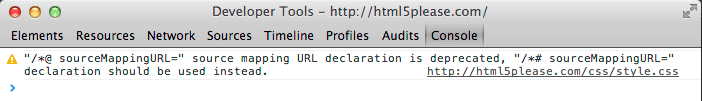
Si usas mapas de origen o sourceURL (ambos se describen en este instructivo sobre mapas de origen), es posible que veas una advertencia en la consola de Chrome como "/*@ sourceMappingURL=" source mapping URL declaration is deprecated, "/*# sourceMappingURL=" declaration should be used instead.

Esto es lo que significa:
Ímpetu
Se descubrió que //@ sourceMappingURL tenía un conflicto con IE cada vez que se encontraba en la página después de que se interpretaba //@cc_on para activar la compilación condicional en el motor JScript de IE. Una versión heredada de la Shiv de HTML5 es un infractor en particular aquí.
Cambio de especificaciones
La sintaxis //@ sourceMappingURL se define en la especificación de Sourcemap V3. Allí, se cambió para usar la sintaxis //#.
sourceURL
//@ sourceURL también se define en la especificación y se creó para que coincida con la sintaxis //# para mantener la coherencia. Sigue leyendo para obtener detalles sobre qué hace sourceURL. Lo usan minispade de Ember, concatenate.js de Google y otros. En Chrome, sourceURL es compatible con secuencias de comandos y estilos intercalados, además de JS evaluado.
Implementación en Herramientas para desarrolladores del navegador: ¡Listo!
- El Inspector de Safari ahora admite
//#para sourceMappingURL y sourceURL. - El cambio de Firebug llega para sourceURL.
- Firefox lanzó el cambio para sourceMappingURL. El ticket de sourceURL está aquí.
- Herramientas para desarrolladores de Chrome implementaron el cambio para sourceMappingURL y sourceURL. También te advertirá sobre el uso de la sintaxis
//@obsoleta.
Mientras estos cambios se implementan en la versión estable, puedes usar ambas sintaxis de forma simultánea para obtener compatibilidad total con las herramientas o migrar de inmediato a la sintaxis #, según tus necesidades.

