
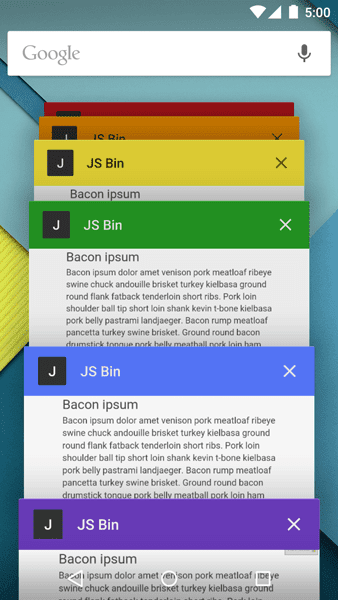
اعتبارًا من الإصدار 39 من Chrome لأجهزة Android التي تعمل بنظام التشغيل Lollipop، سيصبح بإمكانك الآن
استخدام العلامة الوصفية theme-color لضبط لون شريط الأدوات، ما يعني أنّه لن يعود بإمكانك
استخدام شريط الأدوات الرمادي في Seattle. البنية بسيطة جدًا: أضِف علامة meta إلى <head>
الصفحة باستخدام name="theme-color"، واضبط content على أي
لون CSS صالح.
على سبيل المثال، لضبط الخلفية على لونك المفضّل أو اللون البرتقالي في HTML5Rocks:
<meta name="theme-color" content="#db5945">
بالإضافة إلى ذلك، سيعرض Chrome شارات favicons جميلة وعالية الدقة عند توفّرها. يختار Chrome لنظام التشغيل Android الرمز الأعلى دقةً الذي تقدّمه، وننصحك بتقديم ملف PNG بحجم 192×192 بكسل. على سبيل المثال:
<link rel="icon" sizes="192x192" href="nice-highres.png">
يمكنك الاطّلاع على theme-color هنا على HTML5Rocks وعلى موقع أساسيات الويب، واحرص على قراءة مستندات "الإضافة إلى الشاشة الرئيسية" للاطّلاع على مزيد من الطرق لتمييز موقعك الإلكتروني.


