Data publikacji: 8 października 2024 r.
Od Chrome 134 dziedziczenie wyróżnienia CSS zmienia się w przypadku pseudoklas ::selection i ::target-text. Ma to na celu utworzenie bardziej intuicyjnego modelu dziedziczenia i dostosowanie go do niedawno dodanych pseudoklas ::highlight, ::spelling-error i ::grammar-error. W tym poście wyjaśniamy, jak ta zmiana, która nie powinna mieć widocznego wpływu na większość witryn.
Stylizacja zaznaczenia
Stylizacja wyglądu wybranego tekstu może przekazywać użytkownikom znaczenie, np. przeznaczenie wybranych treści lub brak możliwości ich wybrania. Na przykład GitHub oznacza wybrany kod inaczej niż wybraną strukturę katalogu.
CSS obsługuje stylowanie zaznaczenia za pomocą pseudoelementu ::selection, który należy do zbioru pseudoelementów zwanych pseudoelementami podświetlenia.
Te pseudoelementy kontrolują sposób wyświetlania tekstu w różnych działaniach użytkownika, przeglądarki lub skryptu. Oprócz zaznaczania możesz stylizować błędy ortograficzne (::spelling-error), błędy gramatyczne (::grammar-error), tekstowe cele z osadzonym adresem URL (::target-text) oraz wyróżnienia wygenerowane przez skrypt (::highlight).
Podobnie jak w przypadku dowolnej kolekcji właściwości CSS, podczas projektowania witryny należy wziąć pod uwagę dziedziczenie. Deweloperzy oczekują, że właściwości CSS będą dziedziczone w drzewie elementów DOM (np. font) lub wcale nie będą dziedziczone (np. background).
Zmiany w zachowaniu wyboru w Chrome 134
Weź pod uwagę ten fragment dokumentu:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
Deklaracje stylu fragmentu modyfikują kolor wybranego tekstu, przy czym jedna reguła pasuje do wszystkich elementów, a druga do elementów z klasą "blue".
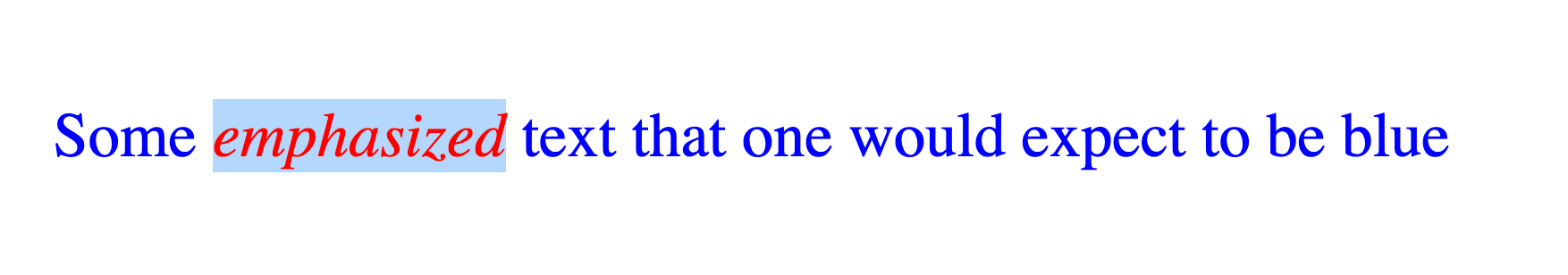
Gdy wybierzesz tę opcję w Chrome 133 lub starszej wersji, uzyskasz ten wynik:

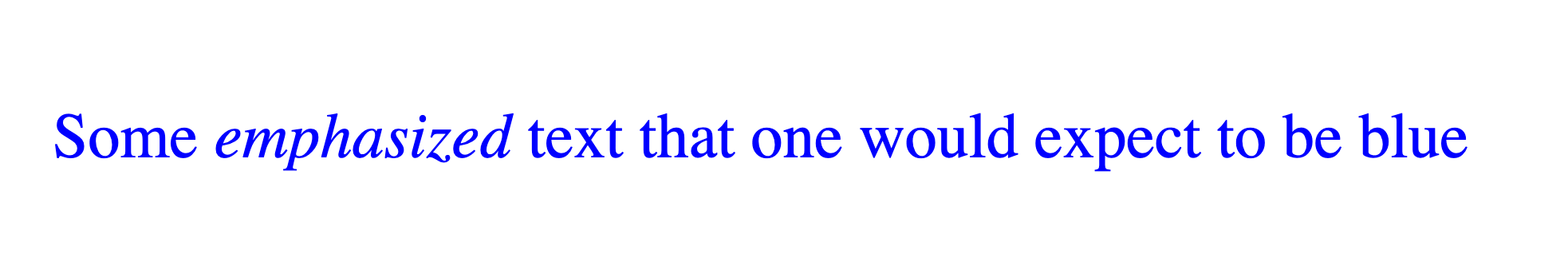
Po wybraniu w Chrome 134 wynik zmienia się na:

Co się zmieniło? Zachowanie dziedziczenia właściwości selekcji było wcześniej implementowane za pomocą dziedziczenia elementu źródłowego, w którym dobieranie używa właściwości z elementu ::selection dopasowanego do wybranego elementu. Wersje Chrome 130 i starsze używają tego modelu, w którym wyróżniony tekst nie ma pasującego elementu ::selection, ponieważ element .blue::selection pasuje tylko do elementów klasy "blue", której nie ma element <em>.
Chrome 134 wprowadza nowe działanie, w którym elementy dziedziczą zachowanie zaznaczenia od swojego elementu nadrzędnego. W poprzednim przykładzie element <em> nie ma elementów ::selection
pasujących do niego, więc dziedziczy kolory elementów <p>. Nazywamy to dziedziczeniem wyróżnień CSS. Możesz wypróbować tę funkcję w starszych wersjach Chrome, włączając eksperymentalne funkcje platformy internetowej w chrome://flags.
W przypadku witryn, które korzystają z właściwości wyboru, które nie są dziedziczone, mogą wystąpić zmiany w wyglądzie wybranego tekstu, ale raporty o błędach wskazują, że jest to rzadkie.
Właściwości niestandardowe CSS do wyboru nadal działają
Wiele witryn symuluje dziedziczenie wyróżnień CSS za pomocą właściwości niestandardowych w CSS. Właściwości niestandardowe są dziedziczone w drzewie elementów, co daje efekt „dziedziczenie z rodzicielskiego” za pomocą takiego fragmentu kodu:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
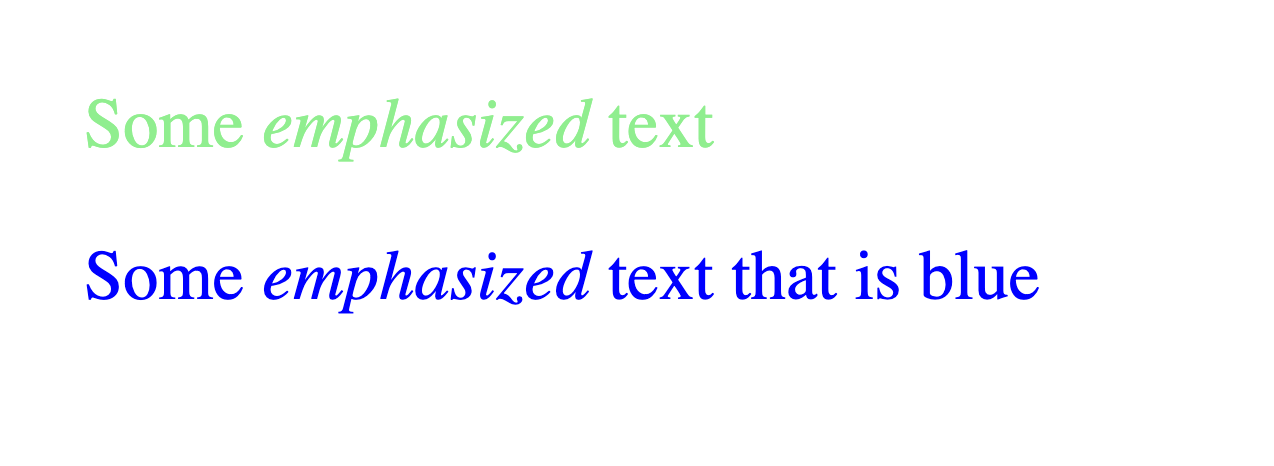
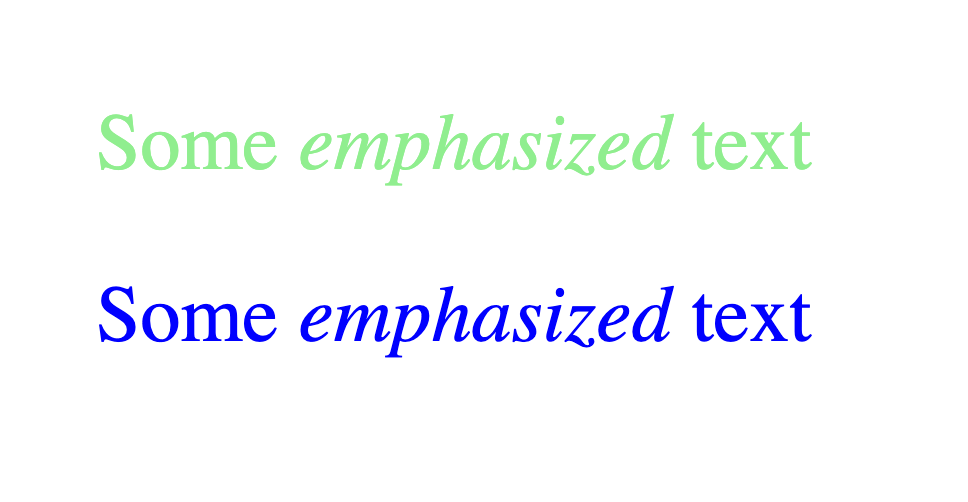
Oto wynik wybrany w Chrome 133 i 134:

Każdy element dziedziczy pewną wartość właściwości --selection-color z drzewa elementów, a ten kolor jest używany po wybraniu tekstu. Elementy z klasą .blue i ich potomkowie są zaznaczone na niebiesko, a inne elementy na jasnozielono. Wiele witryn korzysta z tej techniki, a ta metoda jest zalecana na Stack Overflow.
Aby zachować zgodność, model dziedziczenia wyróżnienia CSS określa, że ::selection (i inne pseudoelementy wyróżnienia CSS) dziedziczą wartości właściwości niestandardowych od swojego elementu źródłowego (elementu, do którego są stosowane). Zmiany w Chrome134 nie powinny mieć wpływu na witryny korzystające z tej metody.
Selektory uniwersalne dla ::selection wyłączają dziedziczenie wyróżnienia
Witryny, które nie używają właściwości niestandardowych CSS, mogły używać selektora uniwersalnego do ustawiania koloru wybranego tekstu. Na przykład:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
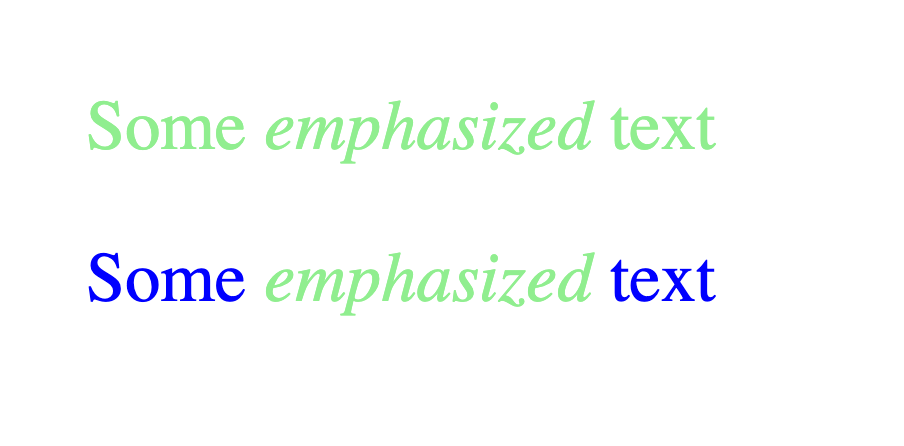
Oto wynik, który jest wybierany w Chrome 133 (i starszych) oraz w Chrome 134 (i nowszych):

Dziedziczenie wyróżnienia CSS nie powoduje, że drugi wyróżniony tekst dziedziczy kolor niebieski od swojego nadrzędnego elementu, ponieważ uniwersalny selektor pasuje do elementu <em> i stosuje uniwersalny kolor wyróżnienia, czyli jasnozielony.
Aby korzystać z zalet dziedziczenia wyróżnienia w usłudze porównywania cen, zmień selektor uniwersalny, aby pasował tylko do elementu wyższego poziomu, który będzie dziedziczony przez elementy podrzędne:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Wynik w Chrome 134 wygląda tak:

Jeśli Twoja witryna modyfikuje kolory elementów, ale nie używa właściwości niestandardowych, prawdopodobnie masz selektor uniwersalny dla pseudoelementu ::selection. Dobrą wiadomością jest to, że ta zmiana w Chrome nie spowoduje problemów z Twoją witryną, ale nie będziesz mieć dostępu do żadnych korzyści ergonomicznych wynikających z dziedziczenia wyróżnień.
Zmienia się też stylizacja ::target-text
Wszystkie opisane tutaj zachowania i zmiany dotyczą pseudoelementu ::target-text, tak jak w przypadku elementu ::selection. Przypadki użycia stylizacji tekstu docelowego w pojedynczej witrynie są ograniczone, a ta funkcja jest dość nowa, więc jest mało prawdopodobne, aby w Twojej witrynie zmieniło się działanie ::target-text.
Skąd ta zmiana?
Podczas opracowywania innych pseudoelementów wyróżnienia grupa robocza CSS postanowiła wdrożyć dziedziczenie z modelem dziedziczenia wyróżnienia.
Ta metoda była już określona w specyfikacji pseudoelementu ::selection, ale przeglądarki jej nie wdrożyły. Pseudoelementy niebędące elementami wyboru korzystają z dziedziczenia podświetlenia, w którym pseudoelement jest dziedziczony tak, jakby był właściwością. Oznacza to, że elementy dziedziczą pseudoelementy wyróżnienia z dokumentu nadrzędnego.
W trosce o spójność wszystkich pseudoklas highlight grupa robocza CSS ponownie potwierdziła obsługę dziedziczenia highlight dla ::selection, a przeglądarki pracują nad wprowadzeniem nowego zachowania, starając się jednocześnie nie zepsuć dotychczasowych witryn.
Wypróbuj
Zmiany te ilustruje poniższy przykładowy projekt w usłudze CodePen. Wypróbuj w Chrome 134.

