반가운 소식을 알려드립니다. 사용자 기기에서 머신러닝 모델을 직접 실행하는 멋진 웹 AI 애플리케이션을 빌드했습니다. 클라우드를 사용하지 않고 클라이언트 측 웹브라우저에서 완전히 실행됩니다. 이러한 기기 내 설계는 사용자 개인 정보 보호를 강화하고 성능을 높이며 비용을 크게 절감합니다.
하지만 한 가지 문제가 있습니다. TensorFlow.js 모델은 CPU (WebAssembly)와 더 강력한 GPU (WebGL 및 WebGPU를 통해)에서 모두 작동할 수 있습니다. 선택한 하드웨어로 브라우저 테스트를 일관되게 자동화하려면 어떻게 해야 하나요?
실제 사용자가 기기에서 사용할 수 있도록 배포하기 전에 머신러닝 모델을 반복하고 개선할 때 시간 경과에 따른 머신러닝 모델 성능을 비교하려면 일관성을 유지하는 것이 중요합니다.
GPU를 사용하여 일관된 테스트 환경을 설정하는 것은 예상보다 어려울 수 있습니다. 이 블로그 게시물에서는 애플리케이션의 성능을 개선할 수 있도록 Google에서 직면한 문제와 해결 방법을 공유합니다.
웹 AI 개발자뿐만 아니라 웹 게임이나 그래픽을 개발하는 경우에도 이 게시물은 유용합니다.
자동화 도구 상자
YouTube에서 사용하는 도구는 다음과 같습니다.
- 환경: NVIDIA T4 또는 V100 GPU에 연결된 Linux 기반 Google Colab 노트북 원하는 경우 Google Cloud(GCP)와 같은 다른 클라우드 플랫폼을 사용할 수 있습니다.
- 브라우저: Chrome은 최신 GPU API의 발전을 웹에 도입하는 강력한 WebGL의 후속 세대인 WebGPU를 지원합니다.
- 자동화: Puppeteer는 JavaScript로 프로그래매틱 방식으로 브라우저를 제어할 수 있는 Node.js 라이브러리입니다. Puppeteer를 사용하면 헤드리스 모드에서 Chrome을 자동화할 수 있습니다. 즉, 브라우저가 서버에서 표시되는 인터페이스 없이 실행됩니다. 기존 양식이 아닌 개선된 새 헤드리스 모드를 사용합니다.
환경 확인
Chrome에서 하드웨어 가속이 사용 설정되어 있는지 확인하는 가장 좋은 방법은 주소 표시줄에 chrome://gpu를 입력하는 것입니다. console.log를 사용하여 프로그래매틱 방식으로 Puppeteer로 상응하는 작업을 실행하거나 전체 보고서를 PDF로 저장하여 수동으로 확인할 수 있습니다.
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
chrome://gpu를 열면 다음과 같은 결과가 표시됩니다.
| 그래픽 기능 상태 | |
|---|---|
| OpenGL: | 사용 중지됨 |
| Vulkan: | 사용 중지됨 |
| WebGL: | 소프트웨어 전용, 하드웨어 가속을 사용할 수 없음 |
| WebGL2: | 소프트웨어 전용, 하드웨어 가속을 사용할 수 없음 |
| WebGPU: | 사용 중지됨 |
|
문제가 감지되었습니다. |
|
좋지 않은 시작입니다. 하드웨어 감지가 실패했음이 분명합니다. WebGL, WebGL2, WebGPU는 기본적으로 사용 중지되어 있거나 소프트웨어 전용입니다. 이 문제는 저희만 겪고 있는 문제가 아닙니다. 공식 Chrome 지원 채널(1), (2)을 비롯하여 유사한 상황에 처한 사용자에 대한 온라인 토론이 많이 있습니다.
WebGPU 및 WebGL 지원 사용 설정
기본적으로 헤드리스 Chrome은 GPU를 사용 중지합니다. Linux에서 사용 설정하려면 헤드리스 Chrome을 실행할 때 다음 플래그를 모두 적용합니다.
--no-sandbox플래그는 브라우저 프로세스를 나머지 시스템과 격리하는 Chrome의 보안 샌드박스를 사용 중지합니다. 이 샌드박스 없이 Chrome을 루트로 실행하는 것은 지원되지 않습니다.--headless=new플래그는 표시되는 UI 없이 개선된 새로운 헤드리스 모드로 Chrome을 실행합니다.--use-angle=vulkan플래그는 OpenGL ES 2/3 호출을 Vulkan API 호출로 변환하는 ANGLE에 Vulkan 백엔드를 사용하도록 Chrome에 지시합니다.--enable-features=Vulkan플래그는 Chrome에서 합성 및 래스터화에 Vulkan 그래픽 백엔드를 사용 설정합니다.--disable-vulkan-surface플래그는VK_KHR_surfaceVulkan 인스턴스 확장 프로그램을 사용 중지합니다. 화면에 렌더링 결과를 표시하는 데 스왑 체이닝 대신 비트 블리트가 사용됩니다.--enable-unsafe-webgpu플래그는 Linux용 Chrome에서 실험용 WebGPU API를 사용 설정하고 어댑터 차단 목록을 사용 중지합니다.
이제 지금까지 적용한 모든 변경사항을 결합합니다. 다음은 전체 스크립트입니다.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
스크립트를 다시 실행합니다. WebGPU 문제가 감지되지 않으며 값이 사용 중지됨에서 소프트웨어 전용으로 변경됩니다.
| 그래픽 기능 상태 | |
|---|---|
| OpenGL: | 사용 중지됨 |
| Vulkan: | 사용 중지됨 |
| WebGL: | 소프트웨어 전용, 하드웨어 가속을 사용할 수 없음 |
| WebGL2: | 소프트웨어 전용, 하드웨어 가속을 사용할 수 없음 |
| WebGPU: | 소프트웨어 전용, 하드웨어 가속을 사용할 수 없음 |
하지만 여전히 하드웨어 가속을 사용할 수 없으며 NVIDIA T4 GPU가 감지되지 않습니다.
올바른 GPU 드라이버 설치
Chrome팀의 GPU 전문가와 함께 chrome://gpu의 출력을 자세히 조사했습니다. Linux Colab에 설치된 기본 드라이버 인스턴스에 문제가 있어 Vulkan 문제가 발생하여 Chrome이 다음 출력과 같이 GL_RENDERER 수준에서 NVIDIA T4 GPU를 감지할 수 없었습니다. 이로 인해 헤드리스 Chrome에 문제가 발생합니다.
| 운전자 정보 | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (SwiftShader 기기 (Subzero) (0x0000C0DE)), SwiftShader 드라이버-5.0.0) |
따라서 호환되는 올바른 드라이버를 설치하면 문제가 해결됩니다.
| 운전자 정보 | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
올바른 드라이버를 설치하려면 설정 중에 다음 명령어를 실행합니다. 마지막 두 줄은 NVIDIA 드라이버가 vulkaninfo와 함께 감지하는 출력을 로깅하는 데 도움이 됩니다.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
이제 스크립트를 다시 실행하면 다음과 같은 결과가 표시됩니다. 🎉
| 그래픽 기능 상태 | |
|---|---|
| OpenGL: | 사용 설정됨 |
| Vulkan: | 사용 설정됨 |
| WebGL: | 하드웨어 가속을 사용하지만 성능이 저하됩니다. |
| WebGL2: | 하드웨어 가속을 사용하지만 성능이 저하됩니다. |
| WebGPU: | 하드웨어 가속을 사용하지만 성능이 저하됩니다. |
이제 Chrome을 실행할 때 올바른 드라이버와 플래그를 사용하면 멋진 새 헤드리스 모드를 사용하여 WebGPU 및 WebGL을 지원할 수 있습니다.
비하인드 스토리: YouTube팀의 조사
많은 조사 끝에 Google Colab에서 실행해야 하는 환경에 적합한 작동하는 메서드를 찾지 못했습니다. 다만 다른 환경에서 작동하는 희망적인 게시물이 있어 다행이었습니다. 결국 Colab NVIDIA T4 환경에서 이들의 성공을 재현할 수 없었습니다. 두 가지 주요 문제가 있었기 때문입니다.
- 일부 플래그 조합은 GPU를 감지할 수 있지만 GPU를 실제로 사용할 수는 없습니다.
- 서드 파티에서 작동하는 솔루션의 예는 이전 Chrome 헤드리스 버전을 사용했으며, 이 버전은 향후 새 버전으로 대체될 예정입니다. 향후 더 나은 대비를 위해 새로운 헤드리스 Chrome과 호환되는 솔루션이 필요했습니다.
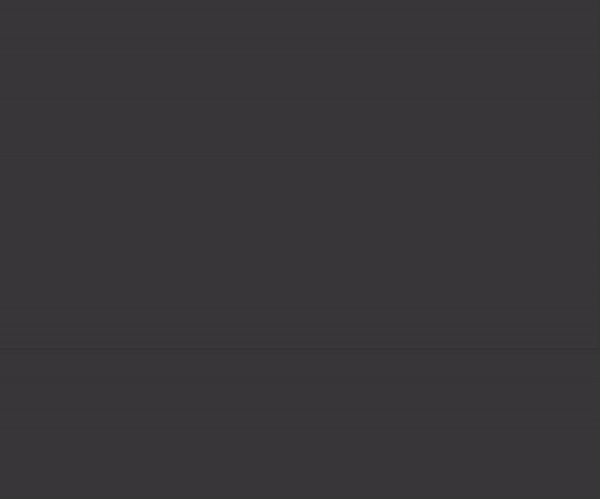
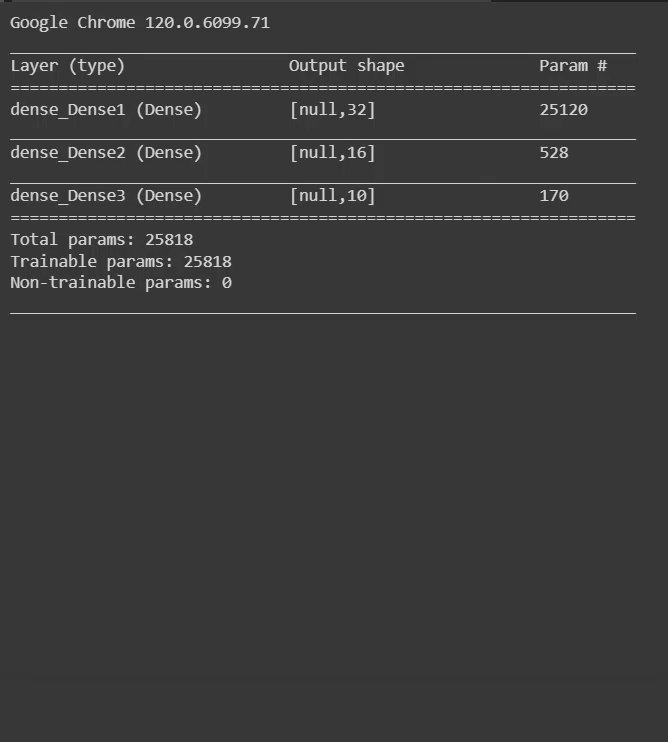
이미지 인식을 위한 TensorFlow.js 웹페이지 예시를 실행하여 GPU의 활용도가 낮음을 확인했습니다. 이 예시에서는 의류 샘플을 인식하도록 모델을 학습시켰습니다 (머신러닝의 'Hello World'와 유사).
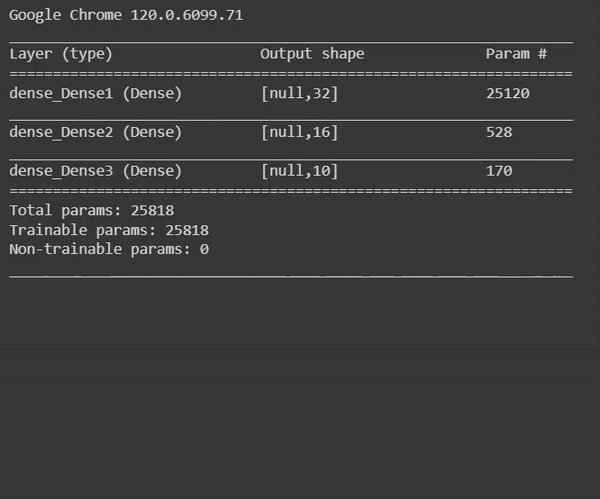
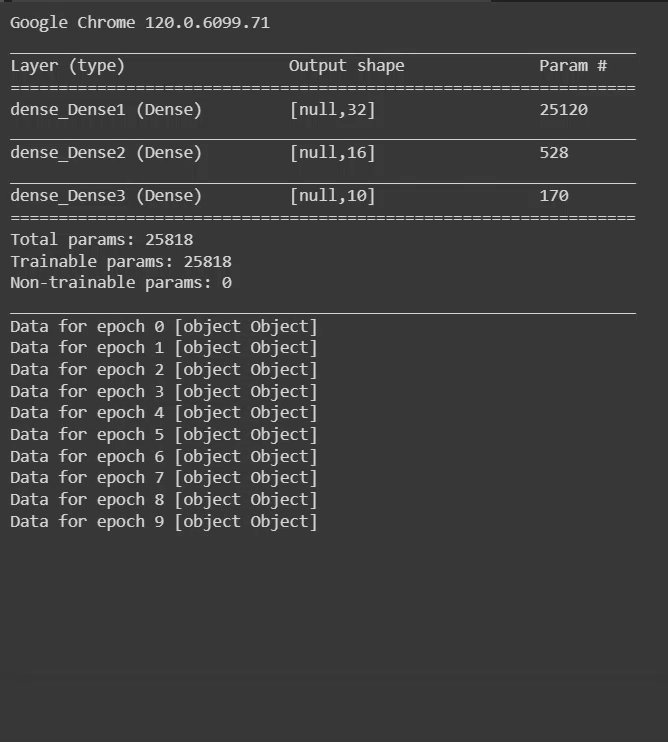
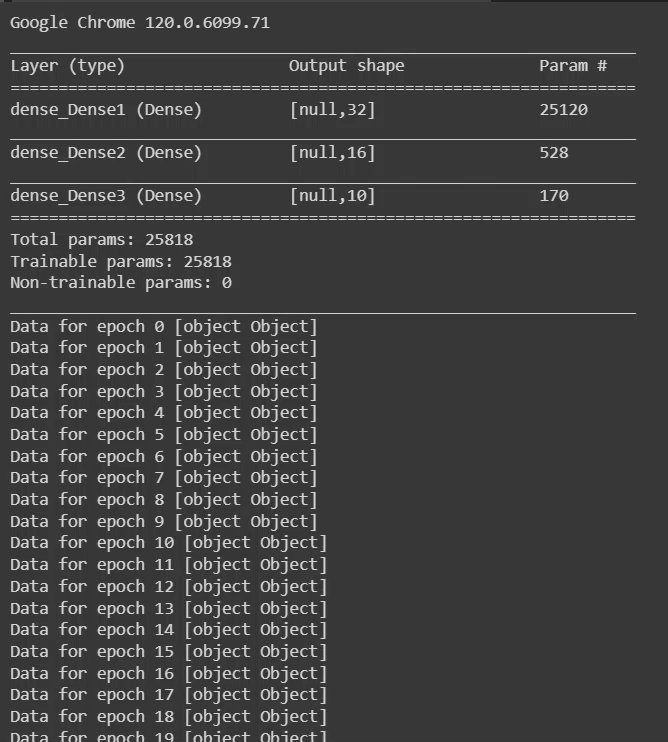
일반 머신에서는 50개의 학습 주기 (에포크라고 함)가 각각 1초 미만으로 실행되어야 합니다. 기본 상태에서 Headless Chrome을 호출하여 JavaScript 콘솔 출력을 Node.js 서버 측 명령줄에 로깅하여 이러한 학습 주기가 실제로 얼마나 빠른지 확인할 수 있었습니다.
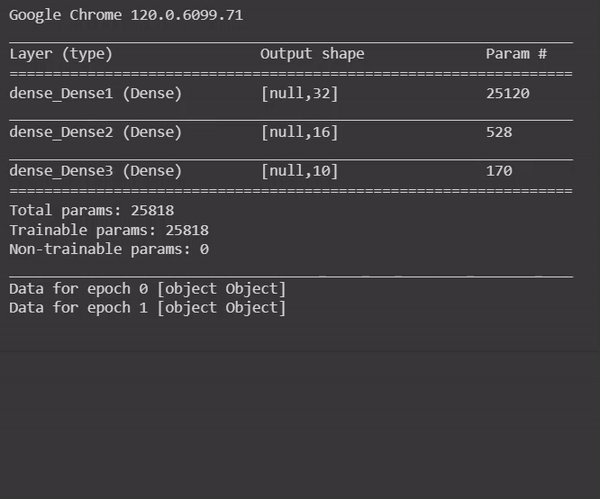
예상대로 각 학습 주기에 예상보다 훨씬 오래 걸렸습니다 (몇 초). 이는 Chrome이 GPU를 활용하는 대신 기존의 일반 JS CPU 실행으로 대체했음을 나타냅니다.

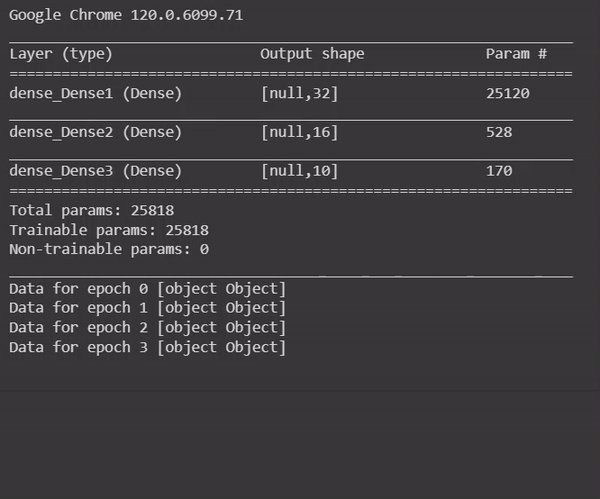
드라이버를 수정하고 Headless Chrome에 적절한 플래그 조합을 사용하면 TensorFlow.js 학습 예시를 다시 실행하면 훨씬 더 빠른 학습 주기가 실행됩니다.

요약
2017년 창설 이후 웹 AI는 기하급수적으로 성장했습니다. WebGPU, WebGL, WebAssembly와 같은 브라우저 기술을 사용하면 클라이언트 측에서 머신러닝 모델의 수학적 연산을 더욱 가속화할 수 있습니다.
2023년 현재 TensorFlow.js 및 MediaPipe Web의 모델 및 라이브러리 다운로드 수가 10억 건을 돌파했습니다. 이는 웹 개발자와 엔지니어가 차세대 웹 앱에서 AI를 수용하여 정말 놀라운 솔루션을 만들기 위해 전환하고 있음을 보여주는 역사적인 기록입니다.
사용량이 증가하면 책임도 커집니다. 프로덕션 시스템에서 이러한 수준으로 사용하려면 확장 가능하고 자동화 가능하며 알려진 표준화된 하드웨어 설정 내에서 실제 브라우저 환경에서 클라이언트 측 브라우저 기반 AI 모델을 테스트해야 합니다.
새로운 Headless Chrome과 Puppeteer의 결합된 기능을 활용하면 표준화되고 재현 가능한 환경에서 이러한 워크로드를 확실하게 테스트하여 일관되고 안정적인 결과를 보장할 수 있습니다.
마무리
문서에서 단계별 가이드를 확인하여 전체 설정을 직접 시도해 볼 수 있습니다.
이 기능이 유용하다고 생각되면 LinkedIn, X (이전 명칭: 트위터) 또는 사용 중인 소셜 네트워크에서 #WebAI 해시태그를 사용하여 알려주세요. 향후 이와 같은 내용을 더 작성할 수 있도록 의견을 보내주시면 감사하겠습니다.
향후 업데이트를 받으려면 GitHub 저장소에 별표를 추가하세요.
감사의 말씀
이 솔루션에서 발생한 드라이버 및 WebGPU 문제를 디버그하는 데 도움을 준 Chrome팀의 모든 구성원에게 감사드립니다. 특히 이 블로그 게시물을 작성하는 데 도움을 준 제셀린 옌과 알렉산드라 화이트님께 감사드립니다. 작동하는 최종 솔루션을 만드는 데 중요한 역할을 한 Yuly Novikov, Andrey Kosyakov, Alex Rudenko님께 감사드립니다.



