發布日期:2024 年 10 月 8 日
自 Chrome 131 起,CSS 高亮顯示沿用功能將針對 ::selection 和 ::target-text 疑似類別進行變更。這麼做是為了建立更直覺的繼承模型,並與最近新增的 ::highlight、::spelling-error 和 ::grammar-error 擬物類別保持一致。這篇文章將說明這項異動,對大多數網站來說,這項異動不會造成明顯影響。
選取樣式
為所選文字設定樣式,可向使用者傳達意義,例如所選內容的用途,或無法選取文字。舉例來說,GitHub 會將所選目錄結構的顏色與所選程式碼區分開來顯示。
CSS 支援使用 ::selection 虛設元素設定選取樣式,這類虛設元素又稱為醒目顯示虛設元素。這些偽元素可控制文字在各種使用者、瀏覽器或指令碼驅動動作下顯示的方式。除了選取項目之外,您還可以為拼字錯誤 (::spelling-error)、文法錯誤 (::grammar-error)、嵌入網址的文字目標 (::target-text) 和指令碼產生的醒目顯示 (::highlight) 設定樣式。
與任何 CSS 屬性集合一樣,繼承行為是設計網站時的重要考量。一般來說,開發人員預期 CSS 屬性會透過 DOM 元素樹狀圖繼承 (例如 font),或是完全不繼承 (例如 background)。
Chrome 131 版的選取行為異動
請參考以下文件片段:
p {
color: red;
}
.blue::selection {
color: blue;
}
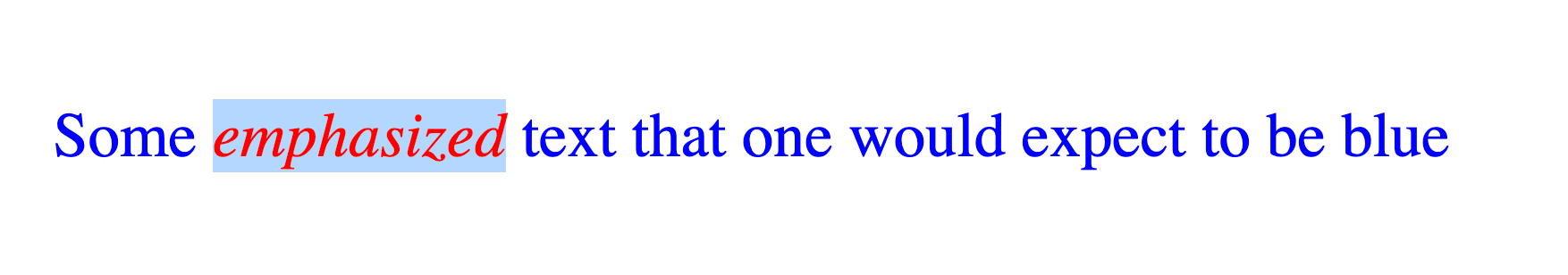
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
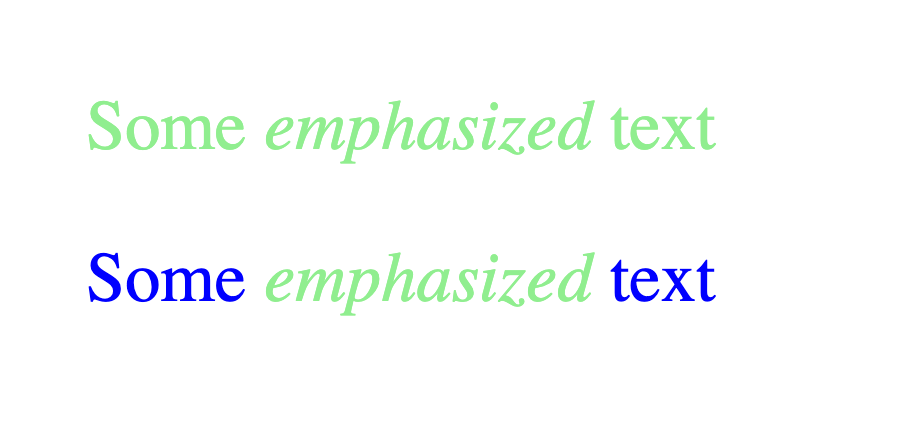
片段的樣式宣告會修改所選文字的顏色,其中一個規則會比對所有元素,另一個則會比對具有 "blue" 類別的元素。在 Chrome 130 以下版本中選取時,會產生以下結果:

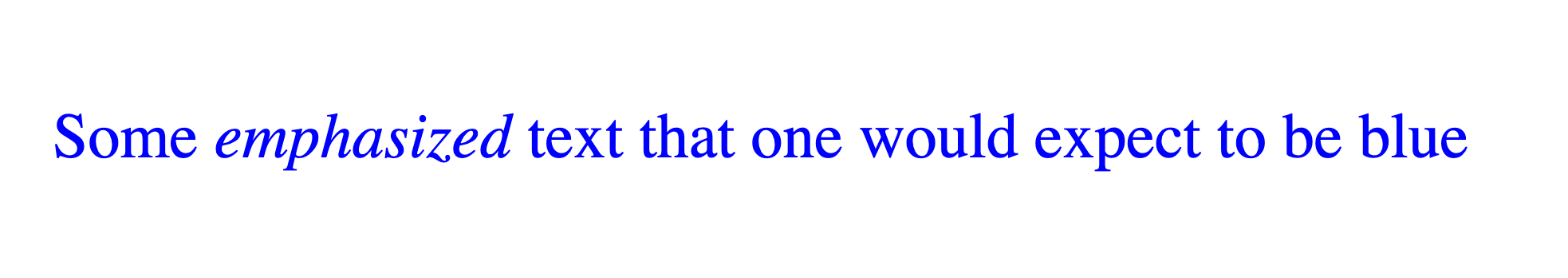
在 Chrome 131 中選取後,結果會變成這樣:

事過境遷,選取屬性的繼承行為過去是透過原始元素繼承實作,選取內容會使用與所選元素相符的 ::selection 屬性。Chrome 130 以下版本會使用這個模型,在這種情況下,強調文字沒有相符的 ::selection,因為 .blue::selection 只會比對 "blue" 類別的元素,而 <em> 元素缺少這個類別。
Chrome 131 啟用新行為,讓元素從父項繼承選取行為。在上述範例中,<em> 元素沒有與自身相符的 ::selection,因此會繼承 <p> 元素的選取顏色。這稱為 CSS 醒目符號繼承,您可以在舊版 Chrome 中試用這項功能,方法是在 chrome://flags 中啟用實驗性網頁平台功能。
依賴選取屬性不繼承的網站,可能會看到所選文字的顯示方式有所變更,但錯誤回報的證據顯示,這種行為的用途很少。
選取 CSS 自訂屬性仍可正常運作
許多網站會透過使用 CSS 自訂屬性模擬 CSS 醒目顯示繼承。自訂屬性會透過元素樹狀結構沿用,並透過以下程式碼片段產生「沿用父項」結果:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
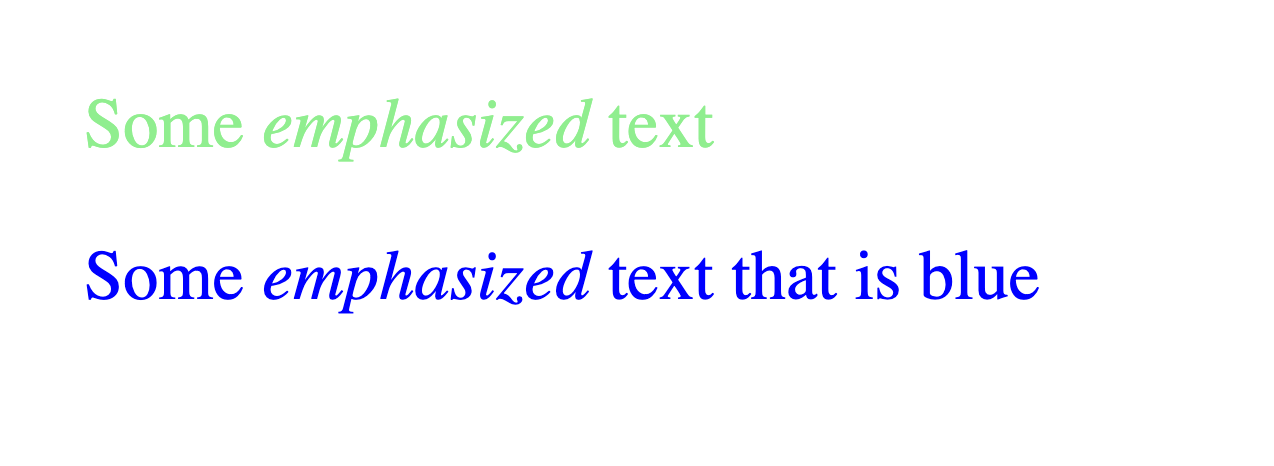
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
在 Chrome 130 和 131 中同時選取時,會產生以下結果:

在這裡,每個元素都會透過元素樹狀結構繼承 --selection-color 屬性的部分值,並在選取文字時使用此顏色。選取 .blue 類別的元素及其子項時,會顯示藍色,其他元素則會顯示淺綠色。許多網站都使用這項技巧,也是 Stack Overflow 建議的方法。
為維持相容性,CSS 高亮顯示繼承模式會指定 ::selection (以及其他 CSS 高亮顯示的虛擬元素) 從其原始元素 (即所套用的元素) 繼承自訂屬性值。使用這種方法的網站應該不會受到 Chrome 131 的異動影響。
系統會忽略在 ::selection 擬物元素本身定義的自訂屬性,以避免發生競爭的繼承行為。您必須在元素本身上定義屬性,然後在擬似元素中參照這些屬性。
::selection 的通用選取器可停用醒目顯示功能的繼承
未使用 CSS 自訂屬性的網站可能會使用通用選取器來設定所選文字的顏色。例如下列 CSS:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
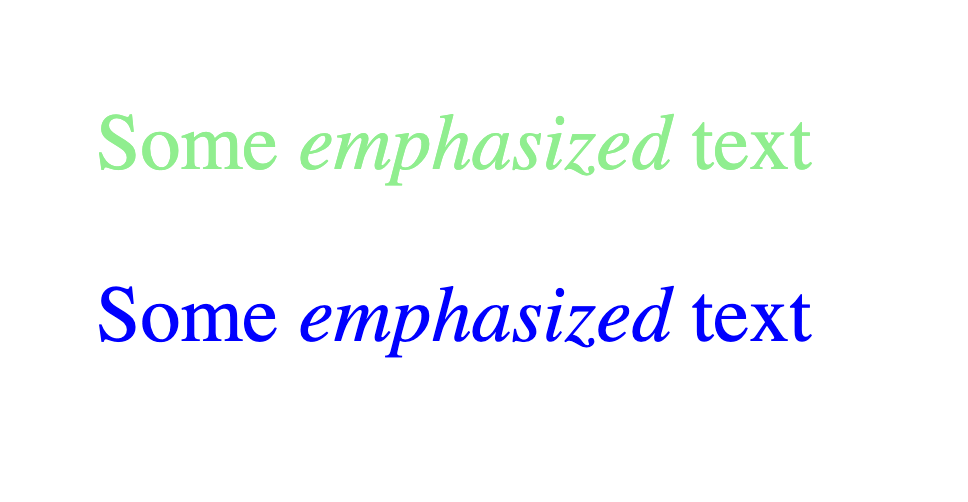
在 Chrome 130 (及更早版本) 和 Chrome 131 (及以上版本) 中選取這項設定後,會得到以下結果:

由於通用選取器會比對 <em> 元素,並套用通用醒目顯示顏色淺綠色,因此 CSS 醒目顯示繼承功能不會使第二個強調文字從其父項繼承藍色。
如要享有 CSS 醒目顯示繼承的優點,請將通用選取器變更為只比對根節點,然後由子項繼承:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Chrome 131 的結果如下所示:

如果您的網站修改選取顏色,但未使用自訂屬性,則很可能是您為 ::selection 擬造元素提供通用選取器。好消息是,你的網站不會因為 Chrome 的這項變更而中斷,但你將無法享有高亮繼承帶來的人體工學優勢。
::target-text 樣式也將有所變更
本文所述的所有行為和變更都會套用至 ::target-text 擬物元素,就像套用至 ::selection 一樣。在單一網站上使用多個目標文字樣式的用途有限,而且這項功能相當新穎,因此您的網站很可能不會變更 ::target-text 行為。
異動原因
在其他醒目顯示虛擬元素開發期間,CSS 工作小組決定採用醒目顯示沿用模式實作沿用功能。這是 ::selection 擬元素規格中的做法,但瀏覽器並未實作。非選取的擬似元素會使用醒目字繼承,其中擬似元素會繼承屬性。也就是說,元素會從文件父項繼承高亮顯示的虛擬元素。
為了讓所有高亮偽元素保持一致,CSS 工作小組重申支援 ::selection 的高亮繼承功能,而瀏覽器則會在推出新行為的同時,盡量避免破壞現有網站。
立即試用
下列 CodePen 示範了這些變更。請在 Chrome 131 中試用。