Storage Standard definiuje interfejs API do szacowania limitów i trwałej pamięci oraz architekturę pamięci platformy. Wprowadzamy interfejs API, który pozwoli Ci lepiej przewidywać usuwanie trwałego miejsca na dane w przypadku dużego obciążenia pamięci. Jest ona dostępna od wersji Chromium 122.
Jaki problem rozwiązuje standard pamięci masowej?
Tradycyjnie, gdy użytkownikowi kończy się miejsce na urządzeniu, dane przechowywane za pomocą interfejsów API, takich jak IndexedDB czy localStorage, są tracone bez możliwości interwencji użytkownika. Aby zapewnić trwałość pamięci, należy wywołać metodę persist() w interfejsie StorageManager. Jednocześnie prosi użytkownika o pozwolenie i po uzyskaniu zgody zmienia miejsce przechowywania na stałe:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
Ta metoda żądania trwałego przechowywania danych to wszystko albo nic. Nie ma możliwości wyrażenia bardziej szczegółowych potrzeb dotyczących trwałości. Jest to jeden zasób.
Interfejs Storage Buckets API
Głównym założeniem interfejsu Storage Buckets API jest umożliwienie witrynom tworzenia wielu zasobników danych, z których każdy może być usuwany przez przeglądarkę niezależnie od innych. Dzięki temu deweloperzy mogą określić priorytety usuwania, aby mieć pewność, że nie zostaną usunięte najcenniejsze dane.
Przykład zastosowania
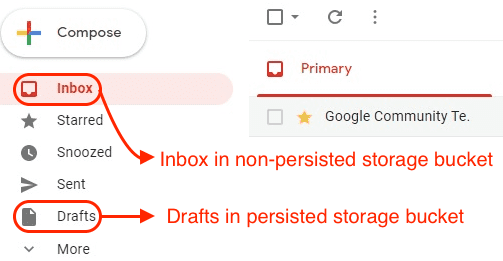
Aby zilustrować, kiedy przydadzą się zasobniki danych, wyobraź sobie aplikację poczty e-mail. Niedopuszczalne byłoby, gdyby aplikacja utraciła niewysłane wersje robocze użytkownika, które istnieją tylko na kliencie. Jeśli jednak są one przechowywane na serwerze, użytkownik prawdopodobnie nie będzie miał nic przeciwko usunięciu z klienta niektórych najstarszych e-maili, jeśli jego przeglądarka będzie miała problemy z miejscem na dane.

Korzystanie z interfejsu Storage Buckets API
Tworzenie nowego zasobnika danych
Nowy zasobnik można utworzyć za pomocą metody open() w interfejsie StorageBucketManager.
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
Tworzenie nowego trwałego zasobnika danych
Aby mieć pewność, że zasób danych jest trwały, możesz przekazać opcje durability i persisted do metody open():
persistedokreśla, czy zasobnik pamięci ma być trwały. Dozwolone wartości tofalse(domyślnie) lubtrue.durabilitydostarcza przeglądarce wskazówek, które pomagają jej zrównoważyć wydajność zapisu z mniejszym ryzykiem utraty danych w przypadku awarii zasilania. Dozwolone wartości to'relaxed'(domyślnie) lub'strict':'strict'Zasoby próbują zminimalizować ryzyko utraty danych w przypadku awarii zasilania. Może to jednak wiązać się z obniżeniem wydajności, co oznacza, że zapisywanie może zająć więcej czasu, może wpłynąć na ogólną wydajność systemu, może zużywać więcej energii z baterii i może szybciej zużywać urządzenie pamięci.'relaxed'zasobniki mogą „zapomnieć” o danych zapisanych w ciągu ostatnich kilku sekund, gdy nastąpi utrata zasilania. W efekcie zapisywanie danych do tych zasobników może przynieść lepsze wyniki, wydłużyć czas pracy na baterii i wydłużyć żywotność urządzenia. Ponadto awaria zasilania nie spowoduje uszkodzenia danych w większym stopniu niż w przypadku zasobników'strict'.
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
Dostęp do interfejsów API miejsca na dane z zasobnika na dane
Każdy zasobnik jest powiązany z interfejsami API pamięci masowej, np. IndexedDB, interfejsem Cache lub interfejsem File. Te interfejsy API działają tak jak zwykle, ale punktem wejścia jest interfejs StorageBucket, na przykład StorageBucket.indexedDB.
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
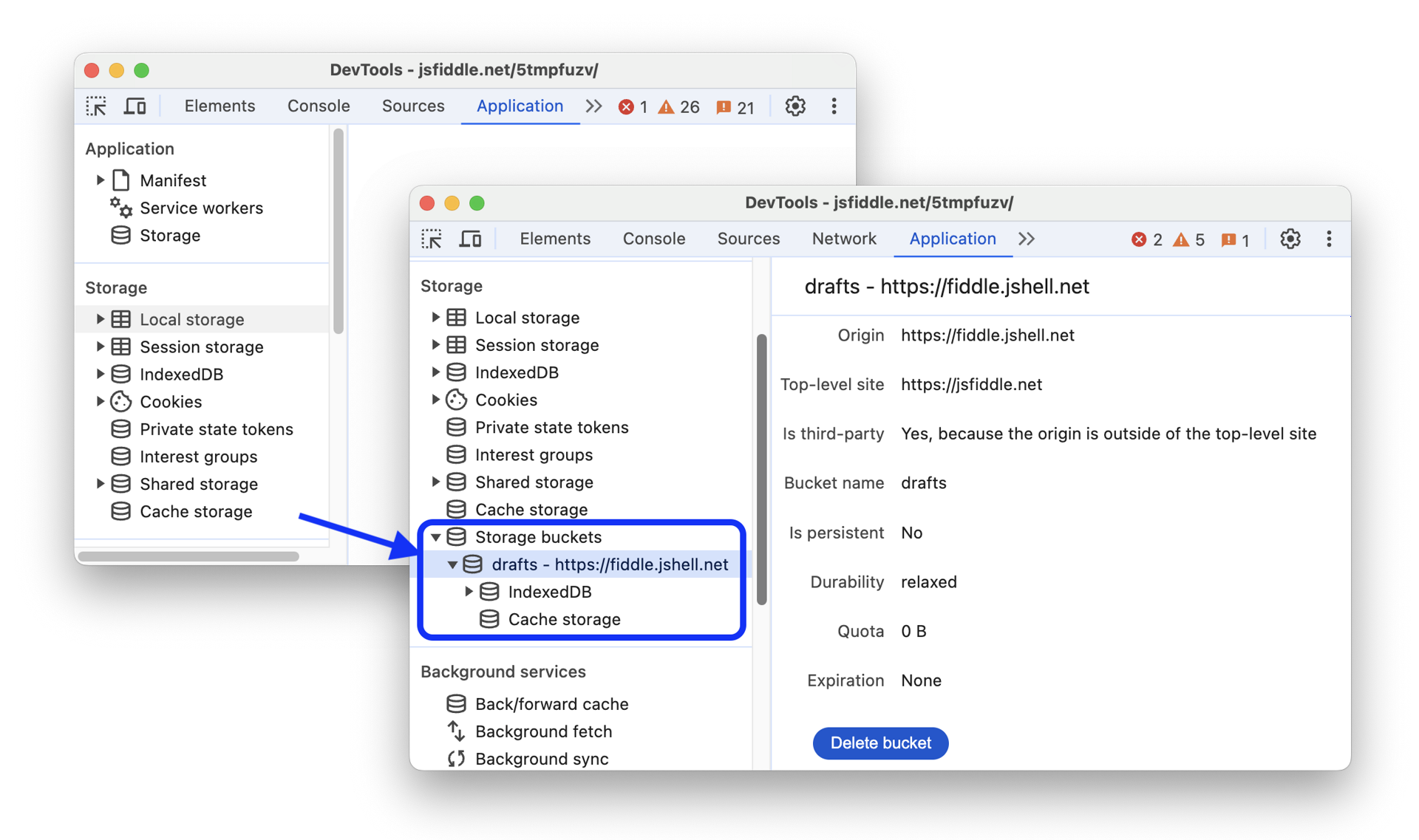
Debugowanie zasobników pamięci masowej w Narzędziach deweloperskich
Sprawdzaj zasobniki danych w specjalnym drzewie w sekcji Aplikacja > Miejsce na dane.