
A partir da versão 39 do Chrome para Android no Lollipop, será possível
usar a metatag theme-color para definir a cor da barra de ferramentas. Isso significa que não há mais
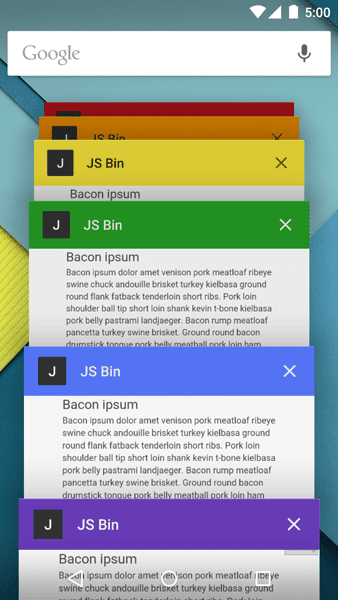
barras de ferramentas cinza em Seattle. A sintaxe é muito simples: adicione uma tag meta ao <head> da página com name="theme-color" e defina content como qualquer cor CSS válida.
Por exemplo, para definir o plano de fundo como sua cor favorita ou laranja HTML5Rocks:
<meta name="theme-color" content="#db5945">
Além disso, o Chrome mostrará belos favicons de alta resolução quando eles forem fornecidos. O Chrome para Android escolhe o ícone com a maior resolução fornecida. Recomendamos que você forneça um arquivo PNG de 192×192 px. Exemplo:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Confira a cor do tema aqui no HTML5Rocks e no site Fundamentos da Web, e confira a documentação sobre Adicionar à tela inicial para conhecer outras formas de destacar seu site.


