Dipublikasikan: 8 Oktober 2024
Mulai Chrome 134, pewarisan sorotan CSS berubah untuk pseudo-class ::selection dan
::target-text. Hal ini untuk membuat model yang lebih intuitif untuk
pewarisan dan selaras dengan pseudo-class ::highlight, ::spelling-error,
dan
::grammar-error yang baru ditambahkan. Postingan ini menjelaskan perubahan tersebut, yang seharusnya tidak
menyebabkan dampak yang terlihat untuk sebagian besar situs.
Gaya visual pilihan
Gaya tampilan teks yang dipilih dapat menyampaikan makna kepada pengguna, seperti tujuan konten yang dipilih atau ketidakmampuan untuk memilih teks sama sekali. GitHub, misalnya, mewarnai kode yang dipilih secara berbeda dari struktur direktori yang dipilih.
CSS mendukung gaya visual pilihan dengan elemen pseudo
::selection, salah satu dari serangkaian elemen pseudo yang dikenal sebagai
elemen pseudo sorotan.
Elemen pseudo ini mengontrol cara teks muncul di berbagai tindakan yang didorong oleh pengguna, browser, atau skrip. Selain pemilihan, Anda dapat menata gaya error
ejaan (::spelling-error), error tata bahasa (::grammar-error), target teks
yang disematkan URL (::target-text), dan sorotan yang dihasilkan skrip (::highlight).
Seperti halnya kumpulan properti CSS, perilaku pewarisan adalah
pertimbangan penting saat mendesain situs. Secara umum, developer mengharapkan properti CSS
diwarisi melalui hierarki elemen DOM (misalnya,
font), atau tidak diwarisi sama sekali (misalnya, background).
Perubahan pada perilaku pemilihan di Chrome 134
Pertimbangkan fragmen dokumen ini:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
Deklarasi gaya fragmen mengubah warna teks yang dipilih,
dengan satu aturan yang cocok dengan semua elemen dan satu aturan yang cocok dengan elemen dengan class "blue".
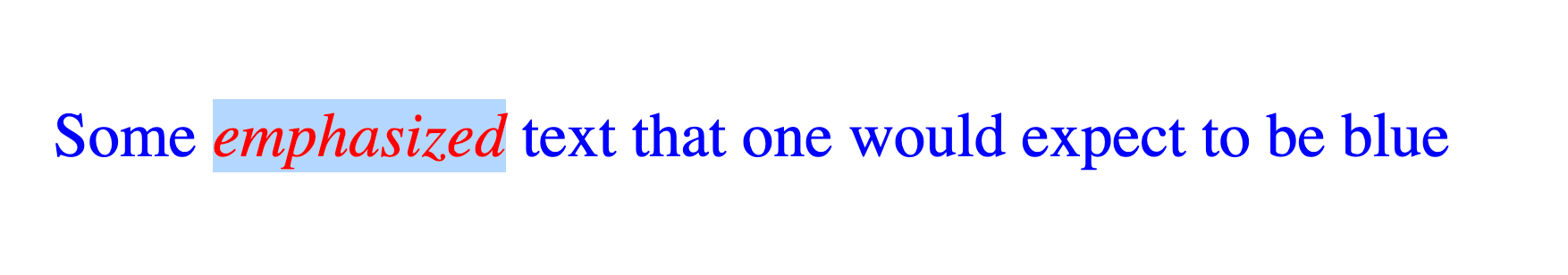
Jika dipilih di Chrome 133 atau yang lebih lama, hasilnya adalah:

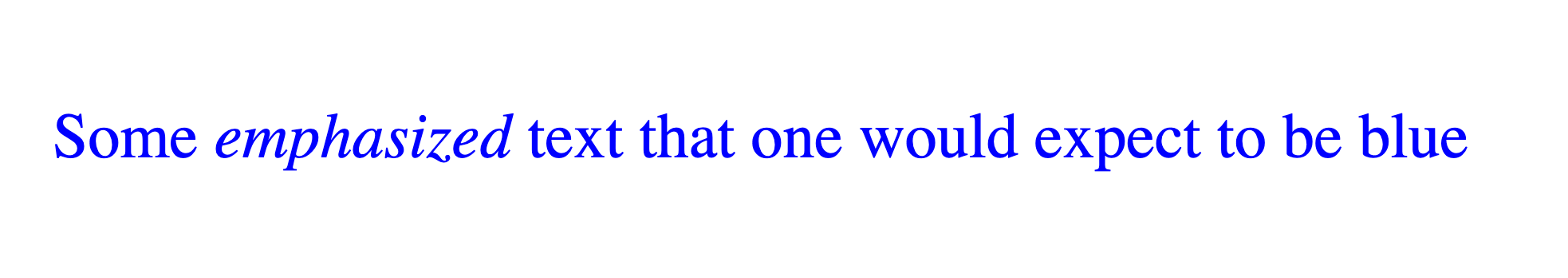
Jika dipilih di Chrome 134, hasilnya akan berubah menjadi:

Apa saja yang berubah? Perilaku pewarisan properti pilihan secara historis telah diterapkan melalui pewarisan elemen asal, dengan pemilihan menggunakan properti dari ::selection yang cocok dengan elemen yang dipilih. Chrome versi 130 dan yang lebih lama menggunakan model ini, dengan
teks yang ditekankan tidak memiliki ::selection yang cocok karena .blue::selection
hanya mencocokkan elemen dengan class "blue", yang tidak dimiliki elemen <em>.
Chrome 134 mengaktifkan perilaku baru yang memungkinkan elemen mewarisi perilaku pemilihan dari
induk. Pada contoh sebelumnya, elemen <em> tidak memiliki ::selection
yang cocok dengan dirinya sendiri, sehingga mewarisi warna pilihan elemen <p>. Hal ini
disebut pewarisan sorotan CSS dan Anda dapat mencobanya di versi
Chrome sebelumnya dengan mengaktifkan Fitur Platform Web Eksperimental di
chrome://flags.
Situs yang mengandalkan properti pilihan yang tidak diwarisi kemungkinan akan melihat perubahan pada tampilan teks yang dipilih, tetapi bukti dari laporan bug menunjukkan bahwa ada sedikit kasus penggunaan untuk perilaku tersebut.
Properti Khusus CSS untuk pemilihan masih berfungsi
Banyak situs menyimulasikan pewarisan sorotan CSS melalui penggunaan properti kustom CSS. Properti kustom diwarisi melalui hierarki elemen, sehingga memberikan hasil "inherit from parent" dengan cuplikan kode seperti ini:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
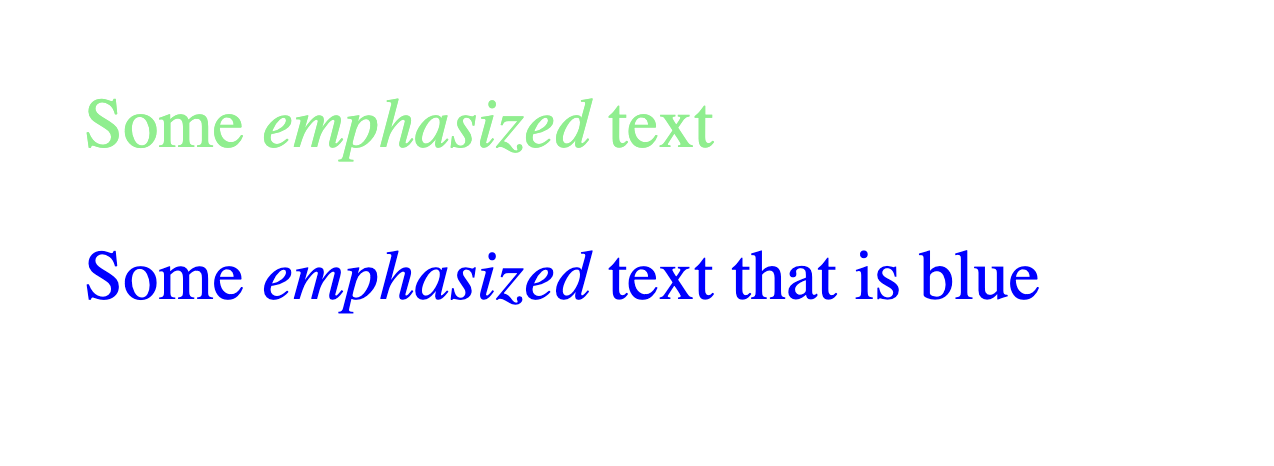
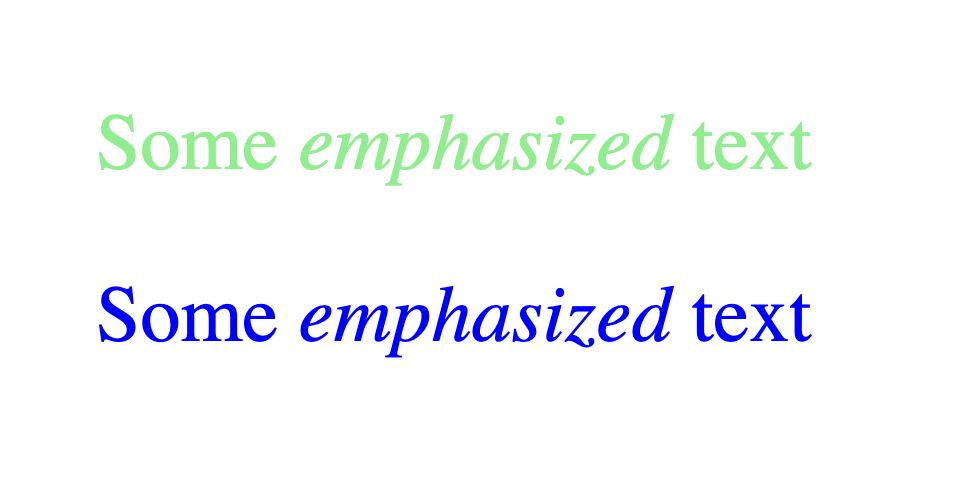
Berikut adalah hasilnya jika dipilih di Chrome 133 dan 134:

Di sini, setiap elemen mewarisi beberapa nilai untuk properti --selection-color
melalui hierarki elemen, dan warna ini digunakan saat teks dipilih. Elemen
dengan class .blue dan turunannya berwarna biru saat dipilih, dan elemen
lainnya berwarna hijau muda. Banyak situs menggunakan teknik ini dan ini adalah metode yang
direkomendasikan di Stack Overflow.
Untuk mempertahankan kompatibilitas, model pewarisan sorotan CSS menentukan bahwa
::selection (dan elemen pseudo sorotan CSS lainnya) mewarisi nilai properti
kustom dari elemen asalnya (elemen tempat elemen tersebut diterapkan
). Situs yang menggunakan metode ini seharusnya tidak terpengaruh oleh perubahan di Chrome
134.
Pemilih Universal untuk ::selection menonaktifkan pewarisan sorotan
Situs yang tidak menggunakan properti kustom CSS mungkin telah menggunakan pemilih universal untuk menetapkan warna teks yang dipilih. Seperti CSS berikut, misalnya:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
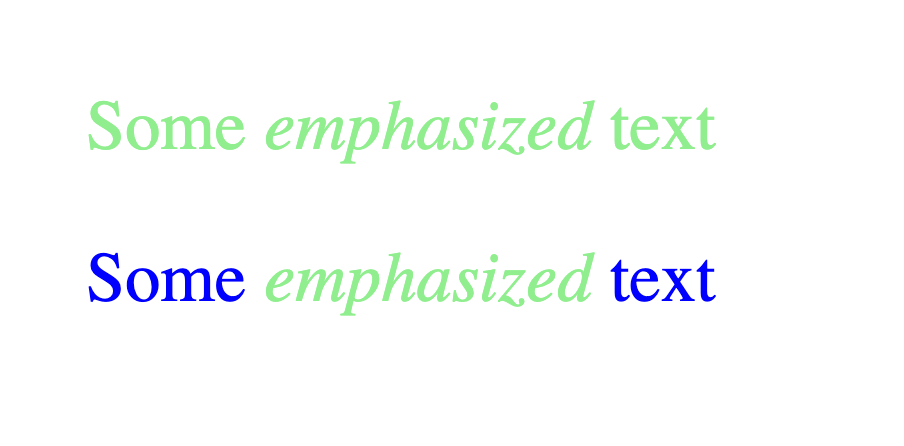
Berikut adalah hasilnya jika dipilih di Chrome 133 (dan yang lebih lama) serta Chrome 134 (dan yang lebih baru):

Pewarisan sorotan CSS tidak menyebabkan teks kedua yang ditekankan mewarisi
warna biru dari induknya karena pemilih universal cocok dengan elemen <em>
dan menerapkan warna sorotan universal, hijau muda.
Untuk mendapatkan manfaat pewarisan sorotan CSS, ubah pemilih universal agar hanya cocok dengan root, yang kemudian akan diwarisi oleh turunannya:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Hasilnya di Chrome 134 akan terlihat seperti ini:

Jika situs Anda mengubah warna pilihan, tetapi tidak menggunakan properti kustom, kemungkinan
Anda memiliki pemilih universal untuk pseudo ::selection. Kabar baik
adalah situs Anda tidak akan rusak dengan perubahan ini di Chrome, tetapi Anda akan
kehilangan manfaat ergonomis dari pewarisan sorotan.
Gaya visual ::target-text juga berubah
Semua perilaku dan perubahan yang dijelaskan di sini berlaku untuk elemen pseudo ::target-text
seperti halnya untuk ::selection. Kasus penggunaan untuk lebih dari satu gaya teks target di satu situs terbatas, dan fitur ini cukup baru, sehingga perilaku ::target-text situs Anda kemungkinan besar tidak akan berubah.
Apa alasan perubahan ini?
Saat pseudo-elemen sorotan lainnya sedang dalam pengembangan, CSS Working
Group memutuskan untuk menerapkan pewarisan dengan model pewarisan sorotan.
Ini sudah menjadi metode dalam spesifikasi elemen pseudo
::selection, tetapi browser tidak menerapkannya. Pseudo-elemen
non-pilihan menggunakan pewarisan sorotan, dengan pseudo-elemen diwariskan
seolah-olah merupakan properti. Artinya, elemen mewarisi pseudo-elemen
sorotan dari induk dokumennya.
Demi konsistensi di semua pseudo sorotan, CSS Working
Group menegaskan kembali dukungan untuk pewarisan sorotan untuk ::selection, dan
browser berupaya meluncurkan perilaku baru, sambil mencoba untuk tidak merusak
situs yang ada.
Cobalah
CodePen berikut menunjukkan perubahan tersebut. Coba di Chrome 134.


