Web Bluetooth API 和 Web Serial API 可分別讓網路應用程式與藍牙低功耗 (BLE) 裝置和序列裝置進行通訊。雖然許多網頁開發人員已成功使用這些 API,但對支援傳統藍牙裝置的需求也日益增加。
在 Chrome 117 桌面版中,Web Serial API 現已支援與已配對的藍牙經典裝置 (包括序列埠設定檔 (SPP)) 的 RFCOMM 服務進行通訊。這為網路開發人員和使用者開啟了新的可能性。以下是一些實際裝置,可從這項功能中受益:
- Pixel Buds Pro 和其他無線耳塞式耳機會使用 RFCOMM 管理音訊設定和韌體更新。
- 行動銷售點系統會使用藍牙 SPP 與收據印表機通訊。
- 畜牧業 RFID 標籤讀取器會使用藍牙 SPP 記錄動物移動情形。
藍牙 RFCOMM 通訊協定
讓你重溫 90 年代末期的風格。只要將 Palm Pilot 放入座架,即可同步隔天的日曆。這樣一來,你就能以無線方式進行這項操作,有了這項全新的「藍牙」技術,你就能擺脫所有雜亂的線材。無線是未來!只有一個問題,所有現有的裝置都設計為透過 RS-232 連接線連線。因此,藍牙會使用無線電頻率通訊 (RFCOMM) 協定,為所有現有軟硬體提供該介面。
即便在今天,RFCOMM 服務仍廣泛用於新舊硬體。這項技術可滿足特定的延遲時間和頻寬需求,而藍牙低功耗目前無法達到這類需求。因此,我們開發了 Web Serial 與藍牙的整合功能,讓開發人員在廠商最終遷移至低功耗藍牙 (Bluetooth Low Energy) 前,可以使用這些舊版 RFCOMM 服務,並改用 Web Bluetooth API。
Web Serial API 異動
從 Chrome 117 版的電腦版開始,網頁開發人員現在可以使用 Web Serial API,透過 RFCOMM 服務與已配對的傳統藍牙裝置進行可靠通訊。這項功能是透過下列 Web Serial API 更新實現:
- Chrome 現已列舉配對的藍牙裝置,這些裝置會使用標準化的藍牙傳統序列埠設定檔公開序列介面。
- 即使作業系統未透過模擬序列埠建立 裝置節點,Chrome 也能與序列介面通訊。
- Chrome 現可與公開 RFCOMM 序列介面的非序列埠服務進行通訊 (請參閱非標準服務類別 ID)。
如要瞭解如何使用 Web Serial API,請參閱「讀取序列埠並寫入序列埠」一文。本文假設您具備藍牙的基本知識,並著重於透過藍牙的序列通訊變更。
不指定任何篩選器,呼叫 navigator.serial.requestPort() 可讓使用者選取非藍牙序列埠、已對應的藍牙序列埠,以及標準化藍牙 Classic 序列埠設定檔提供的任何未對應序列埠。
// Prompt user to select any serial port.
const port = await navigator.serial.requestPort();
雖然大多數裝置會透過標準化的藍牙 Classic 序列埠設定檔提供 SPP 通訊,但有些裝置會使用自訂 RFCOMM 服務。這些裝置的服務類別 ID 不在標準藍牙 UUID 範圍內。
您必須將 allowedBluetoothServiceClassIds 清單傳遞至 navigator.serial.requestPort(),才能存取這些自訂的 RFCOMM 服務,如以下範例所示。
const myBluetoothServiceUuid = "01234567-89ab-cdef-0123-456789abcdef";
// Prompt user to select any serial port.
// Access to the custom Bluetooth RFCOMM service above will be allowed.
const port = await navigator.serial.requestPort({
allowedBluetoothServiceClassIds: [myBluetoothServiceUuid],
});
請注意,所有使用 Bluetooth SIG Base UUID 的服務類別 ID (也就是結尾為「-0000-1000-8000-00805f9b34fb」的所有 UUID) 都會遭到封鎖,但序列埠設定檔 ID 除外,因為 Chrome 不支援音訊和視訊等 Bluetooth 傳統服務。
您也可以在呼叫 navigator.serial.requestPort() 時使用 bluetoothServiceClassId 篩選器鍵,向使用者顯示由服務類別 ID 識別的篩選過的藍牙序列埠清單。請參閱下方的範例。
const myBluetoothServiceUuid = "01234567-89ab-cdef-0123-456789abcdef";
// Prompt the user to select Bluetooth serial ports with
// the custom Bluetooth RFCOMM service above.
const port = await navigator.serial.requestPort({
allowedBluetoothServiceClassIds: [myBluetoothServiceUuid],
filters: [{ bluetoothServiceClassId: myBluetoothServiceUuid }],
});
如果序列埠是藍牙裝置的一部分,則在呼叫 port.getInfo() 傳回的序列埠資訊中,會提供新的 bluetoothServiceClassId 鍵,其中包含與連接埠連線的 RFCOMM 通道相關聯的服務類別 ID。如果已對應序列埠,則會傳回「00001101-0000-1000-8000-00805f9b34fb」或簡寫的「0x1101」。
const { bluetoothServiceClassId } = port.getInfo();
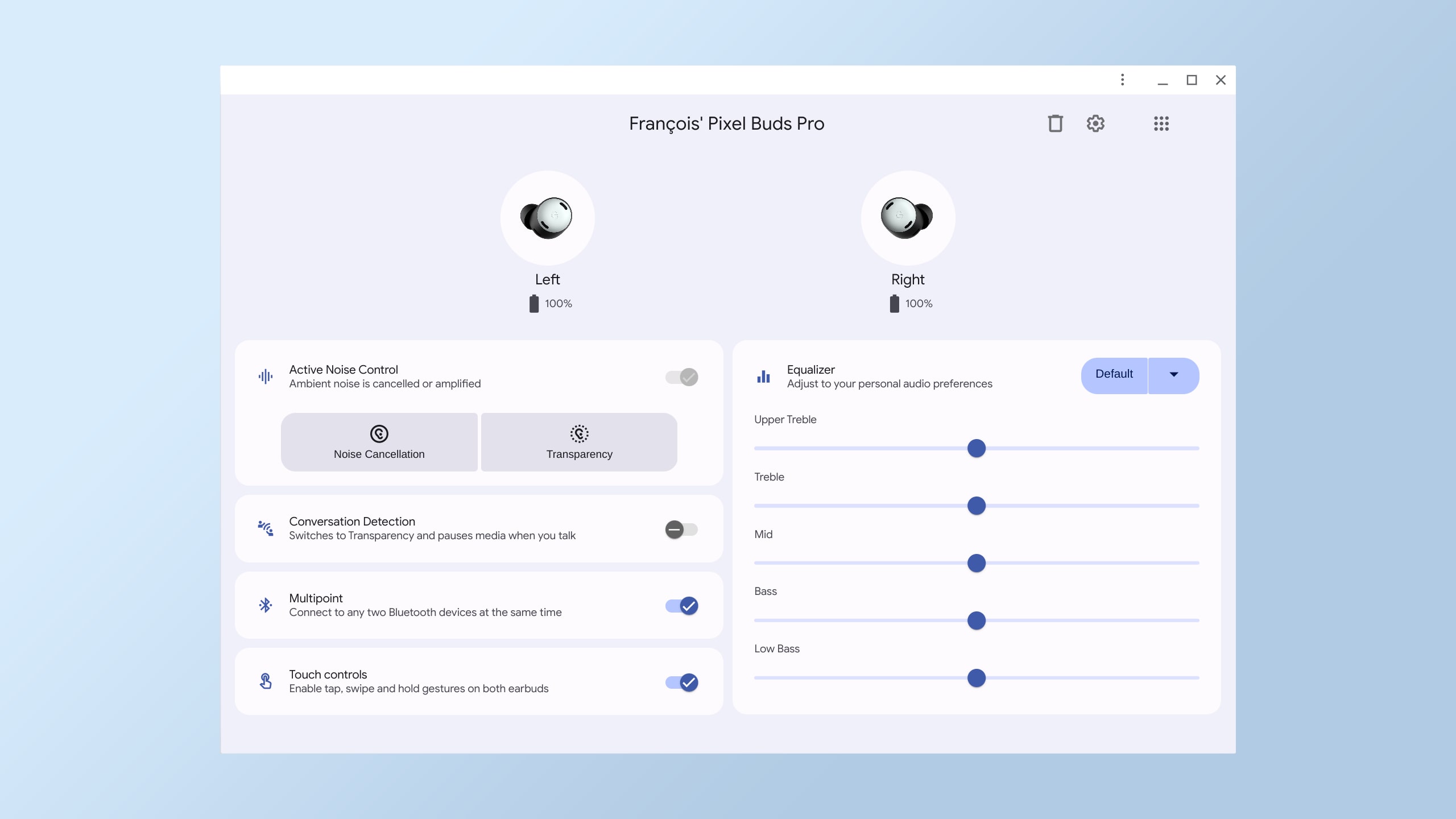
使用情境範例:控制 Pixel Buds Pro
Pixel Buds Pro 網頁版隨附應用程式是一款全新的網頁應用程式,可讓使用者透過任何裝置上的網頁瀏覽器控制 Pixel Buds Pro。這個應用程式採用漸進式網頁應用程式技術建構,可提供即時載入體驗,並可視需要與其他作業系統應用程式一併安裝。
應用程式會使用 Web Serial API 與 Pixel Buds Pro 通訊。這可讓使用者控制 Pixel Buds Pro 的各種設定,例如主動降噪、均衡器、入耳偵測和韌體更新。
如要試用 Pixel Buds Pro 網頁版隨附應用程式,請在 ChromeOS 裝置上前往 mypixelbuds.google.com (其他平台即將推出)。

資源
特別銘謝
感謝 Reilly Grant、Thomas Steiner、Ben Morss 和 Vincent Scheib 提供意見。


