通过
Clipboard 接口(属于
Async Clipboard API 提供了对
系统剪贴板。这样,Web 应用可以实现剪切、复制和
粘贴功能。您可以通过以下方式将剪贴板中的数据粘贴到应用中
调用
read() 方法,
并通过调用
write() 方法。
除了 text 之外,
可移植网络中的图片
图片 (PNG) 格式,已经过净化和
未清理的 HTML 以及
网站自定义格式、
Async Clipboard API 现在还支持复制和粘贴 SVG 图像,
意味着你终于可以与处理 SVG 图像的图片编辑软件互动了
复制 SVG 图片,而非文字或图片
通过小窍门来解决问题。
功能检测 SVG 支持
通过调用
静态 ClipboardItem.supports() 方法,向其传递所需的 MIME 类型。
const supportsSVG = () => {
if (
!('supports' in window.ClipboardItem) ||
!window.ClipboardItem.supports('image/svg+xml')
) {
return false;
}
return true;
};
复制 SVG 图片
通过填充
ClipboardItem,
对象。包含 SVG 图片数据的 blob 是 blob 的值和类型
(在本例中为 'image/svg+xml')作为其键。
copyButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
try {
const blob = await fetch(img.src).then((response) => response.blob());
await navigator.clipboard.write([
new window.ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
alert(err.message);
}
});
粘贴 SVG 图片
如需粘贴 SVG 图片,请从剪贴板中读取 ClipboardItem,然后
通过'image/svg+xml'
getType() 方法。这将返回一个 Blob,在转换为 Blob 网址后,
可以分配给 <img> 的 src 属性。
pasteButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
const [clipboardItem] = await navigator.clipboard.read();
const svgBlob = await clipboardItem.getType('image/svg+xml');
if (!svgBlob) {
alert('No SVG in the clipboard.');
return;
}
const image = document.createElement('img');
const blobURL = URL.createObjectURL(svgBlob);
image.addEventListener('load', () => {
URL.revokeObjectURL(blobURL);
});
image.src = blobURL;
});
排错
SVG 是一种功能强大的格式,例如,它允许嵌入的脚本。可以是
当用户粘贴来自未知来源的内容时会有危险,因此
浏览器会运行清理步骤。复制数据时,Async Clipboard API
生成一个格式正确的 SVG 文档,然后将其写入剪贴板。时间
数据,系统会对该 fragment 生成一个经过严格处理的 SVG fragment
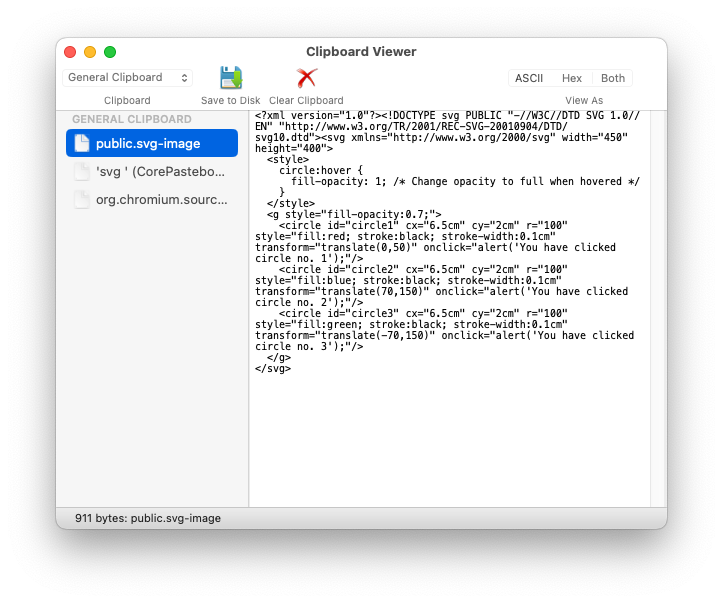
解析器。因此,在执行粘贴操作之前,系统会先调用 onclick 事件处理脚本。
属性仍然存在,但粘贴后,它们就会被移除。

演示
了解如何在
演示(关于 Glitch)。查看
源代码
了解其运作方式。请务必尝试点击您前后的
复制和粘贴。粘贴后,可能不安全的 onclick 事件
处理程序属性。
相关链接
- 使用此功能的生产软件: <ph type="x-smartling-placeholder">
- ChromeStatus 条目
- 打算发货
- Chromium 错误
- WebKit 标准的位置
- Mozilla 标准的立场
致谢
在 Chromium 中,对 Async Clipboard API 的 SVG 支持由 Microsoft Edge 团队。此帖由 Rachel Andrew 和 Anupam Snigdha 审核。



