Tin vui! Bạn đã tạo một ứng dụng AI trên web thú vị chạy các mô hình học máy ngay trên thiết bị của người dùng. Ứng dụng này chạy hoàn toàn trên trình duyệt web phía máy khách mà không cần dựa vào đám mây. Thiết kế trên thiết bị này tăng cường quyền riêng tư của người dùng, nâng cao hiệu suất và giảm đáng kể chi phí.
Tuy nhiên, có một trở ngại. Mô hình TensorFlow.js có thể hoạt động trên cả CPU (WebAssembly) và GPU mạnh hơn (thông qua WebGL và WebGPU). Câu hỏi đặt ra là: làm cách nào để bạn có thể tự động hoá việc kiểm thử trình duyệt một cách nhất quán bằng phần cứng đã chọn?
Việc duy trì tính nhất quán là rất quan trọng để so sánh hiệu suất của mô hình học máy theo thời gian khi bạn lặp lại và cải thiện các mô hình đó, trước khi triển khai để người dùng thực tế sử dụng trên thiết bị của họ.
Việc thiết lập môi trường kiểm thử nhất quán với GPU có thể khó hơn dự kiến. Trong bài đăng trên blog này, chúng tôi sẽ chia sẻ các vấn đề mà chúng tôi gặp phải và cách giải quyết các vấn đề đó để bạn có thể cải thiện hiệu suất của ứng dụng.
Không chỉ dành cho các nhà phát triển AI trên web! Nếu bạn đang làm việc trên trò chơi hoặc đồ hoạ trên web, thì bài đăng này cũng có giá trị cho bạn.
Nội dung trong hộp công cụ tự động hoá
Sau đây là những gì chúng ta đang sử dụng:
- Môi trường: Một máy tính xách tay Google Colab dựa trên Linux được kết nối với GPU NVIDIA T4 hoặc V100. Bạn có thể sử dụng các nền tảng đám mây khác, chẳng hạn như Google Cloud (GCP), nếu muốn.
- Trình duyệt: Chrome hỗ trợ WebGPU, một người kế nhiệm mạnh mẽ của WebGL, mang các tính năng tiên tiến của API GPU hiện đại đến với web.
- Tự động hoá: Puppeteer là một thư viện Node.js cho phép bạn kiểm soát trình duyệt theo phương thức lập trình bằng JavaScript. Với Puppeteer, chúng ta có thể tự động hoá Chrome ở chế độ không có giao diện người dùng, nghĩa là trình duyệt chạy mà không có giao diện hiển thị trên máy chủ. Chúng tôi đang sử dụng chế độ không có giao diện người dùng mới được cải tiến, chứ không phải biểu mẫu cũ.
Xác minh môi trường
Cách tốt nhất để kiểm tra xem tính năng tăng tốc phần cứng có được bật trong Chrome hay không là nhập chrome://gpu vào thanh địa chỉ. Bạn có thể thực hiện tương đương với Puppeteer bằng cách lập trình với console.log hoặc lưu báo cáo đầy đủ dưới dạng PDF để kiểm tra theo cách thủ công:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
Mở chrome://gpu và bạn sẽ thấy kết quả sau:
| Trạng thái tính năng đồ hoạ | |
|---|---|
| OpenGL: | Đã tắt |
| Vulkan: | Đã tắt |
| WebGL: | Chỉ phần mềm, không có tính năng tăng tốc phần cứng. |
| WebGL2: | Chỉ phần mềm, không có tính năng tăng tốc phần cứng. |
| WebGPU: | Đã tắt |
|
Đã phát hiện vấn đề. |
|
Khởi đầu không tốt. Rõ ràng là tính năng phát hiện phần cứng không hoạt động. WebGL, WebGL2 và WebGPU về cơ bản bị vô hiệu hoá hoặc chỉ có phần mềm. Chúng tôi không phải là người duy nhất gặp phải vấn đề này – có rất nhiều cuộc thảo luận trên mạng về những người gặp phải tình huống tương tự, bao gồm cả trên các kênh hỗ trợ chính thức của Chrome (1), (2).
Bật tính năng hỗ trợ WebGPU và WebGL
Theo mặc định, Chrome cho môi trường không có giao diện người dùng tắt GPU. Để bật tính năng này trên Linux, hãy áp dụng tất cả cờ sau khi khởi chạy Chrome không có giao diện người dùng:
- Cờ
--no-sandboxtắt hộp cát bảo mật của Chrome, giúp tách biệt quy trình trình duyệt với phần còn lại của hệ thống. Không hỗ trợ chạy Chrome dưới quyền root mà không có hộp cát này. - Cờ
--headless=newchạy Chrome bằng chế độ không có giao diện người dùng mới và cải tiến mà không có giao diện người dùng nào hiển thị. - Cờ
--use-angle=vulkanyêu cầu Chrome sử dụng phần phụ trợ Vulkan cho ANGLE. Cờ này sẽ dịch các lệnh gọi OpenGL ES 2/3 thành lệnh gọi API Vulkan. - Cờ
--enable-features=Vulkanbật phần phụ trợ đồ hoạ Vulkan để kết hợp và tạo điểm ảnh trong Chrome. - Cờ
--disable-vulkan-surfacetắt tiện ích thực thể vulkanVK_KHR_surface. Thay vì sử dụng chuỗi hoán đổi, Bit blit được dùng để hiển thị kết quả kết xuất trên màn hình. - Cờ
--enable-unsafe-webgpubật API WebGPU thử nghiệm trong Chrome trên Linux và tắt danh sách chặn bộ chuyển đổi.
Bây giờ, chúng ta sẽ kết hợp tất cả các thay đổi đã thực hiện cho đến thời điểm này. Sau đây là tập lệnh hoàn chỉnh.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
Chạy lại tập lệnh. Không phát hiện thấy vấn đề nào về WebGPU và giá trị sẽ thay đổi từ tắt thành chỉ phần mềm.
| Trạng thái tính năng đồ hoạ | |
|---|---|
| OpenGL: | Đã tắt |
| Vulkan: | Đã tắt |
| WebGL: | Chỉ phần mềm, không có tính năng tăng tốc phần cứng. |
| WebGL2: | Chỉ phần mềm, không có tính năng tăng tốc phần cứng. |
| WebGPU: | Chỉ phần mềm, không có tính năng tăng tốc phần cứng. |
Tuy nhiên, tính năng tăng tốc phần cứng vẫn không hoạt động, GPU NVIDIA T4 không được phát hiện.
Cài đặt trình điều khiển GPU chính xác
Chúng tôi đã điều tra kỹ hơn về kết quả của chrome://gpu, cùng với một số chuyên gia GPU trong nhóm Chrome. Chúng tôi nhận thấy các vấn đề với các trình điều khiển mặc định được cài đặt trên phiên bản Linux Colab, gây ra vấn đề với Vulkan, khiến Chrome không thể phát hiện GPU NVIDIA T4 ở cấp GL_RENDERER như trong kết quả sau. Điều này gây ra sự cố với Chrome không có giao diện người dùng.
| Thông tin về trình điều khiển | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (Thiết bị SwiftShader (Subzero) (0x0000C0DE)), trình điều khiển SwiftShader-5.0.0) |
Do đó, việc cài đặt đúng trình điều khiển tương thích sẽ khắc phục được vấn đề.
| Thông tin về trình điều khiển | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
Để cài đặt đúng trình điều khiển, hãy chạy các lệnh sau trong quá trình thiết lập. Hai dòng cuối cùng giúp bạn ghi lại đầu ra của những gì trình điều khiển NVIDIA phát hiện cùng với vulkaninfo.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
Bây giờ, hãy chạy lại tập lệnh và chúng ta sẽ nhận được kết quả sau. 🎉
| Trạng thái tính năng đồ hoạ | |
|---|---|
| OpenGL: | Đã bật |
| Vulkan: | Đã bật |
| WebGL: | Tăng tốc phần cứng nhưng hiệu suất giảm. |
| WebGL2: | Tăng tốc phần cứng nhưng hiệu suất giảm. |
| WebGPU: | Tăng tốc phần cứng nhưng hiệu suất giảm. |
Bằng cách sử dụng đúng trình điều khiển và cờ khi chạy Chrome, giờ đây, chúng tôi có hỗ trợ WebGPU và WebGL bằng chế độ không có giao diện người dùng mới mẻ.
Hậu trường: Quy trình điều tra của nhóm chúng tôi
Sau nhiều nghiên cứu, chúng tôi không tìm thấy phương thức hoạt động cho môi trường mà chúng tôi cần thực thi trong Google Colab, mặc dù có một số bài đăng đầy hy vọng hoạt động trong các môi trường khác. Cuối cùng, chúng tôi không thể tái hiện thành công của họ trong môi trường Colab NVIDIA T4, vì chúng tôi gặp phải 2 vấn đề chính:
- Một số tổ hợp cờ cho phép phát hiện GPU, nhưng không cho phép bạn thực sự sử dụng GPU.
- Các ví dụ về giải pháp hoạt động của bên thứ ba sử dụng phiên bản Chrome không có giao diện người dùng cũ. Phiên bản này sẽ không được dùng nữa mà thay vào đó là phiên bản mới. Chúng tôi cần một giải pháp hoạt động với Chrome không có giao diện người dùng mới để có thể thích ứng tốt hơn trong tương lai.
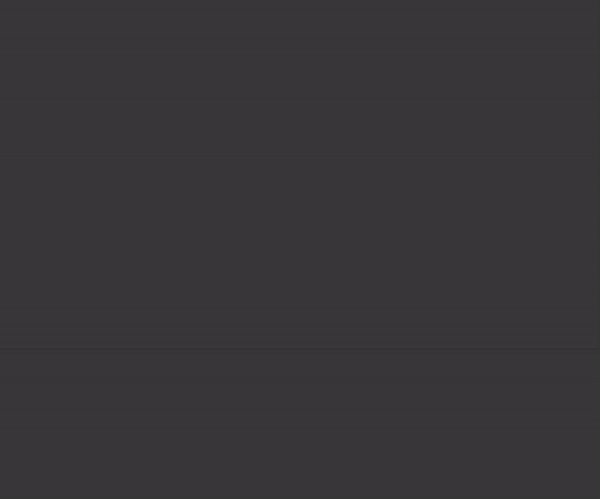
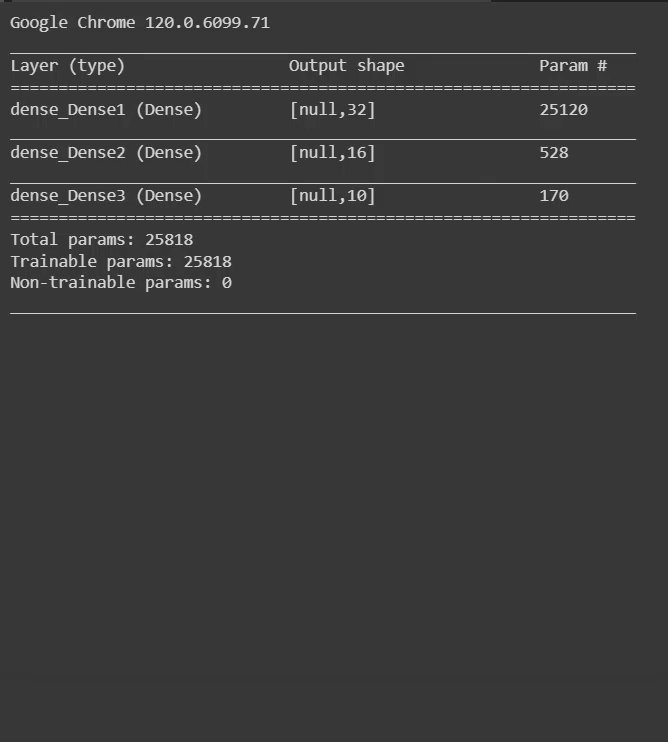
Chúng tôi đã xác nhận việc GPU chưa được sử dụng hết bằng cách chạy một trang web TensorFlow.js mẫu để nhận dạng hình ảnh, trong đó chúng tôi đã huấn luyện một mô hình để nhận dạng các mẫu quần áo (khá giống với "xin chào thế giới" của công nghệ học máy).
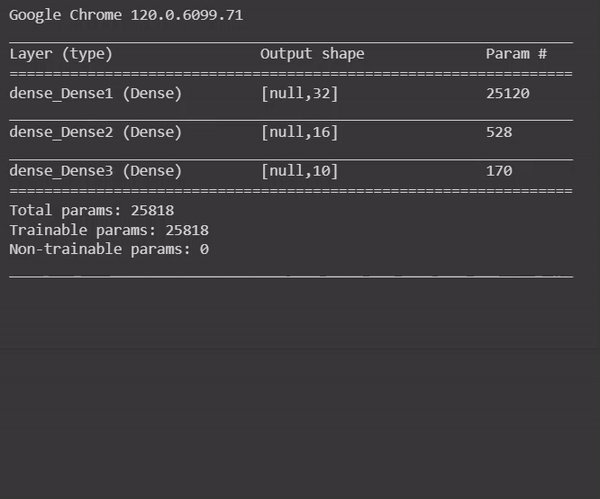
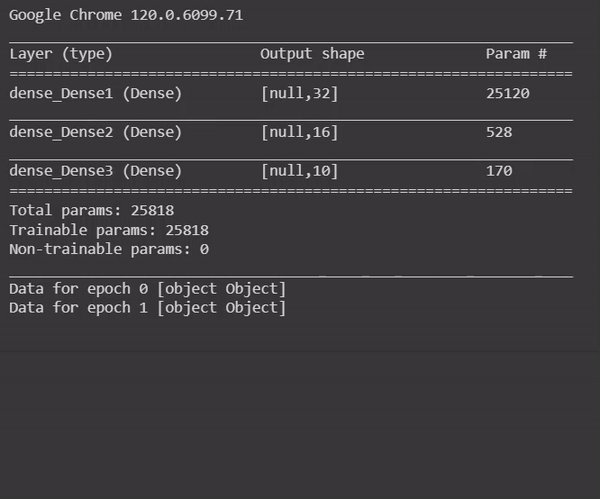
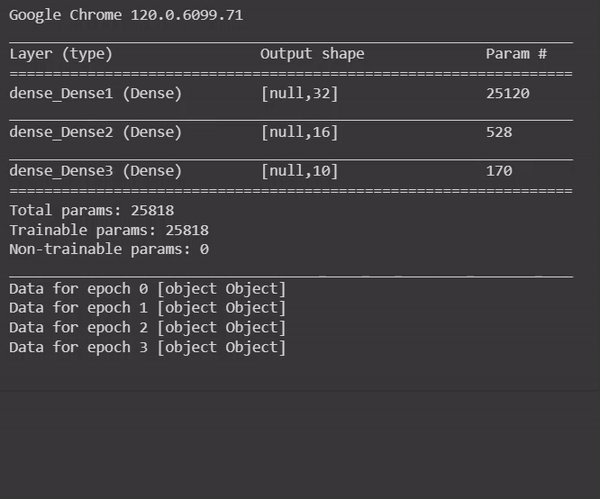
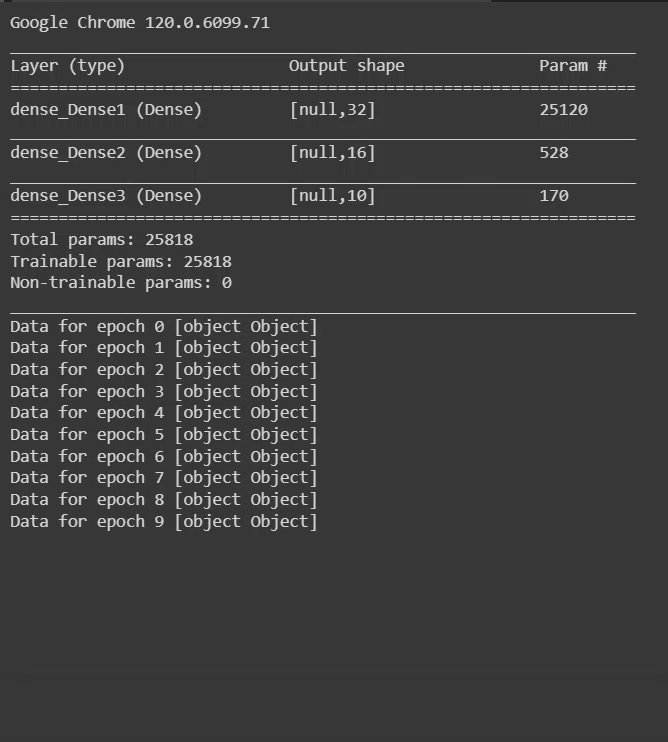
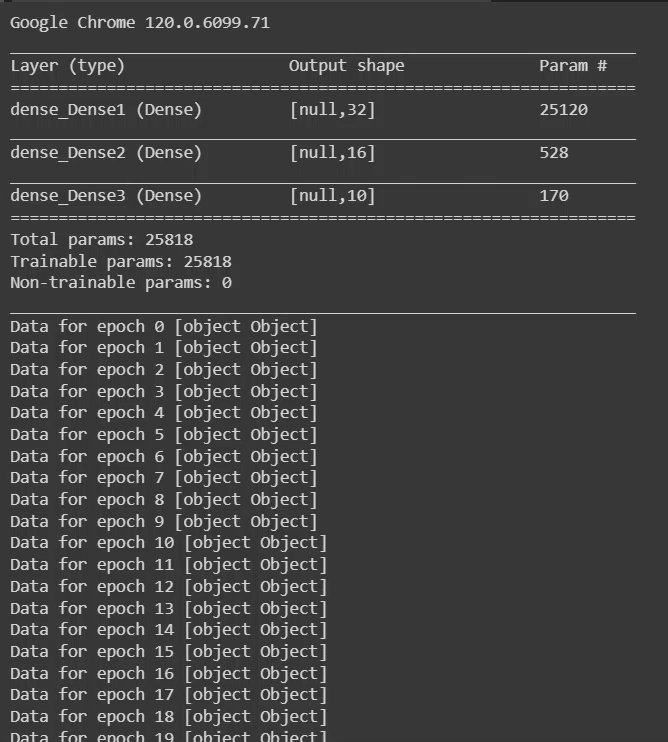
Trên máy thông thường, 50 chu kỳ huấn luyện (còn gọi là epoch) sẽ chạy trong chưa đến 1 giây. Khi gọi Chrome không có giao diện người dùng ở trạng thái mặc định, chúng ta có thể ghi lại đầu ra của bảng điều khiển JavaScript vào dòng lệnh phía máy chủ Node.js để xem tốc độ thực tế của các chu kỳ huấn luyện này.
Như dự kiến, mỗi epoch huấn luyện mất nhiều thời gian hơn dự kiến (vài giây), điều này cho thấy Chrome đã quay lại sử dụng phương thức thực thi CPU JS cũ thay vì sử dụng GPU:

Sau khi khắc phục trình điều khiển và sử dụng đúng tổ hợp cờ cho Chrome không có giao diện người dùng, việc chạy lại ví dụ về quy trình huấn luyện TensorFlow.js sẽ giúp các epoch huấn luyện nhanh hơn nhiều.

Tóm tắt
AI trên web đã phát triển theo cấp số nhân kể từ khi được tạo ra vào năm 2017. Với các công nghệ trình duyệt như WebGPU, WebGL và WebAssembly, các phép toán của mô hình học máy có thể được tăng tốc hơn nữa ở phía máy khách.
Kể từ năm 2023, TensorFlow.js và MediaPipe Web đã có hơn 1 tỷ lượt tải xuống các mô hình và thư viện – một cột mốc lịch sử và là dấu hiệu cho thấy các nhà phát triển và kỹ sư web đang chuyển sang sử dụng AI trong các ứng dụng web thế hệ tiếp theo để tạo ra một số giải pháp thực sự đáng kinh ngạc.
Khi sử dụng thành công, bạn cũng phải gánh vác trách nhiệm lớn. Ở mức sử dụng này trong các hệ thống sản xuất, bạn cần kiểm thử các mô hình AI dựa trên trình duyệt, phía máy khách trong môi trường trình duyệt thực sự, đồng thời có thể mở rộng, tự động hoá và trong một chế độ thiết lập phần cứng được tiêu chuẩn hoá đã biết.
Bằng cách khai thác sức mạnh kết hợp của Headless Chrome và Puppeteer mới, bạn có thể tự tin kiểm thử các khối lượng công việc như vậy trong một môi trường được chuẩn hoá và có thể tái tạo, đảm bảo kết quả nhất quán và đáng tin cậy.
Tóm tắt
Tài liệu của chúng tôi có hướng dẫn từng bước để bạn có thể tự thử thiết lập toàn bộ.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ trên LinkedIn, X (trước đây là Twitter) hoặc bất kỳ mạng xã hội nào bạn sử dụng bằng hashtag #WebAI. Chúng tôi rất mong nhận được ý kiến phản hồi của bạn để có thể viết thêm nhiều bài viết như thế này trong tương lai.
Thêm dấu sao vào kho lưu trữ GitHub để nhận mọi bản cập nhật trong tương lai.
Lời cảm ơn
Cảm ơn tất cả mọi người trong nhóm Chrome đã giúp gỡ lỗi trình điều khiển và các vấn đề về WebGPU mà chúng tôi gặp phải trong giải pháp này, đặc biệt là cảm ơn Jecelyn Yeen và Alexandra White đã giúp biên tập bài đăng trên blog này. Cảm ơn Yuly Novikov, Andrey Kosyakov và Alex Rudenko đã đóng góp vào việc tạo ra giải pháp cuối cùng và hiệu quả.



