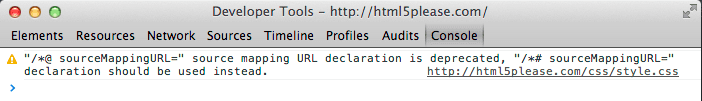
หากคุณใช้ Source Map หรือ sourceURL (ทั้ง 2 รายการมีอยู่ในข้อมูลเบื้องต้นเกี่ยวกับ Source Map นี้) คุณอาจเห็นคำเตือนในคอนโซล Chrome เช่น "/*@ sourceMappingURL=" source mapping URL declaration is deprecated, "/*# sourceMappingURL=" declaration should be used instead.

การดำเนินการนี้มีไว้เพื่อดำเนินการต่อไปนี้
แรงกระตุ้น
//@ sourceMappingURL พบว่าขัดแย้งกับ IE ทุกครั้งที่พบในหน้าเว็บหลังจากมีการตีความ //@cc_on เพื่อเปิดการคอมไพล์แบบมีเงื่อนไขในเครื่องมือ JScript ของ IE หนึ่งในตัวการคือ Shiv ของ HTML5 เวอร์ชันเดิม
การเปลี่ยนแปลงข้อมูลจำเพาะ
ไวยากรณ์ //@ sourceMappingURL ได้รับการกําหนดไว้ในข้อกําหนดของ Sourcemap V3
มีการเปลี่ยนแปลงในข้อกําหนดดังกล่าวให้ใช้ไวยากรณ์ //# แทน
sourceURL
//@ sourceURL ได้รับการกําหนดไว้ในข้อกําหนดด้วยเช่นกัน และสร้างขึ้นเพื่อให้ตรงกับไวยากรณ์ //# เพื่อความสอดคล้อง โปรดดูรายละเอียดเกี่ยวกับสิ่งที่ sourceURL ทํา minispade ของ Ember, concatenate.js ของ Google และอื่นๆ ใช้รูปแบบนี้ ใน Chrome ระบบรองรับ sourceURL สำหรับสคริปต์และสไตล์ในบรรทัด นอกเหนือจาก JS ที่ประเมินแล้ว
การติดตั้งใช้งานในเครื่องมือสำหรับนักพัฒนาเว็บของเบราว์เซอร์เสร็จแล้ว
- ตอนนี้ Safari Inspector รองรับ
//#สำหรับ sourceMappingURL และ sourceURL แล้ว - การเปลี่ยนแปลงของ Firebug พร้อมใช้งานแล้วสำหรับ sourceURL
- Firefox เปิดตัวการเปลี่ยนแปลงสำหรับ sourceMappingURL ตั๋ว sourceURL อยู่ที่นี่
- เครื่องมือสำหรับนักพัฒนาเว็บ Chrome ได้เริ่มใช้งานการเปลี่ยนแปลงสำหรับ sourceMappingURL และ
sourceURL แล้ว และจะเตือนเกี่ยวกับการใช้ไวยากรณ์
//@ที่เลิกใช้งานแล้วด้วย
ในระหว่างที่การเปลี่ยนแปลงเหล่านี้กำลังเข้าสู่รุ่นที่ใช้งานจริง คุณสามารถใช้ทั้ง 2 รูปแบบไวยากรณ์พร้อมกันเพื่อให้เครื่องมือรองรับอย่างเต็มรูปแบบ หรือจะเปลี่ยนไปใช้รูปแบบ # ทันทีก็ได้ ทั้งนี้ขึ้นอยู่กับความต้องการ

