Команда Chrome работает над несколькими интересными обновлениями API Speculation Rules, используемого для повышения производительности навигации за счёт предварительной загрузки или даже предварительной визуализации будущих навигационных элементов. Все эти дополнительные улучшения теперь доступны в Chrome 122 (некоторые функции доступны и в более ранних версиях).
Эти изменения значительно упрощают развертывание предварительной загрузки и предварительной визуализации страниц и делают их менее затратными, что, как мы надеемся, будет способствовать дальнейшему внедрению.
Дополнительные возможности
Сначала мы расскажем о новых функциях, которые мы добавили в API правил спекуляции, и о том, как их использовать. После этого мы покажем вам демо-версию , чтобы вы могли увидеть их в действии.
Правила документа
Ранее API правил Speculation работал путем указания списка URL-адресов для предварительной выборки или предварительной визуализации:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Правила спекуляции были полудинамическими, поскольку позволяли добавлять новые скрипты правил спекуляции и удалять старые скрипты, чтобы отбросить эти спекуляции (обратите внимание, что обновление списка urls существующего скрипта правил спекуляции не приводит к изменению спекуляций). Тем не менее, выбор URL-адресов по-прежнему оставался за сайтом: либо он отправлял их с сервера при запросе страницы, либо динамически создавал этот список с помощью клиентского JavaScript.
Правила списка остаются опцией для более простых случаев использования (когда следующая навигация осуществляется из небольшого набора очевидных) или более сложных случаев использования (когда список URL-адресов динамически рассчитывается на основе любой эвристики, которую хочет использовать владелец сайта, а затем вставляется на страницу).
В качестве альтернативы мы рады предложить новую возможность автоматического поиска ссылок с использованием правил документа . Эта функция работает путём поиска URL-адресов из самого документа на основе условия where . Это может быть основано на самих ссылках:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout/*"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Селекторы CSS также можно использовать в качестве альтернативы или в сочетании с совпадениями href для поиска ссылок на текущей странице:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Это позволяет использовать единый набор правил спекуляции на всем сайте, а не устанавливать отдельные правила для каждой страницы, что значительно упрощает применение правил спекуляции на сайтах.
Конечно, предварительная визуализация всех ссылок на странице определенно была бы расточительством, поэтому с помощью этой новой возможности мы ввели настройку eagerness .
Рвение
При любых предположениях приходится идти на компромисс между точностью, полнотой и временем выполнения. Предварительная визуализация всех ссылок при загрузке страницы означает, что вы почти наверняка предварительно визуализируете ссылку, по которой кликнет пользователь (при условии, что он кликнет по ссылке на том же сайте на странице), причём с максимально возможным временем выполнения, но с потенциально огромной тратой полосы пропускания.
С другой стороны, предварительный рендеринг только после того, как пользователь нажал на ссылку, предотвращает потери, но за счёт значительного сокращения времени выполнения. Это означает, что предварительный рендеринг вряд ли завершится до того, как браузер переключится на нужную страницу.
Настройка eagerness позволяет определить, когда следует запускать спекуляции, разделяя, когда и для каких URL-адресов выполнять спекуляции. Настройка eagerness доступна как для правил источников list , так и для правил источников document и имеет четыре варианта, для которых в Chrome предусмотрены следующие эвристики:
-
immediate: этот вариант используется для спекуляции как можно скорее, то есть, как только будут соблюдены правила спекуляции. -
eager: в настоящее время ведет себя идентично настройкеimmediate, но в будущем мы собираемся поместить ее где-то между настройкамиimmediateиmoderate. -
moderate: выполняет спекуляции, если вы наводите указатель мыши на ссылку в течение 200 миллисекунд (или при наведенииpointerdown, если это происходит раньше, а на мобильных устройствах — когда нет событияhover). -
conservative: это предположение о приземлении или касании.
По умолчанию для правил list eagerness immediate . moderate и conservative варианты позволяют ограничить действие правил list URL-адресами, с которыми взаимодействует пользователь, в рамках конкретного списка. Хотя во многих случаях более целесообразно document правила с соответствующим условием where .
По умолчанию установлено conservative eagerness for document rules» (немедленное или активное). Учитывая, что документ может содержать множество URL-адресов, следует с осторожностью использовать правила « immediate for document rules» (немедленное или eager ) (см. также раздел « Ограничения Chrome» далее).
Выбор настройки eagerness зависит от вашего сайта. Для очень простого статического сайта более активная спекуляция может быть несложной и полезной для пользователей. Сайты с более сложной архитектурой и большим объёмом страниц могут предпочесть сокращение потерь, используя спекуляцию реже, пока не получите более чёткий сигнал о намерении пользователей ограничить потери.
moderate вариант представляет собой нечто среднее, и многие сайты могли бы извлечь выгоду из следующего простого правила спекуляции, которое будет предварительно отображать все ссылки при наведении курсора или наведении указателя мыши в качестве базовой, но мощной реализации правил спекуляции:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Ограничения Chrome
Даже при выборе eagerness в Chrome есть ограничения, предотвращающие чрезмерное использование этого API:
eagerness | Предварительная выборка | Предварительная обработка |
|---|---|---|
immediate / eager | 50 | 10 |
moderate / conservative | 2 (ФИФО) | 2 (ФИФО) |
moderate и conservative настройки, зависящие от взаимодействия с пользователем, работают по принципу «первым пришёл — первым ушёл» (FIFO) . После достижения лимита новая операция спекуляции приведёт к отмене старой операции и замене её новой для экономии памяти.
Тот факт, что moderate и conservative спекуляции инициируются пользователями, позволяет нам использовать более скромное пороговое значение 2 для экономии памяти. Настройки immediate и eager не инициируются действием пользователя и поэтому имеют более высокий предел, поскольку браузер не может определить, какие из них необходимы и когда.
Спекуляция, отменённая вытеснением из очереди FIFO, может быть запущена снова, например, повторным наведением курсора на эту ссылку, что приведёт к повторной спекуляции URL. В этом случае предыдущая спекуляция, вероятно, привела к тому, что браузер закэшировал некоторые ресурсы в HTTP-кэше для этого URL, поэтому повторная спекуляция должна значительно сократить нагрузку на сеть и, следовательно, временные затраты.
Лимиты immediate и eager также являются динамическими. Удаление элемента скрипта правил спекуляции, использующего эти уровни активности, создаст дополнительную емкость за счет отмены удаленных спекуляций. Эти URL-адреса также можно повторно спекулировать, если они включены в новый скрипт URL-адресов и лимит не достигнут.
Chrome также предотвращает использование спекуляций при определенных условиях, включая:
- Сохранить данные .
- Экономия энергии .
- Ограничения памяти.
- Когда настройка «Предварительная загрузка страниц» отключена (что также явно отключается расширениями Chrome, такими как uBlock Origin).
- Страницы открыты в фоновых вкладках.
Все эти условия направлены на снижение последствий чрезмерной спекуляции, которая может нанести ущерб пользователям.
Дополнительный source
В Chrome 122 ключ source необязателен, поскольку его можно определить по наличию ключей url или where . Таким образом, эти два правила спекуляции идентичны:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
<script type="speculationrules">
{
"prerender": [{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
HTTP-заголовок Speculation-Rules
Правила спекуляции также можно передавать с помощью HTTP-заголовка Speculation-Rules , а не добавлять их непосредственно в HTML-код документа. Это упрощает развертывание через CDN без необходимости изменять содержимое документа.
HTTP-заголовок Speculation-Rules возвращается вместе с документом и указывает на местоположение JSON-файла, содержащего правила спекуляции:
Speculation-Rules: "/speculationrules.json"
Этот ресурс должен использовать правильный тип MIME и, если это ресурс из другого источника, пройти проверку CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Если вы хотите использовать относительные URL-адреса, возможно, стоит включить ключ "relative_to": "document" в правила спекуляции. В противном случае относительные URL-адреса будут указываться относительно URL-адреса JSON-файла правил спекуляции. Это может быть особенно полезно, если вам нужно выбрать некоторые (или все) ссылки с одним источником.
Лучшее повторное использование кэша
Мы внесли ряд улучшений в кэширование в Chrome, чтобы предварительная загрузка (или даже предварительная визуализация) документа сохраняла и повторно использовала ресурсы в HTTP-кеше. Это означает, что спекуляция может принести пользу в будущем, даже если она не будет использоваться.
Это также значительно удешевляет повторное спекулятивное выполнение (например, для правил документа с moderate настройкой рвения), поскольку Chrome будет использовать HTTP-кеш для кэшируемых ресурсов.
Мы также поддерживаем новое предложение No-Vary-Search для дальнейшего улучшения повторного использования кэша.
Поддержка No-Vary-Search
При предварительной загрузке или предварительной визуализации страницы некоторые параметры URL (технически известные как параметры поиска ) могут быть неважны для страницы, фактически доставленной сервером, и использоваться только клиентским JavaScript.
Например, параметры UTM используются Google Analytics для измерения эффективности кампаний, но обычно не приводят к тому, что с сервера будут отправлены разные страницы. Это означает, что page1.html?utm_content=123 и page1.html?utm_content=456 будут отправлять с сервера одну и ту же страницу, поэтому эту же страницу можно использовать повторно из кэша.
Аналогичным образом приложения могут использовать другие параметры URL, которые обрабатываются только на стороне клиента.
Предложение No-Vary-Search позволяет серверу указывать параметры, которые не приводят к изменению предоставляемого ресурса, и, следовательно, браузер может повторно использовать ранее кэшированные версии документа, отличающиеся только этими параметрами. Примечание: в настоящее время эта функция поддерживается только в Chrome (и браузерах на базе Chromium) для предварительной выборки навигационных предположений.
Правила спекуляции поддерживают использование expects_no_vary_search для указания места, где ожидается возврат HTTP-заголовка No-Vary-Search . Это поможет избежать ненужных загрузок.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
В этом примере начальный HTML-код страницы /products одинаков для обоих идентификаторов товаров: 123 и 124 Однако содержимое страницы в конечном итоге различается в зависимости от клиентской обработки с использованием JavaScript для извлечения данных о товарах с помощью поискового параметра id . Поэтому мы предварительно загружаем этот URL, и он должен вернуть HTTP-заголовок No-Vary-Search показывающий, что страницу можно использовать для любого поискового параметра id .
Однако если пользователь нажмёт на любую из ссылок до завершения предварительной выборки, браузер может не получить страницу /products . В этом случае браузер не знает, будет ли она содержать HTTP-заголовок No-Vary-Search . Браузеру предоставляется выбор: повторно загрузить ссылку или дождаться завершения предварительной выборки, чтобы проверить, содержит ли она HTTP-заголовок No-Vary-Search . Параметр expects_no_vary_search позволяет браузеру определить, что ответ страницы должен содержать HTTP-заголовок No-Vary-Search , и дождаться завершения предварительной выборки.
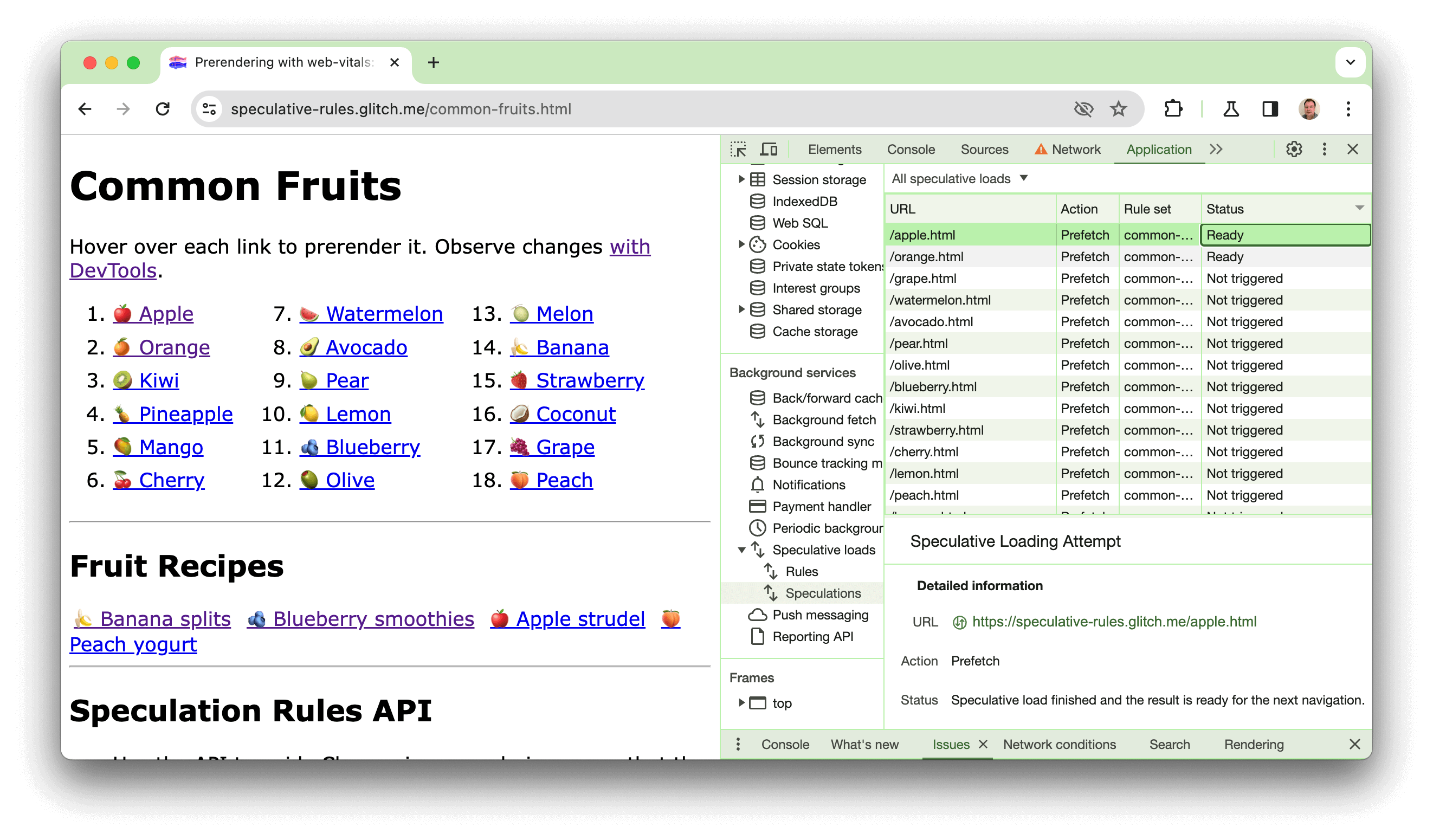
Демо
Мы создали демонстрационную версию по адресу https://chrome.dev/speculative-loading/common-fruits.html , с помощью которой можно увидеть правила документа с moderate уровнем готовности в действии:

Откройте DevTools, выберите панель «Приложение» . Затем в разделе «Фоновые службы» выберите «Спекулятивные нагрузки» , затем выберите панель «Спекуляции» и отсортируйте данные по столбцу «Состояние» .
При наведении курсора на фрукты вы увидите, как страницы отрисовываются. Нажав на них, вы увидите, что время LCP значительно меньше, чем у рецептов, которые не отрисовываются. Эта демонстрация также показана в следующем видео :
Вы также можете ознакомиться с предыдущей записью блога «Отладка правил спекуляции» для получения дополнительной информации о том, как использовать DevTools для отладки правил спекуляции.
Поддержка платформы для правил спекуляции
Хотя правила спекуляции относительно просто реализовать, внедрив их в элемент <script type="speculationrules"> , поддержка платформы позволяет сделать это одним щелчком мыши. Мы работаем с различными платформами и партнёрами, чтобы упростить внедрение правил спекуляции.
Мы также прилагаем все усилия для стандартизации API через группу сообщества Web Incubator (WICG), чтобы другие браузеры также могли реализовать этот интересный API, если захотят.
Вордпресс
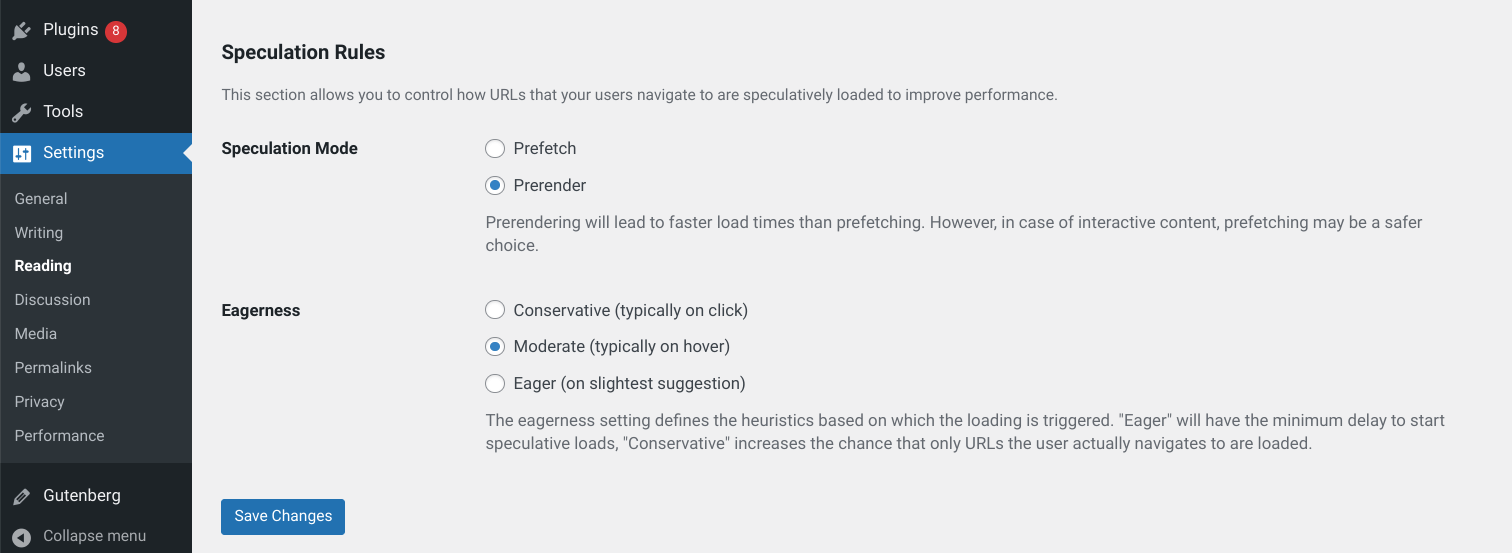
Команда WordPress Core Performance (включая разработчиков из Google) создала плагин Speculation Rules . Этот плагин позволяет одним щелчком мыши добавить поддержку правил документа на любой сайт WordPress. Этот плагин также доступен для установки через плагин WordPress Performance Lab , который вам также стоит установить, чтобы быть в курсе последних обновлений плагинов для повышения производительности от нашей команды.
Доступны две группы настроек: режим «Спекуляция» и настройка « Рвение» :

Для более сложных настроек — например, чтобы исключить определенные URL-адреса из предварительной загрузки или предварительной визуализации — прочтите документацию .
Акамай
Компания Akamai — один из ведущих мировых поставщиков CDN, который уже некоторое время активно экспериментирует с API Speculation Rules. Компания Akamai выпустила документацию о том, как включить этот API в настройках CDN. Ранее компания также делилась впечатляющими результатами, которые может дать этот новый API .
Uxify
Uxify (ранее входившая в состав Nitropack) — это решение для оптимизации производительности, которое использует собственный навигационный ИИ для прогнозирования страниц, добавляемых в правила спекуляции. Это позволяет увеличить время ожидания по сравнению с наведением курсора на ссылку, но при этом избежать ненужных размышлений обо всех наблюдаемых ссылках. Подробнее см. документацию по API правил спекуляции Uxify . Это инновационное решение показывает, что старые правила списков по-прежнему могут быть полезны в сочетании с аналитикой, специфичной для конкретного сайта.
Команда Chrome также работала с командой над вебинаром по API правил спекуляции для тех, кто ищет дополнительную информацию, включая полезное обсуждение того, какие соображения следует учитывать при выборе между ранними и частыми спекуляциями, а также поздними и менее частыми спекуляциями.
Астро
В версии 4.2 Astro в экспериментальном порядке добавила предварительную визуализацию страниц с использованием API Speculation Rules , что позволяет разработчикам, использующим Astro, легко включать эту функцию, при этом возвращаясь к стандартной предварительной загрузке для браузеров, не поддерживающих API Speculation Rules. Подробнее см. в документации по предварительной визуализации клиента .
Заключение
Эти дополнения к API правил спекуляции значительно упрощают использование этой замечательной новой функции повышения производительности для сайтов, снижая риск нерационального использования ресурсов из-за неиспользуемых спекуляций. Отрадно видеть, что платформы уже используют этот API. Мы надеемся на более широкое внедрение этого API в 2024 году и, в конечном итоге, на повышение производительности для конечных пользователей.
Помимо повышения производительности, обеспечиваемого API правил спекуляции, мы также рады увидеть, какие новые возможности он открывает. View Transitions — это новый API, позволяющий разработчикам проще задавать переходы между навигациями. В настоящее время он доступен для одностраничных приложений (SPA), но многостраничная версия находится в разработке (и доступна с помощью флага в Chrome). Prerender — это естественное дополнение к этой функции, обеспечивающее отсутствие задержек, которые в противном случае помешали бы улучшению пользовательского опыта, которое должен обеспечивать переход. Мы уже видели сайты, экспериментирующие с этой комбинацией .
Мы с нетерпением ждем дальнейшего внедрения API правил спекуляции в течение 2024 года и будем держать вас в курсе любых дальнейших улучшений, которые мы внесем в API.
Благодарности
Миниатюра Робби Дауна на Unsplash


