הסבר על התפיסה שמאחורי הרכיב Script ב-Next.js, שמספק פתרון מובנה לאופטימיזציה של טעינת סקריפטים של צד שלישי.
כ-45% מהבקשות מאתרים שמוצגים בנייד ובמחשב הן בקשות של צד שלישי, מתוכן 33% הן סקריפטים. הגודל, זמן האחזור והטעינה של סקריפטים של צד שלישי יכולים להשפיע באופן משמעותי על ביצועי האתר. רכיב הסקריפט של Next.js כולל שיטות מומלצות שמוגדרות כברירת מחדל, כדי לעזור למפתחים להוסיף סקריפטים של צד שלישי לאפליקציות שלהם תוך טיפול בבעיות ביצועים פוטנציאליות כבר מההתחלה.
סקריפטים של צד שלישי וההשפעה שלהם על הביצועים
סקריפטים של צד שלישי מאפשרים למפתחי אתרים להשתמש בפתרונות קיימים כדי להטמיע תכונות נפוצות ולקצר את זמן הפיתוח. אבל בדרך כלל ליוצרים של הסקריפטים האלה אין תמריץ להביא בחשבון את ההשפעה על הביצועים באתר שמשתמש בהם. הסקריפטים האלה הם גם תיבת שחורה למפתחים שמשתמשים בהם.
סקריפטים אחראים למספר משמעותי של בייטים של צד שלישי שהורדתם על ידי אתרים בקטגוריות שונות של בקשות של צד שלישי. כברירת מחדל, הדפדפן נותן עדיפות לסקריפטים על סמך המיקום שלהם במסמך. כתוצאה מכך, יכול להיות שיהיה עיכוב בזיהוי או בהפעלה של סקריפטים קריטיים לחוויית המשתמש.
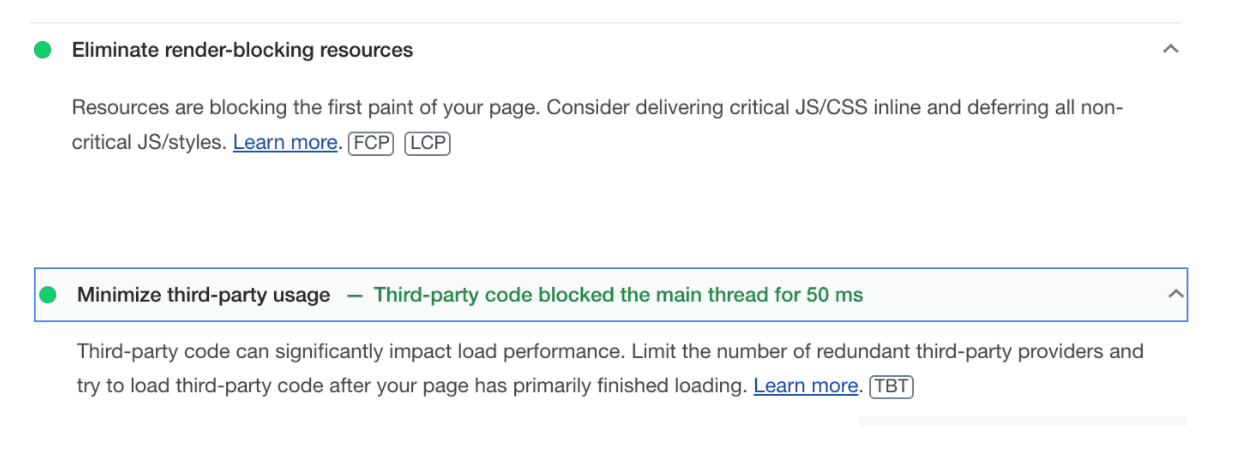
כדי להציג את הדף, צריך לטעון מוקדם את הספריות של צד שלישי שנדרשות לפריסה. צריך לדחות צדדים שלישיים שלא נדרשים לעיבוד הראשוני, כדי שהם לא יחסמו עיבוד אחר ב-thread הראשי. ב-Lighthouse יש שני ביקורות שמסמנות סקריפטים שחוסמים את הרינדור או את השרשור הראשי.

חשוב להביא בחשבון את רצף טעינת המשאבים בדף, כדי שהטעינה של משאבים קריטיים לא תתעכב, ומשאבים לא קריטיים לא יחסמו משאבים קריטיים.
יש שיטות מומלצות לצמצום ההשפעה של צדדים שלישיים, אבל יכול להיות שלא כולם יודעים איך להטמיע אותן בכל צד שלישי שבו הם משתמשים. זה יכול להיות מורכב כי:
- בממוצע, אתרים משתמשים ב21 עד 23 צדדים שלישיים שונים – כולל סקריפטים – בניידים ובמחשבים. השימוש וההמלצות עשויים להיות שונים בכל אחד מהם.
- הטמעת צדדים שלישיים רבים עשויה להיות שונה בהתאם לשימוש במסגרת ספציפית או בספריית ממשק משתמש ספציפית.
- ספריות חדשות של צד שלישי מתווספות בתדירות גבוהה.
- דרישות עסקיות שונות שקשורות לאותו צד שלישי מקשות על המפתחים לסטנדרטיזציה של השימוש בו.
התמקדות של Aurora בסקריפטים של צד שלישי
חלק משיתוף הפעולה של Aurora עם כלים ותבניות אינטרנט בקוד פתוח הוא לספק הגדרות ברירת מחדל חזקות וכלים עם דעה מוגדרת מראש, כדי לעזור למפתחים לשפר היבטים של חוויית המשתמש כמו ביצועים, נגישות, אבטחה והתאמה לנייד. בשנת 2021 התמקדנו בסיוע ל-framework stacks לשפר את חוויית המשתמש ואת המדדים של Core Web Vitals.
אחד השלבים המשמעותיים ביותר להשגת המטרה שלנו לשפר את ביצועי המסגרת היה מחקר על רצף הטעינה האידיאלי של סקריפטים של צד שלישי ב-Next.js. מסגרות כמו Next.js הן במיקום ייחודי שמאפשר להן לספק הגדרות ברירת מחדל ותכונות מועילות שיעזרו למפתחים לטעון משאבים ביעילות, כולל משאבים של צדדים שלישיים. בדקנו נתונים נרחבים מ-HTTP Archive ומ-Lighthouse כדי למצוא אילו צדדים שלישיים חוסמים את העיבוד הכי הרבה בפלטפורמות שונות.
כדי לטפל בבעיה של חסימת סקריפטים של צד שלישי בשרשור הראשי שמשמשים באפליקציה, פיתחנו את רכיב הסקריפט. הרכיב מכיל תכונות של רצף כדי לספק למפתחים אמצעי בקרה טובים יותר על טעינה של סקריפטים של צד שלישי.
סידור סקריפטים של צד שלישי ללא רכיב מסגרת
ההנחיות הזמינות להפחתת ההשפעה של סקריפטים שחוסמים את הרינדור כוללות את השיטות הבאות לטעינה יעילה של סקריפטים של צד שלישי ולסדרת הפעלתם:
משתמשים במאפיין
asyncאוdeferעם תגי<script>שמורים למעקב אחרי טעינה של סקריפטים של צד שלישי שאינם קריטיים, בלי לחסום את מנתח המסמך. סקריפטים שלא נדרשים לטעינת הדף הראשונית או לאינטראקציה הראשונה של המשתמש עשויים להיחשב כלא קריטיים.<script src="https://example.com/script1.js" defer></script> <script src="https://example.com/script2.js" async></script>יצירת חיבורים מראש למקורות נדרשים באמצעות קישור מראש ושליפה מוקדמת של נתוני DNS. כך ניתן להתחיל את ההורדה של סקריפטים קריטיים מוקדם יותר.
<head> <link rel="preconnect" href="http://PreconnThis.com"> <link rel="dns-prefetch" href="http://PrefetchThis.com"> </head>טעינה איטית של משאבים מוטמעים ושל משאבים של צד שלישי אחרי שהתוכן הראשי של הדף מסתיים בטעינה, או כשהמשתמש גולל למטה לקטע בדף שבו הם כלולים.
הרכיב Script ב-Next.js
רכיב הסקריפט של Next.js מטמיע את השיטות שלמעלה לרצף סקריפטים, ומספק תבנית למפתחים להגדרת אסטרטגיית הטעינה שלהם. אחרי שיצוין האסטרטגיה המתאימה, היא תיטען בצורה אופטימלית בלי לחסום משאבים קריטיים אחרים.
רכיב הסקריפט מבוסס על תג ה-HTML <script>, ומאפשר להגדיר את תעדוף הטעינה של סקריפטים של צד שלישי באמצעות מאפיין האסטרטגיה.
// Example for beforeInteractive:
<Script src="https://cdnjs.cloudflare.com/polyfill/v3/polyfill.min.js?features=IntersectionObserverEntry%2CIntersectionObserver" strategy="beforeInteractive" />
// Example for afterInteractive (default):
<Script src="https://example.com/samplescript.js" />
// Example for lazyonload:
<Script src="https://connect.facebook.net/en_US/sdk.js" strategy="lazyOnload" />
למאפיין strategy יש שלושה ערכים אפשריים.
beforeInteractive: אפשר להשתמש באפשרות הזו לסקריפטים קריטיים שצריכים לפעול לפני שהדף הופך לאינטראקטיבי. Next.js מוודא שסקריפטים כאלה מוחדרים ל-HTML הראשוני בשרת ומבוצעים לפני קוד JavaScript אחר שנארז בעצמו. ניהול הסכמה, סקריפטים לזיהוי בוטים או ספריות עזר שנדרשות כדי להציג תוכן קריטי הם מועמדים טובים לאסטרטגיה הזו.afterInteractive: זוהי אסטרטגיית ברירת המחדל שחלה, והיא זהה לטעינה של סקריפט עם המאפיין defer. צריך להשתמש בו עבור סקריפטים שהדפדפן יכול להריץ אחרי שהדף הופך לאינטראקטיבי – לדוגמה, סקריפטים של ניתוח נתונים. המערכת של Next.js מזריצה את הסקריפטים האלה בצד הלקוח, והם פועלים אחרי שהדף מתאושש. לכן, אלא אם צוין אחרת, כל הסקריפטים של צד שלישי שמוגדרים באמצעות רכיב ה-Script נדחים על ידי Next.js, וכך מתקבלת ברירת מחדל חזקה.lazyOnload: אפשר להשתמש באפשרות הזו כדי לטעון באופן איטי סקריפטים בעדיפות נמוכה כשהדפדפן לא פעיל. הפונקציות שמספקים סקריפטים כאלה לא נדרשות מיד אחרי שהדף הופך לאינטראקטיבי – לדוגמה, פלאגינים של צ'אט או רשתות חברתיות.
מפתחים יכולים לציין את האסטרטגיה כדי להגדיר ל-Next.js איך האפליקציה שלהם משתמשת בסקריפט. כך המערכת יכולה להחיל אופטימיזציות ושיטות מומלצות כדי לטעון את הסקריפט, תוך שמירה על רצף הטעינה הטוב ביותר.
באמצעות הרכיב Script, מפתחים יכולים להציב סקריפט של צד שלישי בכל מקום באפליקציה עבור צדדים שלישיים שנטענים בשלב מאוחר, וברמת המסמך עבור סקריפטים קריטיים. המשמעות היא שרכיב הסקריפט יכול להיות ממוקם באותו מיקום גיאוגרפי כמו הרכיב שמשתמש בסקריפט. אחרי ההידרציה, הסקריפט יוזרק לכותרת של המסמך שעבר עיבוד ראשוני או לתחתית הגוף, בהתאם לאסטרטגיה שבה נעשה שימוש.
מדידת ההשפעה
השתמשנו בתבניות של אפליקציית המסחר ושל בלוג למתחילים ב-Next.js כדי ליצור שתי אפליקציות הדגמה שיעזרו לנו למדוד את ההשפעה של הכללת סקריפטים של צד שלישי. שירותים נפוצים של צד שלישי ל-Google Tag Manager ולשילוב של רשתות חברתיות נכללו בדפים של האפליקציות האלה ישירות בהתחלה, ולאחר מכן דרך רכיב הסקריפט. לאחר מכן השווינו את הביצועים של הדפים האלה ב-WebPageTest.
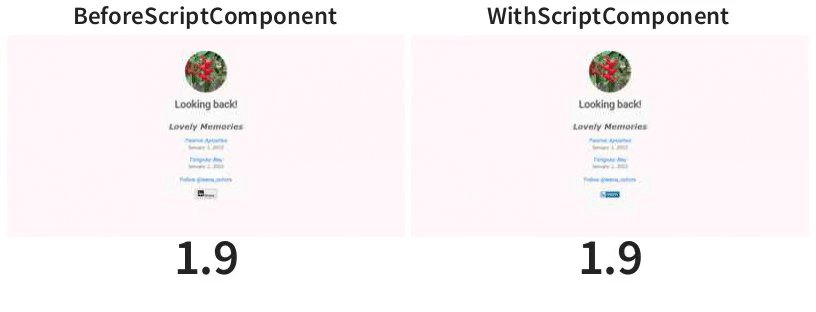
סקריפטים של צד שלישי באפליקציית מסחר של Next.js
כדי להדגים את הנושא, נוספו לתבנית של אפליקציית המסחר סקריפטים של צד שלישי, כפי שמפורט בהמשך.
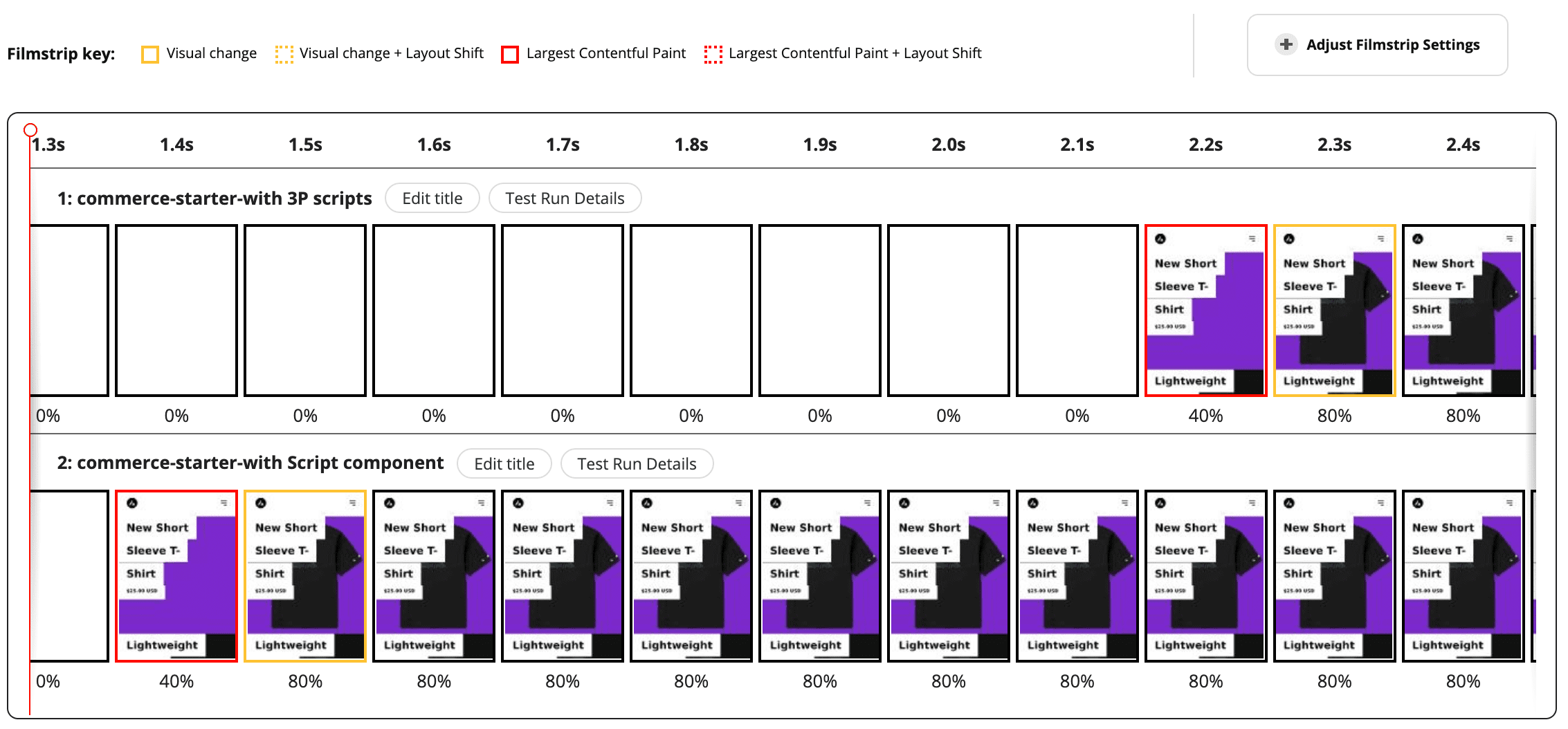
בהשוואה הבאה מוצג ההתקדמות החזותית בשתי הגרסאות של ערכת ההתחלה של Next.js למסחר אלקטרוני. כפי שרואים, האירוע LCP מתרחש כמעט שנייה קודם כשרכיב הסקריפט מופעל עם אסטרטגיית הטעינה הנכונה.

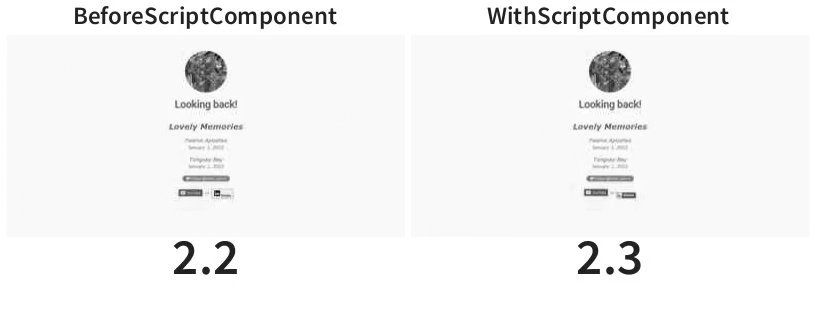
סקריפטים של צד שלישי בבלוג של Next.js
סקריפטים של צד שלישי נוספו לאפליקציית הבלוג לדוגמה, כפי שמפורט בהמשך.
| לפני | אחרי |
|---|---|
| Google Tag Manager עם אירועים אסינכרונים | רכיב סקריפט עם strategy = lazyonload לכל אחד מארבעת הסקריפטים |
| כפתור מעקב אחרי Twitter עם אירועים אסינכרונים | |
| כפתור הרשמה ל-YouTube ללא אירוע אסינכרוני או דחייה | |
| כפתור מעקב ב-LinkedIn ללא אירוע אסינכרוני או דחייה |

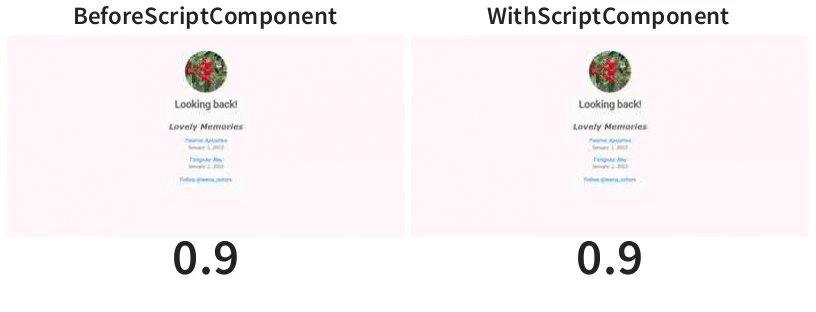
כפי שמוצג בסרטון, הצגת תוכן ראשוני (FCP) מתרחשת תוך 0.9 שניות בדף ללא רכיב הסקריפט ותוך 0.4 שניות עם רכיב הסקריפט.
מה השלב הבא ברכיב הסקריפט
אפשרויות האסטרטגיה של afterInteractive ו-lazyOnload מספקות שליטה משמעותית על סקריפטים שחוסמים את הרינדור, אבל אנחנו בודקים גם אפשרויות אחרות שיעזרו לשפר את התועלת של רכיב הסקריפט.
שימוש ב-web workers
אפשר להשתמש בWeb workers כדי להריץ סקריפטים עצמאיים בשרשור רקע, וכך לפנות את השרשור הראשי לטיפול במשימות עיבוד של ממשק המשתמש ולשפר את הביצועים. Web Workers מתאימים במיוחד להעברת עומס העיבוד של JavaScript מה-thread הראשי, ולא לעבודה עם ממשק המשתמש. סקריפטים המשמשים לתמיכה בלקוחות או לשיווק, שבדרך כלל לא יוצרים אינטראקציה עם ממשק המשתמש, יכולים להתאים להרצה בשרשור רקע. אפשר להשתמש בספרייה קלה של צד שלישי – PartyTown – כדי לבודד סקריפטים כאלה ב-web worker.
בהטמעה הנוכחית של רכיב הסקריפט של Next.js, מומלץ לדחות את הסקריפטים האלה בשרשור הראשי על ידי הגדרת האסטרטגיה ל-afterInteractive או ל-lazyOnload. בעתיד, אנחנו מתכננים להציג אפשרות אסטרטגיה חדשה, 'worker', שתאפשר ל-Next.js להשתמש ב-PartyTown או בפתרון בהתאמה אישית כדי להריץ סקריפטים ב-web workers. נשמח לקבל תגובות ממפתחים לגבי RFC הזה.
צמצום ה-CLS
תוכן מוטמע של צד שלישי, כמו מודעות, סרטונים או פידים של רשתות חברתיות, עלול לגרום לשינויים בפריסה במהלך טעינת ה-lazy. המצב הזה משפיע על חוויית המשתמש ועל המדד Cumulative Layout Shift (CLS) של הדף. כדי לצמצם את ה-CLS, אפשר לציין את הגודל של המאגר שבו ייטען התוכן המוטמע.
יכול להיות שרכיב הסקריפט ישמש לטעינה של תוכן מוטמע שעלול לגרום לשינויי פריסה. אנחנו שוקלים להוסיף לו אפשרויות תצורה שיעזרו לצמצם את CLS. אפשר להציג את הקוד הזה בתוך רכיב הסקריפט עצמו או כרכיב נלווה.
רכיבי Wrapper
בדרך כלל, התחביר ואסטרטגיית הטעינה של הוספת סקריפטים פופולריים של צד שלישי, כמו Google Analytics או Google Tag Manager (GTM), הם קבועים. אפשר גם להכיל אותם ברכיבי עטיפה נפרדים לכל סוג של סקריפט. רק קבוצה מינימלית של מאפיינים ספציפיים לאפליקציה (כמו מזהה מעקב) תהיה זמינה למפתחים. רכיבי העטיפה יעזרו למפתחים:
- קל יותר לכלול תגי סקריפט פופולריים.
- מוודאים שהמסגרת משתמשת באסטרטגיה האופטימלית ביותר.
סיכום
בדרך כלל, סקריפטים של צד שלישי נוצרים כדי לכלול תכונות ספציפיות באתר הצרכן. כדי לצמצם את ההשפעה של סקריפטים לא קריטיים, מומלץ לדחות אותם. רכיב הסקריפט של Next.js עושה זאת כברירת מחדל. המפתחים יכולים להיות בטוחים שהסקריפטים הכלולים לא יגרמו לעיכוב בפונקציונליות קריטית, אלא אם הם יפעילו במפורש את האסטרטגיה beforeInteractive. בדומה לרכיב הסקריפט של Next.js, מפתחי מסגרות יכולים גם לבחון את האפשרות לפתח את התכונות האלה במסגרות אחרות. אנחנו בודקים אפשרות להוסיף רכיב דומה בשיתוף עם צוות Nuxt.js. על סמך המשוב, אנחנו גם מקווים לשפר את רכיב הסקריפט כדי לכלול תרחישי שימוש נוספים.
תודות
תודה ל-Kara Erickson, ל-Janicklas Ralph, ל-Katie Hempenius, ל-Philip Walton, ל-Jeremy Wagner ול-Addy Osmani על המשוב ששלחו לגבי הפוסט הזה.



