소개
휴대기기와 기기 공급업체 앱 스토어의 도입으로 소프트웨어를 검색, 평가, 설치하는 방법에 대한 사용자의 멘탈 모델이 달라졌습니다. 이제 사용자는 앱 스토어와 앱에 관한 컨텍스트, 소셜 의견, 평점 등 앱 스토어를 통해 제공되는 추가 정보에 익숙해져 ChromeOS, Mac, Windows를 비롯한 데스크톱 운영체제에서 앱 스토어 메타포가 등장하고 있습니다.
오늘날의 설치 노출 영역과 관련된 문제
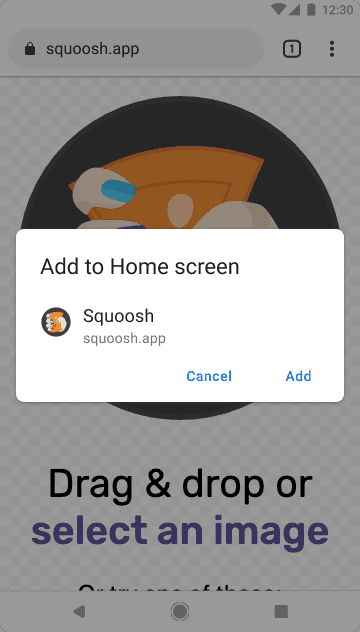
현재 사용자가 PWA를 설치하려고 하면 최소한의 정보가 포함된 정보 표시줄과 모달 오버레이가 표시됩니다. 계속 설치하면 사용자에게 컨텍스트를 제공하지 않고 프로세스가 너무 빨리 종료됩니다. 이는 앱 설치에 대한 사용자의 기대에 반하며, 사용자는 무슨 일이 있었는지 다소 혼란스러워할 수 있습니다.

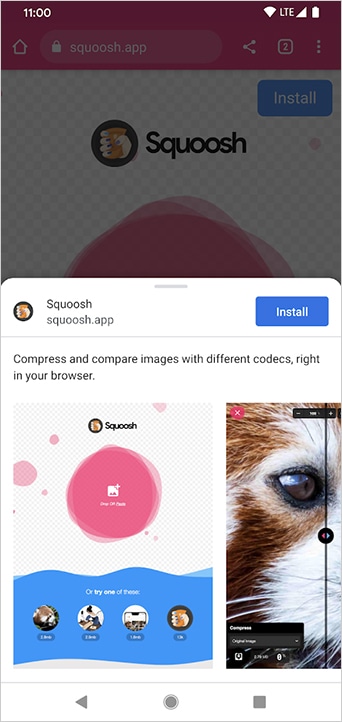
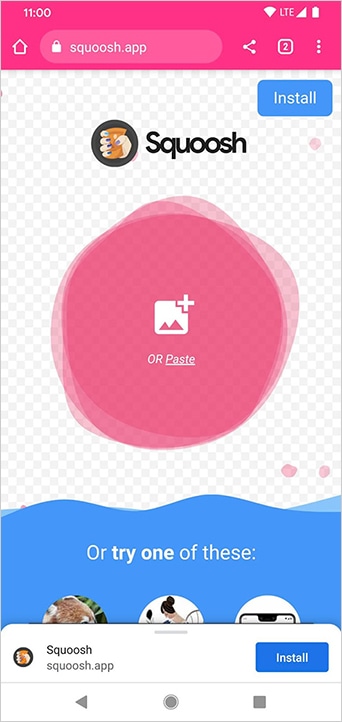
개발자가 네이티브 환경과 동등한 설치 환경을 제공할 수 있도록 Chrome에서는 개발자가 매니페스트 파일에 설명과 스크린샷을 추가하고 Android용 Chrome 내 하단 시트 대화상자에 표시할 수 있는 새로운 설치 노출 영역인 더 나은 설치를 도입합니다.

이를 통해 개발자는 사용자 기대에 더 부합하고 설치된 환경에 대한 기존의 멘탈 모델을 모방하는 더 매력적인 설치 프로세스를 만들 수 있습니다.


이전 버전과의 호환성
매니페스트 파일에 스크린샷을 하나 이상 포함하지 않은 웹사이트에는 기존 메시지가 계속 표시됩니다. 이는 향후 개발자 커뮤니티의 채택도와 사용자의 반응에 따라 변경될 수 있습니다.
UI 미리보기
이 UI는 Android의 Chrome 94 및 데스크톱의 Chrome 108부터 작동합니다.
이 기능은 squoosh.app에서 사용 설정되며 여기에서 미리 볼 수 있습니다.
구현
더 풍부한 설치 UI 대화상자를 표시하려면 개발자가 screenshots 배열에 해당 폼 팩터의 스크린샷을 하나 이상 추가해야 합니다. description 필드는 필수는 아니지만 권장됩니다. 콘텐츠 대화상자는 screenshots 및 description 필드의 콘텐츠를 사용하여 앱 스토어 설치와 더 유사한 환경을 만듭니다. 이 UI를 사용하면 사용자가 기기에 앱을 추가하고 있음을 파악할 수 있으며, 개발자는 더 많은 공간을 사용하여 설치 시 사용자에게 구체적인 컨텍스트를 제공할 수 있습니다.
예를 들어 개발자는 description 필드를 사용하여 사용자가 기기에 앱을 유지하도록 유도하는 앱 기능을 강조 표시할 수 있으며, screenshots를 사용하여 플랫폼 앱에 있는 모든 쉬운 액세스 기능을 갖춘 웹 앱의 디자인을 독립형으로 표시할 수 있습니다.
자세한 사양과 앱에 추가하는 방법에 관한 가이드는 더 풍부한 설치 UI 패턴을 참고하세요.
의견
향후 카테고리 및 앱 평점과 같은 다른 데이터를 추가하는 것도 고려하고 있지만, 이는 개발자와 사용자의 의견을 바탕으로 결정될 것입니다.
앞으로 몇 개월 동안 개발자들이 이 새로운 UI 패턴을 어떻게 탐색하는지 살펴보고 의견을 받고자 합니다. 이 양식을 작성하여 문의해 주세요.



