ใช้ SQLite เพื่อจัดการความต้องการด้านพื้นที่เก็บข้อมูลทั้งหมดบนเว็บอย่างมีประสิทธิภาพ
SQLite เป็นระบบการจัดการฐานข้อมูลเชิงสัมพันธ์แบบฝังที่มีน้ำหนักเบา โอเพนซอร์ส และได้รับความนิยม นักพัฒนาแอปจำนวนมากใช้เพื่อจัดเก็บข้อมูลในลักษณะที่มีโครงสร้างและใช้งานง่าย เนื่องจากมีขนาดเล็กและใช้หน่วยความจำน้อย SQLite จึงมักถูกนำมาใช้เป็นเครื่องมือฐานข้อมูลในอุปกรณ์เคลื่อนที่ แอปพลิเคชันเดสก์ท็อป และเว็บเบราว์เซอร์
ฟีเจอร์หลักอย่างหนึ่งของ SQLite คือเป็นฐานข้อมูลแบบไร้เซิร์ฟเวอร์ ซึ่งหมายความว่าไม่จำเป็นต้องมีกระบวนการเซิร์ฟเวอร์แยกต่างหากในการดำเนินการ แต่จะจัดเก็บฐานข้อมูลไว้ในไฟล์เดียวในอุปกรณ์ของผู้ใช้ ซึ่งทำให้ ผสานรวมเข้ากับแอปพลิเคชันได้ง่าย

SQLite ที่อิงตาม Web Assembly
มี SQLite เวอร์ชันที่ไม่เป็นทางการหลายเวอร์ชันที่อิงตาม Web Assembly (Wasm) ซึ่งอนุญาตให้ใช้ในเว็บเบราว์เซอร์ได้ เช่น sql.js โปรเจ็กต์ย่อย sqlite3 WASM/JS เป็นความพยายามครั้งแรกที่เชื่อมโยงอย่างเป็นทางการกับโปรเจ็กต์ SQLite ซึ่งทำให้การสร้าง Wasm ของไลบรารีเป็นสมาชิกที่ได้รับการยอมรับในกลุ่มผลงานที่รองรับของ SQLite เป้าหมายที่ชัดเจน ของโปรเจ็กต์นี้ ได้แก่
- การเชื่อมโยง API sqlite3 ระดับต่ำซึ่งใกล้เคียงกับ API ในภาษา C มากที่สุดเท่าที่จะเป็นไปได้ในแง่ของการใช้งาน
- API เชิงออบเจ็กต์ระดับสูงที่คล้ายกับ sql.js และการใช้งานสไตล์ Node.js มากกว่า ซึ่ง สื่อสารกับ API ระดับต่ำโดยตรง ต้องใช้ API นี้จากเธรดเดียวกันกับ API ระดับต่ำ
- API ที่อิงตาม Worker ซึ่งสื่อสารกับ API ก่อนหน้าผ่านข้อความ Worker โดย ฟังก์ชันนี้มีไว้สำหรับใช้ในเทรดหลัก โดยมี API ระดับล่าง ติดตั้งอยู่ในเทรดของ Worker และสื่อสารกับ API เหล่านั้นผ่านข้อความของ Worker
- ตัวแปรตาม Promise ของ Worker API ซึ่งซ่อน ลักษณะการสื่อสารข้ามเธรดจากผู้ใช้โดยสมบูรณ์
- รองรับพื้นที่เก็บข้อมูลฝั่งไคลเอ็นต์แบบถาวรโดยใช้ JavaScript API ที่พร้อมใช้งาน รวมถึงระบบไฟล์ส่วนตัวของต้นทาง (OPFS)
การใช้ SQLite Wasm กับแบ็กเอนด์ความคงทนของระบบไฟล์ส่วนตัวของต้นทาง
การติดตั้งไลบรารีจาก npm
ติดตั้งแพ็กเกจ @sqlite.org/sqlite-wasm จาก npm ด้วยคำสั่งต่อไปนี้
npm install @sqlite.org/sqlite-wasm
ระบบไฟล์ส่วนตัวของต้นทาง
Origin Private File System (OPFS ซึ่งเป็นส่วนหนึ่งของ File System Access API) ได้รับการเพิ่มประสิทธิภาพด้วย พื้นที่พิเศษที่ช่วยให้เข้าถึงข้อมูลได้อย่างมีประสิทธิภาพสูง แพลตฟอร์มใหม่นี้ แตกต่างจากแพลตฟอร์มที่มีอยู่ตรงที่ให้สิทธิ์การเขียนแบบเฉพาะและในตำแหน่งเดียวกันแก่เนื้อหาของไฟล์ การเปลี่ยนแปลงนี้ รวมถึงความสามารถในการอ่านการแก้ไขที่ยังไม่ได้ล้างข้อมูลอย่างสม่ำเสมอและความพร้อมใช้งานของตัวแปรแบบซิงโครนัสใน Dedicated Worker จะช่วยปรับปรุงประสิทธิภาพและปลดล็อก Use Case ใหม่ๆ ได้อย่างมาก
ดังที่คุณทราบ จุดสุดท้ายของเป้าหมายโปรเจ็กต์คือการรองรับ
พื้นที่เก็บข้อมูลฝั่งไคลเอ็นต์แบบถาวรโดยใช้ JavaScript API ที่พร้อมใช้งาน ซึ่งมาพร้อมกับ
ข้อกำหนดด้านประสิทธิภาพที่เข้มงวดเกี่ยวกับการจัดเก็บข้อมูลแบบถาวรไปยังไฟล์ฐานข้อมูล
ซึ่งเป็นจุดที่ Origin Private File System และโดยเฉพาะอย่างยิ่งเมธอด
createSyncAccessHandle()
ของออบเจ็กต์
FileSystemFileHandle
เข้ามามีบทบาท เมธอดนี้จะคืนค่า Promise ซึ่งจะเปลี่ยนเป็นออบเจ็กต์
FileSystemSyncAccessHandle
ที่ใช้เพื่ออ่านและเขียนไฟล์แบบซิงโครนัสได้ ลักษณะการทำงานแบบ
ซิงโครนัสของวิธีการนี้ช่วยเพิ่มประสิทธิภาพ แต่จึง
ใช้ได้เฉพาะภายใน Web Worker ที่กำหนดไว้สำหรับ
ไฟล์ภายในระบบไฟล์ส่วนตัวของต้นทางเท่านั้น เพื่อไม่ให้มีการบล็อกเทรดหลัก
การตั้งค่าส่วนหัวที่จำเป็น
ในบรรดาไฟล์อื่นๆ ไฟล์เก็บถาวร SQLite Wasm ที่ดาวน์โหลดมาจะมีไฟล์ sqlite3.js
และ sqlite3.wasm ซึ่งประกอบกันเป็นบิลด์ sqlite3 WASM/JS jswasm
ไดเรกทอรีมีผลงานหลักของ sqlite3 และไดเรกทอรีระดับบนสุด
มีแอปสาธิตและแอปทดสอบ เบราว์เซอร์จะไม่แสดงไฟล์ Wasm จาก URL file:// ดังนั้นแอปใดก็ตามที่คุณสร้างด้วยไฟล์นี้จะต้องมีเว็บเซิร์ฟเวอร์ และเซิร์ฟเวอร์นั้นต้องมีส่วนหัวต่อไปนี้ในการตอบสนองเมื่อแสดงไฟล์
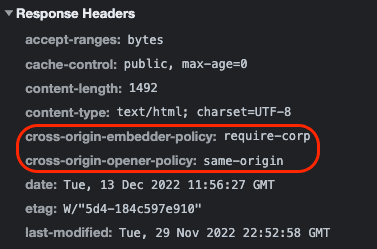
Cross-Origin-Opener-Policyตั้งค่าเป็นsame-originคำสั่ง ซึ่งแยกบริบทการท่องเว็บเฉพาะเอกสารที่มีต้นทางเดียวกัน ระบบจะไม่โหลดเอกสารข้ามต้นทางในบริบทการท่องเว็บเดียวกันCross-Origin-Embedder-Policyตั้งค่าเป็นrequire-corpคำสั่ง เพื่อให้เอกสารโหลดได้เฉพาะทรัพยากรจากต้นทางเดียวกัน หรือทรัพยากร ที่ทำเครื่องหมายอย่างชัดเจนว่าโหลดได้จากต้นทางอื่น
สาเหตุที่ต้องใช้ส่วนหัวเหล่านี้คือ SQLite Wasm ขึ้นอยู่กับ
SharedArrayBuffer
และการตั้งค่าส่วนหัวเหล่านี้เป็นส่วนหนึ่งของข้อกำหนดด้านความปลอดภัย
หากตรวจสอบการรับส่งข้อมูลด้วยเครื่องมือสำหรับนักพัฒนาเว็บ คุณควรเห็นข้อมูลต่อไปนี้

Speedtest
ทีม SQLite ได้ทำการทดสอบประสิทธิภาพการใช้งาน WebAssembly เทียบกับ SQL ในเว็บที่เลิกใช้งานแล้ว การเปรียบเทียบเหล่านี้แสดงให้เห็นว่าโดยทั่วไปแล้ว SQLite Wasm ทำงานได้เร็วพอๆ กับ SQL ในเว็บ บางครั้งก็ช้ากว่าเล็กน้อย บางครั้งก็เร็วกว่าเล็กน้อย ดูรายละเอียดทั้งหมดได้ในหน้าผลลัพธ์
ตัวอย่างโค้ดสำหรับการเริ่มต้นใช้งาน
ดังที่ได้กล่าวไว้ก่อนหน้านี้ SQLite Wasm ที่มีแบ็กเอนด์การคงอยู่ของ Origin Private File System ต้องทำงานจากบริบทของ Worker ข่าวดีก็คือไลบรารีจะจัดการเรื่องนี้ให้คุณโดยอัตโนมัติ และคุณสามารถใช้ไลบรารีได้จากเทรดหลักโดยตรง
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(as>ync () = {
try {
console.log('Loading and initializing SQLite3 module...');
const promiser = await new Pro>mise((resolve) = {
const _promiser = sqlite3Worker1Promiser({
> onready: () = {
resolve(_promiser);
},
});
});
console.log('Done initializing. Running demo...');
let response;
response = await promiser('config-get', {});
console.log('Running SQLite3 version', response.result.version.libVersion);
response = await promiser('open', {
filename: 'file:worker-promiser.sqlite3?vfs=opfs',
});
const { dbId } = response;
console.log(
'OPFS is available, created persisted database at',
response.result.filename.replace(/^file:(.*?)\?vfs=opfs$/, '$1'),
);
await promiser('exec', { dbId, sql: 'CREATE TABLE IF NOT EXISTS t(a,b)' });
console.log('Creating< a table...');
console.log('Insert some data using exec()...');
for (let i = 20; i = 25; ++i) {
await promiser('exec', {
dbId,
sql: 'INSERT INTO t(a,b) VALUES (?,?)',
bind: [i, i * 2],
});
}
console.log('Query data with ex>ec()');
await promiser('exec', {
dbId,
sql: 'SELECT a FROM t ORDER BY a LIMIT 3',
callback: (result) = {
if (!result.row) {
return;
}
console.log(result.row);
},
});
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
สาธิต
ดูโค้ดด้านบนที่ใช้งานจริงในการสาธิต อย่าลืมดูซอร์สโค้ด ใน GitHub โปรดสังเกตว่าเวอร์ชันที่ฝังด้านล่างไม่ได้ใช้แบ็กเอนด์ OPFS แต่เมื่อคุณเปิดเดโมในแท็บแยกต่างหากจะใช้
แก้ไขข้อบกพร่องของ Private File System ของต้นทาง
หากต้องการแก้ไขข้อบกพร่องของเอาต์พุตระบบไฟล์ส่วนตัวของต้นทางของ SQLite Wasm ให้ใช้ส่วนขยาย OPFS Explorer ของ Chrome

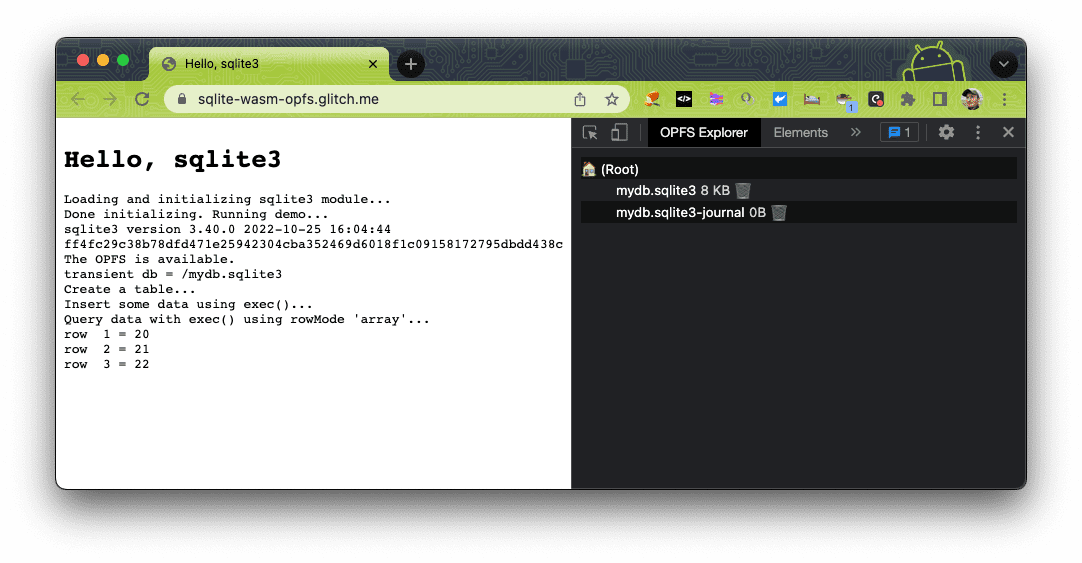
หลังจากติดตั้งส่วนขยายแล้ว ให้เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เลือกแท็บ OPFS Explorer จากนั้นคุณก็พร้อมที่จะตรวจสอบสิ่งที่ SQLite Wasm เขียนลงใน ระบบไฟล์ส่วนตัวของต้นทาง

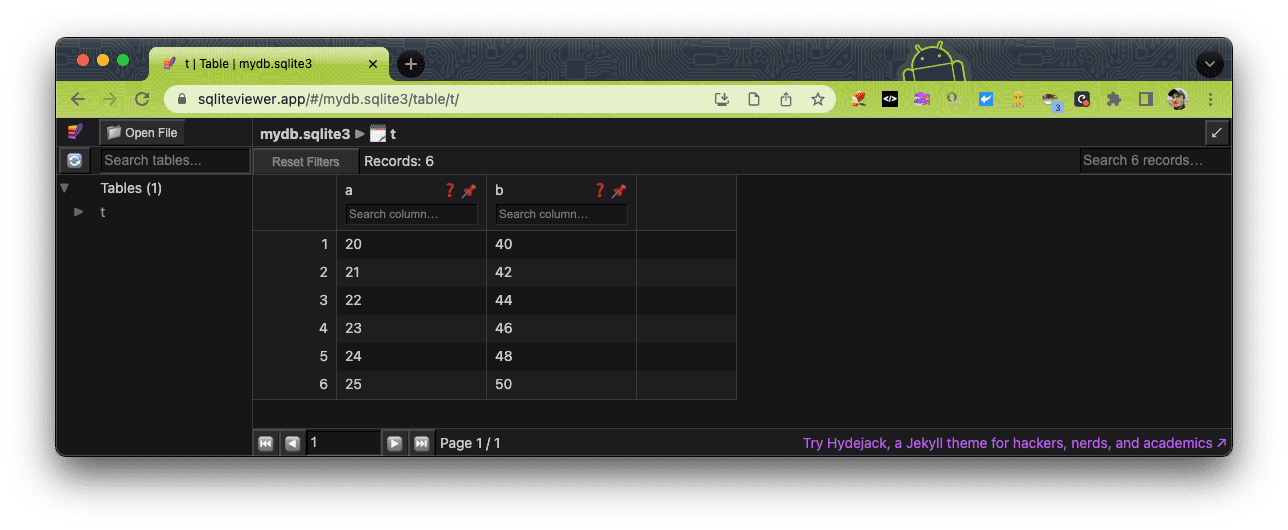
หากเลือกไฟล์ใดก็ตามในหน้าต่าง OPFS Explorer ในเครื่องมือสำหรับนักพัฒนาเว็บ คุณจะบันทึกลงในดิสก์ในเครื่องได้ จากนั้นคุณสามารถใช้แอปอย่าง SQLite Viewer เพื่อตรวจสอบฐานข้อมูล เพื่อให้คุณ มั่นใจได้ว่า SQLite Wasm ทำงานได้จริงตามที่สัญญาไว้

รับความช่วยเหลือและแสดงความคิดเห็น
SQLite Wasm ได้รับการพัฒนาและดูแลโดยชุมชน SQLite รับความช่วยเหลือและ ส่งความคิดเห็นโดยค้นหาและโพสต์ใน ฟอรัมสนับสนุน ดูเอกสารประกอบฉบับเต็มได้ที่เว็บไซต์ SQLite


