Storage Standard는 영구 저장소 및 할당량 추정치를 위한 API와 플랫폼 스토리지 아키텍처를 정의합니다. 메모리 압력이 심한 경우 영구 저장소 제거를 더 예측 가능하게 하는 API를 출시합니다. 이 기능은 Chromium 122부터 사용할 수 있습니다.
스토리지 표준은 어떤 문제를 해결하나요?
기존에는 사용자가 기기의 저장용량이 부족해지면 IndexedDB 또는 localStorage와 같은 API로 저장된 데이터가 사용자가 개입할 수 없이 손실되었습니다. 저장소를 영구 저장소로 만드는 방법은 StorageManager 인터페이스의 persist() 메서드를 호출하는 것입니다. 동시에 최종 사용자에게 권한을 요청하고 권한이 부여되면 저장소가 영구적으로 유지되도록 변경합니다.
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
저장소를 유지하도록 요청하는 이 방법은 '전부 또는 전혀'입니다. 더 세분화된 지속성 요구사항을 표현할 방법이 없습니다. 모두 하나의 스토리지 버킷입니다.
Storage Buckets API
Storage Buckets API의 핵심 아이디어는 사이트에 여러 스토리지 버킷을 만들 수 있는 기능을 부여하는 것입니다. 여기서 브라우저는 각 버킷을 다른 버킷과 별개로 삭제할 수 있습니다. 이를 통해 개발자는 가장 중요한 데이터가 삭제되지 않도록 하기 위해 제거 우선순위를 지정할 수 있습니다.
사용 사례 예시
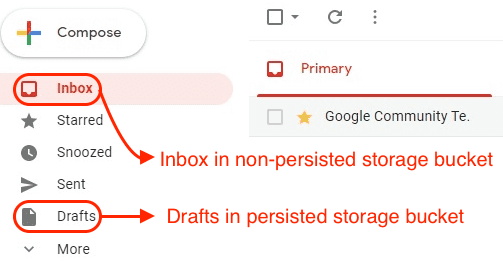
저장소 버킷이 유용하게 사용되는 위치를 보여주기 위해 이메일 애플리케이션을 예로 들어 보겠습니다. 앱이 클라이언트에만 있는 사용자의 전송되지 않은 초안을 잃어버리는 것은 용납할 수 없습니다. 반면 서버에 저장된 경우 브라우저의 저장용량이 부족한 경우 사용자는 가장 오래된 받은편지함 이메일 중 일부가 클라이언트에서 삭제되는 것을 괜찮게 생각할 수 있습니다.

Storage Buckets API 사용
새 스토리지 버킷 만들기
StorageBucketManager 인터페이스의 open() 메서드를 사용하여 새 저장소 버킷을 만들 수 있습니다.
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
영구 저장되는 새 스토리지 버킷 만들기
스토리지 버킷이 유지되도록 하려면 durability 및 persisted 옵션 인수를 open() 메서드에 전달하면 됩니다.
persisted는 스토리지 버킷을 유지해야 하는지 여부를 결정합니다. 허용되는 값은false(기본값) 또는true입니다.durability는 브라우저에 전원 공급 중단 시 데이터 손실 위험을 줄이는 대신 쓰기 성능을 개선하는 데 도움이 되는 힌트를 제공합니다. 허용되는 값은'relaxed'(기본값) 또는'strict'입니다.'strict'버킷은 전원 장애 시 데이터 손실 위험을 최소화하려고 시도합니다. 이렇게 하면 성능이 저하될 수 있습니다. 즉, 쓰기가 완료되는 데 시간이 더 오래 걸리고, 전반적인 시스템 성능에 영향을 미치고, 배터리 전력을 더 많이 소모하며, 저장소 기기가 더 빨리 마모될 수 있습니다.- 전원 공급이 중단되면
'relaxed'버킷이 지난 몇 초 동안 완료된 쓰기를 '잊어버릴' 수 있습니다. 대신 이러한 버킷에 데이터를 쓰면 성능 특성이 개선되고 배터리 충전이 더 오래 지속될 수 있으며 스토리지 기기 수명이 더 길어질 수 있습니다. 또한 전원 공급 중단으로 인해'strict'버킷보다 더 높은 비율로 데이터가 손상되지 않습니다.
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
저장소 버킷에서 스토리지 API에 액세스
각 저장소 버킷은 IndexedDB, Cache 인터페이스 또는 File 인터페이스와 같은 저장소 API와 연결됩니다. 이러한 저장소 API는 평소와 같이 작동하지만 진입점이 StorageBucket 인터페이스(예: StorageBucket.indexedDB)에서 가져옵니다.
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
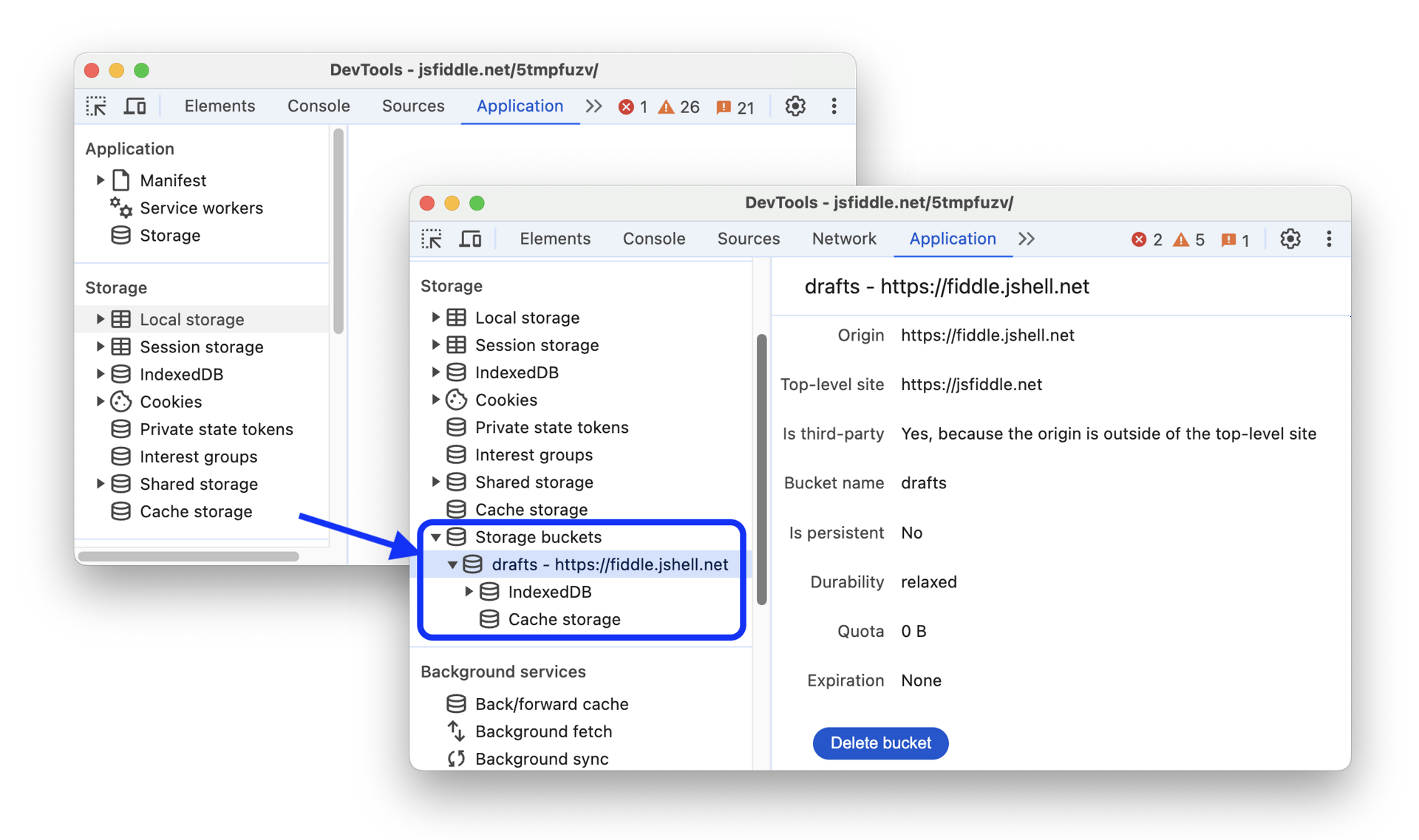
DevTools에서 스토리지 버킷 디버그
애플리케이션 > 저장소 섹션의 전용 트리에서 스토리지 버킷을 검사합니다.