نحمل لك خبرًا سارًّا. لقد أنشأت تطبيقًا رائعًا للذكاء الاصطناعي على الويب يشغّل نماذج تعلُّم الآلة مباشرةً على جهاز المستخدم. ويتم تشغيله بالكامل على متصفّح الويب من جهة العميل، بدون الاعتماد على السحابة الإلكترونية. يعزّز هذا التصميم على الجهاز خصوصية المستخدم ويعزّز الأداء ويقلل التكاليف بشكل كبير.
ومع ذلك، هناك عقبة. يمكن أن يعمل نموذج TensorFlow.js على كل من وحدات المعالجة المركزية (WebAssembly) ووحدات معالجة الرسومات الأكثر فعالية (من خلال WebGL و WebGPU). السؤال هو: كيف يمكنك بشكلٍ منتظم إجراء اختبار المتصفّح آليًا باستخدام الأجهزة المحدّدة؟
إنّ الحفاظ على الاتساق أمر مهم لمقارنة أداء نماذج تعلُّم الآلة بمرور الوقت أثناء تكرارها وتحسينها، قبل نشرها لكي يستخدمها المستخدمون في العالم الواقعي على أجهزتهم.
قد يكون إعداد بيئة اختبار متّسقة باستخدام وحدات معالجة الرسومات أصعب مما هو متوقّع. في هذه المشاركة على المدوّنة، سنشارك المشاكل التي واجهناها وكيفية حلّها، كي تتمكّن من تحسين أداء تطبيقك.
لا يقتصر ذلك على مطوّري الذكاء الاصطناعي على الويب فقط. إذا كنت تعمل في مجال ألعاب الويب أو الرسومات، ستكون هذه المشاركة مفيدة لك أيضًا.
أدوات التشغيل الآلي التي نقدّمها
في ما يلي الأدوات التي نستخدمها:
- البيئة: دفتر ملاحظات Google Colab المستنِد إلى نظام التشغيل Linux والمتصل بوحدة معالجة رسومات NVIDIA T4 أو V100 يمكنك استخدام منصات السحابة الإلكترونية الأخرى، مثل Google Cloud (GCP)، إذا كنت تفضّل ذلك.
- المتصفّح: يتيح Chrome استخدام WebGPU، وهو خليفة قوي لواجهة برمجة التطبيقات WebGL، ويقدّم الميزات المتقدّمة لواجهات برمجة تطبيقات وحدات معالجة الرسومات الحديثة على الويب.
- التشغيل الآلي: Puppeteer هي مكتبة Node.js تتيح لك التحكّم في المتصفّحات آليًا باستخدام JavaScript. باستخدام Puppeteer، يمكننا تشغيل Chrome بشكل آلي في وضع "بلا واجهة مستخدم"، ما يعني أنّ المتصفّح يعمل بدون واجهة مستخدم مرئية على خادم. نحن نستخدم وضع التشغيل بلا واجهة مستخدم الجديد والمحسّن، وليس الوضع القديم.
التحقّق من البيئة
إنّ أفضل طريقة للتحقّق مما إذا كانت ميزة "تسريع الأجهزة" مفعّلة في Chrome هي
كتابة chrome://gpu في شريط العناوين. يمكنكتنفيذ الإجراء نفسه باستخدام Puppeteer
برمجيًا باستخدام console.log أو حفظ التقرير الكامل بتنسيق PDF للتحقّق منه يدويًا:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
افتح chrome://gpu ومن المفترض أن تظهر لك النتائج التالية:
| حالة ميزة الرسومات | |
|---|---|
| OpenGL: | غير مفعَّلة |
| Vulkan: | غير مفعَّلة |
| WebGL: | البرامج فقط، ميزة "تسريع الأجهزة" غير متاحة |
| WebGL2: | البرامج فقط، ميزة "تسريع الأجهزة" غير متاحة |
| WebGPU: | غير مفعَّلة |
|
تم رصد مشاكل. |
|
بداية غير جيدة. من الواضح أنّه تعذّر رصد الجهاز. WebGL وWebGL2 وWebGPU غير مفعّلة بشكل أساسي أو متاحة للبرامج فقط. نحن لسنا وحدنا في مواجهة هذه المشكلة، فهناك العديد من المناقشات على الإنترنت حول مستخدمين يواجهون مشكلة مشابهة، بما في ذلك قنوات الدعم الرسمية لمتصفّح Chrome (1)، (2).
تفعيل التوافق مع WebGPU وWebGL
بشكلٍ تلقائي، يؤدي متصفّح Chrome بلا واجهة مستخدم إلى إيقاف وحدة معالجة الرسومات. لتفعيل هذه الميزة على نظام التشغيل Linux، طبِّق جميع العلامات التالية عند تشغيل Chrome بدون واجهة مستخدم:
- تعمل علامة
--no-sandboxعلى إيقاف وضع الحماية في Chrome، الذي يعزل عملية المتصفّح عن بقية النظام. لا يمكن تشغيل Chrome بصفتك مشرفًا بدون هذا الوضع المحصور. - تعمل علامة
--headless=newعلى تشغيل Chrome باستخدام وضع Chrome بلا واجهة مستخدم الجديد والمحسَّن بدون أي واجهة مستخدم مرئية. - تُطلب من Chrome باستخدام
--use-angle=vulkanالخلفية في Vulkan ANGLE، والتي تُحوّل طلبات OpenGL ES 2/3 إلى طلبات واجهة برمجة التطبيقات Vulkan. - تفعِّل العلامة
--enable-features=Vulkanالخلفية الرسومية Vulkan لعمليات التركيب والتحويل إلى شبكة بكسل في Chrome. - يؤدي وضع العلامة
--disable-vulkan-surfaceإلى إيقاف إضافةVK_KHR_surfacevulkan instance. بدلاً من استخدام سلسلة تبديل، يتم استخدام Bit blit لعرض نتيجة التقديم على الشاشة. - تفعِّل العلامة
--enable-unsafe-webgpuواجهة برمجة التطبيقات التجريبية WebGPU API في Chrome على Linux وتوقِف قائمة حظر المحوِّلات.
سنجمع الآن كل التغييرات التي أجريناها حتى الآن. في ما يلي النص الكامل.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
شغِّل النص البرمجي مرة أخرى. لا يتم رصد أي مشاكل في WebGPU وتتغيّر القيمة من متوقف إلى البرامج فقط.
| حالة ميزة الرسومات | |
|---|---|
| OpenGL: | غير مفعَّلة |
| Vulkan: | غير مفعَّلة |
| WebGL: | البرامج فقط، ميزة "تسريع الأجهزة" غير متاحة |
| WebGL2: | البرامج فقط، ميزة "تسريع الأجهزة" غير متاحة |
| WebGPU: | البرامج فقط، ميزة "تسريع الأجهزة" غير متاحة |
ومع ذلك، لا يزال تسريع الأجهزة غير متاح، ولم يتم رصد وحدة معالجة الرسومات NVIDIA T4.
تثبيت برامج تشغيل وحدة معالجة الرسومات الصحيحة
لقد أجرينا تحقيقًا عن كثب في نتائج chrome://gpu، بالتعاون مع بعض خبراء وحدة معالجة الرسومات
في فريق Chrome. لقد رصدنا مشاكل في برامج التشغيل التلقائية المثبَّتة على مثيل
Linux Colab، ما أدّى إلى حدوث مشاكل في Vulkan، ما أدى إلى تعذُّر اكتشاف Chrome لوحدة معالجة الرسومات
NVIDIA T4 على مستوى GL_RENDERER كما هو موضّح في الإخراج التالي. ويؤدي ذلك
إلى حدوث مشاكل في متصفّح Chrome بلا واجهة مستخدم رسومية.
| معلومات السائق | |
|---|---|
| GL_RENDERER | ANGLE (Google، Vulkan 1.3.0 (SwiftShader Device (Subzero) (0x0000C0DE))، برنامج تشغيل SwiftShader-5.0.0) |
وبالتالي، يؤدي تثبيت برامج التشغيل الصحيحة المتوافقة إلى حلّ المشكلة.
| معلومات السائق | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
لتثبيت برامج التشغيل الصحيحة، شغِّل الأوامر التالية أثناء عملية الإعداد. يساعدك
السطران الأخيران في تسجيل نتائج ما يرصده برنامج تشغيل NVIDIA مع
vulkaninfo.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
الآن، نشغّل النص البرمجي مرة أخرى ونحصل على النتيجة التالية. 🎉
| حالة ميزة الرسومات | |
|---|---|
| OpenGL: | مفعَّلة |
| Vulkan: | مفعَّلة |
| WebGL: | تسريع الأجهزة ولكن بأداء منخفض |
| WebGL2: | تسريع الأجهزة ولكن بأداء منخفض |
| WebGPU: | تسريع الأجهزة ولكن بأداء منخفض |
من خلال استخدام برامج التشغيل والأعلام الصحيحة عند تشغيل Chrome، أصبح لدينا الآن دعم WebGPU وWebGL باستخدام وضع "التشغيل بدون واجهة مستخدم" الجديد والرائع.
ما وراء الكواليس: تحقيق فريقنا
بعد إجراء الكثير من الأبحاث، لم نعثر على طرق صالحة للبيئة التي كنا بحاجة إلى تنفيذها في Google Colab، على الرغم من أنّه كانت هناك بعض المشاركات المشجّعة التي كانت صالحة في بيئات أخرى، ما كان مبشرًا. في النهاية، لم نتمكّن من تكرار نجاحهم في بيئة Colab NVIDIA T4، لأنّنا واجهنا اثنتين من المشاكل الرئيسية:
- تسمح بعض مجموعات العلامات برصد وحدة GPU، ولكنّها لا تسمح لك باستخدام وحدة GPU فعليًا.
- أمثلة على الحلول الصالحة التي تستخدمها جهات خارجية: الإصدار القديم من Chrome بلا واجهة مستخدم رسومية، والذي سيتم إيقافه نهائيًا في وقت ما لصالح الإصدار الجديد احتجنا إلى حلّ يتوافق مع إصدار Headless Chrome الجديد ليكون أكثر ملاءمةً للمستقبل.
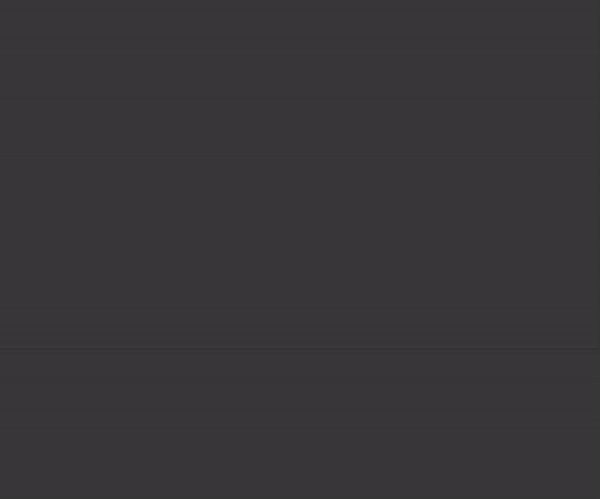
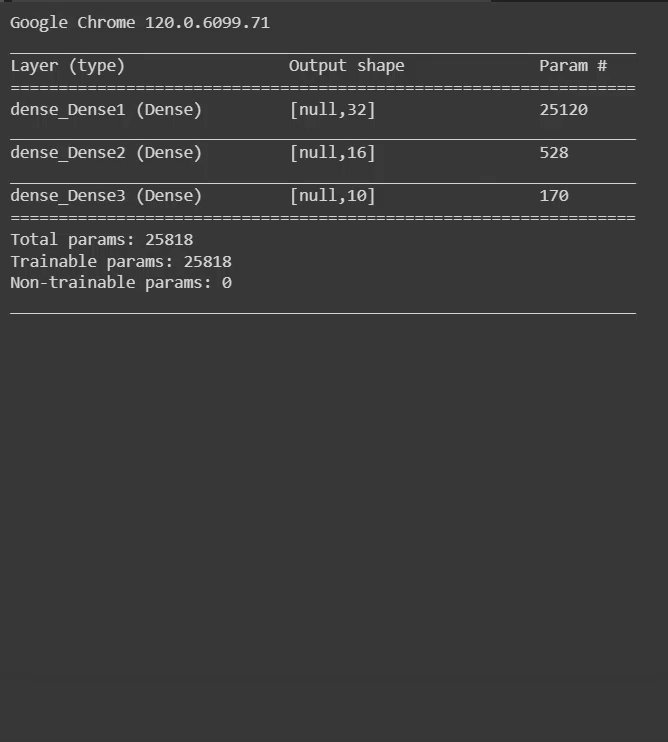
لقد تأكّدنا من عدم استخدام وحدة معالجة الرسومات بشكل كافٍ من خلال تشغيل مثال على صفحة ويب TensorFlow.js للتعرّف على الصور، حيث درّبنا نموذجًا للتعرّف على عيّنات الملابس (مثل "مرحبًا بالعالم" في تعلُّم الآلة).
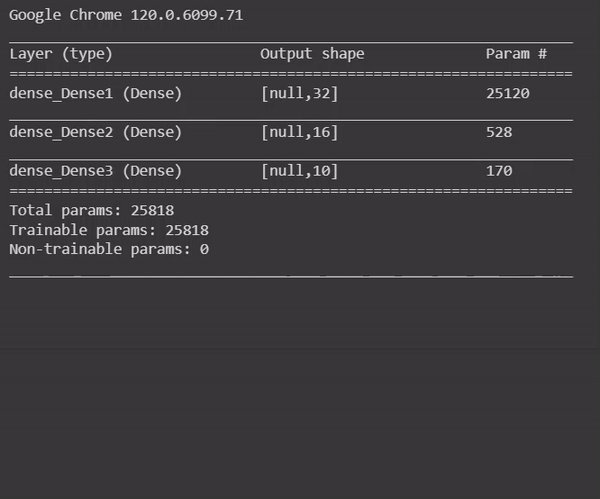
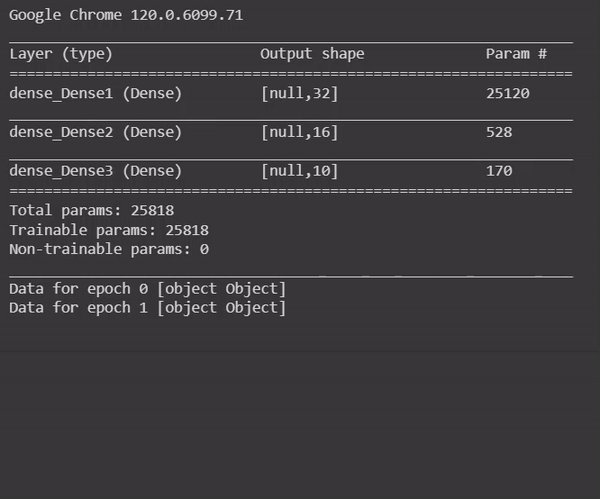
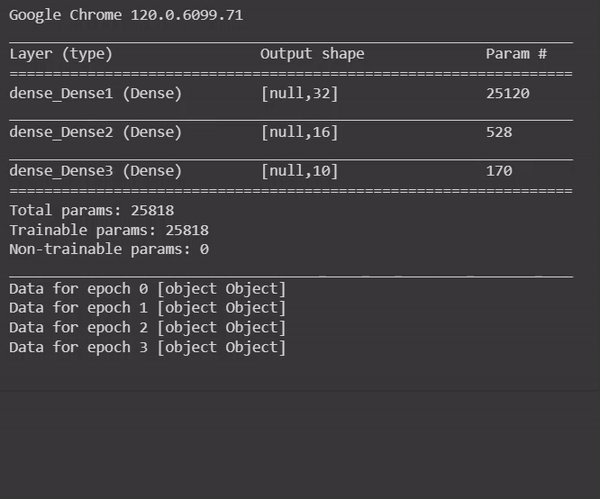
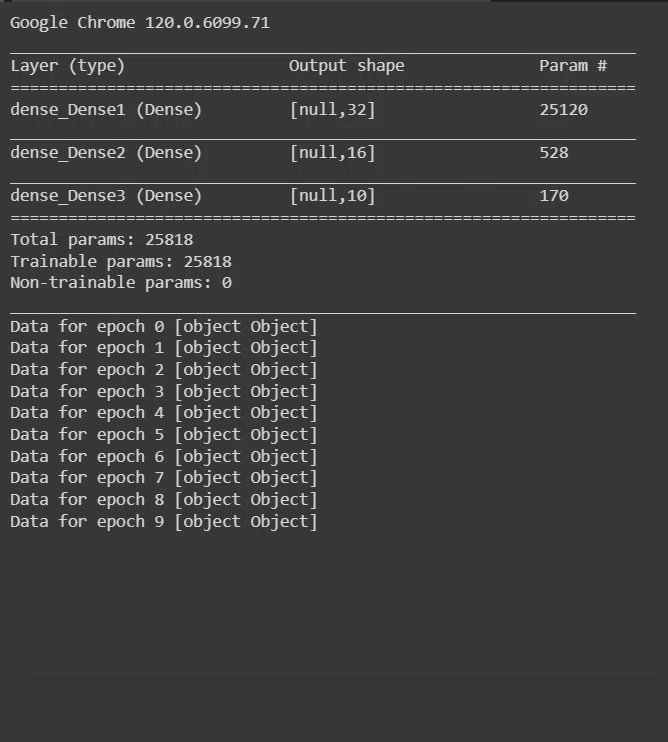
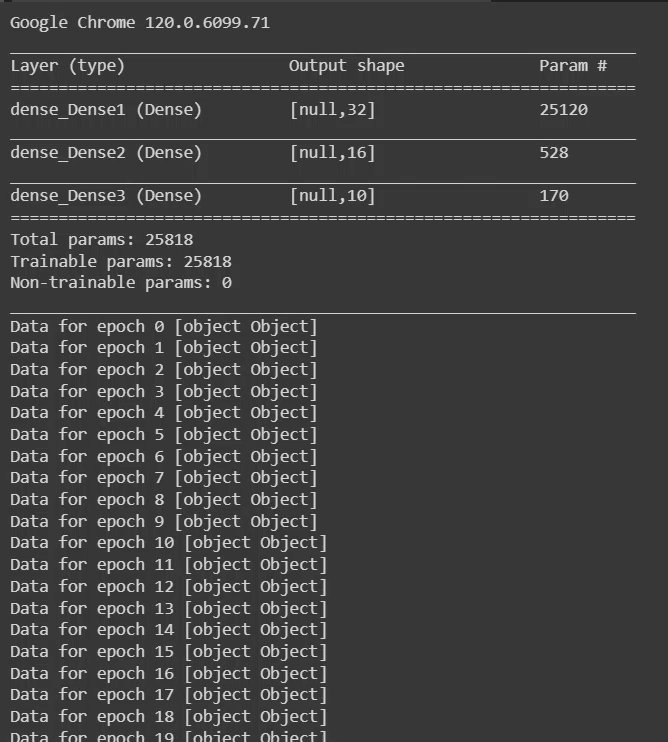
على جهاز عادي، من المفترض أن يتم تنفيذ 50 دورة تدريب (المعروفة باسم "العهود") في مدّة تقل عن ثانية واحدة لكل دورة. من خلال استدعاء Headless Chrome في حالته التلقائية، يمكننا تسجيل مخرجات وحدة تحكّم JavaScript في سطر الأوامر من جهة خادم Node.js لمعرفة مدى سرعة تنفيذ دورات التدريب هذه.
كما هو متوقّع، استغرق كلّ جيل تدريب وقتًا أطول بكثير من المتوقّع (عدة ثواني)، ما يشير إلى أنّ Chrome قد عاد إلى استخدام وحدة المعالجة المركزية لتشغيل JavaScript العادي بدلاً من استخدام وحدة معالجة الرسومات:

بعد إصلاح برامج التشغيل واستخدام المجموعة الصحيحة من الخيارات لإصدار Chrome بدون واجهة مستخدم رسومية، يؤدي إعادة تشغيل مثال تدريب TensorFlow.js إلى تسريع دورات التدريب بدرجة كبيرة.

ملخّص
لقد نما الذكاء الاصطناعي على الويب بشكلٍ كبير منذ إنشائه في عام 2017. باستخدام تكنولوجيات المتصفّح، مثل WebGPU وWebGL وWebAssembly، يمكن تسريع العمليات الحسابية لنموذج تعلُّم الآلة بشكل أكبر على جانب العميل.
منذ عام 2023، تجاوز عدد عمليات تنزيل نماذج ومكتبات TensorFlow.js وMediaPipe Web أكثر من مليار عملية تنزيل، ما يشكّل إنجازًا تاريخيًا ومؤشرًا على مدى سرعة اتجاه مطوّري الويب والمهندسين نحو استخدام الذكاء الاصطناعي في تطبيقات الويب من الجيل التالي لإنشاء حلول رائعة.
مع زيادة القدرات تزداد المسؤولية. عند هذا المستوى من الاستخدام في أنظمة الإنتاج، يبرز الحاجة إلى اختبار نماذج الذكاء الاصطناعي المستندة إلى المتصفّح من جهة العميل في بيئة متصفّح حقيقية، مع إمكانية توسيع نطاقها وبرمجة عملياتها واستخدامها ضمن إعدادات أجهزة موحّدة معروفة.
من خلال الاستفادة من القوة المجمعة لكلّ من "Chrome بلا واجهة مستخدم رسومية" وPuppeteer الجديدَين، يمكنك اختبار هذه الأعباء الثقيلة بثقة في بيئة موحّدة وقابلة للتكرار، ما يضمن لك نتائج متّسقة وموثوقة.
الخاتمة
يتوفّر دليل مفصّل في مستنداتنا، ما يتيح لك تجربة عملية الإعداد بالكامل بنفسك.
إذا وجدت هذه المقالة مفيدة، يُرجى الإشارة إليها على LinkedIn أو X (Twitter سابقًا) أو أي شبكة اجتماعية تستخدمها باستخدام الهاشتاغ #WebAI. يسرّنا معرفة أي ملاحظات لديك لنتمكّن من كتابة المزيد من المقالات المشابهة في المستقبل.
إضافة علامة على مستودع GitHub لتلقّي أي تحديثات مستقبلية
الشكر والتقدير
نشكر جميع أعضاء فريق Chrome الذين ساعدوا في تصحيح أخطاء برنامج التشغيل ومعالجة المشاكل المتعلّقة بتكنولوجيا WebGPU التي واجهناها في هذا الحل، مع شكر خاص لـ جيسيلين يين و أليكساندرا وايت على مساعدتهما في صياغة هذه المشاركة في المدونة. نشكر "يولي نوفيكوف" و"أندريه كوسياكوف" وأليكس رودينكو الذين كان لهم دور أساسي في إنشاء الحل النهائي الذي يعمل بشكل جيد.



