TablesNG 在 Chromium 91 中发布,修复了多年来一直存在于网络平台中的大量 bug。这些更新将作为 #Compat2021 计划的一部分,提升浏览器兼容性,并全面改进在 Web 平台上使用表格。最受关注的一些问题包括“行中的 position:
sticky”“亚像素几何图形”和正确的边框收起。
TablesNG 计划
TablesNG 是 Chrome 开发者 Aleks Totic 领导的为期多年的项目,旨在彻底重构 Web 上表格的呈现方式。表是 Web 开发中的一个特殊领域,这在一定程度上是因为它们的历史。

表格于 1994 年添加到 HTML 中,之后多年来一直被用作创建复杂页面布局的主要方法。它们仍然遍布网络,但现代用法通常是显示表格数据。不过,不同浏览器的表格行为存在很大差异,其中许多差异都是由于表格规范不完整且缺少细节所致。在许多 CSS 功能(例如正交写入模式、position:relative、box-sizing、Flexbox 容器等)之前,浏览器中就已实现了表格。因此,对这些功能的支持不一致。

在 Edge 于 2018 年重新实现表格后,我们编写了 CSS 表格模块级别 3 这一新规范。TablesNG 是一项重新架构的工作,旨在不仅遵循这一新规范,还修复表中的许多不一致之处。这项工作带来的一些最显著变化包括:
- 为滚动式长表格启用行中的固定定位。
- 使用亚像素几何图形和表格边框修正对齐。
- 改进了背景和边框的绘制。
position: sticky 行
过去,在设置表格样式时,最常见的需求和最令人沮丧的问题之一是行不支持 position: sticky。借助此功能,表格标题可以在您滚动页面时保持在页面上,并为长数据表格提供上下文。当您滚动标题使其不在视野范围内,而看到的是一张充斥着数字的表格时,很容易忘记这些数字的含义。
<thead> 应用了 position: sticky,但表格标题未保持在固定位置。之所以存在这个 bug 这么长时间,是因为 position: sticky 是在 HTML 表格发布后才指定的。在此修复之前,包含预期 position: sticky 的标题只会转换为 position: static,但现在,您可以在表格的任何位置使用 position: sticky:标题 (<thead>) 或纵轴标签上。
改进了边框绘制和背景绘制
最早的一个表bug 可以追溯到 2008 年 9 月。该 bug 几乎在 Chrome 发布后立即被报告,但由于旧表架构的原因,一直无法修复。此问题与表格绘制和收起边框有关。
表格的绘制方式(按 z-index 的顺序)为:单元格 > 行 > 部分 > 表格。然后,系统会按它们在 DOM(文档对象模型)中的显示顺序绘制这些单元格,但单元格本身采用的是 DOM 的反向顺序,其中表格中的第一个单元格位于最上方。

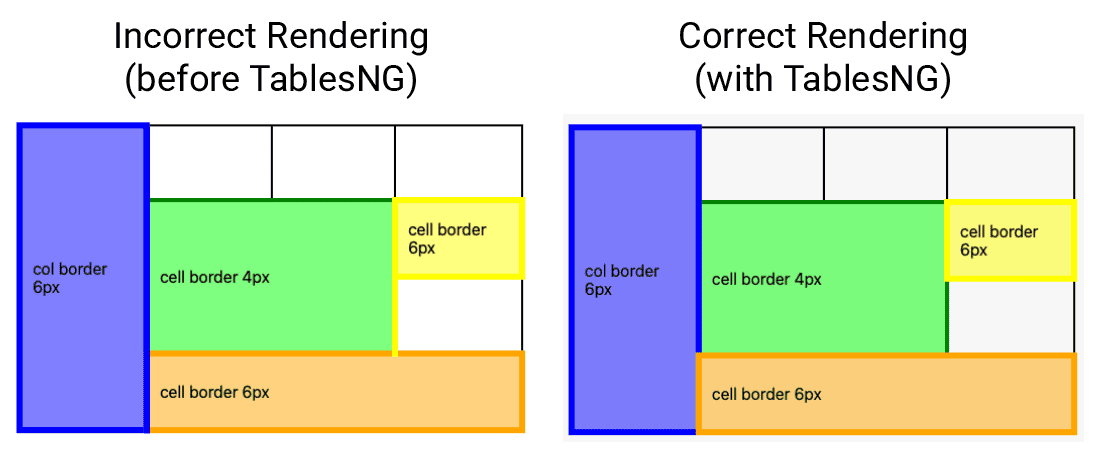
因此,问题在于边框属于表格,而不是单元格,这与表格的旧绘制方式有关。表格绘制前景时,系统会绘制收起的边框。这意味着单个表格单元格不能有多个边框:

在上面的示例中,您可以看到最左侧的蓝色单元格无法在右下角的橙色单元格上正确绘制,因为它不能有多个边框。在重新架构的实现中,此问题已得到解决,橙色边框单元格会正确绘制在蓝色边框单元格上方,从而允许第二个表格间隙同时具有蓝色和橙色边框线。
此 bug 现已在 Chromium 和 Firefox 中修复。
亚像素几何图形(表格对齐)
表格中的像素对齐是另一个互操作性问题,TablesNG 已修复此问题。以前,旧版引擎始终会将图形值舍入到像素。这意味着,当您放大或缩小网页时,内容会发生偏移,从而导致对齐问题。TablesNG 会修复这些对齐问题。
重构 Web
Chrome 团队不仅推出了新功能来增强 Web 创作的稳健性,还一直在努力改进现有 API 及其兼容性。事实上,TablesNG 只是该团队在过去八年中承接的众多架构重构项目之一。其他(但不是所有)项目包括:
- LayoutNG:从头开始重写了所有布局算法,可显著提高可靠性并使性能更可预测。
- BlinkNG:将 Blink 渲染引擎系统地清理和重构为清晰分隔的流水线阶段。这样可以实现更好的缓存、更高的可靠性,以及 content-visibility 和容器查询等可重入/延迟渲染功能。
- 全面采用 GPU 光栅化:我们将长期致力于尽可能在所有平台上推出 GPU 光栅化。
- 线程滚动和动画:这是一项长期工作,旨在将所有滚动和非布局诱导动画移至 compositor 线程。
敬请关注有关这些改进和更多方面的最新动态!



