El
Interfaz Clipboard de
la API de Async Clipboard proporciona acceso de lectura y escritura al contenido de las
en el portapapeles del sistema. Esto permite que una aplicación web implemente cortar, copiar y
pegar atributos. Puedes pegar datos del portapapeles en una aplicación. Para ello, haz lo siguiente:
llamando al
método read(),
y copiar datos en el portapapeles llamando al
write().
Además de text,
imágenes en Portable Network
formato de gráficos (PNG), limpio y
HTML sin depurar
Los formatos personalizados de la Web,
La API de Async Clipboard ahora también permite copiar y pegar imágenes SVG,
significa que por fin puedes interactuar con un software de edición de imágenes que se ocupa de los SVG
de forma más natural copiando y pegando imágenes SVG como imágenes en lugar de como texto o
mediante soluciones hackeadas.
Compatibilidad con SVG de detección de funciones
Detecta la compatibilidad con imágenes SVG (y cualquier otro tipo de MIME) llamando al
ClipboardItem.supports() estático y le pasa el tipo de MIME deseado.
const supportsSVG = () => {
if (
!('supports' in window.ClipboardItem) ||
!window.ClipboardItem.supports('image/svg+xml')
) {
return false;
}
return true;
};
Copiar una imagen SVG
Para copiar una imagen SVG, propaga el
ClipboardItem con
un objeto. El BLOB con los datos de la imagen SVG es el valor y el tipo de BLOB.
(es decir, 'image/svg+xml' en este caso) como su clave.
copyButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
try {
const blob = await fetch(img.src).then((response) => response.blob());
await navigator.clipboard.write([
new window.ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
alert(err.message);
}
});
Pegar una imagen SVG
Para pegar una imagen SVG, vuelve a leer el ClipboardItem desde el portapapeles.
obtener el tipo deseado (es decir, 'image/svg+xml' en este caso) con el
getType(). Esto muestra un BLOB que, una vez convertido en una URL de BLOB,
que puedes asignar al atributo src de un <img>.
pasteButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
const [clipboardItem] = await navigator.clipboard.read();
const svgBlob = await clipboardItem.getType('image/svg+xml');
if (!svgBlob) {
alert('No SVG in the clipboard.');
return;
}
const image = document.createElement('img');
const blobURL = URL.createObjectURL(svgBlob);
image.addEventListener('load', () => {
URL.revokeObjectURL(blobURL);
});
image.src = blobURL;
});
Limpieza
SVG es un formato potente que, por ejemplo, permite secuencias de comandos incorporadas. Puede ser
peligroso cuando el usuario pega contenido de fuentes desconocidas, por lo que
el navegador ejecuta un paso de limpieza. Cuando se copian los datos, la API de Async Clipboard
produce un documento SVG con formato correcto y, luego, lo escribe en el portapapeles. Cuándo
o pega los datos, el fragmento produce un fragmento SVG procesado de forma estricta
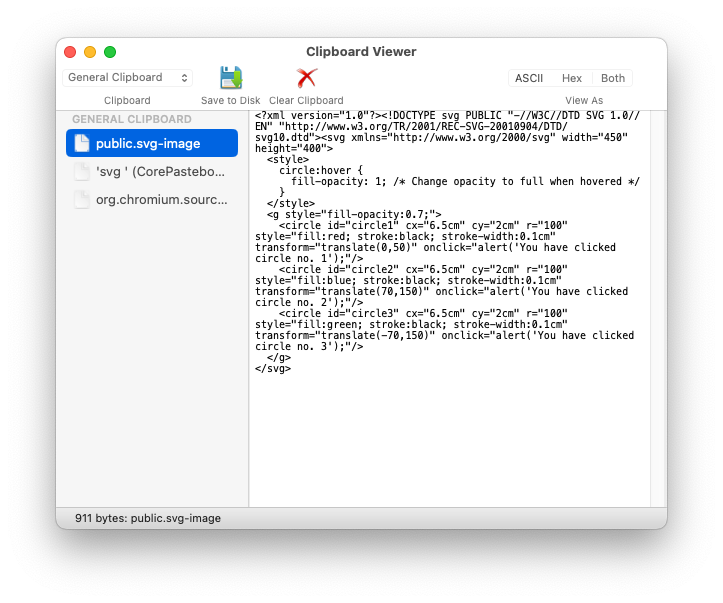
de datos. Por lo tanto, antes de la operación de pegado, el controlador de eventos onclick
seguirán estando allí, pero se quitarán después de pegarlos.

Demostración
Explora cómo copiar y pegar SVG en la
demo en Glitch. Consulta el
código fuente
para ver cómo funciona. Asegúrate de hacer clic en cualquiera de los círculos antes y después.
copiar y pegar. Después de pegarlo, el evento onclick potencialmente peligroso
los atributos del controlador.
Vínculos relacionados
- Software de producción que usa esta función:
- Entrada de ChromeStatus
- Intención de enviar
- Error de Chromium
- Posición de los estándares de WebKit
- Posición de los estándares de Mozilla
Agradecimientos
La compatibilidad de SVG para la API de Async Clipboard en Chromium fue implementada por el Equipo de Microsoft Edge. Rachel Andrew y Anupam Snigdha revisaron esta publicación.



