Introdução
Os dispositivos móveis e a introdução das app stores de fornecedores de dispositivos mudaram a vida dos usuários modelo mental de como descobrir, avaliar e instalar softwares. Os usuários já conhecem as app stores as informações adicionais fornecidas pelas app stores, como contexto sobre o app, feedback social, classificações etc. que você vê a metáfora da loja de aplicativos surgindo no funcionamento do computador sistemas como ChromeOS, Mac e Windows.
Desafio com as plataformas de instalação atuais
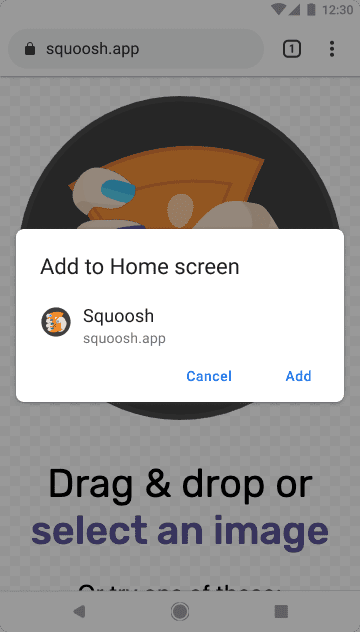
Atualmente, quando um usuário quer instalar um PWA, uma barra de informações e uma sobreposição modal aparecem com o mínimo informações imprecisas ou inadequadas. Se a instalação continuar, o processo terminará rápido demais, sem dar contexto ao usuário. Isso vai contra as expectativas deles quanto à instalação de apps e pode deixá-los um pouco confuso sobre o que aconteceu.

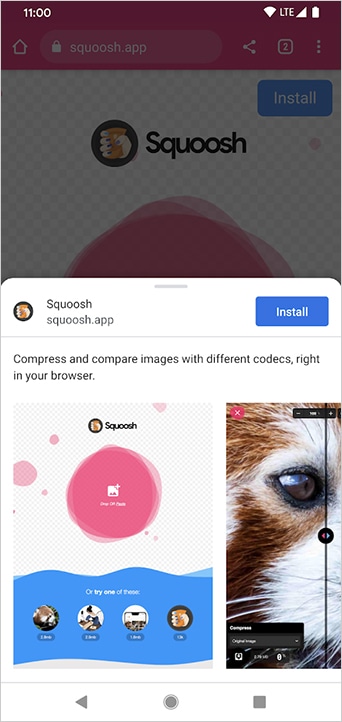
Para permitir que os desenvolvedores forneçam experiências de instalação no mesmo nível das experiências nativas O Chrome está lançando uma nova plataforma de instalação, o Richer Install, que permite aos desenvolvedores adicionar uma descrição e capturas de tela ao arquivo de manifesto para exibição em uma caixa de diálogo na parte inferior no Chrome para Android.

Isso dá aos desenvolvedores a oportunidade de criar um processo de instalação mais atraente que se alinhe melhor às expectativas dos usuários e imite o modelo mental atual de experiências instaladas.


Compatibilidade com versões anteriores
Os sites que não incluírem pelo menos uma captura de tela no arquivo de manifesto vão continuar recebendo os comandos atuais. Isso pode mudar no futuro, dependendo da adoção da comunidade de desenvolvedores e usuários reação.
Como visualizar a interface
Essa interface funciona no Chrome 94 no Android e no Chrome 108 no computador.
Esse recurso está ativado em squoosh.app e pode ser visualizado lá.
Implementação
Para mostrar a caixa de diálogo de instalação mais avançada, os desenvolvedores precisam adicionar pelo menos uma captura de tela do formato correspondente na matriz screenshots. O campo description não é obrigatório, mas é recomendado. A caixa de diálogo é criada usando o conteúdo dos campos screenshots e description para tornar a experiência mais semelhante a uma instalação de app store. Essa interface ajuda os usuários a identificar que estão adicionando um app ao dispositivo e, com mais espaço disponível, os desenvolvedores podem fornecer contexto específico aos usuários no momento da instalação.
Por exemplo, os desenvolvedores podem usar o campo description para destacar os recursos do app que incentivam o usuário a mantê-lo nos dispositivos e, com o screenshots, podem apresentar a aparência do app da Web como independente, com todo o acesso fácil que os apps de plataforma têm.
Para conferir especificações detalhadas e um guia sobre como adicionar esses recursos ao app, acesse o padrão de interface de instalação mais avançada (link em inglês).
Feedback
No futuro, consideraremos adicionar outros dados, como categorias e classificação do app, mas isso ser baseada no feedback de desenvolvedores e usuários.
Nos próximos meses, adoraríamos ver como os desenvolvedores exploram esse novo padrão de interface e vamos gostaria de receber seu feedback. Para entrar em contato com nossa equipe, preencha este formulário.



