TablesNG ra mắt trong Chromium 91 và khắc phục hàng loạt lỗi đã tồn tại trong nền tảng web trong nhiều năm. Những bản cập nhật này sẽ cải thiện khả năng tương thích của trình duyệt trong nỗ lực #Compat2021 và cải thiện việc sử dụng bảng trên nền tảng web nói chung. Một số vấn đề được gắn dấu sao nhiều nhất bao gồm position:
sticky theo hàng, hình học điểm ảnh phụ và thu gọn đường viền đúng cách.
Nỗ lực TablesNG
TablesNG là một nỗ lực kéo dài nhiều năm, do nhà phát triển Chrome Aleks Totic dẫn dắt, nhằm tái cấu trúc hoàn toàn cách hiển thị bảng trên web. Bảng là một khía cạnh cụ thể gây khó khăn trong quá trình phát triển web, một phần là do quá trình phát triển của bảng.

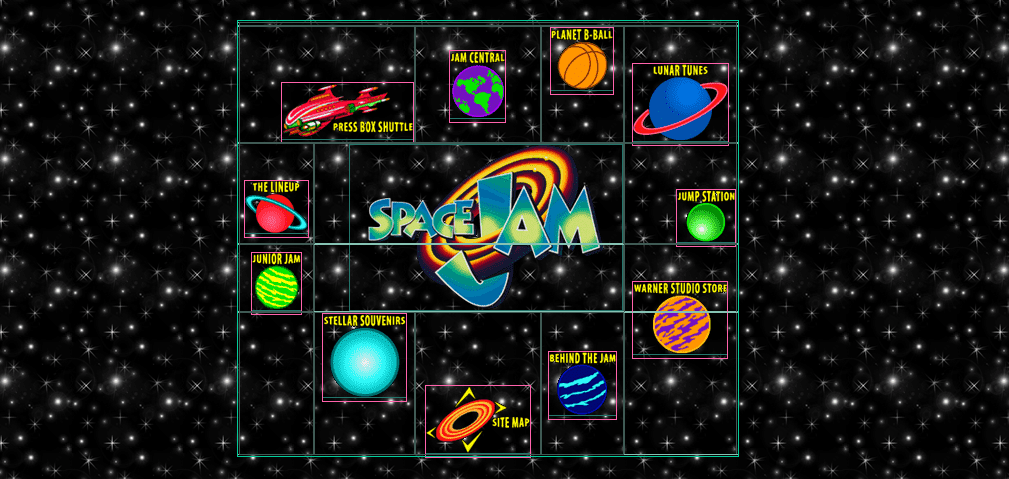
Bảng được thêm vào HTML vào năm 1994, sau đó được dùng làm phương thức chính để tạo bố cục trang phức tạp trong nhiều năm. Bạn vẫn có thể tìm thấy các trang này trên web, mặc dù cách sử dụng hiện đại thường là để hiển thị dữ liệu dạng bảng.
Tuy nhiên, có sự khác biệt lớn về hành vi của bảng trên các trình duyệt, nhiều trong số đó là do thông số kỹ thuật của bảng chưa đầy đủ và thiếu chi tiết.
Các bảng cũng được triển khai trong trình duyệt trước nhiều tính năng CSS: chế độ ghi vuông góc, position:relative, box-sizing, vùng chứa flexbox, v.v. Vì vậy, việc hỗ trợ nhiều tính năng này không nhất quán.

Thông số kỹ thuật mới, Mô-đun bảng CSS cấp 3, được viết sau khi Edge triển khai lại các bảng vào năm 2018. TablesNG là một nỗ lực tái cấu trúc nhằm không chỉ tuân theo quy cách mới này mà còn khắc phục nhiều điểm không nhất quán trong bảng. Sau đây là một số thay đổi rõ ràng nhất từ việc này:
- Bật tính năng định vị cố định trong các hàng cho các bảng dài có thể cuộn.
- Khắc phục việc căn chỉnh bằng hình học phụ pixel và đường viền bảng.
- Cải thiện tính năng vẽ cho nền và đường viền.
position: sticky theo hàng
Một trong những yêu cầu lớn nhất và khó chịu nhất về việc tạo kiểu cho bảng trước đây là việc thiếu tính năng hỗ trợ position: sticky trong các hàng. Tính năng này cho phép tiêu đề bảng vẫn xuất hiện trên trang khi bạn cuộn và cung cấp ngữ cảnh cho các bảng dữ liệu dài. Khi cuộn tiêu đề ra khỏi khung hiển thị và bạn đang nhìn vào một bảng chứa đầy con số, bạn rất dễ quên ý nghĩa của những con số đó.
position: sticky được áp dụng cho <thead>.Lý do chúng ta gặp phải lỗi này trong thời gian dài là do position: sticky
được chỉ định rõ sau khi bảng HTML ra mắt. Trước khi khắc phục lỗi này, các tiêu đề có position: sticky dự kiến chỉ được chuyển đổi thành position: static, nhưng giờ đây, bạn có thể sử dụng position: sticky ở bất kỳ vị trí nào trong bảng: trên tiêu đề (<thead>) hoặc nhãn trục dọc.
Cải thiện tính năng vẽ đường viền và vẽ nền
Một trong những lỗi bảng lâu đời nhất có từ tháng 9 năm 2008. Lỗi này được gửi gần như ngay khi Chrome được phát hành và không thể khắc phục được do cấu trúc bảng cũ. Vấn đề liên quan đến việc vẽ bảng và đường viền thu gọn.
Cách vẽ bảng, theo thứ tự z-index, là: ô > hàng > phần > bảng. Sau đó, các ô này được vẽ theo thứ tự xuất hiện trong DOM (Mô hình đối tượng tài liệu), mặc dù bản thân các ô này ở thứ tự DOM ngược, trong đó ô đầu tiên trong bảng là ô trên cùng.

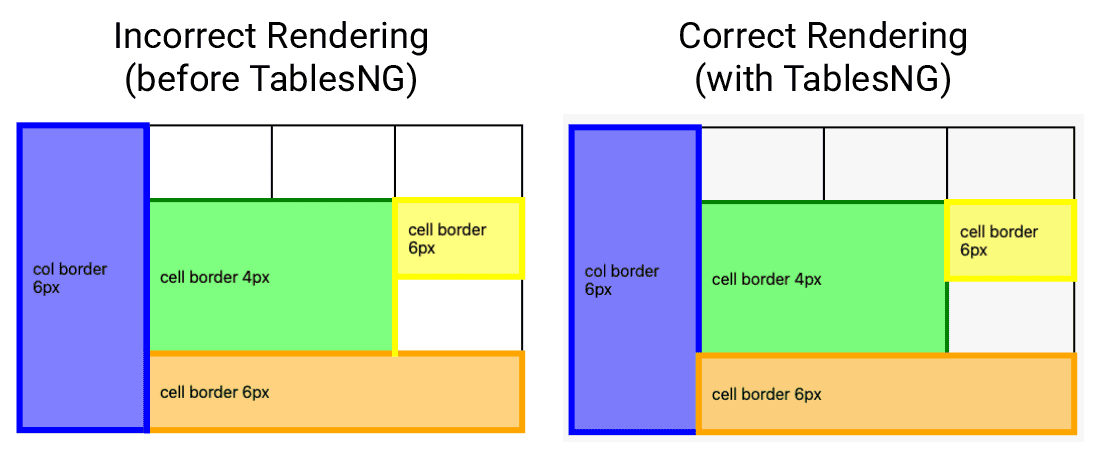
Vì vậy, vấn đề ở đây là đường viền thuộc về bảng, chứ không phải ô, theo cách cũ mà bảng được vẽ. Các đường viền thu gọn được vẽ khi bảng vẽ nền trước. Điều này có nghĩa là một ô trong bảng không thể có nhiều đường viền:

Trong ví dụ trên, bạn có thể thấy rằng ô màu xanh dương ở ngoài cùng bên trái đã vẽ không chính xác lên trên ô màu cam ở dưới cùng bên phải vì ô này không thể có nhiều đường viền. Trong quá trình triển khai được thiết kế lại, vấn đề này đã được giải quyết và ô đường viền màu cam sẽ vẽ chính xác lên trên ô màu xanh dương, cho phép khoảng trống bảng thứ hai có cả đường viền màu xanh dương và màu cam.
Lỗi này hiện đã được khắc phục trong Chromium và Firefox.
Hình học phụ pixel (căn chỉnh bảng)
Căn chỉnh pixel trong bảng là một vấn đề khác về khả năng tương tác đã được khắc phục bằng TablesNG. Trước đây, công cụ cũ luôn làm tròn các giá trị đồ hoạ thành pixel. Điều này có nghĩa là khi bạn thu phóng vào và ra khỏi trang, mọi thứ sẽ thay đổi, gây ra vấn đề về căn chỉnh. TablesNG khắc phục các vấn đề về căn chỉnh này.
Tái cấu trúc web
Nhóm Chrome không chỉ giới thiệu các tính năng mới để giúp việc tạo nội dung web trở nên mạnh mẽ hơn, mà còn nỗ lực cải thiện các API hiện có và khả năng tương thích của các API đó. Trên thực tế, TablesNG chỉ là một trong nhiều dự án tái cấu trúc mà nhóm này đã thực hiện trong 8 năm qua. Các dự án khác, mặc dù không phải tất cả, bao gồm:
- LayoutNG: viết lại toàn bộ các thuật toán bố cục để cải thiện đáng kể độ tin cậy và hiệu suất dễ dự đoán hơn.
- BlinkNG: một quá trình dọn dẹp và tái cấu trúc có hệ thống của công cụ kết xuất Blink thành các giai đoạn quy trình được tách biệt rõ ràng. Điều này cho phép lưu vào bộ nhớ đệm tốt hơn, độ tin cậy cao hơn và các tính năng kết xuất lại/ kết xuất trễ như content-visibility và truy vấn vùng chứa.
- GPU Raster Everywhere (Tạo điểm ảnh GPU ở mọi nơi): một nỗ lực lâu dài để triển khai tính năng tạo điểm ảnh GPU trên tất cả các nền tảng, bất cứ khi nào có thể.
- Ảnh động và thao tác cuộn theo luồng: một nỗ lực lâu dài để di chuyển tất cả thao tác cuộn và ảnh động không gây ra bố cục sang luồng trình kết hợp.
Hãy chú ý theo dõi để biết thêm thông tin cập nhật về những điểm cải tiến này và nhiều tính năng khác!



