ข่าวดี คุณได้สร้างแอปพลิเคชัน AI บนเว็บเจ๋งๆ ที่เรียกใช้โมเดลแมชชีนเลิร์นนิงในอุปกรณ์ของผู้ใช้โดยตรง โดยจะทํางานในเว็บเบราว์เซอร์ฝั่งไคลเอ็นต์โดยสมบูรณ์โดยไม่ต้องอาศัยระบบคลาวด์ การออกแบบในอุปกรณ์นี้ช่วยเพิ่มความเป็นส่วนตัวของผู้ใช้ เพิ่มประสิทธิภาพ และลดต้นทุนได้อย่างมาก
แต่ก็มีอุปสรรคอยู่ โมเดล TensorFlow.js ทำงานได้ทั้งบน CPU (WebAssembly) และ GPU ที่มีประสิทธิภาพมากขึ้น (ผ่าน WebGL และ WebGPU) คำถามคือ คุณจะทําให้การทดสอบเบราว์เซอร์กับฮาร์ดแวร์ที่เลือกเป็นแบบอัตโนมัติได้อย่างสม่ำเสมอได้อย่างไร
การรักษาความสอดคล้องเป็นสิ่งสําคัญในการเปรียบเทียบประสิทธิภาพของโมเดลแมชชีนเลิร์นนิงเมื่อเวลาผ่านไปขณะที่คุณทําซ้ำและปรับปรุงโมเดล ก่อนที่จะนำไปใช้งานจริงกับผู้ใช้ในอุปกรณ์
การตั้งค่าสภาพแวดล้อมการทดสอบที่สอดคล้องกันด้วย GPU อาจทำได้ยากกว่าที่คาดไว้ ในบล็อกโพสต์นี้ เราจะแชร์ปัญหาที่เราพบและวิธีแก้ปัญหา เพื่อให้คุณปรับปรุงประสิทธิภาพของแอปพลิเคชันได้
เครื่องมือนี้ไม่ได้มีไว้สำหรับนักพัฒนา Web AI เท่านั้น หากคุณทำงานด้านเกมหรือกราฟิกบนเว็บ โพสต์นี้ก็มีประโยชน์สำหรับคุณเช่นกัน
สิ่งที่มีอยู่ในกล่องเครื่องมือการทำงานอัตโนมัติ
สิ่งที่เราใช้มีดังนี้
- สภาพแวดล้อม: โน้ตบุ๊ก Google Colab ที่ใช้ Linux ซึ่งเชื่อมต่อกับ GPU NVIDIA T4 หรือ V100 คุณใช้แพลตฟอร์มระบบคลาวด์อื่นๆ เช่น Google Cloud (GCP) ได้หากต้องการ
- เบราว์เซอร์: Chrome รองรับ WebGPU ซึ่งเป็น ผู้สืบทอดที่มีประสิทธิภาพของ WebGL ซึ่งนำความก้าวหน้าของ GPU API สมัยใหม่มาสู่เว็บ
- การทำงานอัตโนมัติ: Puppeteer เป็นไลบรารี Node.js ที่ช่วยให้คุณควบคุมเบราว์เซอร์แบบเป็นโปรแกรมด้วย JavaScript Puppeteer ช่วยให้เราทำงานอัตโนมัติใน Chrome แบบ Headless ได้ ซึ่งหมายความว่าเบราว์เซอร์จะทำงานบนเซิร์ฟเวอร์โดยไม่มีอินเทอร์เฟซที่มองเห็นได้ เราใช้โหมดไม่มีส่วนหัวแบบใหม่ที่ปรับปรุงแล้ว ไม่ใช่แบบฟอร์มเดิม
ยืนยันสภาพแวดล้อม
วิธีที่ดีที่สุดในการตรวจสอบว่าเปิดการเร่งฮาร์ดแวร์ใน Chrome ไว้หรือไม่คือการพิมพ์ chrome://gpu ในแถบที่อยู่ คุณสามารถทําการเทียบเท่าด้วย Puppeteer แบบเป็นโปรแกรมได้ด้วย console.log หรือบันทึกรายงานแบบเต็มเป็น PDF เพื่อตรวจสอบด้วยตนเอง
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
เปิด chrome://gpu แล้วคุณควรเห็นผลลัพธ์ต่อไปนี้
| สถานะของฟีเจอร์กราฟิก | |
|---|---|
| OpenGL: | ปิดใช้แล้ว |
| Vulkan: | ปิดใช้แล้ว |
| WebGL: | ซอฟต์แวร์เท่านั้น ไม่มีการเร่งฮาร์ดแวร์ |
| WebGL2: | ซอฟต์แวร์เท่านั้น ไม่มีการเร่งฮาร์ดแวร์ |
| WebGPU: | ปิดใช้แล้ว |
|
ตรวจพบปัญหา |
|
เริ่มต้นไม่ดี เห็นได้ชัดว่าการตรวจหาฮาร์ดแวร์ไม่สำเร็จ WebGL, WebGL2 และ WebGPU ปิดอยู่โดยพื้นฐานหรือเป็นซอฟต์แวร์เท่านั้น เราไม่ได้พบปัญหานี้เพียงคนเดียว เพราะมีผู้คนจำนวนมากที่พบปัญหาคล้ายกันนี้ทางออนไลน์ รวมถึงในช่องทางการสนับสนุนอย่างเป็นทางการของ Chrome (1) (2)
เปิดใช้การรองรับ WebGPU และ WebGL
โดยค่าเริ่มต้น Chrome แบบ Headless จะปิดใช้ GPU หากต้องการเปิดใช้ใน Linux ให้ใช้ Flag ทั้งหมดต่อไปนี้เมื่อเปิด Chrome แบบ headless
- แฟล็ก
--no-sandboxจะปิดใช้แซนด์บ็อกซ์ความปลอดภัยของ Chrome ซึ่งจะแยกกระบวนการของเบราว์เซอร์ออกจากส่วนที่เหลือของระบบ ระบบไม่รองรับการเรียกใช้ Chrome เป็นรูทโดยไม่มีแซนด์บ็อกซ์นี้ - Flag
--headless=newจะเรียกใช้ Chrome ด้วยโหมด Headless เวอร์ชันใหม่ที่ได้รับการปรับปรุงโดยไม่มี UI ที่มองเห็นได้ - Flag
--use-angle=vulkanบอกให้ Chrome ใช้แบ็กเอนด์ Vulkan สำหรับ ANGLE ซึ่งจะแปลการเรียก OpenGL ES 2/3 เป็นคําเรียก Vulkan API - ธง
--enable-features=Vulkanเปิดใช้แบ็กเอนด์กราฟิก Vulkan สําหรับการคอมโพสิทและแรสเตอร์ใน Chrome - การติดธง
--disable-vulkan-surfaceจะปิดใช้ส่วนขยายอินสแตนซ์VK_KHR_surfacevulkan ระบบจะใช้ Bit blit เพื่อแสดงผลลัพธ์การแสดงผลบนหน้าจอแทนการใช้ Swapchain - ธง
--enable-unsafe-webgpuเปิดใช้ WebGPU API เวอร์ชันทดลองใน Chrome บน Linux และปิดใช้รายการที่บล็อกอะแดปเตอร์
ตอนนี้เราจะรวมการเปลี่ยนแปลงทั้งหมดที่เราทำมาจนถึงตอนนี้ สคริปต์ฉบับเต็มมีดังนี้
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
เรียกใช้สคริปต์อีกครั้ง ไม่พบปัญหาเกี่ยวกับ WebGPU และค่าจะเปลี่ยนจาก "ปิดใช้" เป็น "ซอฟต์แวร์เท่านั้น"
| สถานะของฟีเจอร์กราฟิก | |
|---|---|
| OpenGL: | ปิดใช้แล้ว |
| Vulkan: | ปิดใช้แล้ว |
| WebGL: | ซอฟต์แวร์เท่านั้น ไม่มีการเร่งฮาร์ดแวร์ |
| WebGL2: | ซอฟต์แวร์เท่านั้น ไม่มีการเร่งฮาร์ดแวร์ |
| WebGPU: | ซอฟต์แวร์เท่านั้น ไม่มีการเร่งฮาร์ดแวร์ |
อย่างไรก็ตาม การเร่งฮาร์ดแวร์ยังไม่พร้อมใช้งาน ไม่พบ GPU NVIDIA T4
ติดตั้งไดรเวอร์ GPU ที่ถูกต้อง
เราได้ตรวจสอบเอาต์พุตของ chrome://gpu อย่างละเอียดยิ่งขึ้นร่วมกับผู้เชี่ยวชาญ GPU บางคนในทีม Chrome เราพบปัญหาเกี่ยวกับไดรเวอร์เริ่มต้นที่ติดตั้งในอินสแตนซ์ Linux Colab ซึ่งทำให้เกิดปัญหากับ Vulkan ทำให้ Chrome ตรวจไม่พบ GPU NVIDIA T4 ที่ระดับ GL_RENDERER ตามที่แสดงในเอาต์พุตต่อไปนี้ ซึ่งจะทำให้เกิดปัญหากับ Chrome แบบ Headless
| ข้อมูลคนขับ | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (อุปกรณ์ SwiftShader (Subzero) (0x0000C0DE)), SwiftShader driver-5.0.0) |
การติดตั้งไดรเวอร์ที่ถูกต้องซึ่งเข้ากันได้จึงช่วยแก้ปัญหาได้
| ข้อมูลคนขับ | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
หากต้องการติดตั้งไดรเวอร์ที่ถูกต้อง ให้เรียกใช้คำสั่งต่อไปนี้ระหว่างการตั้งค่า บรรทัด 2 บรรทัดสุดท้ายจะช่วยคุณบันทึกเอาต์พุตของสิ่งที่ไดรเวอร์ NVIDIA ตรวจพบพร้อมกับ vulkaninfo
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
ตอนนี้ให้เรียกใช้สคริปต์อีกครั้งและเราได้รับผลลัพธ์ต่อไปนี้ 🎉
| สถานะของฟีเจอร์กราฟิก | |
|---|---|
| OpenGL: | เปิดใช้ |
| Vulkan: | เปิดใช้ |
| WebGL: | ใช้การเร่งด้วยฮาร์ดแวร์แต่ประสิทธิภาพลดลง |
| WebGL2: | ใช้การเร่งด้วยฮาร์ดแวร์แต่ประสิทธิภาพลดลง |
| WebGPU: | ใช้การเร่งด้วยฮาร์ดแวร์แต่ประสิทธิภาพลดลง |
เมื่อใช้ไดรเวอร์และ Flag ที่ถูกต้องเมื่อเรียกใช้ Chrome ตอนนี้เรารองรับ WebGPU และ WebGL โดยใช้โหมด Headless ใหม่
เบื้องหลัง: การตรวจสอบของทีม
หลังจากการค้นคว้าอย่างละเอียดแล้ว เรายังไม่พบวิธีการที่ใช้งานได้สำหรับสภาพแวดล้อมที่เราจำเป็นต้องดำเนินการใน Google Colab แม้ว่าจะมีโพสต์ที่ให้หวังบางอย่างที่ใช้งานได้ในสภาพแวดล้อมอื่นๆ ซึ่งดูน่าเชื่อถือ ท้ายที่สุดแล้ว เราไม่สามารถทําซ้ำความสําเร็จดังกล่าวในสภาพแวดล้อม Colab NVIDIA T4 เนื่องจากมีปัญหาหลัก 2 ข้อดังนี้
- การรวม Flag บางรายการจะอนุญาตให้ตรวจหา GPU แต่จะไม่อนุญาตให้คุณใช้ GPU
- ตัวอย่างโซลูชันที่ใช้งานได้ซึ่งบุคคลที่สามใช้ Chrome แบบ Headless เวอร์ชันเก่า ซึ่งจะเลิกใช้งานในบางจุดเพื่อเปลี่ยนไปใช้เวอร์ชันใหม่ เราต้องการโซลูชันที่ทำงานร่วมกับ Headless Chrome เวอร์ชันใหม่เพื่อให้ใช้งานได้อย่างราบรื่นในอนาคต
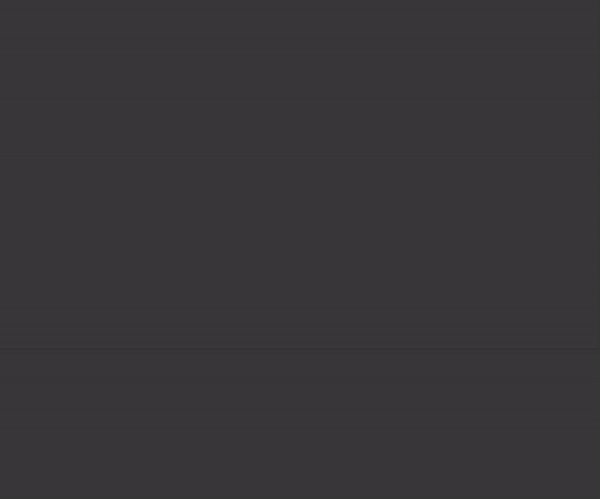
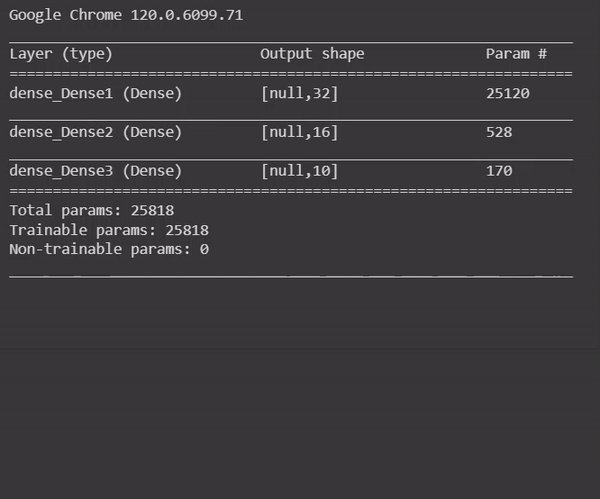
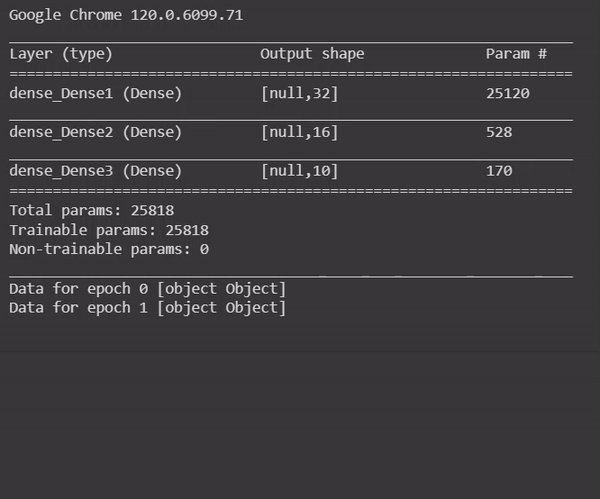
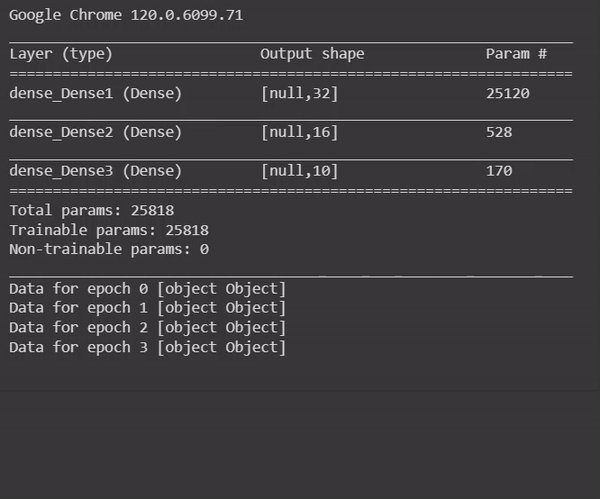
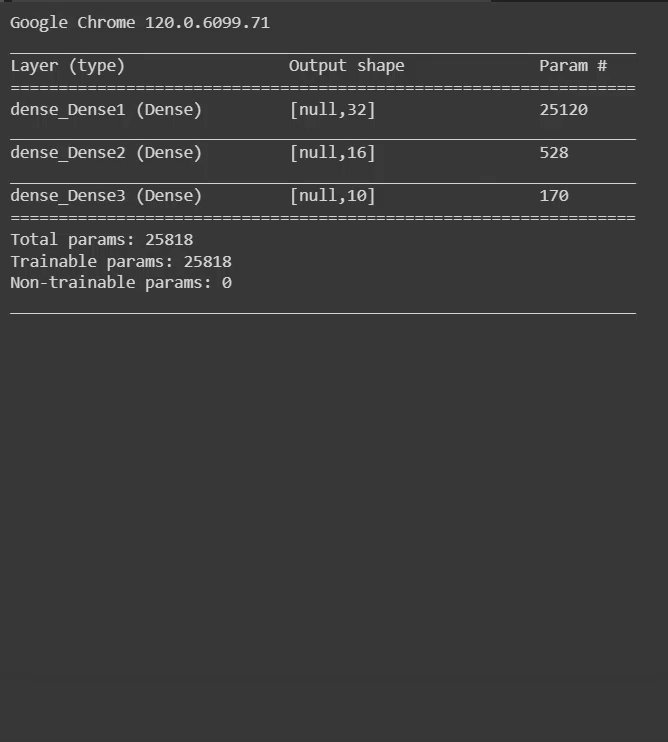
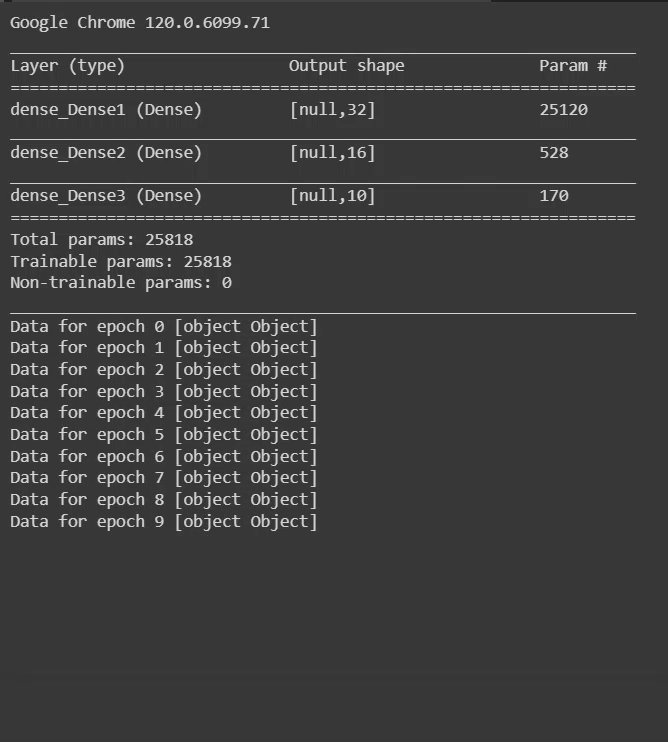
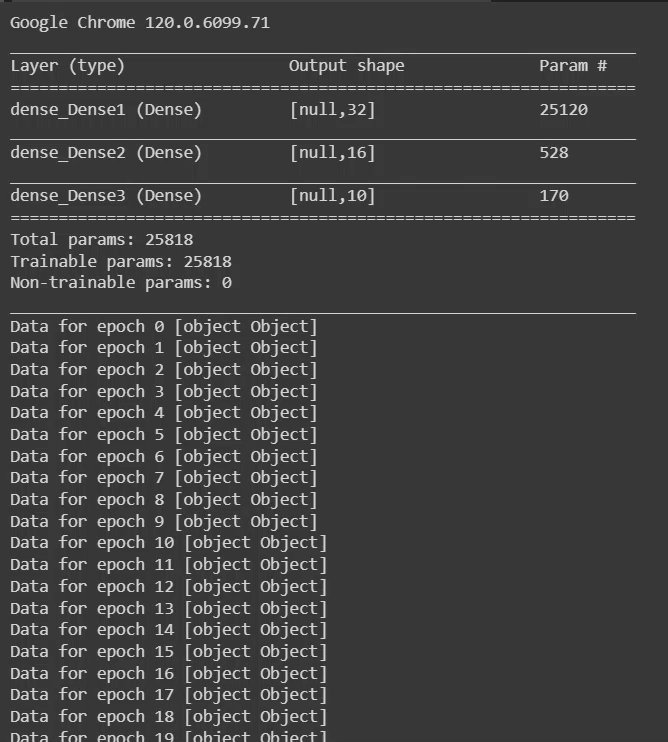
เรายืนยันได้ว่า GPU ทำงานไม่เต็มที่โดยเรียกใช้ตัวอย่างหน้าเว็บ TensorFlow.js สำหรับการจดจำรูปภาพ ซึ่งเราฝึกโมเดลให้จดจำตัวอย่างเสื้อผ้า (คล้ายกับ "สวัสดี โลก" ของแมชชีนเลิร์นนิง)
ในเครื่องทั่วไป แต่ละรอบการฝึก 50 รอบ (เรียกว่า "ยุค") ควรใช้เวลาไม่ถึง 1 วินาที เมื่อเรียกใช้ Headless Chrome ในสถานะเริ่มต้น เราสามารถบันทึกเอาต์พุตคอนโซล JavaScript ไปยังบรรทัดคำสั่งฝั่งเซิร์ฟเวอร์ของ Node.js เพื่อดูว่ารอบการฝึกเหล่านี้ใช้เวลานานเพียงใด
ตามที่ได้คาดไว้ แต่ละช่วงการฝึกใช้เวลานานกว่าที่คาดไว้มาก (หลายวินาที) ซึ่งหมายความว่า Chrome กลับไปใช้การประมวลผล JS บน CPU แบบเดิมแทนที่จะใช้ GPU

หลังจากแก้ไขไดรเวอร์และใช้ Flag ที่เหมาะสมสําหรับ Chrome แบบ Headless แล้ว การเรียกใช้ตัวอย่างการฝึก TensorFlow.js อีกครั้งจะทําให้การฝึกแต่ละรอบเร็วขึ้นมาก

สรุป
AI บนเว็บเติบโตขึ้นอย่างรวดเร็วนับตั้งแต่เปิดตัวในปี 2017 เทคโนโลยีเบราว์เซอร์ เช่น WebGPU, WebGL และ WebAssembly ช่วยเร่งการดำเนินการทางคณิตศาสตร์ของโมเดลแมชชีนเลิร์นนิงได้มากขึ้นฝั่งไคลเอ็นต์
ในปี 2023 TensorFlow.js และ MediaPipe Web มียอดดาวน์โหลดโมเดลและไลบรารีมากกว่า 1 พันล้านครั้ง ซึ่งเป็นเหตุการณ์สําคัญทางประวัติศาสตร์และสัญญาณว่านักพัฒนาเว็บและวิศวกรกําลังเปลี่ยนไปใช้ AI ในแอปเว็บรุ่นถัดไปเพื่อสร้างโซลูชันที่น่าทึ่งอย่างแท้จริง
การใช้งานที่ประสบความสำเร็จอย่างมากมาพร้อมกับความรับผิดชอบอันใหญ่ยิ่ง เมื่อใช้งานในระดับนี้ในระบบเวอร์ชันที่ใช้งานจริง จำเป็นต้องมีการทดสอบโมเดล AI ฝั่งไคลเอ็นต์ซึ่งทำงานบนเบราว์เซอร์ในสภาพแวดล้อมเบราว์เซอร์จริง ทั้งยังปรับขนาดได้ ทำงานอัตโนมัติได้ และอยู่ในการตั้งค่าฮาร์ดแวร์ตามมาตรฐานที่รู้จัก
การใช้ Chrome แบบ Headless เวอร์ชันใหม่และ Puppeteer ร่วมกันจะช่วยให้คุณทดสอบเวิร์กโหลดดังกล่าวได้อย่างมั่นใจในสภาพแวดล้อมที่เป็นมาตรฐานและทําซ้ำได้ เพื่อให้ได้ผลลัพธ์ที่สอดคล้องกันและเชื่อถือได้
สรุป
คำแนะนำแบบทีละขั้นตอนมีอยู่ในเอกสารประกอบของเรา เพื่อให้คุณลองตั้งค่าทั้งหมดด้วยตนเองได้
หากพบว่าบทความนี้มีประโยชน์ โปรดแชร์ให้เราทราบใน LinkedIn, X (เดิมคือ Twitter) หรือโซเชียลเน็ตเวิร์กใดก็ตามที่คุณใช้โดยใช้แฮชแท็ก #WebAI เรายินดีรับฟังความคิดเห็นจากคุณเพื่อให้เรารู้ว่าควรเขียนเนื้อหาแบบนี้มากขึ้นในอนาคต
ติดดาวในรีพอสิท GitHub เพื่อรับการอัปเดตในอนาคต
ขอขอบคุณ
ขอขอบคุณอย่างยิ่งทุกคนในทีม Chrome ที่ช่วยแก้ไขข้อบกพร่องของไดรเวอร์และ WebGPU ที่เราพบในโซลูชันนี้ และขอขอบคุณเป็นพิเศษ Jecelyn Yeen และ Alexandra White ที่ช่วยปรับแก้ข้อความในบล็อกโพสต์นี้ ขอขอบคุณ Yuly Novikov, Andrey Kosyakov และ Alex Rudenko ที่ช่วยสร้างโซลูชันที่ใช้งานได้จริงในขั้นสุดท้าย



