תאריך פרסום: 12 בפברואר 2025
חיפוש Google הוא אחד מהאתרים הפופולריים ביותר באינטרנט, וגם אחד מהמהירים ביותר. צוות החיפוש משקיע כל הזמן כדי לשפר את מהירות חוויית החיפוש. בדף פופולרי כמו חיפוש Google, גם שיפור של אלפית השנייה מצטבר במהירות. העניין במהירות כולל את דף הבית הידוע של Google, את דף תוצאות החיפוש (SERP) ואת הקליקים לאתרים אחרים מתוצאות החיפוש האלה.
בחיפוש Google נעשה שימוש ב-Speculation Rules API כדי לשפר את מהירות הניווט מדף תוצאות החיפוש לקישורים לתוצאות, והם השתמשו בכמה תכונות של ה-API שעשויות לעניין בעלי אתרים אחרים.
אחזור מראש של שתי התוצאות הראשונות
אחד מהשימושים הראשונים בכללי ספקולציה היה ביצוע של אחזור מראש (prefetch) של שתי תוצאות החיפוש הראשונות. חיפוש של 'בדיקה', לדוגמה, כולל את כלל ההשערה הבא בדף:
{
"prefetch": [{
"source": "list",
"requires": [
"anonymous-client-ip-when-cross-origin"
],
"referrer_policy": "strict-origin",
"urls": [
"https://www.merriam-webster.com/dictionary/test",
"https://dictionary.cambridge.org/dictionary/english/test"
]
}]
}
שתי כתובות ה-URL שבחלק התחתון הן שתי תוצאות החיפוש הראשונות, והן נשמרות במטמון מראש באופן מיידי. אם המשתמש ילחץ עליהם, הוא יקבל יתרון, כי מסמך ה-HTML כבר אמור להיות זמין לדפדפן.
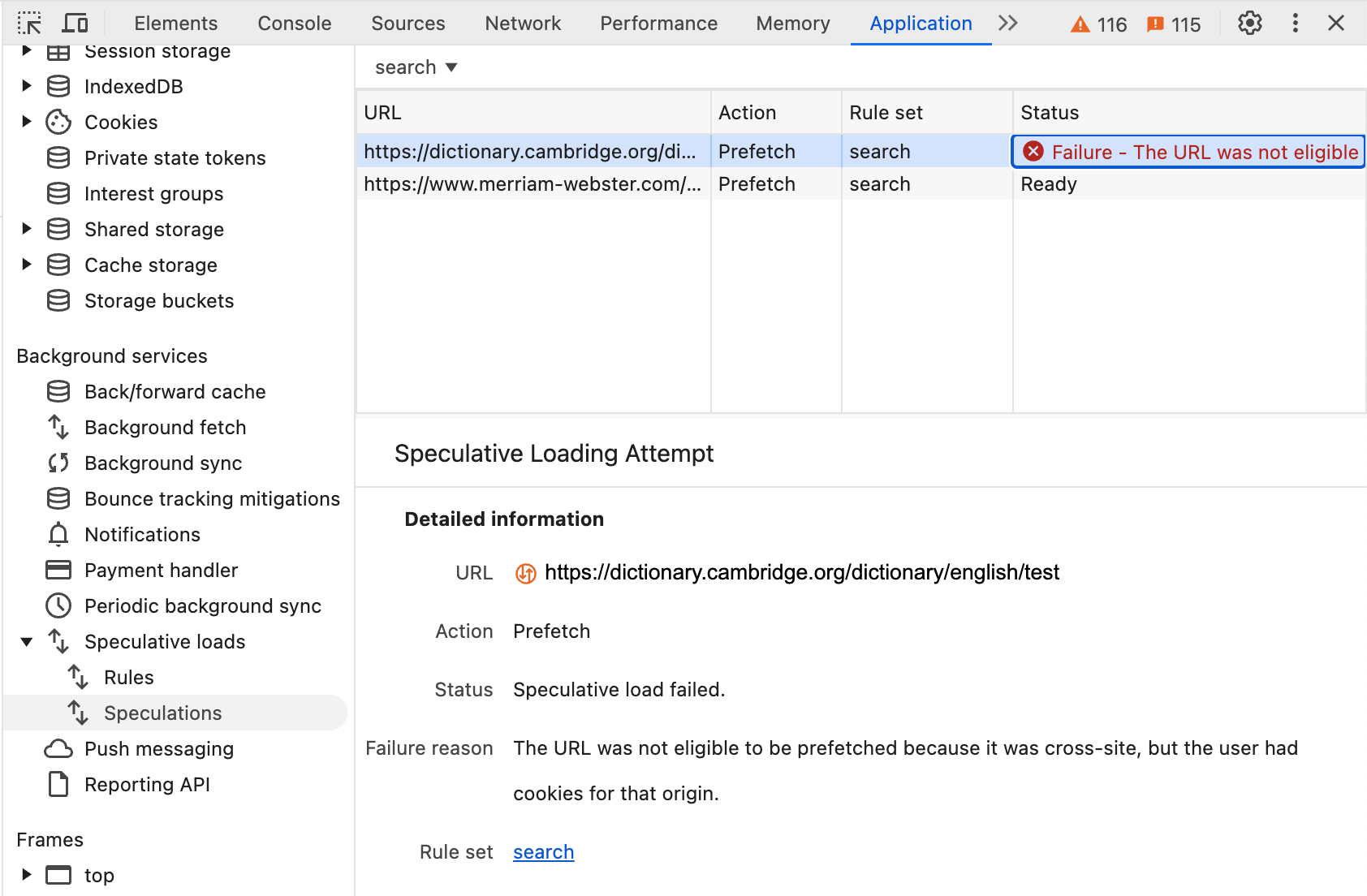
אפשר לראות את הכלל ואת ניסיונות האחזור המקדים בכרטיסייה DevTools Application (אפליקציית DevTools) -> Speculation (ספקולציה) כפי שמתואר למעלה:

אחזור מראש לשמירה על הפרטיות
מכיוון שהקישורים האלה מפנים לתוכן באתרים אחרים, יש כמה שיקולים נוספים לגבי פרטיות בטעינה מראש, מאחר שהמשתמש עדיין לא ביקר באתרים האלה.
למרבה המזל, ממשק ה-API תוכנן מראש עם החשיבות הזו בחשבון, וחיפוש Google משתמש בשתי תכונות כדי לשמור על פרטיות המשתמשים.
האפשרות הראשונה היא להשתמש בהגדרה requires, כדי לוודא שהאחסון המקדים ישתמש בשרת ה-proxy הפרטי לאחסון מקדים ב-Chrome:
"requires": [
"anonymous-client-ip-when-cross-origin"
],
לשם כך, אנחנו משתמשים בשרת proxy כדי לוודא שהחיבור יהפוך את כתובת ה-IP לאנונימית, וכך לא נחשוף את כתובת ה-IP של המשתמש לאתר לפני שהוא לוחץ על הקישור כדי לנווט אליו מדף תוצאות החיפוש.
שנית, חיפוש Google משתמש בהגדרה referrer_policy כדי לוודא שאין פרטים שמקודדים בכתובת ה-URL של דף החיפוש שנשלחים לאתר בכותרת ה-HTTP referer:
"referrer_policy": "strict-origin",
רוב הדפדפנים מוגדרים עכשיו ל-strict-origin-when-cross-origin כברירת מחדל, אבל ההגדרה הזו משתמשת בהגדרה מחמירה יותר כדי להשתמש במדיניות strict-origin לגורם מפנה גם לטעינת נתונים מראש מאותו מקור.
הגנה שלישית מתרחשת באופן אוטומטי אם למשתמש יש קובצי cookie של האתר. במקרה כזה, יכול להיות שהם יקבלו תוצאות שונות על סמך קובצי ה-cookie האלה, ו-Chrome לא ישתמש ב-HTML שנטען מראש:

המשמעות היא שמשתמשים עם קובצי cookie לא ייהנו משיפור הביצועים שמתקבל כתוצאה מהאחסון המקדים כשהם לוחצים על האתר הזה, אבל ההגנה על הפרטיות והטעינה המדויקת של הדפים מקבלות עדיפות. בנוסף, אם משתמש כבר ביקר באתר ויש לו קובצי cookie עבורו, סביר להניח שחלק מהנכסים מהאתר הזה שמורים במטמון, ושהדף ייטען מהר יותר גם בלי אחסון מראש.
ההשפעה על המשתמשים של האחסון המקדים של שתי התוצאות הראשונות
כמו ברוב השינויים, השקנו את האחסון המקדים בחיפוש Google במסגרת ניסוי A/B, וערכנו מדידה של ההשפעה. הם ראו שיפורים משמעותיים במדד המהירות שבה נטען רכיב התוכן הכי גדול (LCP). ב-Chrome ל-Android, זמן הטעינה המקסימלי של דף (LCP) לקליקים מחיפוש Google ירד ב-67 אלפיות השנייה. השיפור ב-LCP (זמן הטעינה של התוכן העיקרי) היה דומה גם בהשקה הבאה של Chrome למחשב, והגיע ל-58.6 אלפיות השנייה. אלה שיפורים באתר שאליו מתבצעת ההפניה, ולא באתר של חיפוש Google עצמו – אבל הם מועילים למשתמשים בחיפוש Google.
השיפורים האלה ב-LCP עשויים להיראות לא משמעותיים, אבל באתר שעובר אופטימיזציה ברמה גבוהה כמו חיפוש Google, אנחנו שמחים גם על שיפורים של אלפית השנייה למשתמשים שלנו, כך ששיפורים בטווח של עשרות אלפיות השנייה הם נדירים! יכול להיות שהאתר שלכם ייהנה מהיתרונות האלה באופן משמעותי יותר – כדאי לנסות כדי לגלות!
האחזור מראש באמצעות כללי השערה הופעל כברירת מחדל בחיפוש ב-Android מאז אוקטובר 2022, והושק במחשב עד ספטמבר 2024.
מעבר לשתי התוצאות הראשונות
מאז ההשקה הראשונית של Speculation Rules API, הוא שופר באמצעות מאפיין של נכונות שמאפשר לבצע השערות רק כשהמשתמש מעביר את העכבר מעל קישור או מתחיל ללחוץ עליו.
מערכת החיפוש של Google החליטה לעבור מעבר לשתי תוצאות החיפוש הראשונות ולטעון מראש גם את שאר תוצאות החיפוש – אבל רק כשהמשתמש מעביר את העכבר מעל הקישור, באמצעות ההגדרה moderate eagerness. כך אפשר למנוע בזבוז מיותר של משאבים על קישורים שיש פחות סיכוי שילחצו עליהם.
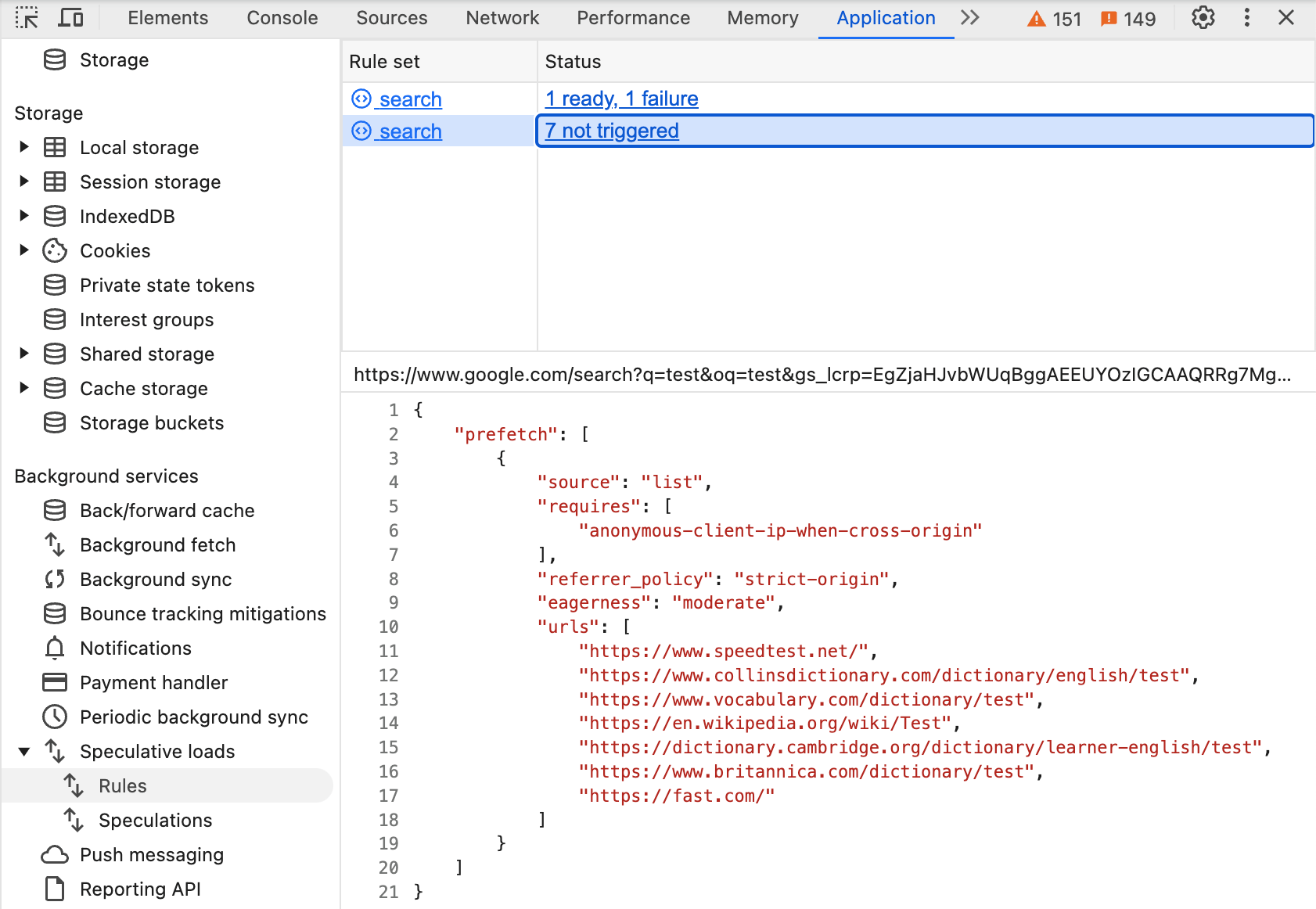
שוב, אפשר לראות את הכלל ב-DevTools כשמחפשים ב-Chrome, והוא זהה לכלל הקודם, אבל הפעם עם ההגדרה של האפשרות "eagerness": "moderate":

העברת העכבר מעל הקישורים האלה תפעיל את האחזור מראש. לתשומת ליבכם: חיפוש Google מציג את כתובות ה-URL באופן מפורש במקום להשתמש בתכונה כללי מסמך של Speculation Rules API, כי הם לא רוצים לבצע אחסון מקדים של כתובות URL אחרות כמו מודעות.
ההשפעה על המשתמשים של האחסון המקדים מעבר לשתי התוצאות הראשונות
ב-Chrome למחשב, זמן הצביעה הראשונה של תוכן (FCP) לניווטים מחיפוש Google ירד ב-7.6 אלפיות השנייה, וזמן ה-LCP ירד ב-9.5 אלפיות השנייה (כפי שמוצג בבדיקת A/B). אלה שיפורים קטנים יותר בהשוואה לשיפורים של 58.6 אלפיות השנייה שנראו בשתי התוצאות הראשונות, אבל זה לא מפתיע בהתחשבות בזמן האספקה הקצר יותר, כי המערכת לא אוגרת אותם מראש באותה מידת רצון. עם זאת, עדיין מדובר בשיפורים משמעותיים, מאותה הסיבה שצוינה קודם.
האחזור מראש של שאר תוצאות החיפוש במחשב הושק כברירת מחדל בדצמבר 2024.
בנייד – שבו בדרך כלל אי אפשר להעביר את העכבר מעל התמונה – לא נראה שיפור משמעותי. לכן, למרות שלא הייתה נסיגה בביצועים, לא הפעלנו את הטעינה המקדימה הנוספת הזו בנייד.
שימוש נוסף בהשערות בחיפוש Google
Google עדיין לא סיימה להתנסות בממשק ה-API החדש והמרגש הזה, והמטרה שלנו היא לאפשר גלישה מהירה ככל האפשר באינטרנט. יש לנו עוד כמה טריקים בשרוול שאנחנו עובדים עליהם.
דוגמה אחת לכך היא השקת דפי תוצאות חיפוש שעברו רינדור מראש ב-Chrome – למשתמשים שהפעלו את הטעינה מראש – כשהם מקלידים שאילתות חיפוש בסרגל הכתובות של Chrome ובמקומות אחרים, כמו תיבת החיפוש ב-Android. האפשרות הזו פתוחה גם למנועי חיפוש אחרים להטמעה – לא רק לחיפוש Google – אבל בשלב זה לא ידוע לנו על הטמעות במנועי חיפוש אחרים.
אנחנו לא מתכננים להרחיב את השימוש ב-Google Search ולהטמיע עיבוד מראש של הקישורים לתוצאות עצמן, כי האפשרות הזו לא זמינה לניווט בין אתרים (ואפילו צריך להביע הסכמה לעיבוד מראש באותו אתר, ממקורות שונים).
הערה לגבי תמיכה בדפדפנים
בשלב זה, Speculation Rules API מוטמע בדפדפנים שמבוססים על Chromium, אבל אנחנו מפרסמים את מפרט ה-API של Chrome דרך תהליך תקני W3C, ואנחנו רוצים שדפדפנים אחרים יטמיעו את ה-API הזה.
בשלב זה, שרת ה-proxy של האחזור המוקדם הפרטי מוטמע רק ב-Chrome ולא בדפדפנים אחרים שמבוססים על Chromium, אבל אם דפדפנים אחרים יטמיעו שרת proxy משלהם של אחזור מוקדם פרטי, יכול להיות שגם בחיפוש Google ננסה ליישם את השיפורים האלה.
בגלל ההשלכות על הפרטיות של טעינה מראש ללא שרת proxy פרטי לטעינה מראש, חיפוש Google לא מבצע טעינה מראש בדפדפנים שלא תומכים בטכנולוגיה הזו, ולכן לא הטמענו חלופה באמצעות טכנולוגיות אחרות לדפדפנים אחרים. עם זאת, מכיוון שמדובר בשיפור הדרגתי, המשמעות היא שהמשתמשים בדפדפנים האלה לא נהנים מההאצה הקטנה הזו.
כדאי לנסות את התכונה באתר שלכם.
כל האתרים יכולים להשתמש ב-Speculation Rules API, ולא רק חיפוש Google. בנוסף ליכולות של אחסון נתונים מראש שצוינו כאן, עיבוד מראש מציע יתרונות נוספים כשאפשר להשתמש בו ואיפה שאפשר להשתמש בו. באתרים גדולים כמו חיפוש Google, אפשר לראות את היתרונות הברורים של ה-API הזה לחוויית המשתמש. לכן, אנחנו ממליצים לכל בעלי האתרים לבדוק איך הם יכולים להשתמש ב-API וליהנות ממנו.
בנוסף, אמצעי ההגנה על הפרטיות שמפורטים בפוסט הזה זמינים גם לאתרים אחרים – עם ההגבלה הבאה: המשתמשים צריכים להפעיל את התמיכה בחיוב מראש מורחב בהגדרות שלהם כדי לאפשר לאתרים שאינם של Google לנתב את התנועה באמצעות שרת ה-proxy הפרטי של Google לטעינה מראש. הסיבה לכך היא ש-Google נכנסת כצד נוסף בין המשתמש לבין האתר, בעוד שבאתרים של Google אין צורך בכך כי הם כבר אחד מהצדדים המעורבים.



