Отличные новости! Вы создали классное веб-приложение AI , которое запускает модели машинного обучения непосредственно на устройстве пользователя. Он полностью работает в веб-браузере на стороне клиента, не полагаясь на облако. Такой дизайн на устройстве повышает конфиденциальность пользователей, повышает производительность и значительно снижает затраты.
Однако есть препятствие. Ваша модель TensorFlow.js может работать как на процессорах (WebAssembly), так и на более мощных графических процессорах (через WebGL и WebGPU ). Вопрос в следующем: как можно последовательно автоматизировать тестирование браузера на выбранном оборудовании?
Поддержание согласованности имеет решающее значение для сравнения производительности моделей машинного обучения с течением времени по мере их итерации и улучшения перед развертыванием для реальных пользователей, которые смогут использовать их на своих устройствах.
Создание согласованной среды тестирования с использованием графических процессоров может оказаться сложнее, чем ожидалось. В этой записи блога мы расскажем о проблемах, с которыми мы столкнулись, и о том, как мы их решили, чтобы вы могли улучшить производительность своего приложения.
Это не только для разработчиков веб-ИИ! Если вы работаете над веб-играми или графикой, этот пост также будет полезен для вас.
Что есть в нашем наборе инструментов для автоматизации
Вот что мы используем:
- Среда : ноутбук Google Colab на базе Linux, подключенный к графическому процессору NVIDIA T4 или V100. При желании вы можете использовать другие облачные платформы, например Google Cloud (GCP).
- Браузер : Chrome поддерживает WebGPU , мощного преемника WebGL , который привносит в Интернет достижения современных API-интерфейсов графических процессоров.
- Автоматизация : Puppeteer — это библиотека Node.js, которая позволяет программно управлять браузерами с помощью JavaScript. С помощью Puppeteer мы можем автоматизировать Chrome в безголовом режиме, то есть браузер работает без видимого интерфейса на сервере. Мы используем улучшенный новый безголовый режим , а не устаревшую форму.
Проверьте среду
Лучший способ проверить, включено ли аппаратное ускорение в Chrome, — ввести в адресную строку chrome://gpu . Вы можете программно выполнить эквивалент с Puppeteer с помощью console.log или сохранить полный отчет в формате PDF для проверки вручную:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
Откройте chrome://gpu , и вы должны получить следующие результаты:
| Статус графической функции | |
|---|---|
| OpenGL: | Неполноценный |
| Вулкан: | Неполноценный |
| ВебГЛ: | Только программное обеспечение, аппаратное ускорение недоступно. |
| ВебГЛ2: | Только программное обеспечение, аппаратное ускорение недоступно. |
| Веб-графический процессор: | Неполноценный |
Обнаружены проблемы. | |
Не лучшее начало. Совершенно очевидно, что обнаружение оборудования не удалось. WebGL, WebGL2 и WebGPU по сути отключены или работают только программно . Мы не одиноки в этой проблеме — в сети есть множество обсуждений людей, попавших в подобную ситуацию, в том числе на официальных каналах поддержки Chrome ( 1 ), ( 2 ).
Включить поддержку WebGPU и WebGL.
По умолчанию Headless Chrome отключает графический процессор . Чтобы включить его в Linux, примените все следующие флаги при запуске Headless Chrome:
- Флаг
--no-sandboxотключает изолированную программную среду Chrome , которая изолирует процесс браузера от остальной системы. Запуск Chrome с правами root без этой песочницы не поддерживается. - Флаг
--headless=newзапускает Chrome в новом улучшенном безгласном режиме без какого-либо видимого пользовательского интерфейса. - Флаг
--use-angle=vulkanуказывает Chrome использовать серверную часть Vulkan для ANGLE , которая преобразует вызовы OpenGL ES 2/3 в вызовы API Vulkan. -
--enable-features=Vulkanвключает графический сервер Vulkan для компоновки и растеризации в Chrome. - Флаг
--disable-vulkan-surfaceотключает расширение экземпляра vulkanVK_KHR_surface. Вместо использования цепочки обмена битовый блит используется для текущего результата рендеринга на экране. - Флаг
--enable-unsafe-webgpuвключает экспериментальный API WebGPU в Chrome в Linux и отключает черный список адаптеров.
Теперь мы объединим все изменения, которые мы сделали до сих пор. Вот полный сценарий.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
Запустите сценарий еще раз. Никаких проблем с WebGPU не обнаружено, и значение меняется с «Отключено» на «Только программное обеспечение».
| Статус графической функции | |
|---|---|
| OpenGL: | Неполноценный |
| Вулкан: | Неполноценный |
| ВебГЛ: | Только программное обеспечение, аппаратное ускорение недоступно. |
| ВебГЛ2: | Только программное обеспечение, аппаратное ускорение недоступно. |
| Веб-графический процессор: | Только программное обеспечение, аппаратное ускорение недоступно. |
Однако аппаратное ускорение по-прежнему недоступно, графический процессор NVIDIA T4 не определяется.
Установите правильные драйверы графического процессора
Мы более внимательно изучили выходные данные chrome://gpu совместно с некоторыми экспертами по графическим процессорам из команды Chrome. Мы обнаружили проблемы с драйверами по умолчанию, установленными на экземпляре Linux Colab , что вызвало проблемы с Vulkan, в результате чего Chrome не смог обнаружить графический процессор NVIDIA T4 на уровне GL_RENDERER , как показано в следующем выводе. Это вызывает проблемы с Headless Chrome.
| Информация о драйвере | |
|---|---|
| GL_RENDERER | УГОЛ (Google, Vulkan 1.3.0 (SwiftShader Device (Subzero) (0x0000C0DE)), драйвер SwiftShader-5.0.0) |
Таким образом, установка правильных совместимых драйверов решает проблему.
| Информация о драйвере | |
|---|---|
| GL_RENDERER | УГОЛ (корпорация NVIDIA, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
Чтобы установить правильные драйверы, выполните следующие команды во время установки. Последние две строки помогают вам регистрировать результаты того, что драйверы NVIDIA обнаруживают вместе с vulkaninfo .
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
Теперь запустим скрипт еще раз и получим следующий результат. 🎉
| Статус графической функции | |
|---|---|
| OpenGL: | Включено |
| Вулкан: | Включено |
| ВебГЛ: | Аппаратное ускорение, но с пониженной производительностью. |
| ВебГЛ2: | Аппаратное ускорение, но с пониженной производительностью. |
| Веб-графический процессор: | Аппаратное ускорение, но с пониженной производительностью. |
Благодаря использованию правильных драйверов и флагов при запуске Chrome у нас теперь есть поддержка WebGPU и WebGL с использованием нового блестящего безголового режима.
За кулисами: расследование нашей команды
После долгих исследований мы не нашли методов работы для среды, которую нам нужно было выполнить в Google Colab, хотя было несколько обнадеживающих сообщений , которые работали в других средах, что было многообещающе. В конечном итоге нам не удалось повторить их успех в среде Colab NVIDIA T4, поскольку у нас было две ключевые проблемы:
- Некоторые комбинации флагов позволяют обнаружить графический процессор, но не позволяют фактически использовать его.
- В примерах рабочих решений третьих лиц использовалась старая безголовая версия Chrome, которая в какой-то момент будет устарела в пользу новой версии . Нам нужно было решение, которое работало бы с новым Headless Chrome и было бы лучше адаптировано к будущему.
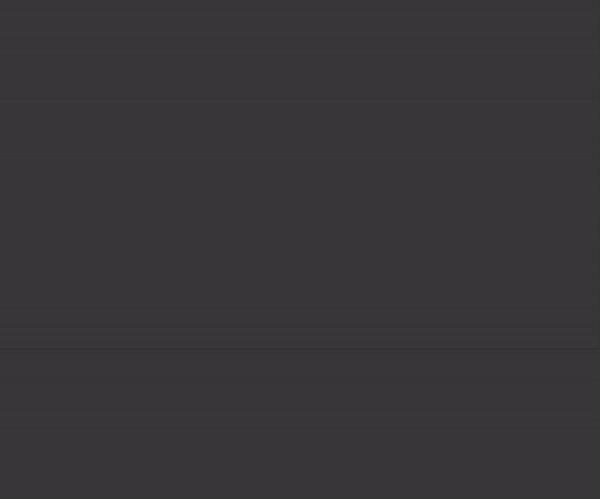
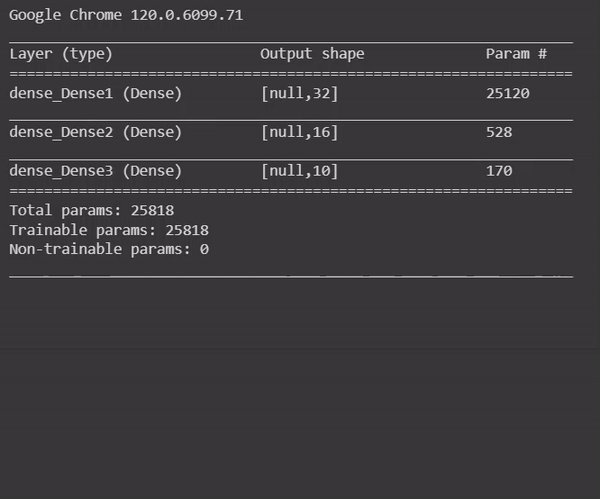
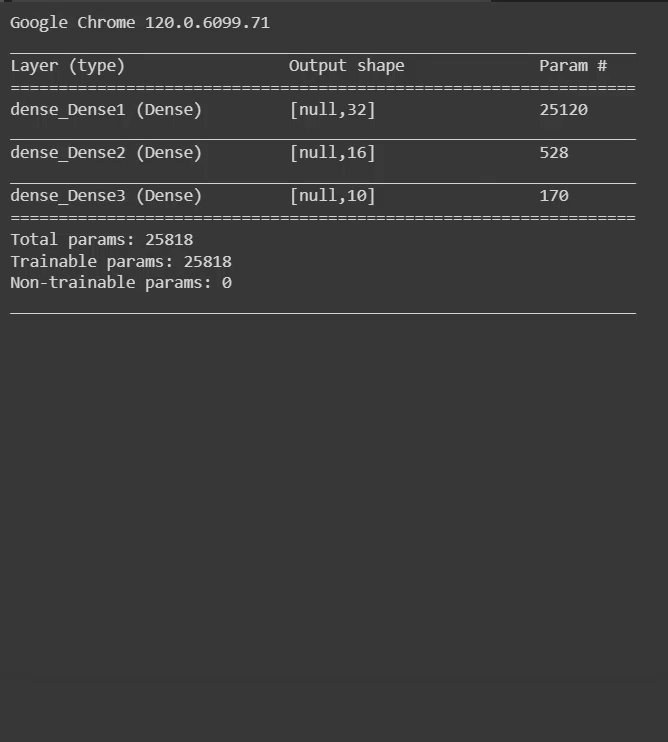
Мы подтвердили недостаточное использование графического процессора, запустив пример веб-страницы TensorFlow.js для распознавания изображений , в ходе которого мы обучили модель распознавать образцы одежды (что-то вроде «привет, мир» машинного обучения).
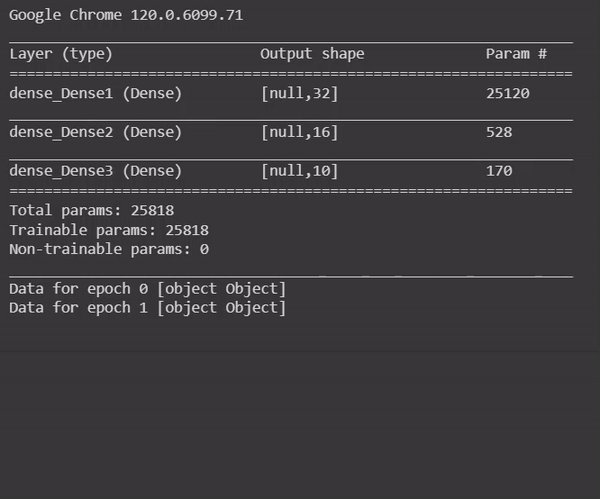
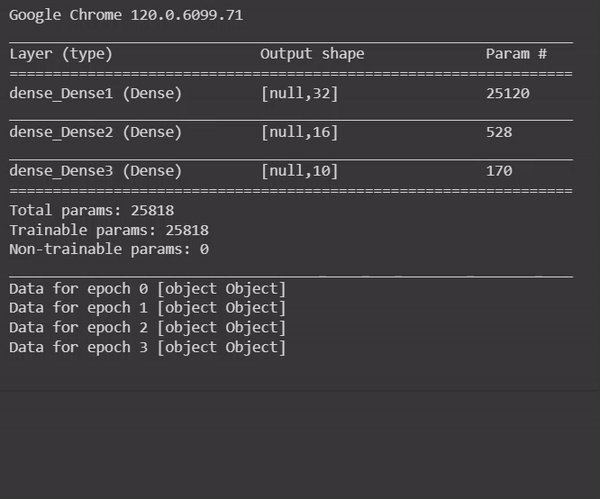
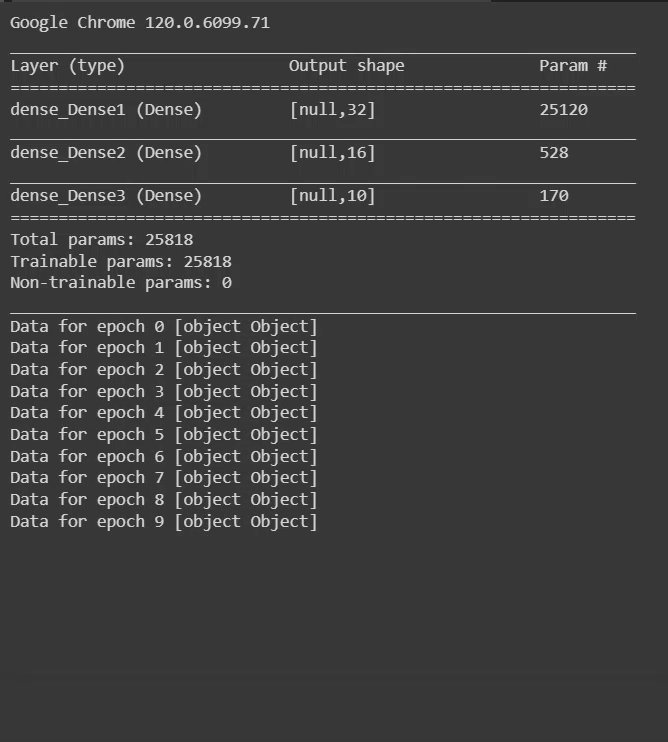
На обычной машине 50 тренировочных циклов (известных как эпохи) должны выполняться менее чем за 1 секунду каждый. Вызвав Headless Chrome в состоянии по умолчанию, мы могли записать вывод консоли JavaScript в командную строку на стороне сервера Node.js, чтобы увидеть, насколько быстро на самом деле выполняются эти циклы обучения.
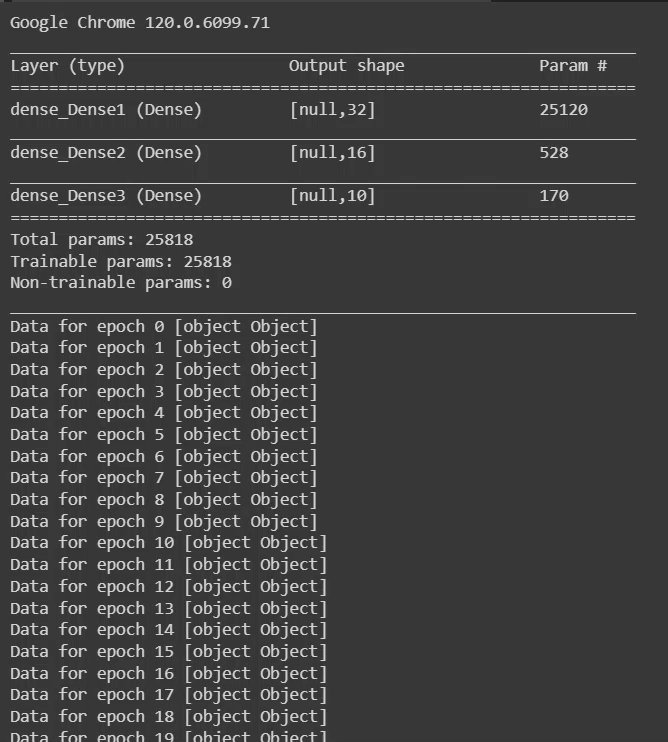
Как и ожидалось, каждая эпоха обучения занимала гораздо больше времени, чем ожидалось (несколько секунд), что говорит о том, что Chrome вернулся к использованию старого процессора JS вместо использования графического процессора:

После исправления драйверов и использования правильной комбинации флагов для Headless Chrome повторный запуск примера обучения TensorFlow.js приводит к гораздо более быстрому обучению.

Краткое содержание
Веб-ИИ вырос в геометрической прогрессии с момента его создания в 2017 году. Благодаря таким браузерным технологиям, как WebGPU, WebGL и WebAssembly , математические операции модели машинного обучения можно дополнительно ускорить на стороне клиента.
По состоянию на 2023 год TensorFlow.js и MediaPipe Web превысили 1 миллиард загрузок моделей и библиотек — историческая веха и признак того, как веб-разработчики и инженеры переходят к использованию ИИ в своих веб-приложениях следующего поколения, чтобы создавать действительно невероятные решения .
С большим успехом в использовании приходит и большая ответственность. На этом уровне использования в производственных системах возникает необходимость тестирования клиентских моделей искусственного интеллекта на основе браузера в настоящей браузерной среде, которые при этом должны быть масштабируемыми, автоматизированными и в пределах известной стандартизированной аппаратной установки.
Используя объединенную мощь нового Headless Chrome и Puppeteer, вы можете уверенно тестировать такие рабочие нагрузки в стандартизированной и воспроизводимой среде, обеспечивая согласованные и надежные результаты.
Заворачивать
Пошаговое руководство доступно в нашей документации, поэтому вы можете опробовать полную настройку самостоятельно.
Если вы нашли это полезным, сообщите об этом в LinkedIn , X (ранее Twitter) или в любой другой социальной сети, которой вы пользуетесь, используя хэштег #WebAI . Было бы здорово услышать ваши отзывы, чтобы мы могли написать больше подобных вещей в будущем.
Добавьте звездочку в репозиторий GitHub , чтобы получать будущие обновления.
Благодарности
Огромное спасибо всем членам команды Chrome, которые помогли отладить драйвер и проблемы WebGPU, с которыми мы столкнулись в этом решении, и особую благодарность Джеселин Йин и Александре Уайт за помощь в написании этого поста в блоге. Спасибо Юлию Новикову, Андрею Косякову и Алексу Руденко , которые сыграли важную роль в создании окончательного рабочего решения.



