简介
移动设备和设备供应商应用商店的引入改变了用户的心理模型 如何发现、评估和安装软件。用户现在对应用商店非常熟悉, 通过应用商店提供的额外信息,例如应用的背景信息; 社交反馈、评分等内容 包括 ChromeOS、Mac 和 Windows。
解决现有安装途径的难题
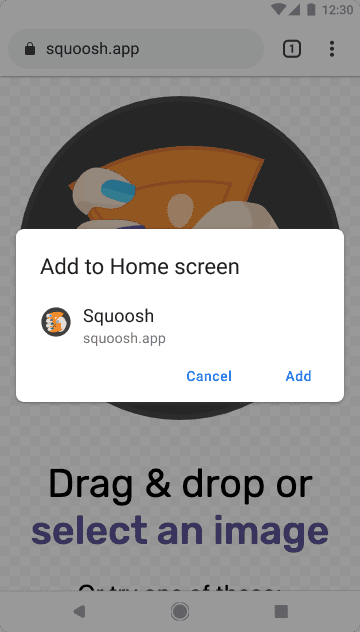
目前,如果用户想要安装 PWA,则会显示信息栏和模态叠加层,且最小化窗口 信息。如果用户继续安装,安装进程就会太快, 为用户提供所需的上下文信息。这违背了他们安装应用的期望,并可能使他们 对之前发生的事情感到困惑

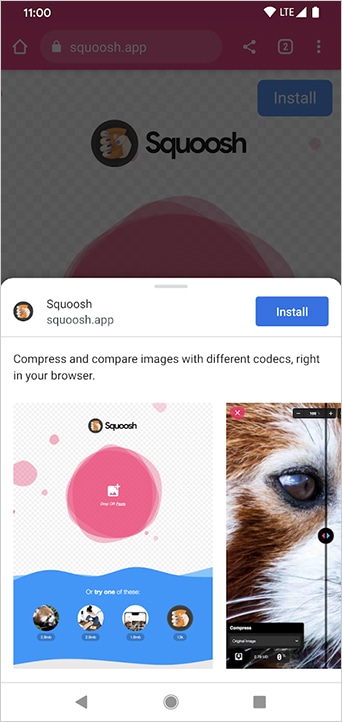
让开发者能够提供与原生体验相当的安装式体验 Chrome 将推出一种新的安装界面,即 Richer Install,以便开发者添加 添加说明和屏幕截图,并将其显示在底部动作条对话框中 Chrome 浏览器(Android 版)中的所有功能

这样,开发者就有机会打造更具吸引力的安装流程 更契合用户预期,并且模仿用户现有的心态模式 安装量。


向后兼容性
如果网站的清单文件中没有提供至少一张屏幕截图,网站仍会收到 现有的提示。未来这一要求可能会有所变化,具体取决于开发者社区的接受程度 以及用户的反应。
预览界面
此界面适用于 Android 设备上的 Chrome 94 和桌面设备上的 Chrome 108。
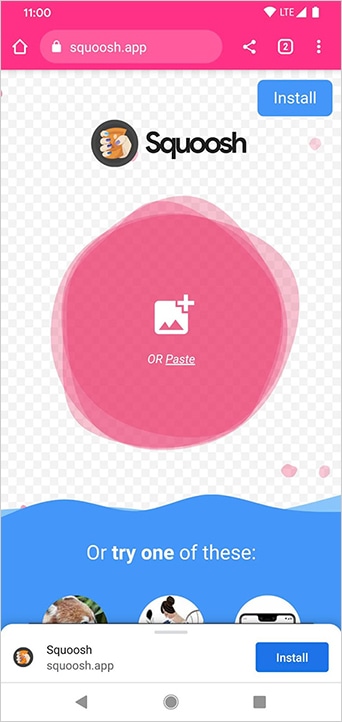
此功能已在 squoosh.app 上启用,并可在此处预览。
实现
如需显示更丰富的安装界面对话框,开发者需要在 screenshots 数组中为相应设备类型添加至少一个屏幕截图。description 字段不是必需的,但建议填写。内容对话框使用 screenshots 和 description 字段的内容构建而成,使体验更类似于应用商店安装。此界面有助于用户识别他们是否是在向自己的设备添加应用,并且有更多可用的空间,开发者可以在安装应用时为其用户提供具体的背景信息。
例如,开发者可以使用 description 字段来突出显示应用的功能,激励用户将其保留在设备中,而借助 screenshots,他们可以将 Web 应用的外观和风格呈现为独立应用,并获享平台应用所具有的所有轻松访问功能。
如需查看详细规范以及将其添加到应用的指南,请访问富媒体安装界面模式。
反馈
将来,我们会考虑添加其他数据,例如类别和应用评分,但这样做将会 。
在接下来的几个月里,我们希望看到开发者如何探索这一全新的界面模式, 希望获得您的反馈意见。请填写此表单与我们联系



