang diciutkan akan digambar saat tabel menggambar latar depannya. Artinya, satu sel tabel tidak dapat memiliki beberapa batas:

Pada contoh di atas, Anda dapat melihat bahwa sel biru paling kiri salah digambar di atas sel kanan bawah oranye karena tidak dapat memiliki beberapa batas. Dalam implementasi yang dirancang ulang, masalah ini telah dipecahkan, dan sel batas oranye digambar dengan benar di atas sel batas biru, sehingga celah tabel kedua memiliki garis batas biru dan oranye.
Bug ini kini telah diperbaiki di Chromium dan Firefox.
Geometri sub-piksel (perataan tabel)
Perataan piksel dalam tabel adalah masalah interoperabilitas lain yang telah diperbaiki dengan TablesNG. Sebelumnya, mesin lama selalu membulatkan nilai grafis ke piksel. Artinya, saat Anda memperbesar dan memperkecil halaman, semuanya akan bergeser, sehingga menyebabkan masalah perataan. TablesNG memperbaiki masalah perataan ini.
Membuat arsitektur ulang web
Tim Chrome tidak hanya memperkenalkan fitur baru untuk membuat pembuatan web lebih andal, tetapi mereka juga telah bekerja keras untuk meningkatkan API yang ada dan kompatibilitasnya. Faktanya, TablesNG hanyalah salah satu dari banyak project re-arsitektur yang telah dilakukan tim ini selama delapan tahun terakhir. Lainnya, meskipun tidak semua project, mencakup:
- LayoutNG: penulisan ulang dari awal semua algoritma tata letak, untuk meningkatkan keandalan dan performa yang lebih dapat diprediksi.
- BlinkNG: pembersihan dan pemfaktoran ulang mesin rendering Blink secara sistematis menjadi fase pipeline yang dipisahkan dengan jelas. Hal ini memungkinkan penyimpanan dalam cache yang lebih baik, keandalan yang lebih tinggi, dan fitur rendering yang tertunda/ re-entrant seperti visibilitas konten dan kueri penampung.
- GPU Raster Everywhere: upaya jangka panjang untuk meluncurkan rasterisasi GPU di semua platform, jika memungkinkan.
- Scrolling dan animasi berantai: upaya jangka panjang untuk memindahkan semua scrolling dan animasi non-pemicu tata letak ke thread kompositor.
Nantikan info terbaru lainnya tentang peningkatan ini dan lainnya.



