简介
移动设备和设备供应商应用商店的推出改变了用户发现、评估和安装软件的思维模型。用户现在非常熟悉应用商店以及通过应用商店提供的其他信息,例如应用背景信息、社交反馈、评分等,因此您会发现,桌面操作系统(包括 ChromeOS、Mac 和 Windows)中出现了应用商店隐喻。
当今安装途径的挑战
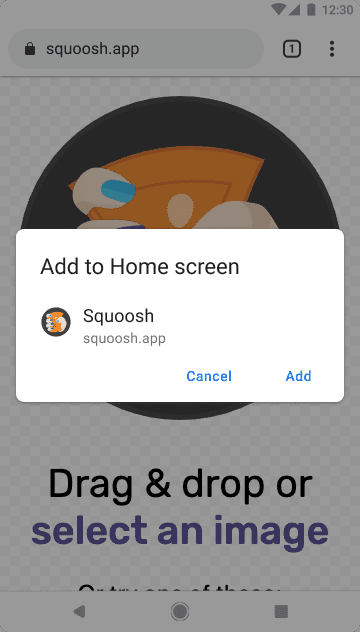
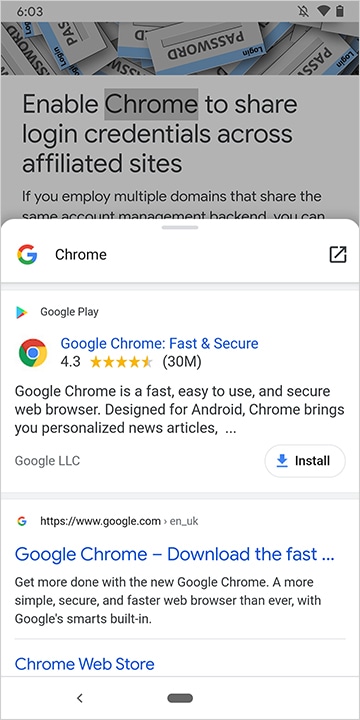
目前,如果用户想要安装 PWA,系统会显示信息栏和模态叠加层,其中包含的信息量很少。如果继续安装,安装过程会过快结束,而不会向用户提供上下文。这与用户对安装应用的预期不符,可能会让他们对所发生的情况感到困惑。

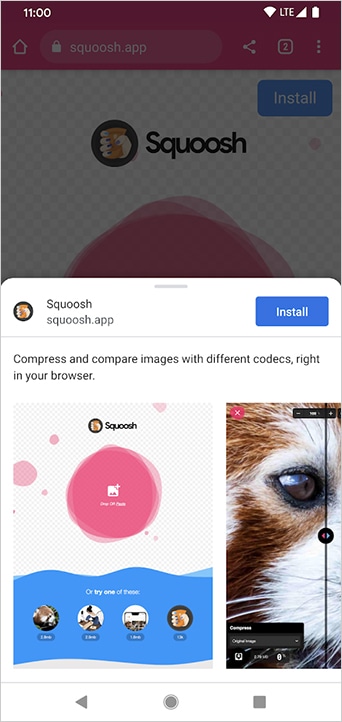
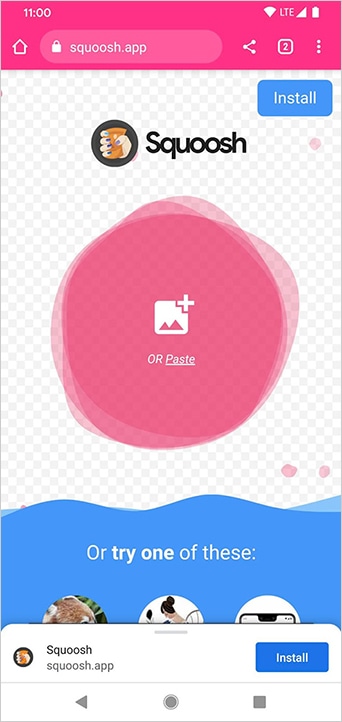
为了让开发者能够提供与原生体验相当的安装体验,Chrome 推出了一种新的安装途径,即“更丰富的安装”,让开发者能够向其清单文件添加说明和屏幕截图,并在 Android 版 Chrome 的底部动作条对话框中显示这些内容。

这样一来,开发者就有机会打造更具吸引力的安装流程,使其更符合用户的预期,并模仿用户对已安装体验的现有心理模型。


向后兼容性
如果网站未在清单文件中添加至少一张屏幕截图,则仍会收到现有提示。这项政策未来可能会发生变化,具体取决于开发者社区的采用情况和用户的反馈。
预览界面
此界面适用于 Android 版 Chrome 94 及更高版本,以及桌面版 Chrome 108。
此功能已在 squoosh.app 上启用,您可以在该网站上预览。
实现
如需显示信息更丰富的安装界面对话框,开发者需要在 screenshots 数组中为相应设备规格添加至少 1 张屏幕截图。description 字段并非必需,但建议填写。内容对话框是使用 screenshots 和 description 字段的内容构建的,以使体验更类似于应用商店安装。此界面有助于用户确认自己正在向设备添加应用,并且由于可用空间更多,开发者可以在安装时向用户提供特定情境。
例如,开发者可以使用 description 字段突出显示应用的功能,以激励用户将其保留在设备中;借助 screenshots,他们可以将 Web 应用的外观和风格作为独立应用呈现,并提供平台应用的所有便捷访问方式。
如需查看详细规范以及有关将其添加到应用的指南,请参阅更丰富的安装界面模式。
反馈
未来,我们会考虑添加类别和应用评分等其他数据,但这将基于开发者和用户的反馈。
在未来几个月内,我们非常期待了解开发者如何探索这种新的界面模式,并希望收到您的反馈。请填写此表单与我们联系



