Mit SQLite können Sie alle Ihre Speicheranforderungen im Web leistungsstark verwalten.
SQLite ist ein beliebtes, Open-Source-System zur Verwaltung relationaler Datenbanken, das sich durch geringen Speicherbedarf und Einbettungsfähigkeit auszeichnet. Viele Entwickler verwenden sie, um Daten strukturiert und benutzerfreundlich zu speichern. Aufgrund ihrer geringen Größe und des geringen Speicherbedarfs wird SQLite häufig als Datenbank-Engine auf Mobilgeräten, in Desktopanwendungen und in Webbrowsern eingesetzt.
Eines der wichtigsten Merkmale von SQLite ist, dass es sich um eine serverlose Datenbank handelt, für die kein separater Serverprozess erforderlich ist. Stattdessen wird die Datenbank in einer einzelnen Datei auf dem Gerät des Nutzers gespeichert, was die Integration in Anwendungen erleichtert.

SQLite basierend auf WebAssembly
Es gibt eine Reihe inoffizieller SQLite-Versionen, die auf WebAssembly (Wasm) basieren und die Verwendung in Webbrowsern ermöglichen, z. B. sql.js. Das sqlite3-WASM/JS-Unterprojekt ist der erste Versuch, der offiziell mit dem SQLite-Projekt in Verbindung steht und Wasm-Builds der Bibliothek zu etablierten Mitgliedern der Familie der unterstützten SQLite-Artefakte macht. Die konkreten Ziele dieses Projekts sind:
- Eine untergeordnete sqlite3-API binden, die in Bezug auf die Verwendung so nah wie möglich an der C-API ist.
- Eine objektorientierte API auf höherer Ebene, die eher sql.js und Implementierungen im Node.js-Stil ähnelt und direkt mit der API auf niedriger Ebene kommuniziert. Diese API muss im selben Thread wie die Low-Level-API verwendet werden.
- Eine Worker-basierte API, die über Worker-Nachrichten mit den vorherigen APIs kommuniziert. Diese API ist für die Verwendung im Hauptthread vorgesehen. Die APIs auf niedrigerer Ebene werden in einem Worker-Thread installiert und über Worker-Nachrichten angesprochen.
- Eine Promise-basierte Variante der Worker API, bei der die Aspekte der threadübergreifenden Kommunikation für den Nutzer vollständig ausgeblendet werden.
- Unterstützung für die persistente clientseitige Speicherung mit verfügbaren JavaScript-APIs, einschließlich des Origin Private File System (OPFS).
SQLite Wasm mit dem Persistence-Backend des Origin Private File System verwenden
Bibliothek über npm installieren
Installieren Sie das Paket @sqlite.org/sqlite-wasm aus npm mit dem folgenden Befehl:
npm install @sqlite.org/sqlite-wasm
Origin Private File System
Das Origin Private File System (OPFS, Teil der File System Access API) wird durch eine spezielle Oberfläche ergänzt, die einen sehr leistungsstarken Zugriff auf Daten ermöglicht. Diese neue Oberfläche unterscheidet sich von den bestehenden dadurch, dass sie direkten und exklusiven Schreibzugriff auf den Inhalt einer Datei bietet. Diese Änderung sowie die Möglichkeit, nicht geleerte Änderungen konsistent zu lesen, und die Verfügbarkeit einer synchronen Variante für dedizierte Worker verbessern die Leistung erheblich und ermöglichen neue Anwendungsfälle.
Wie Sie sich vorstellen können, sind mit dem letzten Punkt der Projektziele, Unterstützung für die dauerhafte clientseitige Speicherung mit verfügbaren JavaScript-APIs, strenge Leistungsanforderungen hinsichtlich der Speicherung von Daten in der Datenbankdatei verbunden.
Hier kommt das Origin Private File System und insbesondere die Methode createSyncAccessHandle() von FileSystemFileHandle-Objekten ins Spiel. Diese Methode gibt ein Promise zurück, das in ein FileSystemSyncAccessHandle-Objekt aufgelöst wird, mit dem synchron aus einer Datei gelesen und in eine Datei geschrieben werden kann. Die synchrone Natur dieser Methode bietet Leistungsvorteile, ist aber daher nur in dedizierten Webworkern für Dateien im Origin Private File System nutzbar, damit der Hauptthread nicht blockiert wird.
Erforderliche Header festlegen
Das heruntergeladene SQLite-WASM-Archiv enthält unter anderem die Dateien sqlite3.js und sqlite3.wasm, aus denen der sqlite3-WASM/JS-Build besteht. Das Verzeichnis jswasm enthält die wichtigsten sqlite3-Artefakte und das Verzeichnis der obersten Ebene enthält Demo- und Test-Apps. Browser stellen keine Wasm-Dateien über file://-URLs bereit. Für alle Apps, die Sie damit erstellen, ist also ein Webserver erforderlich. Dieser Server muss die folgenden Header in seine Antwort aufnehmen, wenn er die Dateien bereitstellt:
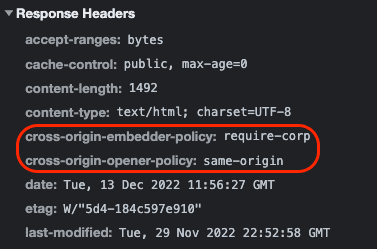
Cross-Origin-Opener-Policyauf diesame-origin-Anweisung festgelegt ist, wodurch der Browserkontext ausschließlich auf Dokumente mit demselben Ursprung beschränkt wird. Dokumente, die nicht vom selben Ursprung stammen, werden nicht im selben Browserkontext geladen.Cross-Origin-Embedder-Policyauf dierequire-corp-Anweisung> festgelegt ist, sodass ein Dokument nur Ressourcen aus demselben Ursprung oder Ressourcen laden kann, die explizit als aus einem anderen Ursprung ladbar gekennzeichnet sind.
Der Grund für diese Header ist, dass SQLite Wasm von SharedArrayBuffer abhängt. Das Festlegen dieser Header ist Teil der Sicherheitsanforderungen.
Wenn Sie den Traffic mit den Entwicklertools untersuchen, sollten Sie die folgenden Informationen finden:

Speedtest
Das SQLite-Team hat einige Benchmarks für seine WebAssembly-Implementierung im Vergleich zu Web SQL durchgeführt, das eingestellt wurde. Diese Benchmarks zeigen, dass SQLite Wasm im Allgemeinen etwa so schnell wie Web SQL ist. Manchmal geht es etwas langsamer, manchmal etwas schneller. Alle Details finden Sie auf der Ergebnisseite.
Codebeispiel für den Einstieg
Wie bereits erwähnt, muss SQLite Wasm mit dem Persistenz-Backend des Origin Private File System in einem Worker-Kontext ausgeführt werden. Die gute Nachricht ist, dass die Bibliothek all das automatisch für Sie erledigt und Sie sie direkt über den Hauptthread verwenden können.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(as>ync () = {
try {
console.log('Loading and initializing SQLite3 module...');
const promiser = await new Pro>mise((resolve) = {
const _promiser = sqlite3Worker1Promiser({
> onready: () = {
resolve(_promiser);
},
});
});
console.log('Done initializing. Running demo...');
let response;
response = await promiser('config-get', {});
console.log('Running SQLite3 version', response.result.version.libVersion);
response = await promiser('open', {
filename: 'file:worker-promiser.sqlite3?vfs=opfs',
});
const { dbId } = response;
console.log(
'OPFS is available, created persisted database at',
response.result.filename.replace(/^file:(.*?)\?vfs=opfs$/, '$1'),
);
await promiser('exec', { dbId, sql: 'CREATE TABLE IF NOT EXISTS t(a,b)' });
console.log('Creating< a table...');
console.log('Insert some data using exec()...');
for (let i = 20; i = 25; ++i) {
await promiser('exec', {
dbId,
sql: 'INSERT INTO t(a,b) VALUES (?,?)',
bind: [i, i * 2],
});
}
console.log('Query data with ex>ec()');
await promiser('exec', {
dbId,
sql: 'SELECT a FROM t ORDER BY a LIMIT 3',
callback: (result) = {
if (!result.row) {
return;
}
console.log(result.row);
},
});
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
Demo
Demo Sehen Sie sich den Quellcode auf GitHub an. Beachten Sie, dass die eingebettete Version unten nicht das OPFS-Backend verwendet, aber wenn Sie die Demo in einem separaten Tab öffnen, ist das der Fall.
Origin Private File System debuggen
Wenn Sie die Ausgabe des Origin Private File System von SQLite Wasm debuggen möchten, verwenden Sie die Chrome-Erweiterung OPFS Explorer.

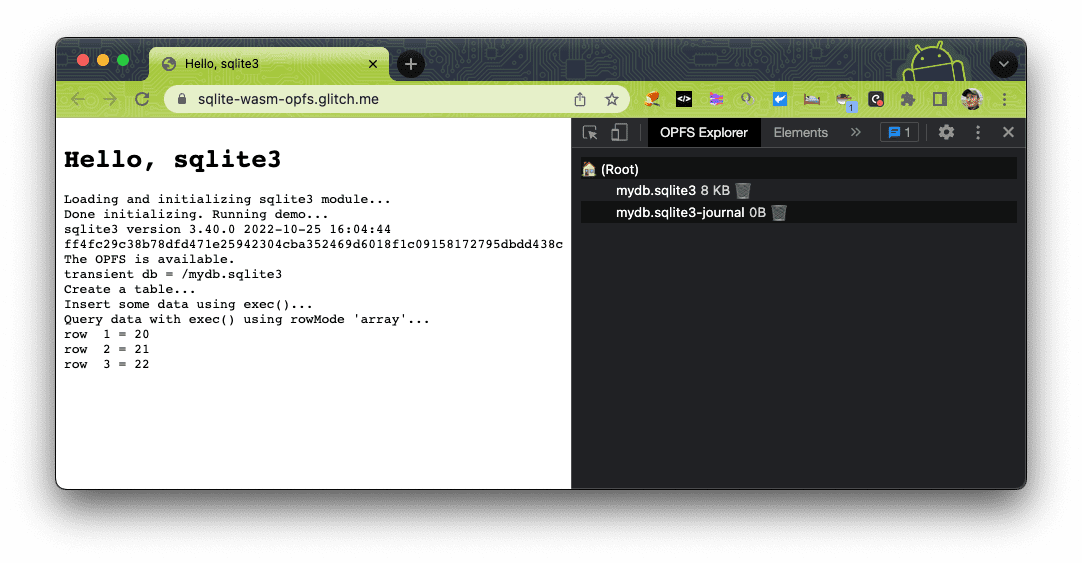
Öffnen Sie nach der Installation der Erweiterung die Chrome-Entwicklertools und wählen Sie den Tab OPFS Explorer aus. Sie können dann prüfen, was SQLite Wasm in das Origin Private File System schreibt.

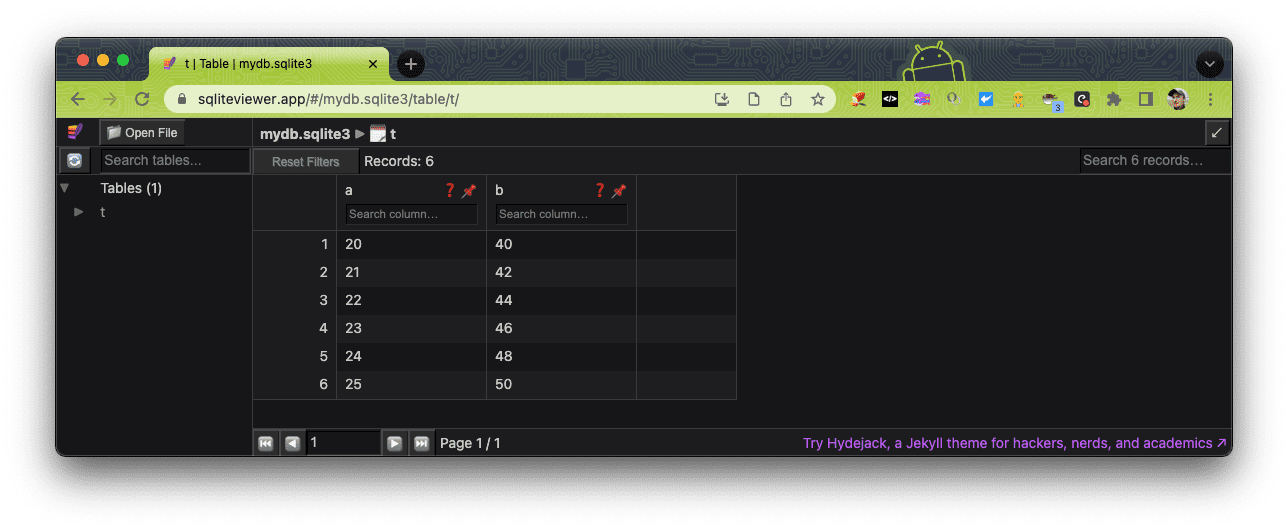
Wenn Sie eine der Dateien im OPFS Explorer-Fenster in den DevTools auswählen, können Sie sie auf der lokalen Festplatte speichern. Anschließend können Sie die Datenbank mit einer App wie SQLite Viewer untersuchen, um sich davon zu überzeugen, dass SQLite Wasm tatsächlich wie versprochen funktioniert.

Hilfe erhalten und Feedback geben
SQLite Wasm wird von der SQLite-Community entwickelt und verwaltet. Im Supportforum können Sie nach Hilfe suchen und Feedback geben. Die vollständige Dokumentation ist auf der SQLite-Website verfügbar.


