חדשות טובות! יצרתם אפליקציית AI לאינטרנט מגניבת שמריצה מודלים של למידת מכונה ישירות במכשיר של המשתמש. הוא פועל לחלוטין בדפדפן האינטרנט בצד הלקוח, בלי להסתמך על הענן. העיצוב במכשיר משפר את פרטיות המשתמשים, משפר את הביצועים ומפחית את העלויות באופן משמעותי.
עם זאת, יש חסם. מודל TensorFlow.js יכול לפעול גם במעבדי CPU (WebAssembly) וגם במעבדי GPU חזקים יותר (דרך WebGL ו-WebGPU). השאלה היא: איך אפשר לבצע באופן אוטומטי בדיקות דפדפן בעקביות עם החומרה שנבחרה?
חשוב לשמור על עקביות כדי שתוכלו להשוות בין הביצועים של מודלים של למידת מכונה לאורך זמן, בזמן שאתם עורכים בהם שינויים ומשתפרים אותם, לפני הפריסה שלהם כדי שמשתמשים בעולם האמיתי יוכלו להשתמש בהם במכשיר שלהם.
הגדרת סביבה עקבית לבדיקה עם מעבדי GPU עשויה להיות קשה יותר מהצפוי. בפוסט הזה נשתף את הבעיות שניצבנו בפניהן ואת הדרכים שבהן פתרנו אותן, כדי שתוכלו לשפר את ביצועי האפליקציה שלכם.
הכלי הזה לא מיועד רק למפתחי AI באינטרנט. אם אתם עובדים בתחום הגרפיקה או משחקי האינטרנט, המאמר הזה שימושי גם לכם.
מה כלול בערכת הכלים שלנו ליצירת אוטומציה
אלה הרכיבים שבהם אנחנו משתמשים:
- סביבה: מחברת של Google Colab מבוססת-Linux שמחוברת ל-GPU מסוג NVIDIA T4 או V100. אם אתם מעדיפים, תוכלו להשתמש בפלטפורמות ענן אחרות, כמו Google Cloud (GCP).
- דפדפן: Chrome תומך ב-WebGPU, הדור הבא של WebGL, שמביא את השיפורים של ממשקי ה-API המודרניים של GPU לאינטרנט.
- אוטומציה: Puppeteer היא ספריית Node.js שמאפשרת לשלוט בדפדפנים באופן פרוגרמטי באמצעות JavaScript. באמצעות Puppeteer, אנחנו יכולים להפעיל את Chrome באופן אוטומטי במצב ללא ראש (headless), כלומר הדפדפן פועל ללא ממשק גלוי בשרת. אנחנו משתמשים במצב הדפדפן ללא ממשק משתמש (headless) החדש המשודרג, ולא בפורמט הקודם.
אימות הסביבה
הדרך הטובה ביותר לבדוק אם התכונה 'שיפור מהירות באמצעות חומרה' מופעלת ב-Chrome היא להקליד chrome://gpu בסרגל הכתובות. אפשר לבצע את הפעולה המקבילה ב-Puppeteer באופן פרוגרמטי באמצעות console.log, או לשמור את הדוח המלא כקובץ PDF כדי לבדוק אותו באופן ידני:
/* Incomplete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters: Expands later
const browser = await puppeteer.launch({
headless: 'new',
args: ['--no-sandbox']
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({ path: './gpu.pdf' });
await browser.close();
פותחים את chrome://gpu ואמורות להתקבל התוצאות הבאות:
| סטטוס התכונה 'גרפיקה' | |
|---|---|
| OpenGL: | מושבת |
| Vulkan: | מושבת |
| WebGL: | תוכנה בלבד, שיפור המהירות באמצעות חומרה לא זמין. |
| WebGL2: | תוכנה בלבד, שיפור המהירות באמצעות חומרה לא זמין. |
| WebGPU: | מושבת |
|
זוהתה בעיה. |
|
התחלה לא טובה. ברור למדי שהזיהוי של החומרה נכשל. WebGL, WebGL2 ו-WebGPU מושבתים למעשה או זמינים רק בתוכנה. אנחנו לא היחידים שנתקלים בבעיה הזו – יש דיונים רבים באינטרנט על אנשים שנמצאים במצב דומה, כולל בערוצי התמיכה הרשמיים של Chrome (1), (2).
הפעלת תמיכה ב-WebGPU וב-WebGL
כברירת מחדל, ב-Chrome ללא ממשק משתמש ה-GPU מושבת. כדי להפעיל אותו ב-Linux, צריך להשתמש בכל הדגלים הבאים כשמריצים את Chrome ללא ממשק משתמש:
- הדגל
--no-sandboxמשבית את ארגז החול לאבטחה של Chrome, שמבודד את תהליך הדפדפן משאר המערכת. אין תמיכה בהרצת Chrome בתור root בלי ארגז החול הזה. - הדגל
--headless=newמפעיל את Chrome במצב ללא ראש החדש והמשופר, ללא ממשק משתמש גלוי. - הדגל
--use-angle=vulkanמורה ל-Chrome להשתמש בקצה העורפי של Vulkan עבור ANGLE, שמתרגם קריאות ל-OpenGL ES 2/3 לקריאות ל-Vulkan API. - הדגל
--enable-features=Vulkanמפעיל את הקצה העורפי של הגרפיקה של Vulkan לצורך הרכבה (compositing) ורסטורציה (rasterization) ב-Chrome. - הדגל
--disable-vulkan-surfaceמשבית את התוסףVK_KHR_surfaceשל מכונות Vulkan. במקום להשתמש ב-swapchain, נעשה שימוש ב-Bit blit כדי להציג את תוצאת העיבוד במסך. - הדגל
--enable-unsafe-webgpuמפעיל את WebGPU API הניסיוני ב-Chrome ב-Linux ומשבית את רשימת החסימות של המתאמים.
עכשיו משלבים את כל השינויים שביצענו עד עכשיו. זהו התסריט המלא.
/* Complete example.js */
import puppeteer from 'puppeteer';
// Configure launch parameters
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu',
]
});
const page = await browser.newPage();
await page.goto('chrome://gpu');
// Verify: log the WebGPU status or save the GPU report as PDF
const txt = await page.waitForSelector('text/WebGPU');
const status = await txt.evaluate(g => g.parentElement.textContent);
console.log(status);
await page.pdf({path: './gpu.pdf'});
await browser.close();
מריצים שוב את הסקריפט. לא זוהו בעיות ב-WebGPU והערך משתנה מ'מושבת' ל'תוכנה בלבד'.
| סטטוס התכונה 'גרפיקה' | |
|---|---|
| OpenGL: | מושבת |
| Vulkan: | מושבת |
| WebGL: | תוכנה בלבד, שיפור המהירות באמצעות חומרה לא זמין. |
| WebGL2: | תוכנה בלבד, שיפור המהירות באמצעות חומרה לא זמין. |
| WebGPU: | תוכנה בלבד, שיפור המהירות באמצעות חומרה לא זמין. |
עם זאת, שיפור המהירות באמצעות חומרה עדיין לא זמין, ו-GPU של NVIDIA T4 לא מזוהה.
התקנת מנהלי ההתקן הנכונים של ה-GPU
בדקנו לעומק את הפלט של chrome://gpu, עם כמה מומחים ל-GPU בצוות Chrome. זיהינו בעיות במנהלי ברירת המחדל שמותקנים במכונה של Linux Colab, שגורמות לבעיות ב-Vulkan וכתוצאה מכך Chrome לא מצליח לזהות את NVIDIA T4 GPU ברמה GL_RENDERER, כפי שמוצג בפלט הבא. כתוצאה מכך, נוצרות בעיות ב-Headless Chrome.
| פרטי הנהג/ת | |
|---|---|
| GL_RENDERER | ANGLE (Google, Vulkan 1.3.0 (מכשיר SwiftShader (Subzero) (0x0000C0DE)), SwiftShader driver-5.0.0) |
לכן, התקנת מנהלי ההתקנים התואמים הנכונים תפתור את הבעיה.
| פרטי הנהג/ת | |
|---|---|
| GL_RENDERER | ANGLE (NVIDIA Corporation, Tesla T4/PCIe/SSE2, OpenGL ES 3.2 NVIDIA 525.105.17) |
כדי להתקין את מנהלי ההתקנים הנכונים, מריצים את הפקודות הבאות במהלך ההגדרה. שני השורות האחרונות עוזרות לכם לתעד ביומן את הפלט של מה שמנהלי ההתקנים של NVIDIA מזהים יחד עם vulkaninfo.
apt-get install -y vulkan-tools libnvidia-gl-525// Verify the NVIDIA drivers detects along with vulkaninfonvidia-smivulkaninfo --summary
עכשיו מריצים שוב את הסקריפט ומקבלים את התוצאה הבאה. 🎉
| סטטוס התכונה 'גרפיקה' | |
|---|---|
| OpenGL: | מופעל |
| Vulkan: | מופעל |
| WebGL: | שיפור מהירות באמצעות חומרה, אבל עם ביצועים מופחתים. |
| WebGL2: | שיפור מהירות באמצעות חומרה, אבל עם ביצועים מופחתים. |
| WebGPU: | שיפור מהירות באמצעות חומרה, אבל עם ביצועים מופחתים. |
באמצעות הנהגים והדגלים הנכונים כשמריצים את Chrome, יש לנו עכשיו תמיכה ב-WebGPU וב-WebGL באמצעות המצב החדש והמבריק ללא ראש (headless).
מאחורי הקלעים: החקירה של הצוות שלנו
אחרי מחקר מעמיק, לא מצאנו שיטות שפועלות בסביבה שנדרשה לנו להרצה ב-Google Colab, אבל היו כמה פוסטים מעודדים שפעלו בסביבות אחרות, וזה נראה מבטיח. בסופו של דבר, לא הצלחנו לשחזר את ההצלחה שלהם בסביבת Colab NVIDIA T4, כי היו לנו 2 בעיות מרכזיות:
- שילובים מסוימים של דגלים מאפשרים לזהות את ה-GPU, אבל לא מאפשרים להשתמש בו בפועל.
- דוגמאות לפתרונות שפועלים אצל צדדים שלישיים השתמשו בגרסה הישנה של Chrome ללא ממשק משתמש, שבשלב מסוים תוסר ותוחליף בגרסה החדשה. היינו צריכים פתרון שיעבוד עם Chrome Headless החדש כדי שנוכל להתכונן טוב יותר לעתיד.
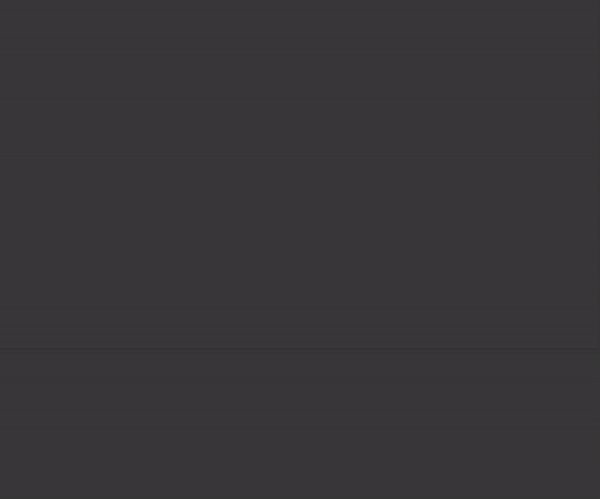
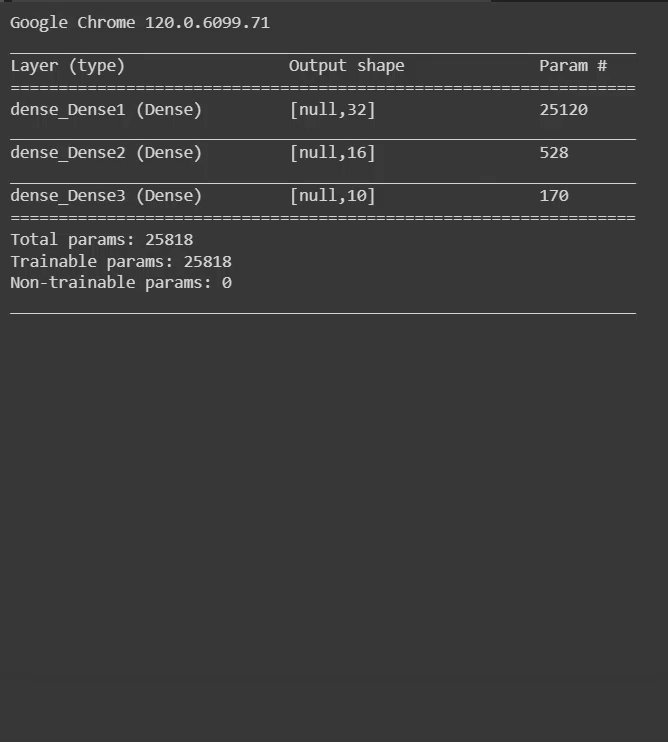
כדי לאשר את ניצול ה-GPU הנמוך, הרצנו דף אינטרנט לדוגמה של TensorFlow.js לזיהוי תמונות, שבו אימנו מודל לזיהוי דוגמאות של ביגוד (משהו כמו 'שלום עולם' של למידת מכונה).
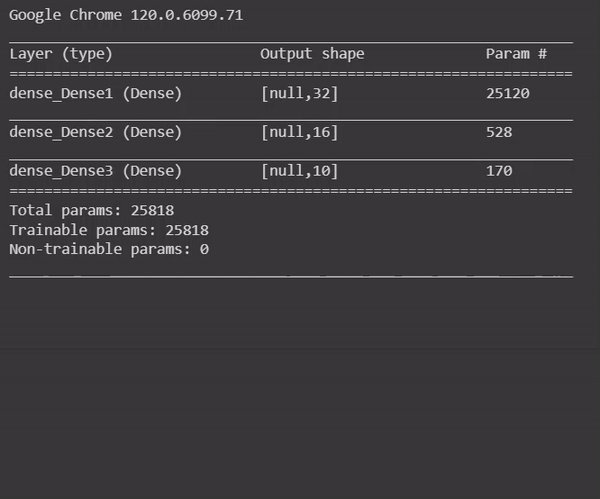
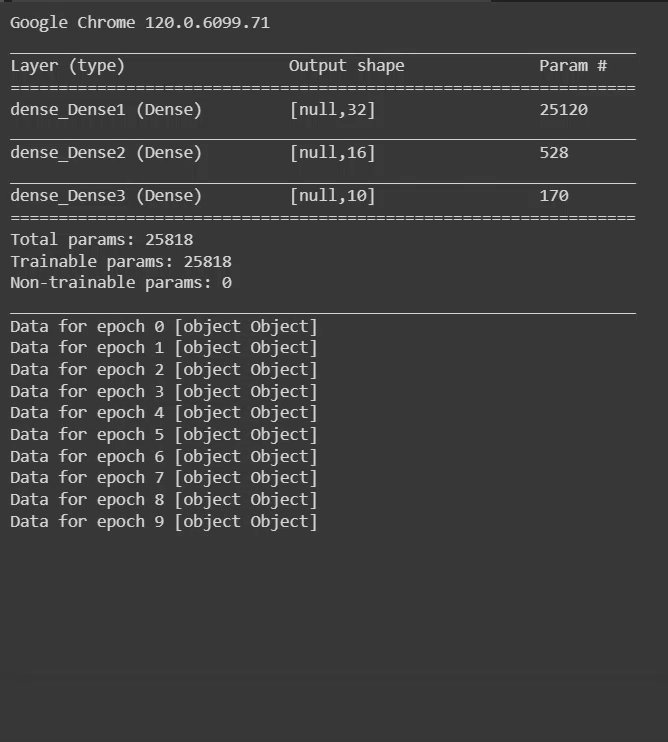
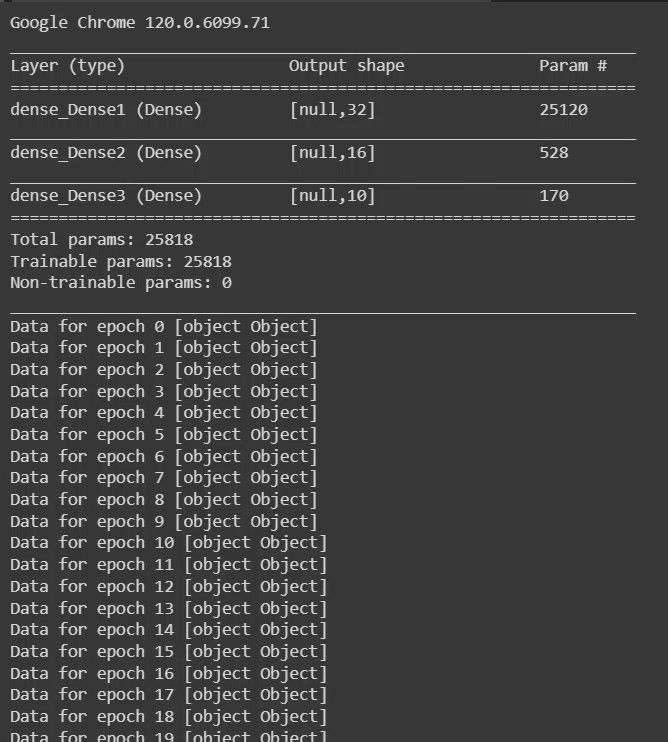
במחשב רגיל, 50 מחזורי אימון (שנקראים 'עידנים') אמורים לפעול תוך פחות משנייה. כשקוראים ל-Headless Chrome במצב ברירת המחדל, אפשר לתעד את הפלט של מסוף JavaScript בשורת הפקודה בצד השרת של Node.js כדי לראות כמה זמן נמשכים בעצם מחזורי האימון האלה.
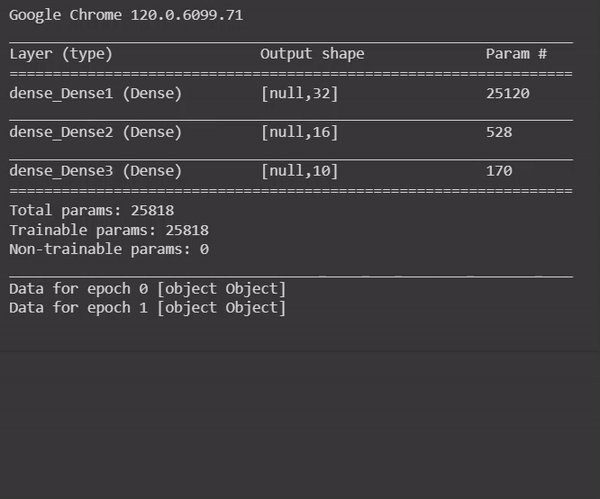
כצפוי, כל תקופת אימון נמשכה הרבה יותר זמן מהצפוי (כמה שניות), מה שמצביע על כך ש-Chrome חזר להרצה רגילה של JS במעבד במקום לנצל את ה-GPU:

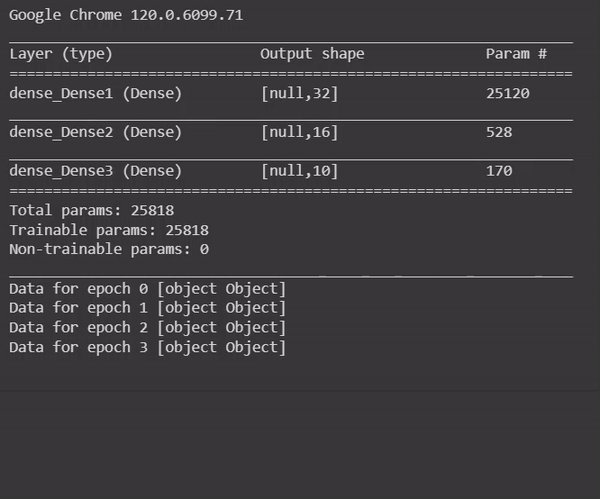
אחרי תיקון הנהגים ושימוש בשילוב הנכון של הדגלים ל-Chrome ללא ראש, הפעלה מחדש של דוגמת האימון של TensorFlow.js מובילה ל-epochs אימון מהירים הרבה יותר.

סיכום
השימוש ב-Web AI גדל באופן אקספוננציאלי מאז היצירה שלו ב-2017. בעזרת טכנולוגיות דפדפן כמו WebGPU, WebGL ו-WebAssembly, אפשר להאיץ עוד יותר את הפעולות המתמטיות של מודל למידת המכונה בצד הלקוח.
נכון לשנת 2023, TensorFlow.js ו-MediaPipe Web עברו את סף מיליארד ההורדות של מודלים וספריות – ציון דרך היסטורי וסימן לכך שמפתחי אינטרנט ומהנדסי אינטרנט עוברים לאמץ AI באפליקציות האינטרנט של הדור הבא שלהם כדי ליצור פתרונות מדהימים.
ככל שהשימוש ב-Google Analytics יעיל יותר, כך האחריות שלכם גדולה יותר. ברמת השימוש הזו במערכות ייצור, יש צורך לבדוק מודלים מבוססי-דפדפן של AI בצד הלקוח בסביבת דפדפן אמיתית, תוך התאמה לעומס, אוטומציה והגדרה סטנדרטית ידועה של חומרה.
בעזרת השילוב של Headless Chrome החדש ו-Puppeteer, תוכלו לבדוק עומסי עבודה כאלה בבטחה בסביבה סטנדרטית שניתן לשכפל, וכך להבטיח תוצאות עקביות ואמינות.
סיכום
מדריך מפורט זמין במסמכי התיעוד שלנו, כדי שתוכלו לנסות את ההגדרה המלאה בעצמכם.
אם המאמר הזה היה שימושי, תוכלו לספר לנו על כך ב-LinkedIn, ב-X (לשעבר Twitter) או בכל רשת חברתית אחרת שבה אתם משתמשים, באמצעות התג #WebAI. נשמח לקבל ממך משוב כדי שנדע לכתוב עוד תכנים כאלה בעתיד.
מוסיפים כוכב למאגר ב-GitHub כדי לקבל עדכונים עתידיים.
תודות
תודה רבה לכל חברי צוות Chrome שעזרו לנפות באגים בבעיות של הנהג ו-WebGPU שבהן נתקלת בפתרון הזה. תודה מיוחדת ל-Jecelyn Yeen ול-Alexandra White שעזרו לנו לכתוב את הפוסט הזה. תודה ל-Yuly Novikov, ל-Andrey Kosyakov ול-Alex Rudenko, שסייעו ליצור את הפתרון הסופי שפועל.



