खुशखबरी! आपने एक शानदार वेब एआई ऐप्लिकेशन बनाया है, जो सीधे उपयोगकर्ता के डिवाइस पर मशीन लर्निंग मॉडल चलाता है. यह पूरी तरह से क्लाइंट-साइड वेब ब्राउज़र पर चलता है. इसके लिए, क्लाउड पर निर्भर होने की ज़रूरत नहीं होती. डिवाइस पर मौजूद यह डिज़ाइन, उपयोगकर्ता की निजता को बेहतर बनाता है, परफ़ॉर्मेंस को बढ़ाता है, और लागत को काफ़ी कम करता है.
हालांकि, इसमें एक समस्या है. आपका TensorFlow.js मॉडल, सीपीयू (WebAssembly) और ज़्यादा बेहतर जीपीयू, दोनों पर काम कर सकता है. इसके लिए, WebGL और WebGPU का इस्तेमाल किया जाता है. सवाल यह है कि: चुने गए हार्डवेयर के साथ, ब्राउज़र टेस्टिंग को लगातार कैसे ऑटोमेट किया जा सकता है?
मशीन लर्निंग मॉडल की परफ़ॉर्मेंस की समय के साथ तुलना करने के लिए, मॉडल को एक जैसा बनाए रखना ज़रूरी है. ऐसा इसलिए, क्योंकि मॉडल को बेहतर बनाने और उसे डिवाइस पर इस्तेमाल करने के लिए, उपयोगकर्ताओं को डिप्लॉय करने से पहले, मॉडल को बार-बार इस्तेमाल किया जाता है.
जीपीयू के साथ टेस्टिंग एनवायरमेंट को एक जैसा सेट अप करना, उम्मीद से ज़्यादा मुश्किल हो सकता है. इस ब्लॉग पोस्ट में, हम आपको उन समस्याओं के बारे में बताएंगे जिनका सामना हमें करना पड़ा और हमने उन्हें कैसे हल किया. इससे आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलेगी.
यह सिर्फ़ वेब एआई डेवलपर के लिए नहीं है! अगर आप वेब गेमिंग या ग्राफ़िक्स पर काम कर रहे हैं, तो यह पोस्ट आपके लिए भी काम की है.
ऑटोमेशन टूलबॉक्स में क्या-क्या है
हम इनका इस्तेमाल कर रहे हैं:
- एनवायरमेंट: NVIDIA T4 या V100 जीपीयू से कनेक्ट किया गया, Linux पर आधारित Google Colab नोटबुक. अगर आप चाहें, तो Google Cloud (GCP) जैसे अन्य क्लाउड प्लैटफ़ॉर्म का इस्तेमाल किया जा सकता है.
- ब्राउज़र: Chrome, WebGPU के साथ काम करता है. यह WebGL का बेहतर वर्शन है. इसमें वेब पर आधुनिक जीपीयू एपीआई की सुविधाएं मिलती हैं.
- ऑटोमेशन: Puppeteer एक Node.js लाइब्रेरी है. इसकी मदद से, JavaScript की मदद से प्रोग्राम के हिसाब से ब्राउज़र को कंट्रोल किया जा सकता है. Puppeteer की मदद से, हम Chrome को हेडलेस मोड में ऑटोमेट कर सकते हैं. इसका मतलब है कि ब्राउज़र, सर्वर पर बिना किसी इंटरफ़ेस के चलता है. हम बेहतर नए हेडलेस मोड का इस्तेमाल कर रहे हैं, न कि लेगसी फ़ॉर्म का.
एनवायरमेंट की पुष्टि करना
Chrome में हार्डवेयर से तेज़ी लाने की सुविधा चालू है या नहीं, यह पता करने का सबसे अच्छा तरीका यह है कि पता बार में chrome://gpu टाइप करें. console.log की मदद से, प्रोग्राम के हिसाब से Puppeteer की मदद से ऐसा ही काम किया जा सकता है. इसके अलावा, पूरी रिपोर्ट को मैन्युअल तरीके से देखने के लिए, उसे PDF के तौर पर सेव किया जा सकता है:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
chrome://gpu खोलें. आपको ये नतीजे दिखेंगे:
| ग्राफ़िक की सुविधा की स्थिति | |
|---|---|
| OpenGL: | बंद है |
| Vulkan: | बंद है |
| WebGL: | सिर्फ़ सॉफ़्टवेयर, हार्डवेयर से तेज़ी लाने की सुविधा उपलब्ध नहीं है. |
| WebGL2: | सिर्फ़ सॉफ़्टवेयर, हार्डवेयर से तेज़ी लाने की सुविधा उपलब्ध नहीं है. |
| WebGPU: | बंद है |
|
समस्याएं मिली हैं. |
|
यह एक अच्छी शुरुआत नहीं है. इससे साफ़ तौर पर पता चलता है कि हार्डवेयर का पता नहीं चल पा रहा था. WebGL, WebGL2, और WebGPU, असल में बंद हैं या सिर्फ़ सॉफ़्टवेयर के लिए उपलब्ध हैं. हम इस समस्या से अकेले नहीं जूझ रहे हैं - इस तरह की समस्या वाले लोगों के बारे में ऑनलाइन कई बातचीत की जा रही हैं. इनमें Chrome के आधिकारिक सहायता चैनल (1), (2) भी शामिल हैं.
WebGPU और WebGL की सुविधा चालू करना
डिफ़ॉल्ट रूप से, Headless Chrome जीपीयू को बंद कर देता है. Linux पर इसे चालू करने के लिए, Headless Chrome को लॉन्च करते समय ये सभी फ़्लैग लागू करें:
--no-sandboxफ़्लैग, Chrome के सिक्योरिटी सैंडबॉक्स को बंद कर देता है. इससे ब्राउज़र प्रोसेस को बाकी सिस्टम से अलग कर दिया जाता है. इस सैंडबॉक्स के बिना, Chrome को रूट के तौर पर चलाने की सुविधा काम नहीं करती.--headless=newफ़्लैग, Chrome को नए और बेहतर हेडलेस मोड में चलाता है. इसमें कोई यूज़र इंटरफ़ेस (यूआई) नहीं दिखता.--use-angle=vulkanफ़्लैग, Chrome को ANGLE के लिए Vulkan बैकएंड का इस्तेमाल करने के लिए कहता है. यह फ़्लैग, OpenGL ES 2/3 कॉल को Vulkan API कॉल में बदल देता है.--enable-features=Vulkanफ़्लैग, Chrome में कॉम्पोज़िटिंग और रेस्टराइज़ेशन के लिए, Vulkan ग्राफ़िक बैकएंड को चालू करता है.--disable-vulkan-surfaceफ़्लैग,VK_KHR_surfacevulkan इंस्टेंस एक्सटेंशन को बंद कर देता है. स्क्रीन पर रेंडर किए गए नतीजे को दिखाने के लिए, स्वाॅपचेन का इस्तेमाल करने के बजाय, बिट ब्लिट का इस्तेमाल किया जाता है.--enable-unsafe-webgpuफ़्लैग, Linux पर Chrome में प्रयोग के तौर पर उपलब्ध WebGPU API को चालू करता है. साथ ही, अडैप्टर की ब्लॉकलिस्ट को बंद करता है.
अब हम अब तक किए गए सभी बदलावों को आपस में जोड़ देते हैं. यहां पूरी स्क्रिप्ट दी गई है.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
स्क्रिप्ट को फिर से चलाएं. WebGPU से जुड़ी कोई समस्या नहीं मिली और वैल्यू, बंद से बदलकर सिर्फ़ सॉफ़्टवेयर पर सेट हो जाती है.
| ग्राफ़िक की सुविधा की स्थिति | |
|---|---|
| OpenGL: | बंद है |
| Vulkan: | बंद है |
| WebGL: | सिर्फ़ सॉफ़्टवेयर, हार्डवेयर से तेज़ी लाने की सुविधा उपलब्ध नहीं है. |
| WebGL2: | सिर्फ़ सॉफ़्टवेयर, हार्डवेयर से तेज़ी लाने की सुविधा उपलब्ध नहीं है. |
| WebGPU: | सिर्फ़ सॉफ़्टवेयर, हार्डवेयर से तेज़ी लाने की सुविधा उपलब्ध नहीं है. |
हालांकि, हार्डवेयर से तेज़ी लाने की सुविधा अब भी उपलब्ध नहीं है. साथ ही, NVIDIA T4 जीपीयू का पता नहीं चल पाया है.
सही जीपीयू ड्राइवर इंस्टॉल करना
हमने Chrome टीम के कुछ जीपीयू विशेषज्ञों के साथ मिलकर, chrome://gpu के आउटपुट की ज़्यादा बारीकी से जांच की. हमें Linux Colab इंस्टेंस पर इंस्टॉल किए गए डिफ़ॉल्ट ड्राइवर से जुड़ी समस्याएं मिली हैं. इनकी वजह से, Vulkan में समस्याएं आ रही हैं. इस वजह से, Chrome GL_RENDERER लेवल पर NVIDIA T4 GPU का पता नहीं लगा पा रहा है. इस बारे में यहां दिए गए आउटपुट में बताया गया है. इससे, Headless Chrome में समस्याएं आती हैं.
| ड्राइवर की जानकारी | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (SwiftShader Device (Subzero) (0x0000C0DE)), SwiftShader driver-5.0.0) |
इसलिए, सही ड्राइवर इंस्टॉल करने पर, समस्या ठीक हो जाती है.
| ड्राइवर की जानकारी | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
सही ड्राइवर इंस्टॉल करने के लिए, सेटअप के दौरान ये कमांड चलाएं. आखिरी दो लाइनों से, vulkaninfo के साथ-साथ NVIDIA ड्राइवर से पता चलने वाले आउटपुट को लॉग करने में मदद मिलती है.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
अब स्क्रिप्ट को फिर से चलाएं. इससे हमें यह नतीजा मिलता है. 🎉
| ग्राफ़िक की सुविधा की स्थिति | |
|---|---|
| OpenGL: | चालू है |
| Vulkan: | चालू है |
| WebGL: | हार्डवेयर से तेज़ी लाने की सुविधा चालू है, लेकिन परफ़ॉर्मेंस में कमी आई है. |
| WebGL2: | हार्डवेयर से तेज़ी लाने की सुविधा चालू है, लेकिन परफ़ॉर्मेंस में कमी आई है. |
| WebGPU: | हार्डवेयर से तेज़ी लाने की सुविधा चालू है, लेकिन परफ़ॉर्मेंस में कमी आई है. |
Chrome चलाते समय सही ड्राइवर और फ़्लैग का इस्तेमाल करके, अब हमारे पास नए हेडलेस मोड का इस्तेमाल करके, WebGPU और WebGL की सुविधा है.
अनदेखी जगहों की झलक: हमारी टीम की जांच
काफ़ी रिसर्च करने के बाद, हमें उस एनवायरमेंट के लिए काम करने वाले तरीके नहीं मिले जिसे हमें Google Colab में लागू करना था. हालांकि, कुछ ऐसी पोस्ट मिलीं जो दूसरे एनवायरमेंट में काम करती थीं. आखिरकार, हम Colab के NVIDIA T4 एनवायरमेंट में उनकी सफलता को दोहरा नहीं पाए, क्योंकि हमारे पास दो मुख्य समस्याएं थीं:
- फ़्लैग के कुछ कॉम्बिनेशन की मदद से, GPU का पता लगाया जा सकता है. हालांकि, इनकी मदद से GPU का इस्तेमाल नहीं किया जा सकता.
- तीसरे पक्ष के काम करने वाले समाधानों के उदाहरणों में, Chrome के बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले पुराने वर्शन का इस्तेमाल किया गया है. इसे किसी समय नए वर्शन के पक्ष में बंद कर दिया जाएगा. हमें एक ऐसा समाधान चाहिए था जो आने वाले समय में भी बेहतर तरीके से काम कर सके. इसके लिए, हमें Headless Chrome के नए वर्शन के साथ काम करने वाला समाधान चाहिए था.
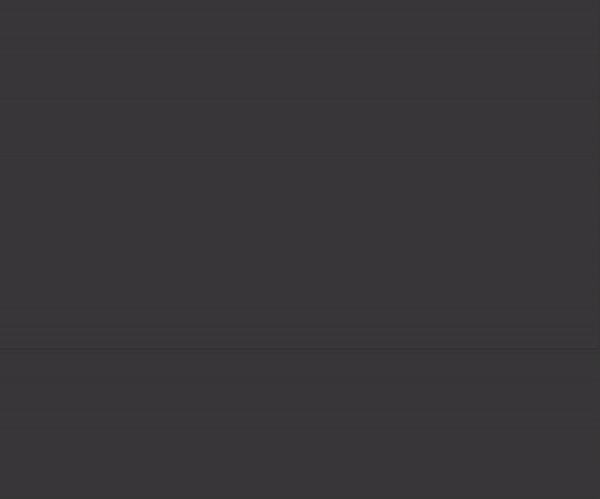
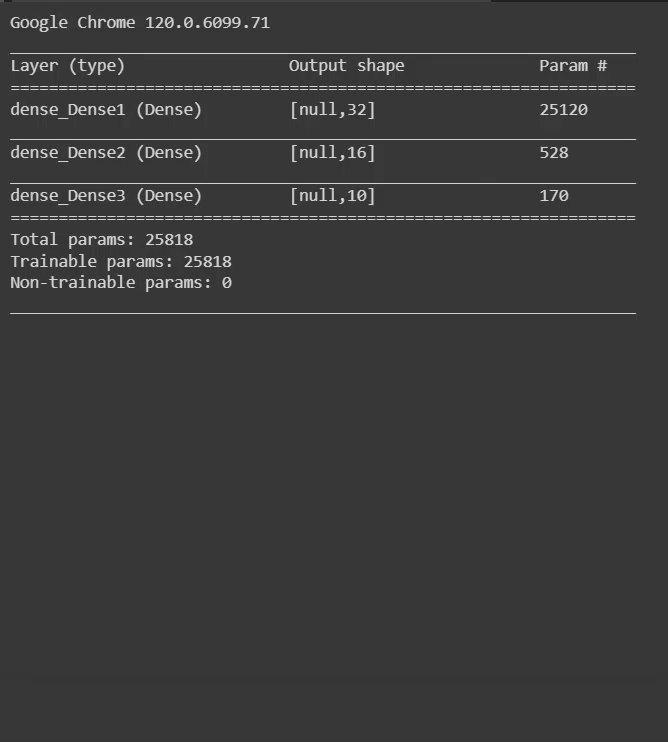
हमने इमेज की पहचान करने के लिए TensorFlow.js वेब पेज का उदाहरण चलाकर, जीपीयू के कम इस्तेमाल की पुष्टि की. इसमें, हमने कपड़ों के सैंपल की पहचान करने के लिए मॉडल को ट्रेन किया. यह मशीन लर्निंग के "नमस्ते दुनिया" जैसे है.
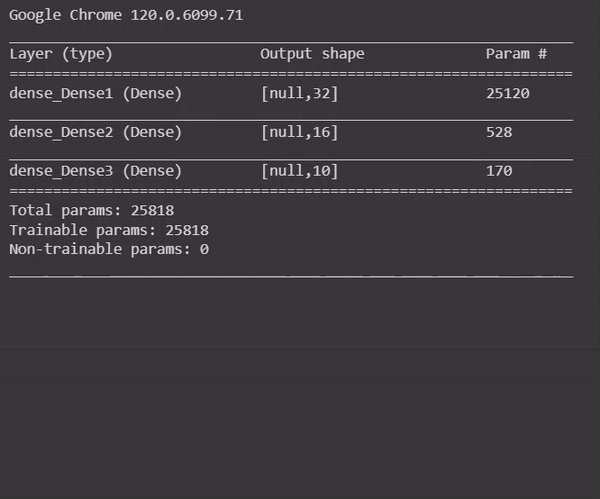
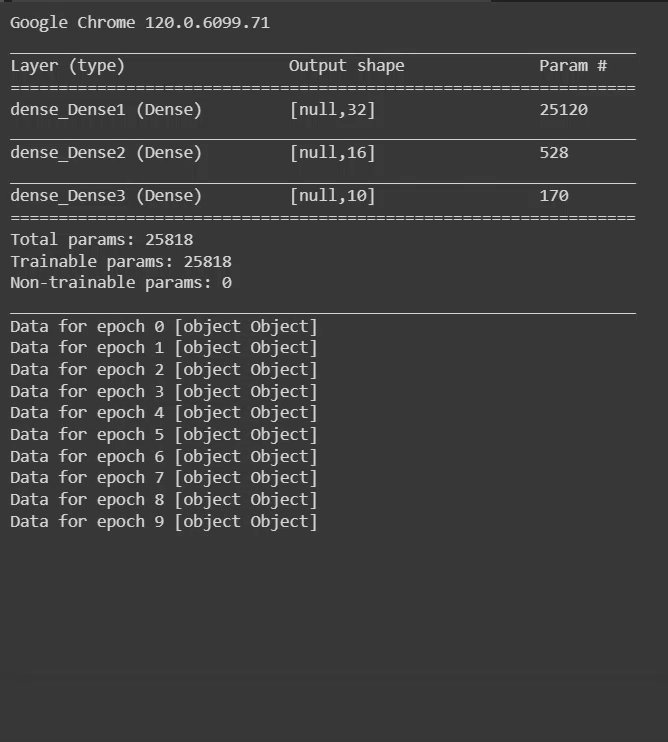
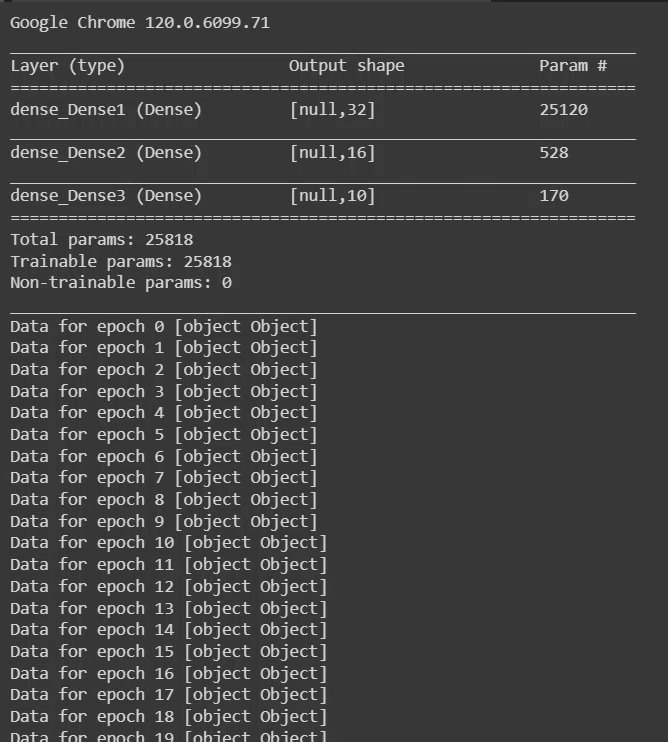
सामान्य मशीन पर, 50 ट्रेनिंग साइकल (जिन्हें एपोच कहा जाता है) को एक सेकंड से कम समय में चलाया जाना चाहिए. Headless Chrome को डिफ़ॉल्ट स्थिति में कॉल करके, हम Node.js सर्वर-साइड कमांड लाइन में JavaScript कंसोल आउटपुट को लॉग कर सकते हैं. इससे यह पता चलता है कि ये ट्रेनिंग साइकल असल में कितनी तेज़ी से चल रहे थे.
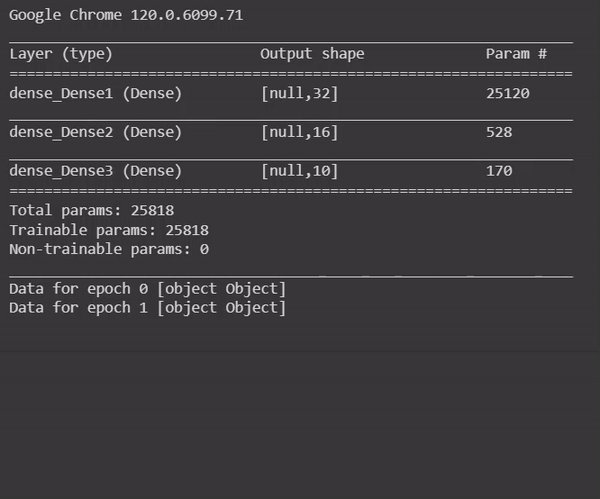
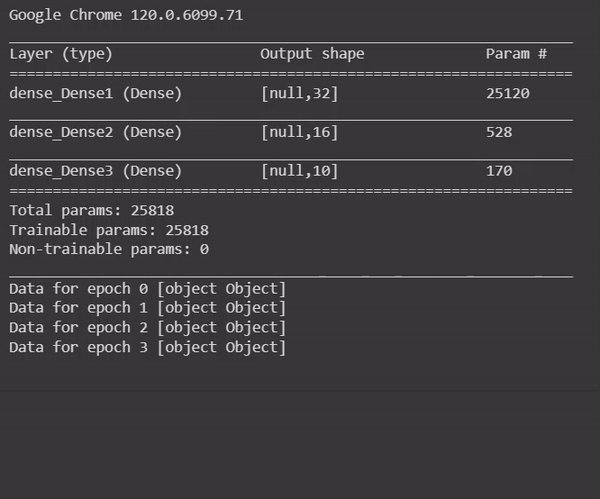
जैसा कि उम्मीद थी, हर ट्रेनिंग एपिसोड को उम्मीद से ज़्यादा समय (कई सेकंड) लगा. इससे पता चलता है कि Chrome, जीपीयू का इस्तेमाल करने के बजाय, सीपीयू पर JS कोड को चला रहा है:

ड्राइवर ठीक करने और Headless Chrome के लिए फ़्लैग के सही कॉम्बिनेशन का इस्तेमाल करने के बाद, TensorFlow.js ट्रेनिंग के उदाहरण को फिर से चलाने से, ट्रेनिंग के एपिसोड ज़्यादा तेज़ी से पूरे होते हैं.

खास जानकारी
वेब एआई (AI) की सुविधा 2017 में लॉन्च होने के बाद से, इसमें काफ़ी बढ़ोतरी हुई है. WebGPU, WebGL, और WebAssembly जैसी ब्राउज़र टेक्नोलॉजी की मदद से, क्लाइंट साइड पर मशीन लर्निंग मॉडल के गणितीय ऑपरेशन को और तेज़ किया जा सकता है.
साल 2023 तक, TensorFlow.js और MediaPipe Web के मॉडल और लाइब्रेरी को 1 अरब से ज़्यादा बार डाउनलोड किया गया. यह एक ऐतिहासिक माइलस्टोन है. इससे पता चलता है कि वेब डेवलपर और इंजीनियर, अपने अगली पीढ़ी के वेब ऐप्लिकेशन में एआई का इस्तेमाल करके, बेहतरीन समाधान देने के लिए किस तरह आगे बढ़ रहे हैं.
ज़्यादा इस्तेमाल के साथ, ज़्यादा ज़िम्मेदारी भी आती है. प्रोडक्शन सिस्टम में इस लेवल पर इस्तेमाल करने के लिए, क्लाइंट-साइड और ब्राउज़र पर काम करने वाले एआई मॉडल की जांच, असल ब्राउज़र एनवायरमेंट में करना ज़रूरी होता है. साथ ही, यह भी ज़रूरी है कि मॉडल को स्केल किया जा सके, अपने-आप काम कर सके, और उसे स्टैंडर्ड हार्डवेयर सेटअप में इस्तेमाल किया जा सके.
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले नए Chrome और Puppeteer की सुविधाओं का इस्तेमाल करके, ऐसे वर्कलोड की जांच, स्टैंडर्ड और दोहराए जा सकने वाले एनवायरमेंट में की जा सकती है. इससे, आपको एक जैसे और भरोसेमंद नतीजे मिलते हैं.
आखिर में खास जानकारी
हमारे दस्तावेज़ में, सिलसिलेवार निर्देश उपलब्ध हैं, ताकि आप खुद ही पूरा सेटअप आज़मा सकें.
अगर आपको यह लेख मददगार लगा, तो LinkedIn, X (पहले इसे Twitter के नाम से जाना जाता था) या अपने पसंदीदा सोशल नेटवर्क पर, हैशटैग #WebAI का इस्तेमाल करके इसकी जानकारी शेयर करें. हमें आपका सुझाव, राय या शिकायत सुनकर खुशी होगी, ताकि हम आने वाले समय में इस तरह के और लेख लिख सकें.
आने वाले समय में अपडेट पाने के लिए, GitHub रिपॉज़िटरी पर स्टार का निशान लगाएं.
आभार
Chrome टीम के उन सभी लोगों का धन्यवाद जिन्होंने इस समाधान के दौरान, ड्राइवर और WebGPU से जुड़ी समस्याओं को डीबग करने में हमारी मदद की. साथ ही, इस ब्लॉग पोस्ट को बेहतर बनाने में मदद करने के लिए, जेसलीन येन और एलेक्जेंड्रा व्हाइट का खास तौर पर धन्यवाद. Yuly Novikov, Andrey Kosyakov, और Alex Rudenko को धन्यवाद, जिन्होंने इस समस्या का सही समाधान ढूंढने में मदद की.



