
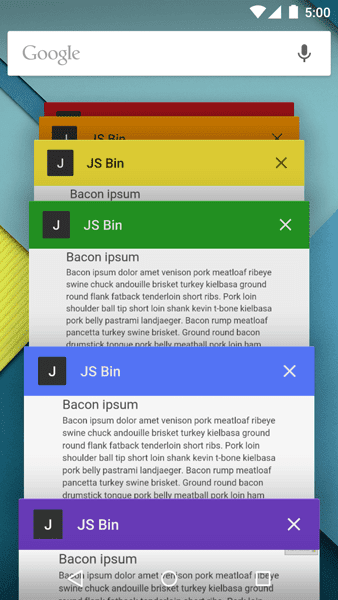
À partir de la version 39 de Chrome pour Android sur Lollipop, vous pourrez utiliser la balise méta theme-color pour définir la couleur de la barre d'outils. Plus de barres d'outils gris Seattle ! La syntaxe est assez simple : ajoutez une balise meta au <head> de votre page avec name="theme-color", puis définissez content sur n'importe quelle couleur CSS valide.
Par exemple, pour définir l'arrière-plan sur votre couleur préférée ou sur l'orange HTML5Rocks :
<meta name="theme-color" content="#db5945">
De plus, Chrome affiche de superbes favicons haute résolution lorsqu'ils sont fournis. Chrome pour Android sélectionne l'icône de la plus haute résolution que vous fournissez. Nous vous recommandons de fournir un fichier PNG de 192 x 192 px. Exemple :
<link rel="icon" sizes="192x192" href="nice-highres.png">
Consultez la couleur du thème sur HTML5Rocks et sur le site Web Fundamentals. N'oubliez pas de consulter la documentation sur l'ajout à l'écran d'accueil pour découvrir d'autres façons de faire ressortir votre site.


