Kabar baik! Anda telah membuat aplikasi AI Web keren yang menjalankan model machine learning langsung di perangkat pengguna. Fitur ini berjalan sepenuhnya di browser web sisi klien, tanpa mengandalkan cloud. Desain di perangkat ini meningkatkan privasi pengguna, meningkatkan performa, dan mengurangi biaya secara signifikan.
Namun, ada kendalanya. Model TensorFlow.js Anda dapat beroperasi di CPU (WebAssembly) dan GPU yang lebih canggih (melalui WebGL dan WebGPU). Pertanyaannya adalah: bagaimana cara mengotomatiskan pengujian browser secara konsisten dengan hardware yang dipilih?
Menjaga konsistensi sangat penting untuk membandingkan performa model machine learning dari waktu ke waktu saat Anda melakukan iterasi dan meningkatkannya, sebelum deployment untuk pengguna di dunia nyata agar dapat menggunakannya di perangkat mereka.
Menyiapkan lingkungan pengujian yang konsisten dengan GPU mungkin lebih sulit dari yang diperkirakan. Dalam postingan blog ini, kami akan membagikan masalah yang kami hadapi dan cara kami mengatasinya, sehingga Anda dapat meningkatkan performa aplikasi.
Ini bukan hanya untuk developer Web AI. Jika Anda sedang mengerjakan game atau grafik web, postingan ini juga bermanfaat bagi Anda.
Isi kotak alat otomatisasi kami
Berikut adalah yang kami gunakan:
- Lingkungan: Notebook Google Colab berbasis Linux yang terhubung ke GPU T4 atau V100 NVIDIA. Anda dapat menggunakan platform cloud lain, seperti Google Cloud (GCP), jika diinginkan.
- Browser: Chrome mendukung WebGPU, pengganti WebGL yang canggih, yang membawa kemajuan API GPU modern ke web.
- Otomatisasi: Puppeteer adalah library Node.js yang memungkinkan Anda mengontrol browser secara terprogram dengan JavaScript. Dengan Puppeteer, kita dapat mengotomatiskan Chrome dalam mode headless, yang berarti browser berjalan tanpa antarmuka yang terlihat, di server. Kami menggunakan mode headless baru yang ditingkatkan, bukan formulir lama.
Memverifikasi lingkungan
Cara terbaik untuk memeriksa apakah akselerasi hardware diaktifkan di Chrome adalah dengan
mengetik chrome://gpu ke kolom URL. Anda dapat
melakukan tindakan yang setara dengan Puppeteer secara terprogram
dengan console.log atau menyimpan laporan lengkap sebagai PDF untuk diperiksa secara manual:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
Buka chrome://gpu dan Anda akan mendapatkan hasil berikut:
| Status fitur grafis | |
|---|---|
| OpenGL: | Disabled |
| Vulkan: | Disabled |
| WebGL: | Khusus software, akselerasi hardware tidak tersedia. |
| WebGL2: | Khusus software, akselerasi hardware tidak tersedia. |
| WebGPU: | Disabled |
|
Masalah terdeteksi. |
|
Bukan awal yang bagus. Sudah cukup jelas bahwa deteksi hardware gagal. WebGL, WebGL2, dan WebGPU pada dasarnya dinonaktifkan atau hanya tersedia untuk software. Kami tidak sendirian dalam masalah ini - ada banyak diskusi online tentang orang-orang yang mengalami situasi serupa, termasuk di saluran dukungan Chrome resmi (1), (2).
Mengaktifkan dukungan WebGPU dan WebGL
Secara default, Chrome Headless menonaktifkan GPU. Untuk mengaktifkannya di Linux, terapkan semua flag berikut saat meluncurkan Chrome tanpa GUI:
- Flag
--no-sandboxmenonaktifkan sandbox keamanan Chrome, yang mengisolasi proses browser dari sistem lainnya. Menjalankan Chrome sebagai root tanpa sandbox ini tidak didukung. - Flag
--headless=newmenjalankan Chrome dengan mode headless baru dan lebih baik, tanpa UI yang terlihat. - Flag
--use-angle=vulkanmemberi tahu Chrome untuk menggunakan backend Vulkan untuk ANGLE, yang menerjemahkan panggilan OpenGL ES 2/3 ke panggilan Vulkan API. - Flag
--enable-features=Vulkanmengaktifkan backend grafis Vulkan untuk komposisi dan rasterisasi di Chrome. - Flag
--disable-vulkan-surfacemenonaktifkan ekstensi instance vulkanVK_KHR_surface. Sebagai ganti menggunakan swapchain, Bit blit digunakan untuk hasil render saat ini di layar. - Flag
--enable-unsafe-webgpumengaktifkan WebGPU API eksperimental di Chrome di Linux dan menonaktifkan daftar blokir adaptor.
Sekarang kita akan menggabungkan semua perubahan yang telah kita buat sejauh ini. Berikut adalah skrip lengkapnya.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
Jalankan skrip lagi. Tidak ada masalah WebGPU yang terdeteksi dan nilainya berubah dari dinonaktifkan menjadi khusus software.
| Status fitur grafis | |
|---|---|
| OpenGL: | Disabled |
| Vulkan: | Disabled |
| WebGL: | Khusus software, akselerasi hardware tidak tersedia. |
| WebGL2: | Khusus software, akselerasi hardware tidak tersedia. |
| WebGPU: | Khusus software, akselerasi hardware tidak tersedia. |
Namun, akselerasi hardware masih tidak tersedia, GPU NVIDIA T4 tidak terdeteksi.
Menginstal driver GPU yang benar
Kami menyelidiki output chrome://gpu lebih cermat, dengan beberapa pakar GPU
di tim Chrome. Kami menemukan masalah pada driver default yang diinstal di
instance Linux Colab, yang menyebabkan masalah pada Vulkan, sehingga Chrome tidak dapat mendeteksi
GPU NVIDIA T4 di level GL_RENDERER seperti yang ditunjukkan dalam output berikut. Hal ini
menyebabkan masalah dengan Headless Chrome.
| Informasi pengemudi | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (Perangkat SwiftShader (Subzero) (0x0000C0DE)), driver SwiftShader-5.0.0) |
Oleh karena itu, menginstal driver yang benar dan kompatibel akan memperbaiki masalah.
| Informasi pengemudi | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
Untuk menginstal driver yang benar, jalankan perintah berikut selama penyiapan. Dua
baris terakhir membantu Anda mencatat output dari apa yang terdeteksi oleh driver NVIDIA bersama
dengan vulkaninfo.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
Sekarang jalankan skrip lagi dan kita akan mendapatkan hasil berikut. 🎉
| Status fitur grafis | |
|---|---|
| OpenGL: | Enabled |
| Vulkan: | Enabled |
| WebGL: | Dipercepat hardware, tetapi dengan performa yang berkurang. |
| WebGL2: | Dipercepat hardware, tetapi dengan performa yang berkurang. |
| WebGPU: | Dipercepat hardware, tetapi dengan performa yang lebih rendah. |
Dengan menggunakan driver dan flag yang benar saat menjalankan Chrome, kini kami memiliki dukungan WebGPU dan WebGL menggunakan mode headless baru yang keren.
Di balik layar: Investigasi tim kami
Setelah banyak melakukan riset, kami tidak menemukan metode yang berfungsi untuk lingkungan yang perlu dijalankan di Google Colab, meskipun ada beberapa postingan yang menjanjikan yang berfungsi di lingkungan lain, yang menjanjikan. Pada akhirnya, kami tidak dapat mereplikasi kesuksesan mereka di lingkungan Colab NVIDIA T4, karena kami memiliki 2 masalah utama:
- Beberapa kombinasi flag memungkinkan deteksi GPU, tetapi tidak mengizinkan Anda untuk benar-benar menggunakan GPU.
- Contoh solusi yang berfungsi oleh pihak ketiga menggunakan versi headless Chrome lama, yang pada suatu saat tidak akan digunakan lagi dan diganti dengan versi baru. Kami memerlukan solusi yang berfungsi dengan Chrome Headless baru agar lebih siap untuk masa mendatang.
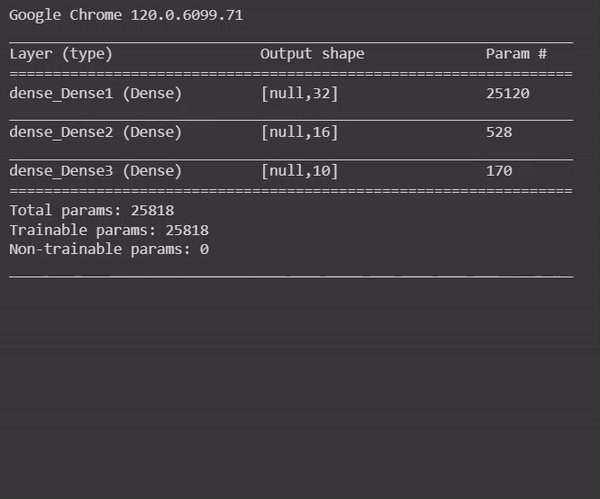
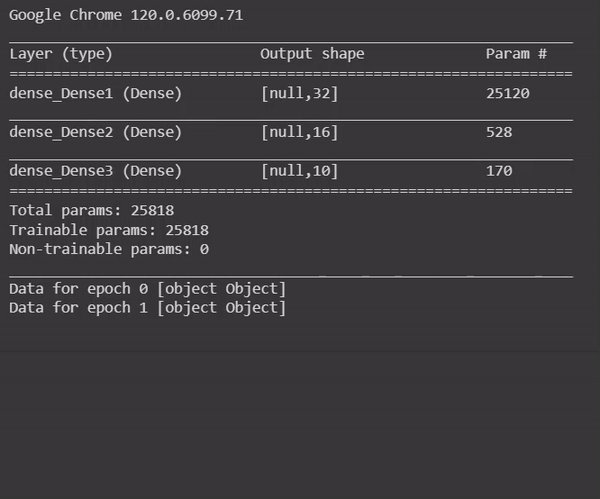
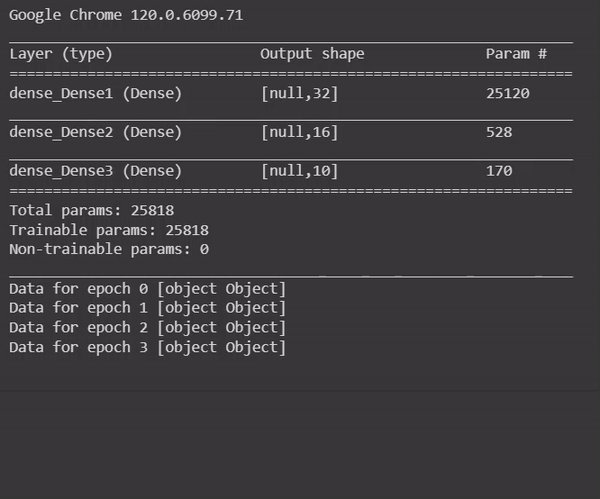
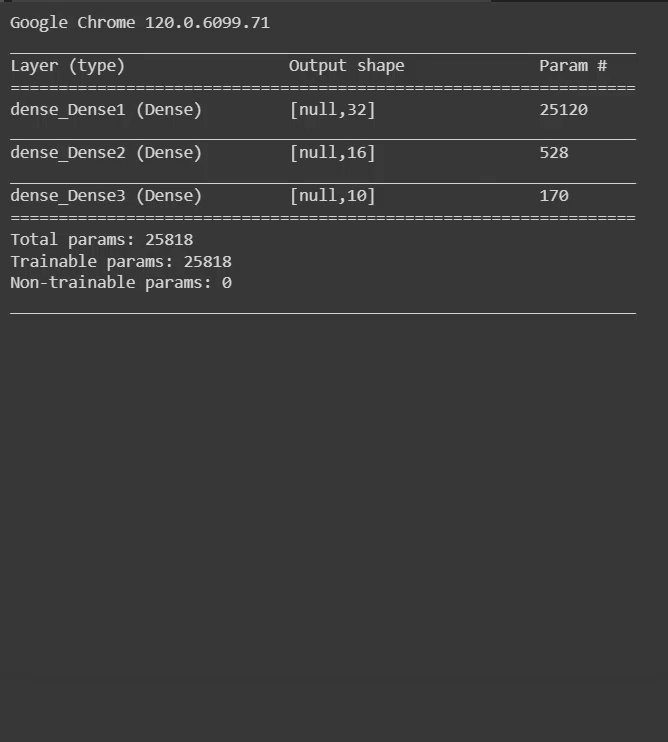
Kami mengonfirmasi bahwa GPU kurang digunakan dengan menjalankan contoh halaman web TensorFlow.js untuk pengenalan gambar, dengan melatih model untuk mengenali sampel pakaian (seperti "halo dunia" machine learning).
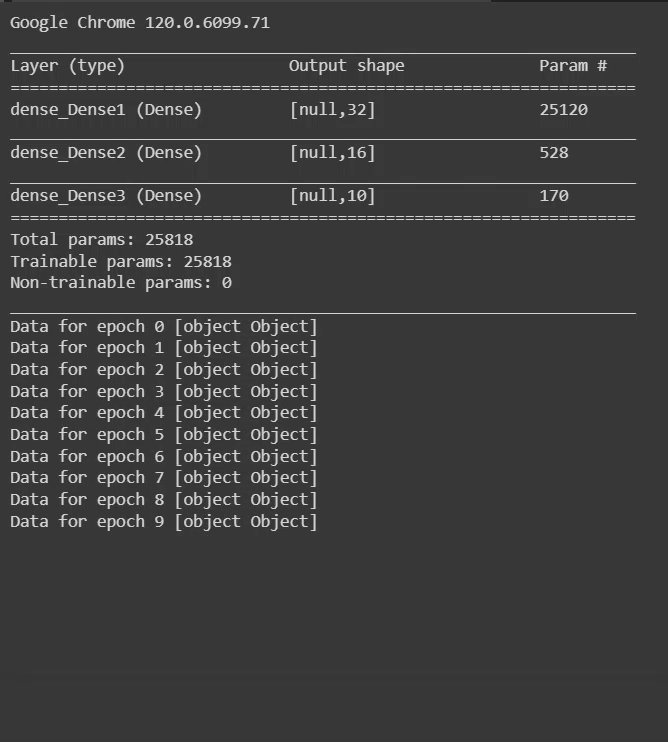
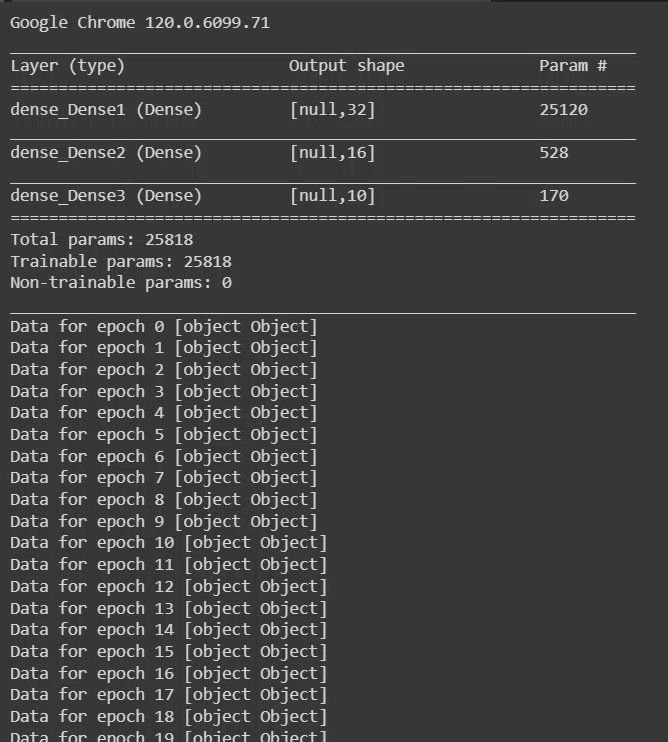
Pada mesin biasa, 50 siklus pelatihan (dikenal sebagai epoch) harus berjalan dalam waktu kurang dari 1 detik. Dengan memanggil Headless Chrome dalam status default-nya, kita dapat mencatat output konsol JavaScript ke command line sisi server Node.js untuk melihat kecepatan siklus pelatihan ini sebenarnya.
Seperti yang diharapkan, setiap epoch pelatihan memerlukan waktu jauh lebih lama dari yang diperkirakan (beberapa detik), yang menunjukkan bahwa Chrome telah kembali ke eksekusi CPU JS biasa bukan menggunakan GPU:

Setelah memperbaiki driver dan menggunakan kombinasi flag yang tepat untuk Chrome Headless, menjalankan ulang contoh pelatihan TensorFlow.js akan menghasilkan epoch pelatihan yang jauh lebih cepat.

Ringkasan
AI web telah berkembang secara eksponensial sejak dibuat pada tahun 2017. Dengan teknologi browser seperti WebGPU, WebGL, dan WebAssembly, operasi matematika model machine learning dapat dipercepat lebih lanjut di sisi klien.
Pada tahun 2023, TensorFlow.js dan MediaPipe Web telah melampaui 1 miliar download model dan library—sebuah pencapaian bersejarah dan tanda bagaimana developer dan engineer web beralih untuk menggunakan AI di aplikasi web generasi berikutnya untuk membuat beberapa solusi yang benar-benar luar biasa.
Semakin besar kesuksesan dalam penggunaan, semakin besar tanggung jawabnya. Pada tingkat penggunaan ini dalam sistem produksi, kebutuhan untuk menguji model AI berbasis browser sisi klien di lingkungan browser yang sebenarnya, sekaligus bersifat skalabel, dapat diotomatiskan, dan dalam penyiapan hardware standar yang diketahui.
Dengan memanfaatkan gabungan kekuatan Chrome Headless dan Puppeteer baru, Anda dapat dengan yakin menguji beban kerja tersebut di lingkungan standar dan replikasikan, yang memastikan hasil yang konsisten dan andal.
Rangkuman
Panduan langkah demi langkah tersedia di dokumentasi kami, sehingga Anda dapat mencoba penyiapan lengkapnya sendiri.
Jika Anda merasa artikel ini bermanfaat, beri tahu kami di LinkedIn, X (sebelumnya Twitter), atau jaringan sosial apa pun yang Anda gunakan menggunakan hashtag #WebAI. Kami ingin mendengar masukan Anda agar kami dapat menulis lebih banyak artikel seperti ini di masa mendatang.
Tambahkan bintang di repo GitHub untuk menerima update mendatang.
Ucapan terima kasih
Terima kasih banyak kepada semua anggota tim Chrome yang telah membantu men-debug masalah driver dan WebGPU yang kami hadapi dalam solusi ini, dengan ucapan terima kasih khusus kepada Jecelyn Yeen dan Alexandra White karena telah membantu menyusun postingan blog ini. Terima kasih kepada Yuly Novikov, Andrey Kosyakov, dan Alex Rudenko yang berperan penting dalam membuat solusi akhir yang berfungsi.



