वेब पर स्टोरेज से जुड़ी सभी ज़रूरतों को पूरा करने के लिए, SQLite का इस्तेमाल करें.
SQLite एक लोकप्रिय, ओपन-सोर्स, लाइटवेट, और एम्बेड किया गया रिलेशनल डेटाबेस मैनेजमेंट सिस्टम है. कई डेवलपर इसका इस्तेमाल, डेटा को स्ट्रक्चर्ड और इस्तेमाल में आसान तरीके से सेव करने के लिए करते हैं. SQLite का साइज़ छोटा होता है और इसे कम मेमोरी की ज़रूरत होती है. इसलिए, इसका इस्तेमाल अक्सर मोबाइल डिवाइसों, डेस्कटॉप ऐप्लिकेशन, और वेब ब्राउज़र में डेटाबेस इंजन के तौर पर किया जाता है.
SQLite की मुख्य सुविधाओं में से एक यह है कि यह सर्वरलेस डेटाबेस है. इसका मतलब है कि इसे चलाने के लिए, अलग से सर्वर प्रोसेस की ज़रूरत नहीं होती. इसके बजाय, डेटाबेस को उपयोगकर्ता के डिवाइस पर एक ही फ़ाइल में सेव किया जाता है. इससे इसे ऐप्लिकेशन में इंटिग्रेट करना आसान हो जाता है.

Web Assembly पर आधारित SQLite
Web Assembly (Wasm) पर आधारित SQLite के कई अनौपचारिक वर्शन उपलब्ध हैं. इनकी मदद से, वेब ब्राउज़र में SQLite का इस्तेमाल किया जा सकता है. उदाहरण के लिए, sql.js. sqlite3 WASM/JS सबप्रोजेक्ट, SQLite प्रोजेक्ट से आधिकारिक तौर पर जुड़ा पहला प्रोजेक्ट है. इससे लाइब्रेरी के Wasm बिल्ड, SQLite के साथ काम करने वाले डिलीवरेबल के परिवार के स्थापित सदस्य बन जाते हैं. इस प्रोजेक्ट के मुख्य लक्ष्य ये हैं:
- कम लेवल के sqlite3 API को बाइंड करना, जो इस्तेमाल के मामले में C के जितना हो सके.
- यह ऑब्जेक्ट-ओरिएंटेड एपीआई, sql.js और Node.js-स्टाइल के इंप्लीमेंटेशन से ज़्यादा मिलता-जुलता है. यह सीधे तौर पर लो-लेवल एपीआई से कम्यूनिकेट करता है. इस एपीआई का इस्तेमाल उसी थ्रेड से किया जाना चाहिए जिससे लो-लेवल एपीआई का इस्तेमाल किया जाता है.
- यह वर्कर पर आधारित एपीआई है, जो वर्कर मैसेज के ज़रिए पिछले एपीआई से कम्यूनिकेट करता है. इसका इस्तेमाल मुख्य थ्रेड में किया जाता है. इसमें लोअर-लेवल के एपीआई, वर्कर थ्रेड में इंस्टॉल किए जाते हैं. साथ ही, वर्कर मैसेज के ज़रिए उनसे कम्यूनिकेट किया जाता है.
- Worker API का प्रॉमिस-आधारित वैरिएंट, जो उपयोगकर्ता से क्रॉस-थ्रेड कम्यूनिकेशन के पहलुओं को पूरी तरह से छिपाता है.
- उपलब्ध JavaScript API का इस्तेमाल करके, क्लाइंट-साइड पर डेटा को लगातार सेव करने की सुविधा. इसमें Origin Private File System (OPFS) भी शामिल है.
Origin Private File System के परसिस्टेंस बैकएंड के साथ SQLite Wasm का इस्तेमाल करना
npm से लाइब्रेरी इंस्टॉल करना
npm से @sqlite.org/sqlite-wasm पैकेज इंस्टॉल करने के लिए, यह कमांड दें:
npm install @sqlite.org/sqlite-wasm
ओरिजिन प्राइवेट फ़ाइल सिस्टम
Origin Private File System (OPFS, File System Access API का हिस्सा) को एक खास सुविधा के साथ बेहतर बनाया गया है. इससे डेटा को बहुत तेज़ी से ऐक्सेस किया जा सकता है. यह नया प्लैटफ़ॉर्म, मौजूदा प्लैटफ़ॉर्म से अलग है. यह किसी फ़ाइल के कॉन्टेंट में बदलाव करने के लिए, एक ही जगह पर और खास तौर पर ऐक्सेस देता है. इस बदलाव के साथ-साथ, बिना सेव किए गए बदलावों को लगातार पढ़ने की सुविधा और डेडिकेटेड वर्कर पर सिंक्रोनस वैरिएंट की उपलब्धता से, परफ़ॉर्मेंस में काफ़ी सुधार होता है और नए इस्तेमाल के उदाहरणों को अनब्लॉक किया जाता है.
जैसा कि आपको पता है, प्रोजेक्ट के लक्ष्यों का आखिरी पॉइंट, उपलब्ध JavaScript API का इस्तेमाल करके क्लाइंट-साइड स्टोरेज के लिए सहायता है. इसमें डेटा को डेटाबेस फ़ाइल में सेव करने के लिए, परफ़ॉर्मेंस से जुड़ी सख्त शर्तें शामिल हैं.
ऐसे में, Origin Private File System और खास तौर पर createSyncAccessHandle() FileSystemFileHandle ऑब्जेक्ट के तरीके का इस्तेमाल किया जाता है. यह तरीका एक प्रॉमिस दिखाता है, जो FileSystemSyncAccessHandle ऑब्जेक्ट में बदल जाता है. इस ऑब्जेक्ट का इस्तेमाल, किसी फ़ाइल से डेटा पढ़ने और उसमें डेटा लिखने के लिए किया जा सकता है. इस तरीके के सिंक्रोनस होने की वजह से, परफ़ॉर्मेंस बेहतर होती है. हालांकि, इसका इस्तेमाल सिर्फ़ Origin Private File System में मौजूद फ़ाइलों के लिए, खास वेब वर्कर में किया जा सकता है. इससे मुख्य थ्रेड ब्लॉक नहीं हो पाती.
ज़रूरी हेडर सेट करना
डाउनलोड किए गए SQLite Wasm संग्रह में, अन्य फ़ाइलों के साथ-साथ sqlite3.js और sqlite3.wasm फ़ाइलें भी शामिल होती हैं. ये फ़ाइलें, sqlite3 WASM/JS बिल्ड बनाती हैं. jswasm डायरेक्ट्री में, sqlite3 के मुख्य डिलीवरेबल शामिल होते हैं. साथ ही, टॉप-लेवल डायरेक्ट्री में डेमो और टेस्ट ऐप्लिकेशन शामिल होते हैं. ब्राउज़र, file:// यूआरएल से Wasm फ़ाइलें नहीं दिखाएंगे. इसलिए, इस सुविधा का इस्तेमाल करके बनाए गए किसी भी ऐप्लिकेशन के लिए, वेब सर्वर की ज़रूरत होती है. साथ ही, फ़ाइलें दिखाने के दौरान सर्वर को अपने रिस्पॉन्स में ये हेडर शामिल करने होंगे:
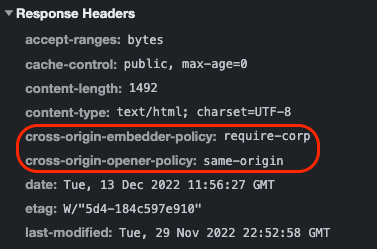
Cross-Origin-Opener-Policyकोsame-originडायरेक्टिव पर सेट किया गया है. यह डायरेक्टिव, ब्राउज़िंग कॉन्टेक्स्ट को सिर्फ़ एक ही ऑरिजिन के दस्तावेज़ों के लिए आइसोलेट करता है. क्रॉस-ऑरिजिन दस्तावेज़, एक ही ब्राउज़िंग कॉन्टेक्स्ट में लोड नहीं होते.Cross-Origin-Embedder-Policyकोrequire-corpडायरेक्टिव पर सेट किया जाता है. इसलिए, कोई दस्तावेज़ सिर्फ़ एक ही ऑरिजिन से रिसॉर्स लोड कर सकता है. इसके अलावा, ऐसे रिसॉर्स लोड किए जा सकते हैं जिन्हें साफ़ तौर पर किसी दूसरे ऑरिजिन से लोड किए जा सकने वाले रिसॉर्स के तौर पर मार्क किया गया हो.
इन हेडर का इस्तेमाल इसलिए किया जाता है, क्योंकि SQLite Wasm SharedArrayBuffer पर निर्भर करता है. साथ ही, इन हेडर को सेट करना, सुरक्षा से जुड़ी ज़रूरी शर्तों का हिस्सा है.
DevTools की मदद से ट्रैफ़िक की जांच करने पर, आपको यह जानकारी दिखेगी:

Speedtest
SQLite टीम ने WebAssembly को लागू करने के लिए कुछ बेंचमार्क चलाए हैं. इनकी तुलना, अब काम न करने वाले Web SQL से की गई है. इन बेंचमार्क से पता चलता है कि SQLite Wasm, आम तौर पर Web SQL जितना ही तेज़ है. कभी-कभी यह थोड़ा धीमा होता है, तो कभी-कभी थोड़ा तेज़. नतीजे वाले पेज पर जाकर, पूरी जानकारी देखें.
शुरू करने के लिए कोड सैंपल
जैसा कि पहले बताया गया है, Origin Private File System के साथ SQLite Wasm को Worker कॉन्टेक्स्ट से चलाना होगा. अच्छी बात यह है कि लाइब्रेरी, यह सब अपने-आप मैनेज करती है. साथ ही, इसका इस्तेमाल मुख्य थ्रेड से किया जा सकता है.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(as>ync () = {
try {
console.log('Loading and initializing SQLite3 module...');
const promiser = await new Pro>mise((resolve) = {
const _promiser = sqlite3Worker1Promiser({
> onready: () = {
resolve(_promiser);
},
});
});
console.log('Done initializing. Running demo...');
let response;
response = await promiser('config-get', {});
console.log('Running SQLite3 version', response.result.version.libVersion);
response = await promiser('open', {
filename: 'file:worker-promiser.sqlite3?vfs=opfs',
});
const { dbId } = response;
console.log(
'OPFS is available, created persisted database at',
response.result.filename.replace(/^file:(.*?)\?vfs=opfs$/, '$1'),
);
await promiser('exec', { dbId, sql: 'CREATE TABLE IF NOT EXISTS t(a,b)' });
console.log('Creating< a table...');
console.log('Insert some data using exec()...');
for (let i = 20; i = 25; ++i) {
await promiser('exec', {
dbId,
sql: 'INSERT INTO t(a,b) VALUES (?,?)',
bind: [i, i * 2],
});
}
console.log('Query data with ex>ec()');
await promiser('exec', {
dbId,
sql: 'SELECT a FROM t ORDER BY a LIMIT 3',
callback: (result) = {
if (!result.row) {
return;
}
console.log(result.row);
},
});
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
डेमो
ऊपर दिए गए कोड को डेमो में काम करते हुए देखें. GitHub पर सोर्स कोड ज़रूर देखें. ध्यान दें कि नीचे दिए गए एम्बेड किए गए वर्शन में, OPFS बैकएंड का इस्तेमाल नहीं किया गया है. हालांकि, जब डेमो को अलग टैब में खोला जाता है, तब इसका इस्तेमाल किया जाता है.
Origin Private File System को डीबग करना
SQLite Wasm के Origin Private File System के आउटपुट को डीबग करने के लिए, OPFS Explorer Chrome एक्सटेंशन का इस्तेमाल करें.

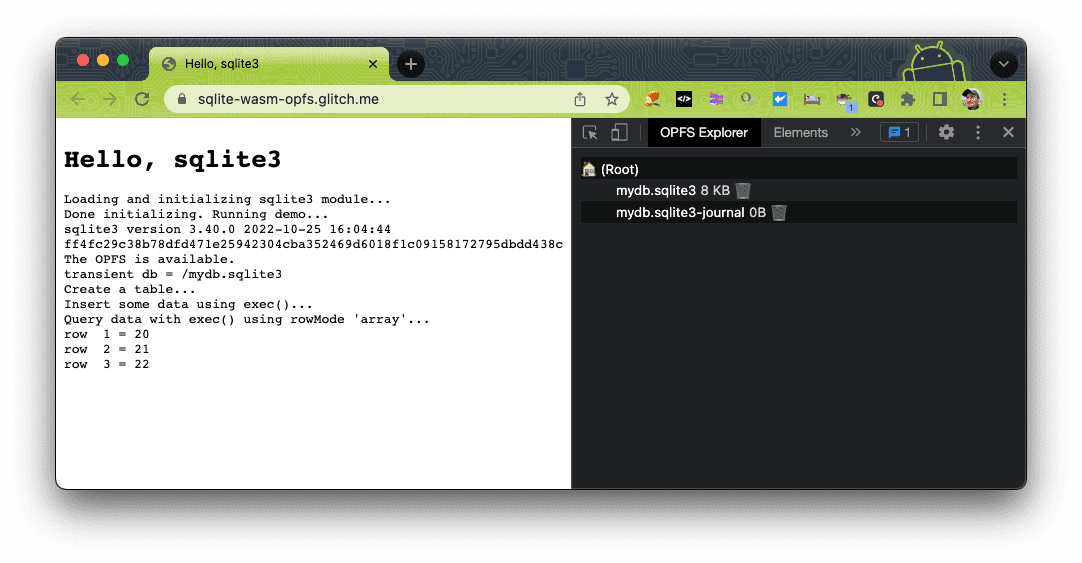
एक्सटेंशन इंस्टॉल करने के बाद, Chrome DevTools खोलें. इसके बाद, OPFS Explorer टैब चुनें. अब आपके पास यह देखने का विकल्प है कि SQLite Wasm, Origin Private File System में क्या लिखता है.

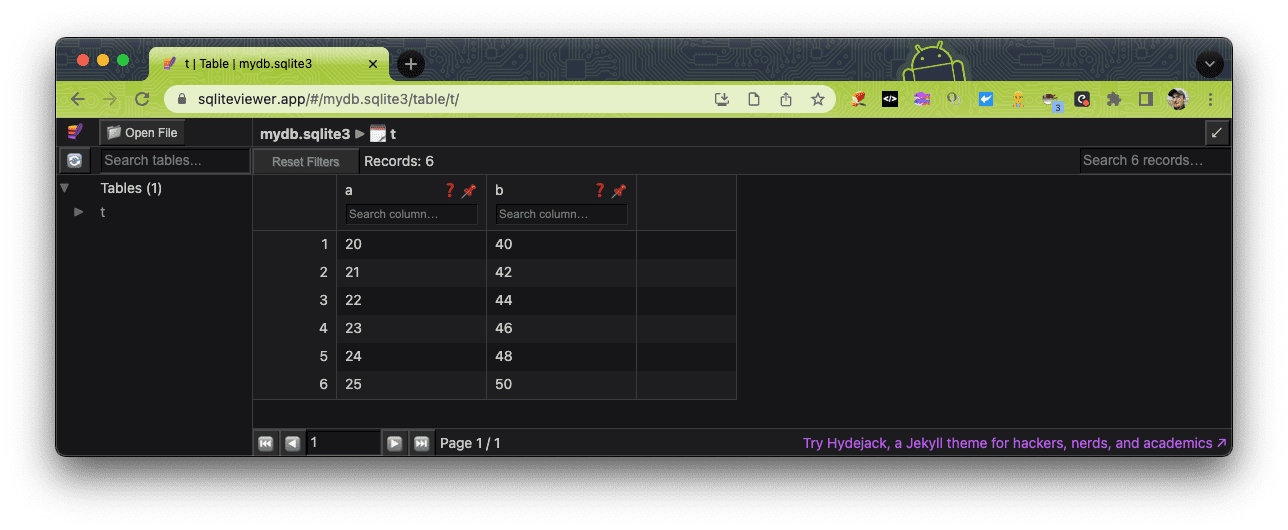
DevTools में OPFS Explorer विंडो में मौजूद किसी भी फ़ाइल को चुनने पर, उसे लोकल डिस्क में सेव किया जा सकता है. इसके बाद, SQLite Viewer जैसे किसी ऐप्लिकेशन का इस्तेमाल करके डेटाबेस की जांच की जा सकती है. इससे यह पक्का किया जा सकता है कि SQLite Wasm, वाकई में वादे के मुताबिक काम करता है.

सहायता पाना और सुझाव/राय देना या शिकायत करना
SQLite Wasm को SQLite कम्यूनिटी ने डेवलप किया है और वही इसका रखरखाव करती है. सहायता फ़ोरम में जाकर, सहायता पाएं और सुझाव/राय दें या शिकायत करें. पूरी जानकारी, SQLite की साइट पर उपलब्ध है.


