W Chrome 123 dostępny jest interfejs API routingu statycznego Service Worker. Ten interfejs API umożliwia deklarowanie sposobu pobierania określonych ścieżek zasobów, co oznacza, że przeglądarka nie musi uruchamiać skryptu service workera tylko po to, aby pobrać odpowiedzi z pamięci podręcznej lub bezpośrednio z sieci. Ten interfejs API jest testowany w wersji origin od wersji Chrome 116. W tym poście znajdziesz szczegółowe informacje o jego wprowadzeniu w wersji 123.
Korzystanie z interfejsu API
Aby użyć wywołania interfejsu API event.addRoutes w zdarzeniu install w usługach działających w tle. Przekaż tej metodzie listę tras z tymi właściwościami:
condition- Określa, kiedy ma obowiązywać reguła. Akceptuje te właściwości:
urlPattern: instancja URLPattern lub ciąg znaków reprezentujący prawidłowy obiekt URLPattern, który można przekazać do konstruktoraURLPattern.requestMethod: ciąg znaków zawierający metodę żądania.requestMode: ciąg znaków zawierający tryb żądania.requestDestination: ciąg znaków zawierający adres docelowy żądania.runningStatus: ciąg znaków:"running"lub"not-running". Wskazuje stan skryptu service worker.
source- Określa sposób wczytywania zasobów pasujących do
condition. jeden z tych ciągów znaków:"network""cache""fetch-event""race-network-and-fetch-handler"
W tym przykładzie adresy URL zaczynające się od „/articles” są kierowane do workera usługi, jeśli jest on obecnie uruchomiony. Jeśli występuje kilka warunków, np. urlPattern i runningStatus, do użycia danej trasy muszą być spełnione wszystkie warunki.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
W tym przykładzie wpisy do formularza są wysyłane bezpośrednio do sieci, omijając pracownika usługi.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
W tym przykładzie pamięć podręczna o nazwie "pictures" służy do pobierania plików z rozszerzeniem .png lub .jpg.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Zmiany w wersji testowej origin
W pierwotnym źródle próba używała InstallEvent.registerRouter() zamiast InstallEvent.addRoutes(), a metoda registerRouter() mogła być wywoływana tylko raz. Ta zmiana została wprowadzona na podstawie opinii społeczności na temat wersji próbnej.
Nowy interfejs API korzysta też z modyfikacji interfejsu URLPattern wprowadzonych w wersji Chrome 121. Umożliwia on również określenie metody, trybu i miejsca docelowego prośby oraz zawiera dodatkowe opcje źródła.
Pomoc w Narzędziach deweloperskich w Chrome
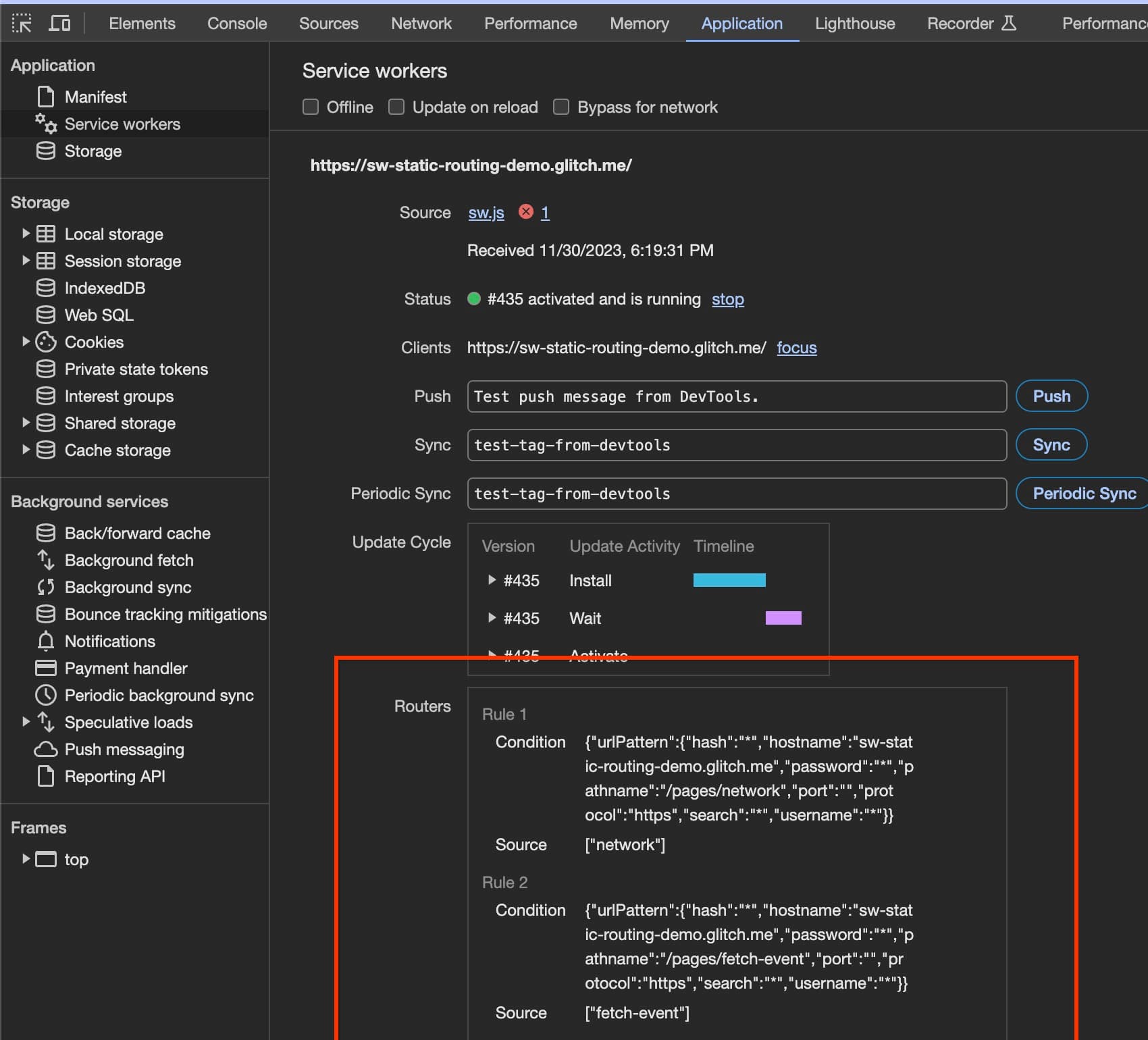
Zarejestrowane reguły routera są wyświetlane na karcie Service Worker (Usługa w ramach workera) w panelu Aplikacja.

W panelu Sieć, jeśli żądanie pasuje do zarejestrowanej reguły, jest to wskazane w kolumnie Rozmiar. Gdy najedziesz kursorem na kolumnę „Rozmiar”, wyświetli się identyfikator zarejestrowanego routera. Odpowiednie reguły są wyświetlane na karcie aplikacji.



