
A partir da versão 39 do Chrome para Android no Lollipop, será possível
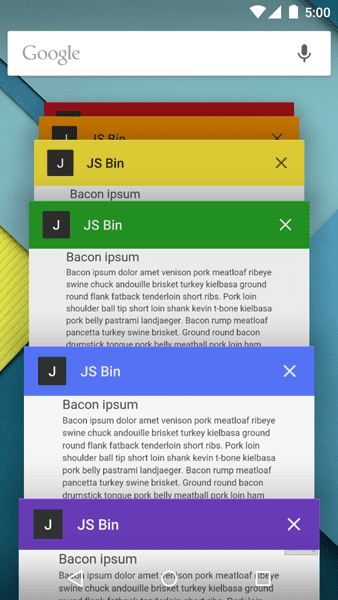
usar a metatag theme-color para definir a cor da barra de ferramentas. Isso significa que não há mais
barras de ferramentas cinza do Seattle. A sintaxe é bem simples: adicione uma tag meta ao
<head> da página com o name="theme-color" e defina o content como qualquer
cor CSS válida.
Por exemplo, para definir o plano de fundo como sua cor favorita ou laranja HTML5Rocks:
<meta name="theme-color" content="#db5945">
Além disso, o Chrome vai mostrar belos ícones de favoritos em alta resolução quando eles forem fornecidos. O Chrome para Android escolhe o ícone de maior resolução que você fornece. Recomendamos que você forneça um arquivo PNG de 192×192 px. Exemplo:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Confira a cor do tema aqui no HTML5Rocks e no site Fundamentos da Web. Confira também os documentos de adição à tela inicial para mais maneiras de destacar seu site.


