Güzel bir haberimiz var. Makine öğrenimi modellerini doğrudan kullanıcının cihazında çalıştıran harika bir Web Yapay Zeka uygulaması oluşturdunuz. Buluta ihtiyaç duymadan tamamen istemci taraflı web tarayıcısında çalışır. Bu cihaz üzerinde tasarım, kullanıcı gizliliğini artırır, performansı iyileştirir ve maliyetleri önemli ölçüde düşürür.
Ancak bu konuda bir engel var. TensorFlow.js modeliniz hem CPU'larda (WebAssembly) hem de daha güçlü GPU'larda (WebGL ve WebGPU aracılığıyla) çalışabilir. Soru şudur: Seçilen donanımla tarayıcı testini nasıl tutarlı bir şekilde otomatikleştirebilirsiniz?
Gerçek kullanıcıların cihazlarında kullanması için dağıtımdan önce, makine öğrenimi modellerini iterasyon yaparak iyileştirirken zaman içindeki performanslarını karşılaştırmak için tutarlılığı korumak çok önemlidir.
GPU'larla tutarlı bir test ortamı oluşturmak beklenenden daha zor olabilir. Bu blog yayınında, karşılaştığımız sorunları ve bunları nasıl çözdüğümüzü paylaşarak uygulamanızın performansını iyileştirmenize yardımcı olacağız.
Bu, yalnızca Web Yapay Zeka geliştiricileri için değildir. Web oyunları veya grafikler üzerinde çalışıyorsanız bu gönderi sizin için de değerlidir.
Otomasyon araç setimizde neler var?
Şunları kullanıyoruz:
- Ortam: NVIDIA T4 veya V100 GPU'ya bağlı Linux tabanlı bir Google Colab not defteri. Dilerseniz Google Cloud (GCP) gibi diğer bulut platformlarını da kullanabilirsiniz.
- Tarayıcı: Chrome, modern GPU API'lerinin avantajlarını web'e getiren güçlü bir WebGL'nin varisi olan WebGPU'yi destekler.
- Otomasyon: Puppeteer, tarayıcıları JavaScript ile programatik olarak kontrol etmenize olanak tanıyan bir Node.js kitaplığıdır. Puppeteer ile Chrome'u gözetimsiz modda otomatikleştirebiliriz. Bu modda tarayıcı, görünür bir arayüz olmadan bir sunucuda çalışır. Eski formu değil, iyileştirilmiş yeni gözetimsiz modu kullanıyoruz.
Ortamı doğrulama
Chrome'da donanım hızlandırmanın etkin olup olmadığını kontrol etmenin en iyi yolu, adres çubuğuna chrome://gpu yazmaktır. console.log ile programatik olarak Puppeteer ile eşdeğer işlemi gerçekleştirebilir veya raporun tamamını PDF olarak kaydedip manuel olarak kontrol edebilirsiniz:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
chrome://gpu dosyasını açın. Aşağıdaki sonuçları göreceksiniz:
| Grafik özelliği durumu | |
|---|---|
| OpenGL: | Devre dışı |
| Vulkan: | Devre dışı |
| WebGL: | Yalnızca yazılım, donanım hızlandırma kullanılamaz. |
| WebGL2: | Yalnızca yazılım, donanım hızlandırma kullanılamaz. |
| WebGPU: | Devre dışı |
|
Sorun algılandı. |
|
İyi bir başlangıç değil. Donanım algılamanın başarısız olduğu açıkça görülüyor. WebGL, WebGL2 ve WebGPU temel olarak devre dışıdır veya yalnızca yazılım olarak kullanılabilir. Bu sorunla yalnız değilsiniz. Resmi Chrome destek kanalları (1), (2) da dahil olmak üzere, benzer durumdaki kullanıcıların yer aldığı çok sayıda internet tartışması var.
WebGPU ve WebGL desteğini etkinleştirme
Gözetimsiz Chrome varsayılan olarak GPU'yu devre dışı bırakır. Linux'ta etkinleştirmek için Headless Chrome'u başlatırken aşağıdaki işaretçilerin tümünü uygulayın:
--no-sandboxişareti, tarayıcı sürecini sistemin geri kalanından izole eden Chrome'un güvenlik korumalı alanını devre dışı bırakır. Bu korumalı alan olmadan Chrome'u kök olarak çalıştırmak desteklenmez.--headless=newişaretçisi, Chrome'u görünür bir kullanıcı arayüzü olmadan yeni ve iyileştirilmiş gözetimsiz modda çalıştırır.--use-angle=vulkanişareti, Chrome'a ANGLE için Vulkan arka ucunu kullanmasını söyler. Bu arka uç, OpenGL ES 2/3 çağrılarını Vulkan API çağrılarına çevirir.--enable-features=Vulkanişareti, Chrome'da oluşturma ve rasterleştirme için Vulkan grafik arka ucunu etkinleştirir.--disable-vulkan-surfaceişareti,VK_KHR_surfacevulkan örneği uzantısını devre dışı bırakır. Oluşturma sonucunu ekranda göstermek için takas zinciri yerine bit blit kullanılır.--enable-unsafe-webgpuişaretçisi, Linux'te Chrome'da deneysel WebGPU API'yi etkinleştirir ve bağdaştırıcılar engellenenler listesini devre dışı bırakır.
Şimdiye kadar yaptığımız tüm değişiklikleri birleştiriyoruz. Komut dosyasının tamamını burada bulabilirsiniz.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
Komut dosyasını tekrar çalıştırın. WebGPU sorunu algılanmaz ve değer devre dışı değerinden yalnızca yazılım değerine geçer.
| Grafik özelliği durumu | |
|---|---|
| OpenGL: | Devre dışı |
| Vulkan: | Devre dışı |
| WebGL: | Yalnızca yazılım, donanım hızlandırma kullanılamaz. |
| WebGL2: | Yalnızca yazılım, donanım hızlandırma kullanılamaz. |
| WebGPU: | Yalnızca yazılım, donanım hızlandırma kullanılamaz. |
Ancak donanım hızlandırma hâlâ kullanılamıyor ve NVIDIA T4 GPU algılanmıyor.
Doğru GPU sürücülerini yükleme
Chrome ekibindeki bazı GPU uzmanlarıyla birlikte chrome://gpu'ün çıktısını daha ayrıntılı bir şekilde inceledik. Linux Colab örneğine yüklenen varsayılan sürücülerle ilgili sorunlar tespit ettik. Bu sorunlar, Vulkan ile ilgili sorunlara neden oluyor ve Chrome'un aşağıdaki çıktıda gösterildiği gibi NVIDIA T4 GPU'yu GL_RENDERER düzeyinde algılayamamasına yol açıyor. Bu, Headless Chrome ile ilgili sorunlara neden olur.
| Sürücü bilgileri | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (SwiftShader Device (Subzero) (0x0000C0DE)), SwiftShader sürücüsü-5.0.0) |
Bu nedenle, uyumlu olan doğru sürücüleri yüklemek sorunu çözer.
| Sürücü bilgileri | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
Doğru sürücüleri yüklemek için kurulum sırasında aşağıdaki komutları çalıştırın. Son iki satır, NVIDIA sürücülerinin algıladığı çıkışları vulkaninfo ile birlikte günlüğe kaydetmenize yardımcı olur.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
Şimdi komut dosyasını tekrar çalıştırıyoruz ve aşağıdaki sonucu elde ediyoruz. 🎉
| Grafik özelliği durumu | |
|---|---|
| OpenGL: | Etkin |
| Vulkan: | Etkin |
| WebGL: | Donanım hızlandırmalı ancak daha düşük performansta. |
| WebGL2: | Donanım hızlandırmalı ancak daha düşük performansta. |
| WebGPU: | Donanım hızlandırmalı ancak daha düşük performansta. |
Chrome'u çalıştırırken doğru sürücüleri ve işaretçileri kullanarak artık yeni ve gelişmiş başlıksız modu kullanarak WebGPU ve WebGL desteğine sahibiz.
Perde arkası: Ekibimizin araştırması
Çok fazla araştırma yaptıktan sonra, Google Colab'da çalıştırmamız gereken ortam için çalışma yöntemleri bulamadık. Ancak diğer ortamlarda çalışan bazı umut verici yayınlar vardı. Sonuç olarak, 2 önemli sorun yaşadığımız için Colab NVIDIA T4 ortamında başarılarını tekrarlayamadık:
- Bazı işaret kombinasyonları GPU'nun algılanmasına izin verir ancak GPU'yu gerçekten kullanmanıza izin vermez.
- Üçüncü tarafların çalışan çözüm örnekleri, eski Chrome başsız sürümünü kullanıyordu. Bu sürüm, bir noktada yeni sürüm lehine kullanımdan kaldırılacak. Gelecekte daha iyi bir deneyim sunmak için yeni Gözetimsiz Chrome ile çalışan bir çözüme ihtiyacımız vardı.
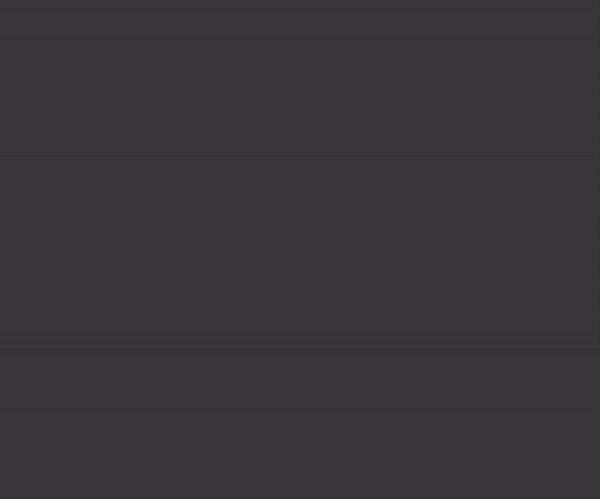
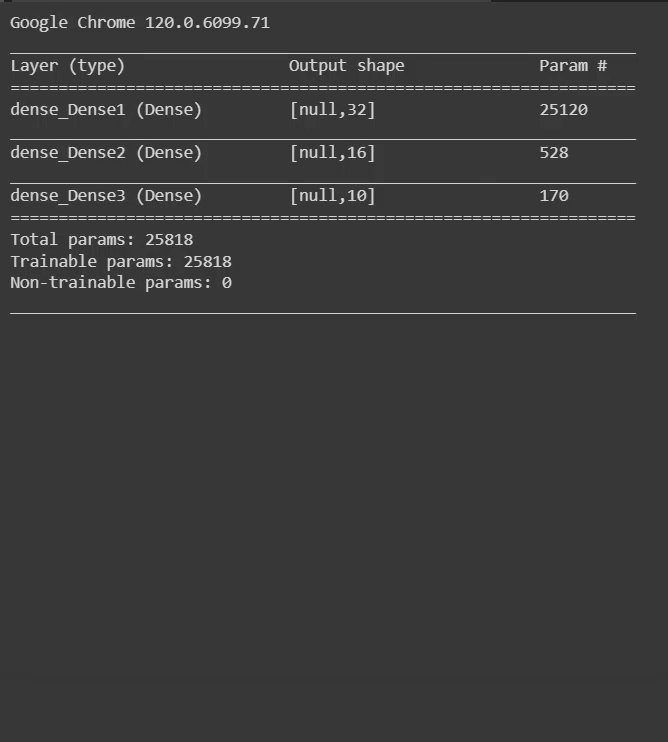
GPU'nun yeterince kullanılmadığını doğrulamak için resim tanımaya yönelik örnek bir TensorFlow.js web sayfası çalıştırdık. Bu sayfada, bir modeli giysi örneklerini tanıyacak şekilde eğittik (makine öğreniminin "merhaba dünya"sı gibi).
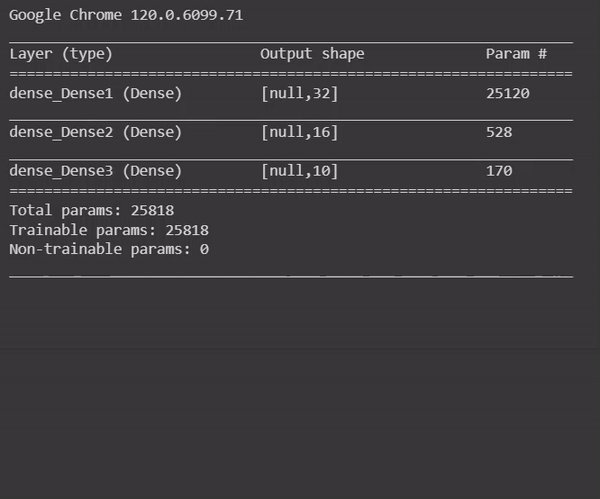
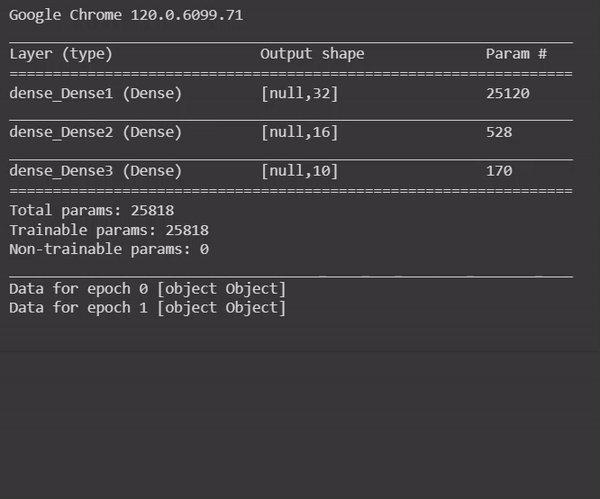
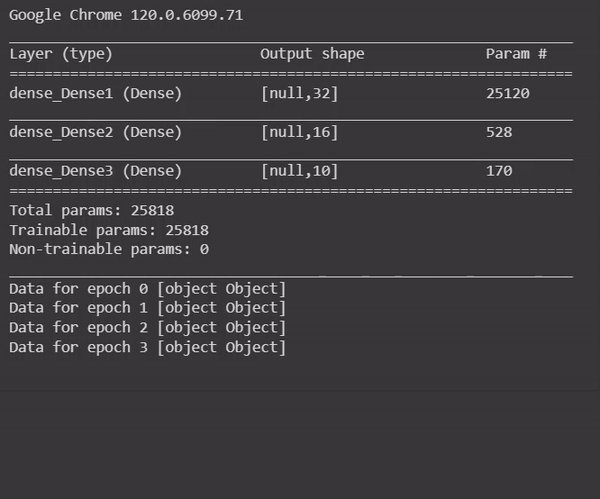
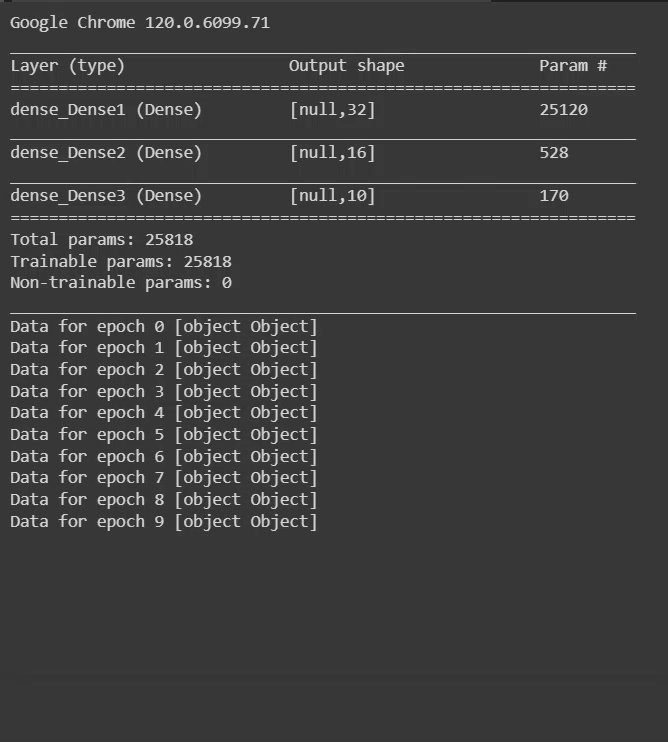
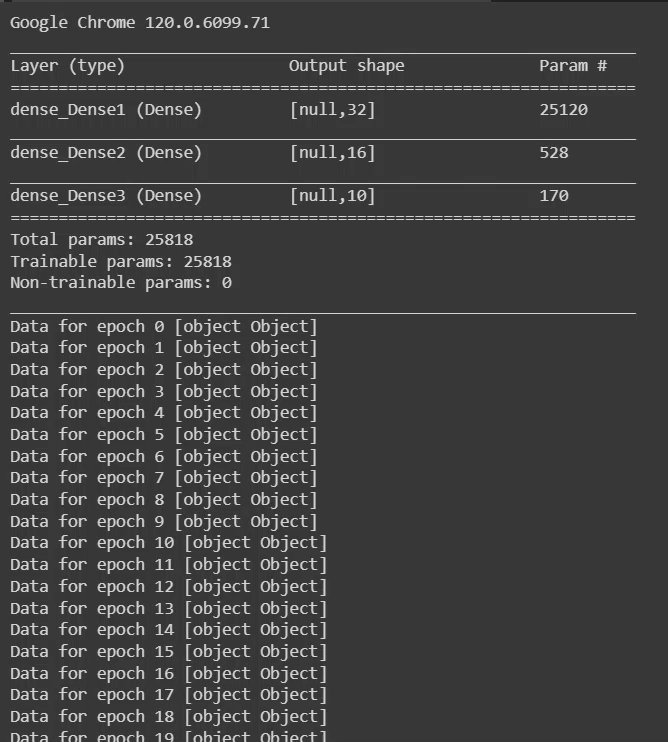
Normal bir makinede, 50 eğitim döngüsü (epoch olarak bilinir) her biri 1 saniyeden kısa sürede çalışmalıdır. Headless Chrome'u varsayılan durumunda çağırarak bu eğitim döngülerinin gerçekte ne kadar hızlı ilerlediğini görmek için JavaScript konsol çıkışını Node.js sunucu tarafı komut satırına kaydedebiliriz.
Beklenen gibi, her eğitim dönemi beklenenden çok daha uzun sürdü (birkaç saniye). Bu durum, Chrome'un GPU'yu kullanmak yerine eski JS CPU yürütme yöntemine geri döndüğünü gösteriyor:

Sürücüleri düzelttikten ve Headless Chrome için doğru işaret kombinasyonunu kullandıktan sonra TensorFlow.js eğitim örneğini yeniden çalıştırmak, çok daha hızlı eğitim dönemleri elde etmenizi sağlar.

Özet
2017'de kullanıma sunulduğundan beri Web Yapay Zeka'nın kullanımı katlanarak arttı. WebGPU, WebGL ve WebAssembly gibi tarayıcı teknolojileri sayesinde makine öğrenimi modelinin matematiksel işlemleri istemci tarafında daha da hızlandırılabilir.
2023 itibarıyla TensorFlow.js ve MediaPipe Web, model ve kitaplık indirme sayısını 1 milyarı aştı. Bu, web geliştiricilerinin ve mühendislerinin yeni nesil web uygulamalarında gerçekten inanılmaz çözümler üretmek için yapay zekayı kullanmaya yöneldiğinin tarihi bir dönüm noktası ve bir göstergesidir.
Kullanımdaki başarı arttıkça sorumluluk da artar. Üretim sistemlerinde bu düzeyde kullanımda, istemci tarafı tarayıcı tabanlı yapay zeka modellerini gerçek bir tarayıcı ortamında test etme ihtiyacı ortaya çıkar. Bu testler ölçeklenebilir, otomatikleştirilebilir ve bilinen standartlaştırılmış bir donanım kurulumunda yapılmalıdır.
Yeni Gözetimsiz Chrome ve Puppeteer'ın birleşik gücünden yararlanarak bu tür iş yüklerini standartlaştırılmış ve tekrarlanabilir bir ortamda güvenle test edebilir, tutarlı ve güvenilir sonuçlar elde edebilirsiniz.
Son adım
Kurulumun tamamını kendiniz denemek için dokümanlarımızdaki adım adım kılavuzu inceleyebilirsiniz.
Bu makaleden faydalandıysanız LinkedIn, X (eski adıyla Twitter) veya kullandığınız sosyal ağda #WebAI hashtag'ini kullanarak bize haber verin. Gelecekte bu tür içerikler yazmaya devam edebilmemiz için geri bildirimlerinizi öğrenmekten memnuniyet duyarız.
Gelecekteki güncellemeleri almak için GitHub deposuna yıldız ekleyin.
Teşekkür ederiz
Bu çözümde karşılaştığımız sürücü ve WebGPU sorunlarını gidermemize yardımcı olan Chrome Ekibi'ndeki herkese çok teşekkür ederiz. Bu blog yayınını hazırlamamıza yardımcı olan Jecelyn Yeen ve Alexandra White'a özel olarak teşekkür ederiz. Nihai ve çalışan çözümün oluşturulmasında önemli rol oynayan Yuly Novikov, Andrey Kosyakov ve Alex Rudenko'ya teşekkür ederiz.



