स्टोरेज स्टैंडर्ड, लगातार स्टोरेज और कोटा के अनुमान के लिए एपीआई तय करता है. साथ ही, प्लैटफ़ॉर्म के स्टोरेज के आर्किटेक्चर के बारे में बताता है. हम एक ऐसा एपीआई लॉन्च कर रहे हैं जिससे ज़्यादा स्टोरेज इस्तेमाल होने पर, स्टोरेज खाली करने की प्रोसेस को बेहतर तरीके से मैनेज किया जा सके. यह सुविधा, Chromium 122 से उपलब्ध है.
स्टोरेज स्टैंडर्ड से किस समस्या का समाधान होता है?
आम तौर पर, जब उपयोगकर्ता के डिवाइस का स्टोरेज भर जाता है, तो IndexedDB या localStorage जैसे एपीआई में सेव किया गया डेटा मिट जाता है. इस दौरान, उपयोगकर्ता कुछ नहीं कर पाता. स्टोरेज को हमेशा के लिए सेव रखने का एक तरीका यह है कि StorageManager इंटरफ़ेस के persist() तरीके को लागू किया जाए. यह एक साथ, असली उपयोगकर्ता से अनुमति का अनुरोध करता है और अनुमति मिलने के बाद, स्टोरेज को हमेशा के लिए सेव करने के लिए बदल देता है:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
स्टोरेज को बनाए रखने के लिए, इस तरीके का इस्तेमाल करके, सभी या कुछ भी नहीं किया जा सकता. डेटा को सेव रखने से जुड़ी ज़्यादा जानकारी देने का कोई तरीका नहीं है. यह एक ही स्टोरेज बकेट है.
Storage Buckets API
Storage Buckets API का मुख्य मकसद, साइटों को कई स्टोरेज बकेट बनाने की सुविधा देना है. इससे ब्राउज़र, हर बकेट को अन्य बकेट से अलग करके मिटा सकता है. इससे डेवलपर, डेटा मिटाने के लिए प्राथमिकता तय कर सकते हैं. इससे यह पक्का किया जा सकता है कि सबसे अहम डेटा मिटाया न जाए.
इस्तेमाल के उदाहरण
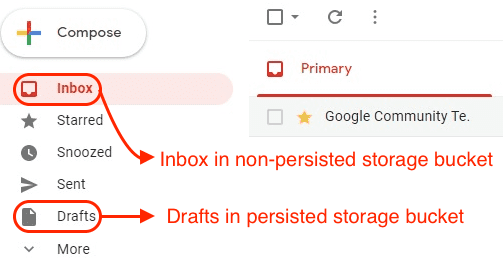
स्टोरेज बकेट कहां काम आएंगे, यह समझने के लिए किसी ईमेल ऐप्लिकेशन की कल्पना करें. अगर ऐप्लिकेशन में, उपयोगकर्ता के ऐसे ड्राफ़्ट मिट जाते हैं जिन्हें सिर्फ़ क्लाइंट पर सेव किया गया था और उन्हें भेजा नहीं गया था, तो यह माफ़ नहीं किया जा सकता. इसके उलट, अगर ये ईमेल किसी सर्वर पर सेव किए जाते हैं, तो हो सकता है कि उपयोगकर्ता अपने ब्राउज़र में स्टोरेज की कमी होने पर, इनबॉक्स में मौजूद कुछ पुराने ईमेल को क्लाइंट से हटाने की अनुमति दे.

Storage Buckets API का इस्तेमाल करना
नई स्टोरेज बकेट बनाना
StorageBucketManager इंटरफ़ेस पर, open() तरीके से नई स्टोरेज बकेट बनाई जा सकती है.
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
स्टोरेज की नई बकेट बनाना
स्टोरेज बकेट के सेव होने की पुष्टि करने के लिए, open() तरीके में durability और persisted विकल्प के आर्ग्युमेंट पास किए जा सकते हैं:
persistedयह तय करता है कि स्टोरेज बकेट को बनाए रखना है या नहीं. वैल्यू के तौर परfalse(डिफ़ॉल्ट) याtrueका इस्तेमाल किया जा सकता है.durability, ब्राउज़र को एक हिंट देता है. इससे, ब्राउज़र को बिजली बंद होने पर डेटा के खोने के जोखिम को कम करने के लिए, लिखने की परफ़ॉर्मेंस को कम करने में मदद मिलती है.'relaxed'(डिफ़ॉल्ट) या'strict'को वैल्यू के तौर पर इस्तेमाल किया जा सकता है:'strict'बकेट, बिजली बंद होने पर डेटा के नुकसान के जोखिम को कम करने की कोशिश करती हैं. हालांकि, इससे परफ़ॉर्मेंस पर असर पड़ सकता है. इसका मतलब है कि डेटा को सेव होने में ज़्यादा समय लग सकता है. साथ ही, इससे सिस्टम की परफ़ॉर्मेंस पर असर पड़ सकता है, बैटरी की खपत ज़्यादा हो सकती है, और स्टोरेज डिवाइस जल्दी खराब हो सकता है.'relaxed'बकेट, बिजली बंद होने पर, पिछले कुछ सेकंड में किए गए लिखे गए डेटा को "भूल" सकती हैं. इसके बदले, इन बकेट में डेटा लिखने से परफ़ॉर्मेंस बेहतर हो सकती है. साथ ही, बैटरी चार्ज होने में ज़्यादा समय लग सकता है. इससे स्टोरेज डिवाइस की लाइफ़ भी ज़्यादा हो सकती है. साथ ही, बिजली बंद होने पर,'strict'बकेट के मुकाबले डेटा खराब होने की दर ज़्यादा नहीं होगी.
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
स्टोरेज बकेट से स्टोरेज एपीआई ऐक्सेस करना
हर स्टोरेज बकेट, स्टोरेज एपीआई से जुड़ी होती है. उदाहरण के लिए, IndexedDB, कैश मेमोरी इंटरफ़ेस या फ़ाइल इंटरफ़ेस. ये स्टोरेज एपीआई सामान्य तौर पर काम करते हैं. हालांकि, इनका एंट्री पॉइंट StorageBucket इंटरफ़ेस से होता है. उदाहरण के लिए, StorageBucket.indexedDB.
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
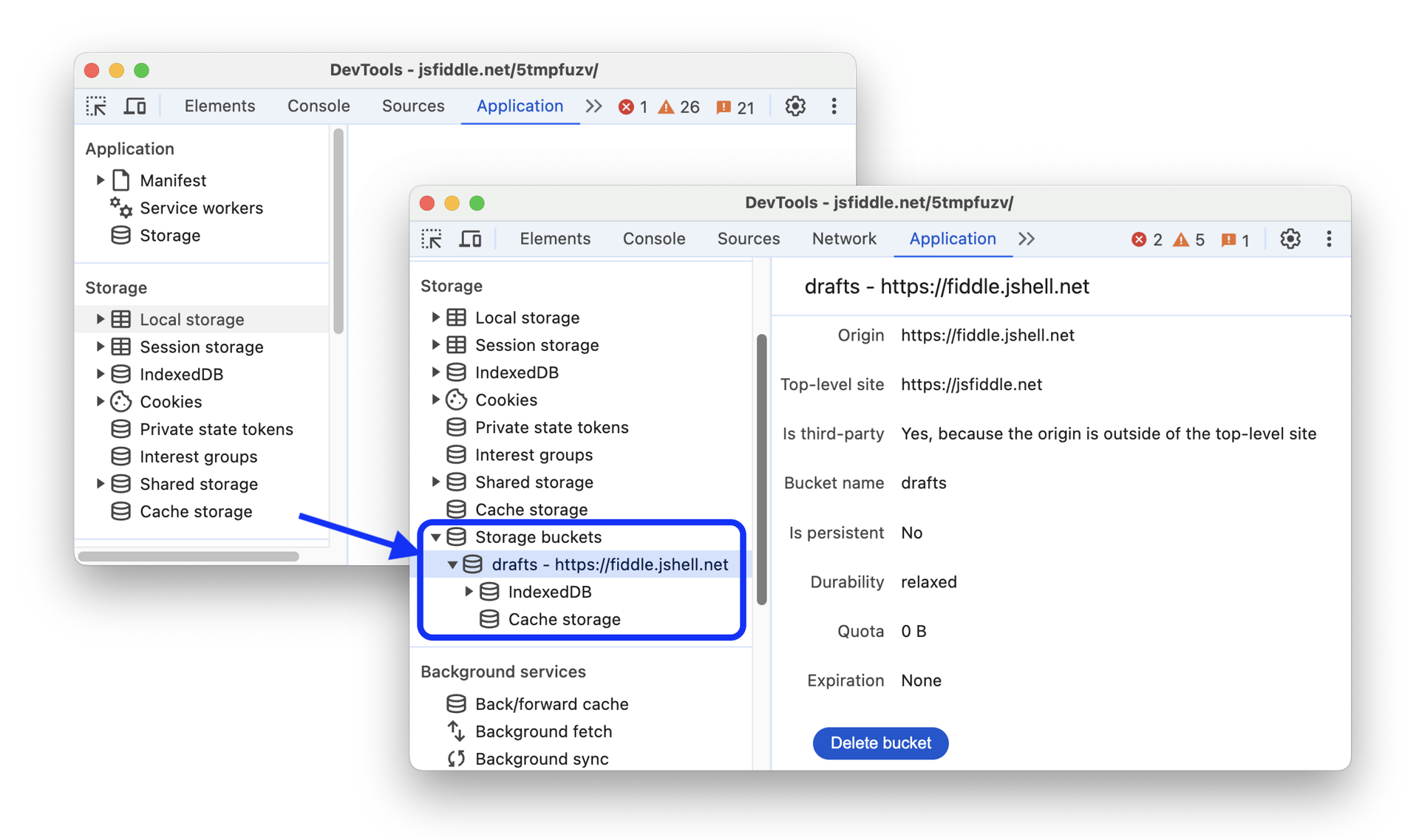
DevTools में स्टोरेज बकेट डीबग करना
ऐप्लिकेशन > स्टोरेज सेक्शन में, स्टोरेज बकेट की जांच करें.