Die Clipboard-Schnittstelle der Async Clipboard API bietet Lese- und Schreibzugriff auf den Inhalt der Systemzwischenablage. So kann eine Webanwendung Funktionen zum Ausschneiden, Kopieren und Einfügen implementieren. Sie können Daten aus der Zwischenablage in eine Anwendung einfügen, indem Sie die Methode read() aufrufen, und Daten in die Zwischenablage kopieren, indem Sie die Methode write() aufrufen.
Neben Text, Bildern im PNG-Format (Portable Network Graphics), bereinigtem und nicht bereinigtem HTML sowie benutzerdefinierten Webformaten unterstützt die Async Clipboard API jetzt auch das Kopieren und Einfügen von SVG-Bildern. Das bedeutet, dass Sie endlich auf natürlichere Weise mit Bildbearbeitungssoftware interagieren können, die mit SVGs arbeitet, indem Sie SVG-Bilder als Bilder und nicht als Text kopieren und einfügen oder umständliche Workarounds verwenden.
SVG-Unterstützung erkennen
Sie können die Unterstützung für SVG-Bilder (und jeden anderen MIME-Typ) erkennen, indem Sie die statische Methode ClipboardItem.supports() aufrufen und den gewünschten MIME-Typ übergeben.
const supportsSVG = () => {
if (
!('supports' in window.ClipboardItem) ||
!window.ClipboardItem.supports('image/svg+xml')
) {
return false;
}
return true;
};
SVG-Bild kopieren
Kopieren Sie ein SVG-Bild, indem Sie ClipboardItem mit einem Objekt füllen. Der Blob mit den SVG-Bilddaten ist der Wert und der Typ des Blobs (in diesem Fall 'image/svg+xml') ist der Schlüssel.
copyButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
try {
const blob = await fetch(img.src).then((response) => response.blob());
await navigator.clipboard.write([
new window.ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
alert(err.message);
}
});
SVG-Bild einfügen
Um ein SVG-Bild einzufügen, lesen Sie ClipboardItem aus der Zwischenablage und rufen Sie den gewünschten Typ (in diesem Fall 'image/svg+xml') mit der Methode getType() ab. Dadurch wird ein Blob zurückgegeben, der nach der Konvertierung in eine Blob-URL dem Attribut src eines <img> zugewiesen werden kann.
pasteButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
const [clipboardItem] = await navigator.clipboard.read();
const svgBlob = await clipboardItem.getType('image/svg+xml');
if (!svgBlob) {
alert('No SVG in the clipboard.');
return;
}
const image = document.createElement('img');
const blobURL = URL.createObjectURL(svgBlob);
image.addEventListener('load', () => {
URL.revokeObjectURL(blobURL);
});
image.src = blobURL;
});
Bereinigung
SVG ist ein leistungsstarkes Format, das beispielsweise eingebettete Skripts ermöglicht. Das kann gefährlich sein, wenn der Nutzer Inhalte aus unbekannten Quellen einfügt. Daher führt der Browser einen Bereinigungsschritt durch. Wenn Daten kopiert werden, erstellt die Async Clipboard API ein wohlgeformtes SVG-Dokument und schreibt es dann in die Zwischenablage. Wenn Daten eingefügt werden, wird vom Fragmentparser ein streng verarbeitetes SVG-Fragment erstellt. Vor dem Einfügen sind die onclick-Event-Handler-Attribute also noch vorhanden, werden aber beim Einfügen entfernt.

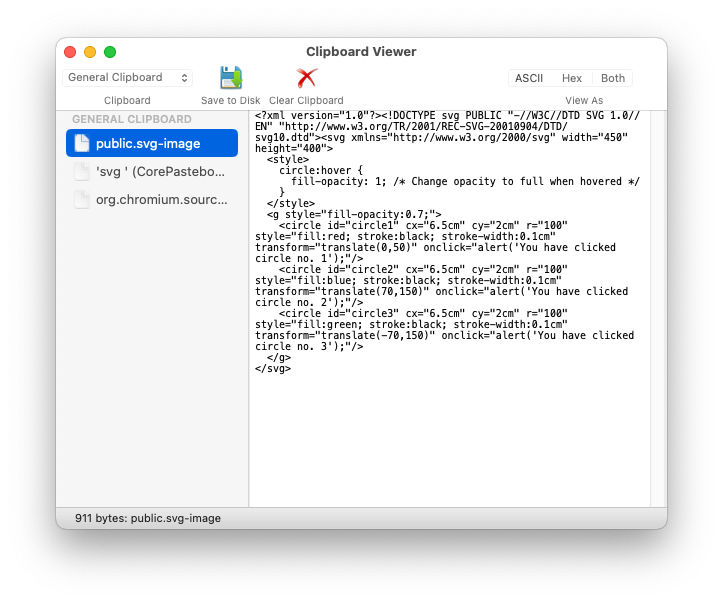
Demo
Demo Quellcode ansehen Klicken Sie vor und nach dem Kopieren und Einfügen auf einen der Kreise. Nach dem Einfügen werden die potenziell gefährlichen onclick-Attributen für Ereignishandler entfernt.
Weitere Informationen
- Produktionssoftware, die diese Funktion verwendet:
- ChromeStatus-Eintrag
- Intent to Ship
- Chromium-Fehler
- WebKit Standards position
- Mozilla Standards position
Danksagungen
Die SVG-Unterstützung für die Async Clipboard API in Chromium wurde vom Microsoft Edge-Team implementiert. Dieser Beitrag wurde von Rachel Andrew und Anupam Snigdha geprüft.



