Introduction
Les appareils mobiles et l'introduction des plates-formes de téléchargement d'applications des fournisseurs d'appareils ont modifié le modèle mental des utilisateurs pour découvrir, évaluer et installer des logiciels. Les utilisateurs sont désormais très familiers avec les plates-formes de téléchargement d'applications et les informations supplémentaires qu'elles fournissent, comme le contexte de l'application, les commentaires sur les réseaux sociaux, les notes, etc. La métaphore de la plate-forme de téléchargement d'applications apparaît donc dans les systèmes d'exploitation pour ordinateur, y compris ChromeOS, Mac et Windows.
Défi des surfaces d'installation d'aujourd'hui
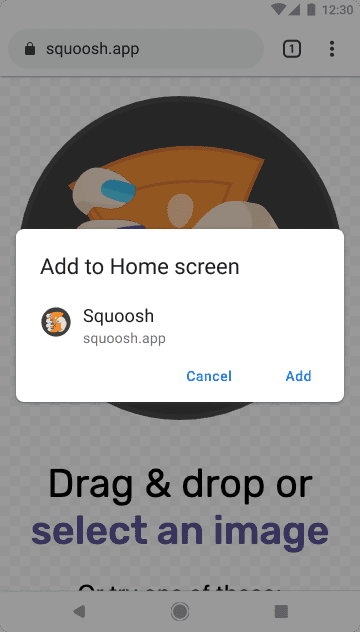
Aujourd'hui, si un utilisateur souhaite installer une PWA, une infobarre et une superposition modale s'affichent avec des informations minimales. Si l'installation se poursuit, le processus se termine trop rapidement sans donner de contexte à l'utilisateur. Cela va à l'encontre de leurs attentes concernant l'installation d'applications et peut les laisser quelque peu perplexes quant à ce qui s'est passé.

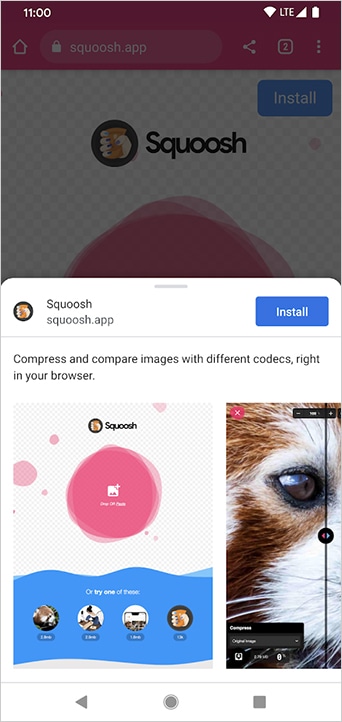
Pour permettre aux développeurs de proposer des expériences installées équivalentes aux expériences natives, Chrome lance une nouvelle surface d'installation, Richer Install, qui leur permet d'ajouter une description et des captures d'écran à leur fichier manifeste et de les afficher dans une boîte de dialogue Bottomsheet dans Chrome pour Android.

Cela permet aux développeurs de créer un processus d'installation plus attrayant, qui correspond mieux aux attentes des utilisateurs et qui imite leur modèle mental existant des expériences installées.


Rétrocompatibilité
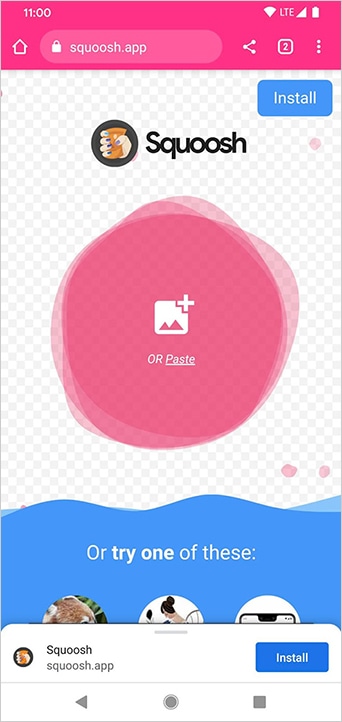
Les sites Web qui n'incluent pas au moins une capture d'écran dans leur fichier manifeste continueront de recevoir les invites existantes. Cela peut changer à l'avenir en fonction de l'adoption par la communauté des développeurs et de la réaction des utilisateurs.
Prévisualiser l'UI
Cette interface utilisateur fonctionne à partir de Chrome 94 sur Android et de Chrome 108 sur ordinateur.
Cette fonctionnalité est activée sur squoosh.app et peut y être prévisualisée.
Implémentation
Pour afficher la boîte de dialogue d'interface utilisateur d'installation plus complète, les développeurs doivent ajouter au moins une capture d'écran pour le facteur de forme correspondant dans le tableau screenshots. Le champ description n'est pas obligatoire, mais il est recommandé. La boîte de dialogue de contenu est créée à l'aide du contenu des champs screenshots et description pour que l'expérience ressemble davantage à une installation sur une plate-forme de téléchargement d'applications. Cette interface utilisateur permet aux utilisateurs de savoir qu'ils ajoutent une application à leur appareil. Avec plus d'espace disponible, les développeurs peuvent fournir un contexte spécifique à leurs utilisateurs au moment de l'installation.
Par exemple, les développeurs peuvent utiliser le champ description pour mettre en avant les fonctionnalités de l'application qui incitent l'utilisateur à la conserver sur ses appareils. Avec screenshots, ils peuvent présenter l'apparence de l'application Web en tant qu'application autonome, avec un accès facile comme celui des applications de plate-forme.
Pour obtenir une spécification détaillée et un guide pour les ajouter à votre application, consultez le modèle d'UI d'installation plus riche.
Commentaires
À l'avenir, nous envisagerons d'ajouter d'autres données, telles que les catégories et la note de l'application, mais cela dépendra des commentaires des développeurs et des utilisateurs.
Dans les mois à venir, nous aimerions voir comment les développeurs explorent ce nouveau modèle d'interface utilisateur et nous aimerions connaître votre avis. Pour nous contacter, remplissez ce formulaire.



