
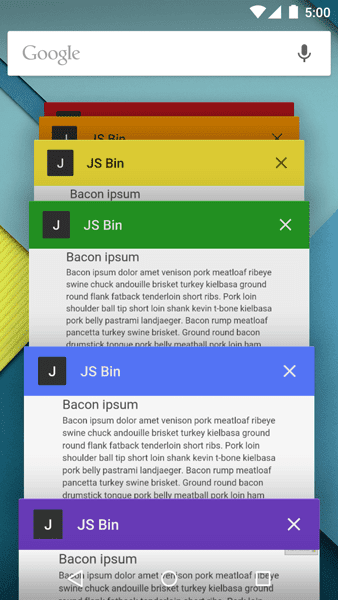
Mulai Chrome versi 39 untuk Android di Lollipop, Anda kini dapat
menggunakan tag meta theme-color untuk menetapkan warna toolbar—artinya tidak ada lagi
toolbar abu-abu Seattle. Sintaksisnya cukup sederhana: tambahkan tag meta ke
<head> halaman dengan name="theme-color", dan tetapkan content ke
warna CSS yang valid.
Misalnya, untuk menetapkan latar belakang ke warna favorit Anda atau oranye HTML5Rocks:
<meta name="theme-color" content="#db5945">
Selain itu, Chrome akan menampilkan favicon beresolusi tinggi yang indah jika disediakan. Chrome untuk Android memilih ikon beresolusi tertinggi yang Anda berikan, dan sebaiknya berikan file PNG 192x192 piksel. Contoh:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Lihat warna tema di sini di HTML5Rocks serta di situs Dasar-Dasar Web, dan pastikan untuk melihat Dokumen tambahkan ke layar utama untuk mengetahui cara lain agar situs Anda tampil beda.


