คุณเคยอยากทำให้โค้ดฝั่งไคลเอ็นต์อ่านง่ายและที่สำคัญคือแก้ไขข้อบกพร่องได้แม้ว่าจะรวมและทำให้โค้ดมีขนาดเล็กแล้วก็ตาม โดยไม่ส่งผลต่อประสิทธิภาพไหม ตอนนี้คุณทำได้แล้วด้วยแผนที่แหล่งที่มา
แผนที่แหล่งที่มาเป็นวิธีแมปไฟล์ที่รวม/มีการลดขนาดกลับไปยังสถานะที่ไม่ได้สร้าง เมื่อสร้างสำหรับเวอร์ชันที่ใช้งานจริง นอกเหนือจากการบีบอัดและรวมไฟล์ JavaScript แล้ว คุณยังสร้างแผนที่แหล่งที่มาซึ่งเก็บข้อมูลเกี่ยวกับไฟล์ต้นฉบับด้วย เมื่อค้นหาบรรทัดและหมายเลขคอลัมน์ใน JavaScript ที่สร้างขึ้น คุณจะค้นหาในแผนที่แหล่งที่มาซึ่งจะแสดงตำแหน่งเดิมได้ เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ (ปัจจุบันคือ WebKit Nightly Build, Google Chrome หรือ Firefox 23+) สามารถแยกวิเคราะห์สําเนาที่มาโดยอัตโนมัติและทําให้ดูเหมือนว่าคุณกําลังเรียกใช้ไฟล์ที่ไม่ได้ย่อขนาดและไม่ได้รวม
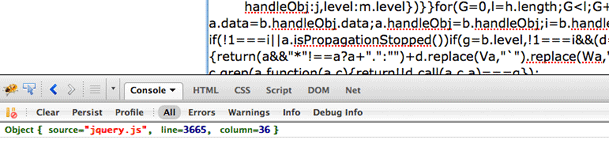
การแสดงตัวอย่างนี้ช่วยให้คุณคลิกขวาที่ใดก็ได้ในกล่องข้อความที่มีแหล่งที่มาที่สร้างขึ้น เลือก "รับตำแหน่งเดิม" จะค้นหาแผนที่แหล่งที่มาโดยส่งหมายเลขบรรทัดและคอลัมน์ที่สร้างขึ้น และแสดงตำแหน่งในโค้ดต้นฉบับ ตรวจสอบว่าคอนโซลเปิดอยู่เพื่อให้คุณเห็นเอาต์พุต

โลกแห่งความเป็นจริง
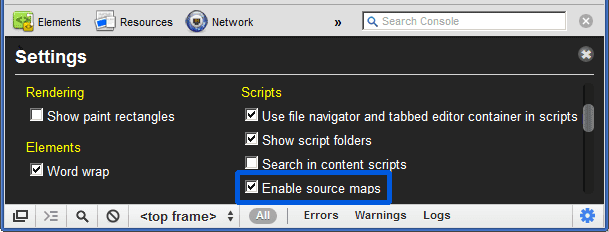
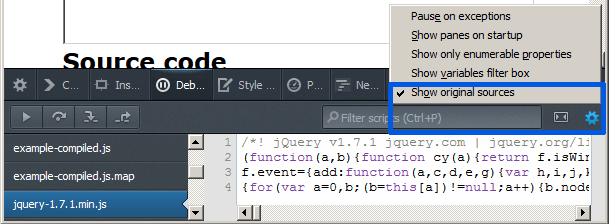
ก่อนที่จะดูการใช้งานจริงต่อไปนี้ของ Source Map โปรดตรวจสอบว่าคุณได้เปิดใช้ฟีเจอร์ Source Map ใน Chrome Canary หรือ WebKit Nightly แล้วโดยคลิกไอคอนรูปเฟืองการตั้งค่าในแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้วเลือกตัวเลือก "เปิดใช้ Source Map"

Firefox 23 ขึ้นไปเปิดใช้แผนที่ซอร์สโค้ดโดยค่าเริ่มต้นในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในตัว

เหตุใดฉันจึงควรสนใจเกี่ยวกับซอร์สแมป
ขณะนี้การแมปแหล่งที่มาจะทํางานระหว่าง JavaScript ที่ไม่มีการบีบอัด/รวมกับ JavaScript ที่บีบอัด/ไม่ได้รวมเท่านั้น แต่อนาคตดูสดใสเนื่องจากการพูดคุยเกี่ยวกับภาษาที่คอมไพล์เป็น JavaScript เช่น CoffeeScript และแม้แต่ความเป็นไปได้ที่จะเพิ่มการรองรับโปรแกรมประมวลผลข้อมูล CSS เช่น SASS หรือ LESS
ในอนาคตเราจะใช้ภาษาเกือบทุกภาษาได้ง่ายๆ ราวกับว่าเบราว์เซอร์รองรับภาษานั้นโดยกำเนิดด้วยแผนที่ซอร์สโค้ด
- CoffeeScript
- ECMAScript 6 ขึ้นไป
- SASS/LESS และอื่นๆ
- เกือบทุกภาษาที่คอมไพล์เป็น JavaScript ได้
ดู Screencast นี้ของการแก้ไขข้อบกพร่อง CoffeeScript ในบิลด์ทดลองของคอนโซล Firefox
Google Web Toolkit (GWT) เพิ่งเพิ่มการรองรับ Source Map Ray Cromwell จากทีม GWT ได้จัดทำสกรีนแคสต์ที่ยอดเยี่ยมซึ่งแสดงการรองรับแผนที่ซอร์สโค้ด
ตัวอย่างอีกรายการที่เรารวบรวมมานี้ใช้ไลบรารี Traceur ของ Google ซึ่งช่วยให้คุณเขียน ES6 (ECMAScript 6 หรือ Next) และคอมไพล์เป็นโค้ดที่เข้ากันได้กับ ES3 ได้ นอกจากนี้ คอมไพเลอร์ Traceur จะสร้างแผนที่ซอร์สโค้ดด้วย ลองดูตัวอย่างนี้ของการใช้ลักษณะและคลาส ES6 ราวกับว่าเบราว์เซอร์รองรับโดยกำเนิด ทั้งหมดนี้ต้องขอบคุณสํารวจแหล่งที่มา
นอกจากนี้ กล่องข้อความในเดโมยังให้คุณเขียน ES6 ที่จะคอมไพล์ได้ทันทีและสร้างแผนที่ซอร์สโค้ดพร้อมกับโค้ด ES3 ที่เทียบเท่า

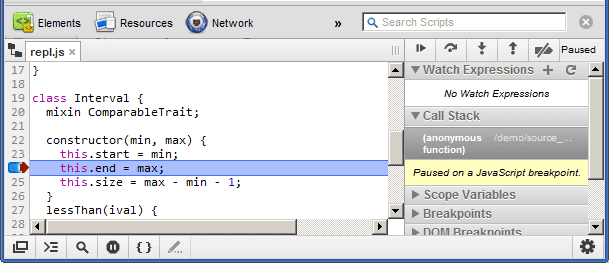
สาธิต: เขียน ES6 แก้ไขข้อบกพร่อง ดูการทํางานของการแมปแหล่งที่มา
แผนที่แหล่งที่มาทํางานอย่างไร
คอมไพเลอร์/เครื่องมือบีบอัด JavaScript เพียงตัวเดียวที่รองรับการสร้างแผนที่แหล่งที่มาในขณะนี้คือคอมไพเลอร์ Closure (เราจะอธิบายวิธีใช้ในภายหลัง) เมื่อรวมและลดขนาด JavaScript แล้ว จะมีไฟล์แผนที่แหล่งที่มาอยู่ด้วย
ปัจจุบันคอมไพเลอร์ Closure ไม่ได้เพิ่มความคิดเห็นพิเศษไว้ที่ส่วนท้าย ซึ่งจําเป็นต้องระบุให้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ทราบว่ามีสําเนาที่มา
//# sourceMappingURL=/path/to/file.js.map
ซึ่งช่วยให้เครื่องมือของนักพัฒนาซอฟต์แวร์แมปการเรียกกลับไปยังตำแหน่งในไฟล์ต้นฉบับได้ ก่อนหน้านี้ Pragma ของความคิดเห็นคือ //@ แต่เนื่องจากมีปัญหาบางอย่างเกี่ยวกับ Pragma ดังกล่าวและความคิดเห็นการคอมไพล์แบบมีเงื่อนไขของ IE เราจึงตัดสินใจที่จะเปลี่ยนเป็น //# ปัจจุบัน Chrome Canary, WebKit Nightly และ Firefox 24 ขึ้นไปรองรับ Pragma ความคิดเห็นแบบใหม่ การเปลี่ยนแปลงไวยากรณ์นี้ยังส่งผลต่อ sourceURL ด้วย
หากไม่ชอบความคิดเห็นแปลกๆ คุณก็ตั้งส่วนหัวพิเศษในไฟล์ JavaScript ที่คอมไพล์แล้วได้ โดยทำดังนี้
X-SourceMap: /path/to/file.js.map
เช่นเดียวกับความคิดเห็น ข้อมูลนี้จะบอกผู้บริโภคแผนที่แหล่งที่มาว่าจะค้นหาแผนที่แหล่งที่มาที่เชื่อมโยงกับไฟล์ JavaScript ได้จากที่ใด ส่วนหัวนี้ยังช่วยแก้ปัญหาการอ้างอิงแผนที่ซอร์สโค้ดในภาษาที่ไม่รองรับความคิดเห็นแบบบรรทัดเดียวด้วย

ระบบจะดาวน์โหลดไฟล์ Source Map ก็ต่อเมื่อคุณเปิดใช้ Source Map และเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไว้เท่านั้น นอกจากนี้ คุณจะต้องอัปโหลดไฟล์ต้นฉบับเพื่อให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์อ้างอิงและแสดงไฟล์ได้เมื่อจำเป็น
ฉันจะสร้างแผนที่แหล่งที่มาได้อย่างไร
คุณจะต้องใช้ Closure Compiler เพื่อลดขนาด เชื่อมต่อ และสร้างแผนที่แหล่งที่มาสําหรับไฟล์ JavaScript คำสั่งมีดังนี้
java -jar compiler.jar \
--js script.js \
--create_source_map ./script-min.js.map \
--source_map_format=V3 \
--js_output_file script-min.js
Flag คำสั่งที่สำคัญ 2 รายการคือ --create_source_map และ --source_map_format ขั้นตอนนี้จําเป็นเนื่องจากเวอร์ชันเริ่มต้นคือ V2 และเราต้องการทํางานกับ V3 เท่านั้น
โครงสร้างของการแมปแหล่งที่มา
เราจะอธิบายตัวอย่างไฟล์ซอร์สแมปสั้นๆ ที่คอมไพเลอร์ Closure จะสร้างขึ้น และเจาะลึกรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงานของส่วน "การแมป" เพื่อให้เข้าใจซอร์สแมปมากขึ้น ตัวอย่างต่อไปนี้แตกต่างจากตัวอย่างในข้อกำหนด V3 เล็กน้อย
{
version : 3,
file: "out.js",
sourceRoot : "",
sources: ["foo.js", "bar.js"],
names: ["src", "maps", "are", "fun"],
mappings: "AAgBC,SAAQ,CAAEA"
}
ด้านบนคุณจะเห็นว่าไฟล์ซอร์สแมปคือลิเทอรัลออบเจ็กต์ที่มีข้อมูลที่น่าสนใจมากมาย
- หมายเลขเวอร์ชันที่การแมปแหล่งที่มาอิงตาม
- ชื่อไฟล์ของโค้ดที่สร้างขึ้น (ไฟล์เวอร์ชันที่ใช้งานจริงแบบรวม/มินิฟีด)
- sourceRoot ช่วยให้คุณใส่โครงสร้างโฟลเดอร์ไว้ข้างหน้าแหล่งที่มาได้ ซึ่งยังเป็นเทคนิคที่ช่วยประหยัดพื้นที่ด้วย
- sources มีชื่อไฟล์ทั้งหมดที่รวมกัน
- names มีชื่อตัวแปร/เมธอดทั้งหมดที่ปรากฏในโค้ด
- สุดท้ายคือพร็อพเพอร์ตี้การแมป ซึ่งเป็นส่วนที่ทำให้เกิดการเปลี่ยนแปลงโดยใช้ค่า VLQ ของ Base64 การดำเนินการนี้จะช่วยประหยัดพื้นที่ได้จริง
Base64 VLQ และทำให้ไฟล์ Source Map มีขนาดไม่ใหญ่
เดิมทีข้อกำหนดของแผนที่แหล่งที่มาแสดงผลลัพธ์ของการแมปทั้งหมดอย่างละเอียดมาก และทำให้แผนที่แหล่งที่มามีขนาดใหญ่กว่าโค้ดที่สร้างขึ้นประมาณ 10 เท่า เวอร์ชันที่ 2 ลดขนาดลงประมาณ 50% และเวอร์ชันที่ 3 ลดขนาดลงอีก 50% ดังนั้นไฟล์ขนาด 133 KB จะให้สําเนาที่มาขนาดประมาณ 300 KB
แล้วพวกเขาลดขนาดได้อย่างไรโดยที่ยังคงการแมปที่ซับซ้อนไว้
ระบบจะใช้ VLQ (จํานวนที่มีความยาวแปรผัน) พร้อมกับการเข้ารหัสค่าเป็นค่า Base64 พร็อพเพอร์ตี้การแมปเป็นสตริงขนาดใหญ่มาก ภายในสตริงนี้มีเซมิโคลอน (;) ที่แสดงหมายเลขบรรทัดภายในไฟล์ที่สร้างขึ้น แต่ละบรรทัดจะมีคอมมา (,) ที่แสดงแต่ละกลุ่มภายในบรรทัดนั้น แต่ละกลุ่มมีความยาว 1, 4 หรือ 5 ในช่องที่มีความยาวแปรผัน บางรายการอาจดูยาวกว่า แต่มีข้อมูลต่อเนื่อง แต่ละกลุ่มจะอิงตามกลุ่มก่อนหน้า ซึ่งช่วยลดขนาดไฟล์เนื่องจากแต่ละบิตจะสัมพันธ์กับกลุ่มก่อนหน้า

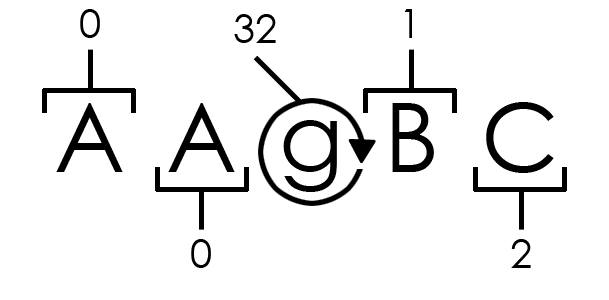
ดังที่กล่าวไว้ข้างต้น แต่ละกลุ่มอาจมีความยาวเป็น 1, 4 หรือ 5 ก็ได้ แผนภาพนี้ถือว่ามีความยาวแบบแปรผัน 4 บิตโดยมีบิตต่อเนื่อง 1 บิต (g) เราจะอธิบายส่วนนี้และแสดงวิธีการทำงานของแผนที่ต้นทางในการหาตำแหน่งเดิม
ค่าที่แสดงด้านบนคือค่าที่ถอดรหัส Base64 เท่านั้น ต้องมีการประมวลผลเพิ่มเติมเพื่อรับค่าจริง โดยปกติแล้วแต่ละกลุ่มจะพิจารณา 5 สิ่งต่อไปนี้
- คอลัมน์ที่สร้างขึ้น
- ไฟล์ต้นฉบับที่รายการนี้ปรากฏ
- หมายเลขบรรทัดเดิม
- คอลัมน์ต้นฉบับ
- และชื่อเดิม (หากมี)
แต่ละกลุ่มอาจมีหรือไม่มีชื่อ ชื่อเมธอด หรืออาร์กิวเมนต์ก็ได้ ดังนั้นกลุ่มต่างๆ ตลอดทั้งไฟล์จะสลับกันระหว่างความยาวตัวแปร 4 ถึง 5 ค่า g ในแผนภาพกลุ่มด้านบนคือสิ่งที่เรียกว่าบิตต่อเนื่อง ซึ่งช่วยให้เพิ่มประสิทธิภาพได้มากขึ้นในระยะการถอดรหัส VLQ ของ Base64 บิตต่อเนื่องช่วยให้คุณสร้างค่าของกลุ่มได้เพื่อจัดเก็บตัวเลขขนาดใหญ่โดยไม่ต้องจัดเก็บตัวเลขขนาดใหญ่ ซึ่งเป็นเทคนิคการประหยัดพื้นที่ที่ชาญฉลาดมากซึ่งมาจากรูปแบบ MIDI
แผนภาพ AAgBC ด้านบนเมื่อประมวลผลเพิ่มเติมจะแสดงผลเป็น 0, 0, 32, 16, 1 โดยที่ 32 คือบิตต่อเนื่องที่ช่วยสร้างค่า 16 ต่อไปนี้ B ที่ถอดรหัสเป็น Base64 ล้วนๆ คือ 1 ดังนั้นค่าที่สําคัญซึ่งใช้คือ 0, 0, 16, 1 ข้อมูลนี้ช่วยให้เราทราบว่าบรรทัด 1 (ระบบจะนับบรรทัดตามเครื่องหมายเซมิโคลอน) คอลัมน์ 0 ของไฟล์ที่สร้างขึ้นแมปกับไฟล์ 0 (อาร์เรย์ของไฟล์ 0 คือ foo.js) บรรทัด 16 ที่คอลัมน์ 1
เราจะแสดงวิธีถอดรหัสกลุ่มโดยใช้ไลบรารี JavaScript ของการแมปแหล่งที่มาของ Mozilla นอกจากนี้ คุณยังดูโค้ดการแมปแหล่งที่มาของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ WebKit ได้ด้วย ซึ่งเขียนด้วย JavaScript เช่นกัน
หากต้องการทําความเข้าใจอย่างถูกต้องว่าทําไมเราจึงได้ค่า 16 จาก B เราจําเป็นต้องเข้าใจพื้นฐานเกี่ยวกับโอเปอเรเตอร์แบบบิตต่อบิตและวิธีการทำงานของข้อกําหนดสําหรับการแมปแหล่งที่มา ระบบจะแจ้งว่าตัวเลข g ก่อนหน้าเป็นบิตต่อด้วยการเปรียบเทียบตัวเลข (32) กับ VLQ_CONTINUATION_BIT (ไบนารี 100000 หรือ 32) โดยใช้โอเปอเรเตอร์ AND แบบบิตต่อบิต (&)
32 & 32 = 32
// or
100000
|
|
V
100000
ซึ่งจะแสดงผล 1 ในตำแหน่งบิตแต่ละตำแหน่งที่ทั้ง 2 รายการปรากฏ ดังนั้นค่าที่ถอดรหัส Base64 ของ 33 & 32 จะแสดงผลเป็น 32 เนื่องจากมีตำแหน่ง 32 บิตเท่านั้นดังที่เห็นในแผนภาพด้านบน จากนั้นจะเพิ่ม shift value ของบิตขึ้น 5 สำหรับบิตการต่อแต่ละบิตก่อนหน้า ในกรณีข้างต้น ระบบจะเลื่อนไป 5 ตำแหน่งเพียงครั้งเดียว ดังนั้นการเลื่อนไปทางซ้าย 1 (B) เท่ากับ 5
1 <<../ 5 // 32
// Shift the bit by 5 spots
______
| |
V V
100001 = 100000 = 32
จากนั้นระบบจะแปลงค่าดังกล่าวจากค่า VLQ แบบมีเครื่องหมายโดยการเลื่อนตัวเลข (32) ไปทางขวา 1 ตำแหน่ง
32 >> 1 // 16
//or
100000
|
|
V
010000 = 16
ทีนี้คุณก็รู้แล้วว่าต้องเปลี่ยน 1 เป็น 16 อย่างไร กระบวนการนี้อาจดูซับซ้อนเกินไป แต่เมื่อจำนวนเริ่มมากขึ้น กระบวนการนี้ก็จะดูสมเหตุสมผลมากขึ้น
ปัญหาที่อาจเกิดขึ้นเกี่ยวกับ XSSI
ข้อกำหนดกล่าวถึงปัญหาการรวมสคริปต์ข้ามเว็บไซต์ที่อาจเกิดขึ้นจากการใช้ Source Map หากต้องการลดปัญหานี้ เราขอแนะนำให้คุณใส่ ")]}" ไว้หน้าบรรทัดแรกของแผนที่แหล่งที่มาเพื่อจงใจทำให้ JavaScript เป็นโมฆะเพื่อให้ระบบแสดงข้อผิดพลาดเกี่ยวกับไวยากรณ์ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ WebKit จัดการเรื่องนี้ได้แล้ว
if (response.slice(0, 3) === ")]}") {
response = response.substring(response.indexOf('\n'));
}
ดังที่แสดงด้านบน ระบบจะตัดอักขระ 3 ตัวแรกเพื่อตรวจสอบว่าตรงกับข้อผิดพลาดของไวยากรณ์ในข้อกำหนดหรือไม่ และหากตรงกัน ก็จะนำอักขระทั้งหมดที่นำหน้าเอนทิตีบรรทัดใหม่แรก (\n) ออก
sourceURL และ displayName ใช้งานจริง: ฟังก์ชัน Eval และฟังก์ชันนิรนาม
แม้ว่าจะไม่เป็นส่วนหนึ่งของข้อกำหนดของซอร์สแมป แต่รูปแบบ 2 รูปแบบต่อไปนี้จะช่วยให้การพัฒนาง่ายขึ้นมากเมื่อทำงานกับ eval และฟังก์ชันนิรนาม
ฮีลเปอร์แรกมีลักษณะคล้ายกับพร็อพเพอร์ตี้ //# sourceMappingURL มากและมีการกล่าวถึงในข้อกำหนดของ Source Map V3 จริงๆ คุณสามารถตั้งชื่อ eval ต่างๆ ให้ปรากฏเป็นชื่อที่สมเหตุสมผลมากขึ้นในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้โดยใส่ความคิดเห็นพิเศษต่อไปนี้ในโค้ด ซึ่งระบบจะประเมิน ดูตัวอย่างง่ายๆ โดยใช้คอมไพเลอร์ CoffeeScript
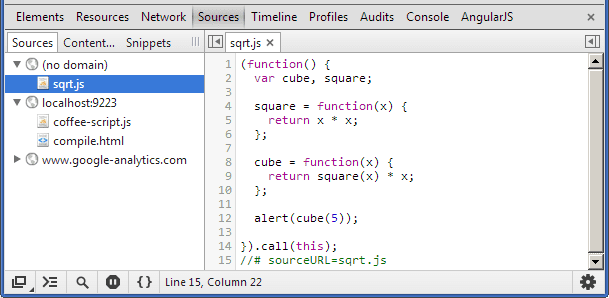
การสาธิต: ดูโค้ดของ eval() ที่แสดงเป็นสคริปต์ผ่าน sourceURL
//# sourceURL=sqrt.coffee

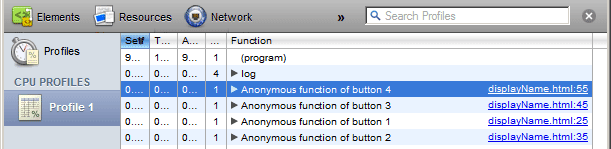
ตัวช่วยอื่นๆ ช่วยให้คุณตั้งชื่อฟังก์ชันนิรนามได้โดยใช้พร็อพเพอร์ตี้ displayName ที่มีอยู่ในบริบทปัจจุบันของฟังก์ชันนิรนาม ตรวจสอบการสาธิตต่อไปนี้เพื่อดูการทำงานของพร็อพเพอร์ตี้ displayName
btns[0].addEventListener("click", function(e) {
var fn = function() {
console.log("You clicked button number: 1");
};
fn.displayName = "Anonymous function of button 1";
return fn();
}, false);

เมื่อโปรไฟล์โค้ดภายในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ ระบบจะแสดงพร็อพเพอร์ตี้ displayName แทนที่จะเป็น (anonymous) อย่างไรก็ตาม displayName แทบจะใช้งานไม่ได้แล้วและจะไม่ใช้ใน Chrome แต่อย่าเพิ่งหมดหวังไป เรามีคําแนะนําที่ดีกว่ามากซึ่งเรียกว่า debugName
ขณะเขียนบทความนี้อยู่ การตั้งชื่อ eval มีให้บริการในเบราว์เซอร์ Firefox และ WebKit เท่านั้น พร็อพเพอร์ตี้ displayName มีอยู่ใน WebKit เวอร์ชันสำหรับนักพัฒนาซอฟต์แวร์เท่านั้น
มารวมพลังกัน
ขณะนี้มีการพูดคุยกันอย่างมากเกี่ยวกับการรองรับแผนที่แหล่งที่มาที่เพิ่มลงใน CoffeeScript โปรดดูปัญหาและเพิ่มการสนับสนุนเพื่อให้คอมไพเลอร์ CoffeeScript เพิ่มการสร้างแผนที่ซอร์สโค้ด การดำเนินการนี้จะเป็นชัยชนะครั้งยิ่งใหญ่สำหรับ CoffeeScript และผู้ติดตามที่เหนียวแน่น
นอกจากนี้ UglifyJS ยังมีปัญหาเกี่ยวกับแผนที่ซอร์สโค้ดที่คุณควรตรวจสอบด้วย
เครื่องมือจํานวนมากสร้างแผนที่ซอร์สโค้ดได้ รวมถึงคอมไพเลอร์ CoffeeScript เราถือว่าเรื่องนี้ไม่สำคัญแล้ว
ยิ่งมีเครื่องมือที่สามารถสร้างสําเนาที่มามากเท่าไร เราก็ยิ่งช่วยเหลือคุณได้ดีขึ้นเท่านั้น ดังนั้นโปรดสอบถามหรือเพิ่มการรองรับสําเนาที่มาในโปรเจ็กต์โอเพนซอร์สที่คุณชื่นชอบ
ไม่ได้สมบูรณ์แบบ
สิ่งหนึ่งที่ Source Map ยังไม่รองรับในตอนนี้คือนิพจน์การติดตาม ปัญหาคือ การพยายามตรวจสอบอาร์กิวเมนต์หรือชื่อตัวแปรภายในบริบทการเรียกใช้ปัจจุบันจะไม่แสดงผลใดๆ เนื่องจากไม่มีอยู่จริง ซึ่งต้องใช้การแมปย้อนกลับเพื่อค้นหาชื่อจริงของอาร์กิวเมนต์/ตัวแปรที่คุณต้องการตรวจสอบเทียบกับชื่ออาร์กิวเมนต์/ตัวแปรจริงใน JavaScript ที่คอมไพล์แล้ว
แน่นอนว่าปัญหานี้แก้ไขได้ และเราจะเริ่มเห็นฟีเจอร์ที่น่าทึ่งและความเสถียรที่ดีขึ้นเมื่อให้ความสำคัญกับแผนที่ซอร์สมากขึ้น
ปัญหา
เมื่อเร็วๆ นี้ jQuery 1.9 ได้เพิ่มการรองรับสําหรับแผนที่แหล่งที่มาเมื่อแสดงจาก CDN อย่างเป็นทางการ นอกจากนี้ ยังชี้ให้เห็นข้อบกพร่องแปลกๆ เมื่อใช้ความคิดเห็นการคอมไพล์แบบมีเงื่อนไขของ IE (//@cc_on) ก่อนที่ jQuery จะโหลด ตั้งแต่นั้นมา เราได้ดำเนินการเพื่อลดปัญหานี้ด้วยการรวม sourceMappingURL ไว้ในความคิดเห็นแบบหลายบรรทัด บทเรียนที่ควรเรียนรู้คืออย่าใช้ความคิดเห็นแบบมีเงื่อนไข
ปัญหานี้ได้รับการแก้ไขแล้วด้วยการเปลี่ยนไวยากรณ์เป็น //#
เครื่องมือและแหล่งข้อมูล
แหล่งข้อมูลและเครื่องมือเพิ่มเติมที่คุณควรดูมีดังนี้
- Nick Fitzgerald มี UglifyJS ที่แยกออกมาซึ่งรองรับแผนที่แหล่งที่มา
- Paul Irish มีตัวอย่างเล็กๆ ที่มีประโยชน์ซึ่งแสดงแผนที่แหล่งที่มา
- ดูชุดการเปลี่ยนแปลง WebKit ของเวลาที่เปิดตัว
- ชุดการเปลี่ยนแปลงยังมีการทดสอบเลย์เอาต์ด้วย ซึ่งทำให้บทความนี้เริ่มต้นขึ้น
- Mozilla มีข้อบกพร่องที่คุณควรติดตามสถานะของแผนที่ซอร์สโค้ดในคอนโซลในตัว
- Conrad Irwin ได้เขียน Gem ของ Source Map ที่มีประโยชน์อย่างยิ่งสำหรับผู้ใช้ Ruby ทุกคน
- แหล่งอ่านเพิ่มเติมเกี่ยวกับการตั้งชื่อ eval และพร็อพเพอร์ตี้ displayName
- คุณสามารถดูแหล่งที่มาของ Closure Compiler เพื่อสร้าง Source Map
- มีภาพหน้าจอและการพูดถึงการรองรับการแมปแหล่งที่มาของ GWT
แผนที่ซอร์สโค้ดเป็นยูทิลิตีที่มีประสิทธิภาพมากในชุดเครื่องมือของนักพัฒนาซอฟต์แวร์ ความสามารถในการทำให้เว็บแอปทำงานได้แบบเรียบง่ายแต่แก้ไขข้อบกพร่องได้ง่ายนั้นมีประโยชน์อย่างยิ่ง นอกจากนี้ เครื่องมือนี้ยังเป็นเครื่องมือการเรียนรู้ที่มีประสิทธิภาพมากสำหรับนักพัฒนาซอฟต์แวร์มือใหม่ที่ต้องการดูว่านักพัฒนาซอฟต์แวร์มือโปรจัดโครงสร้างและเขียนแอปอย่างไรโดยไม่ต้องอ่านโค้ดที่ผ่านการย่อขนาดจนอ่านไม่ออก
อย่ามัวรอช้า เริ่มสร้างแผนที่แหล่งที่มาสำหรับโปรเจ็กต์ทั้งหมดเลย

