Invoering
Mobiele apparaten en de introductie van app stores van leveranciers van apparaten hebben het denkmodel van gebruikers over hoe ze software ontdekken, evalueren en installeren, veranderd. Gebruikers zijn nu zo vertrouwd met app stores en de aanvullende informatie die via app stores wordt geboden, zoals context over de app, sociale feedback, beoordelingen, enz., dat je de app store-metafoor ziet opduiken in desktopbesturingssystemen zoals ChromeOS, Mac en Windows.
Uitdaging met de huidige installatieoppervlakken
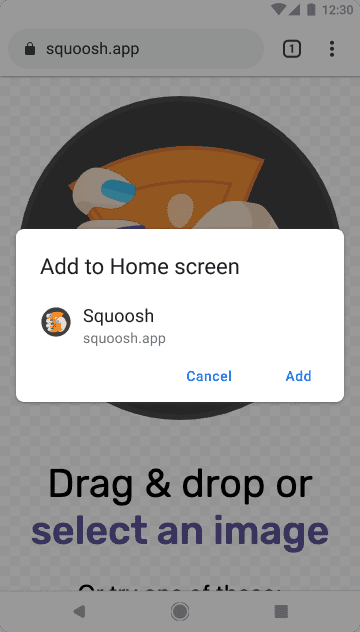
Als een gebruiker tegenwoordig een PWA wil installeren, verschijnen er een infobalk en een modale overlay met minimale informatie. Als ze doorgaan met installeren, is het proces te snel voltooid zonder de gebruiker context te geven. Dit druist in tegen hun verwachtingen van het installeren van apps en kan tot verwarring leiden over wat er is gebeurd.

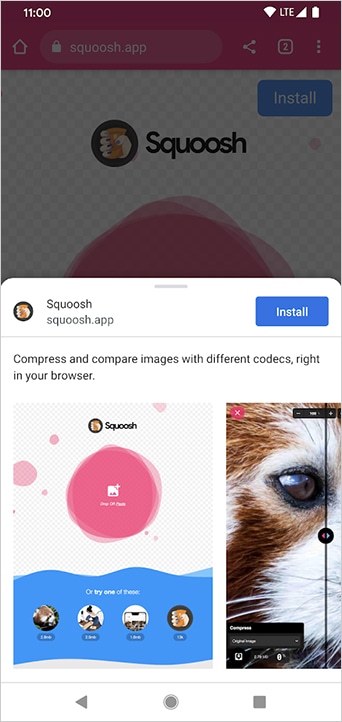
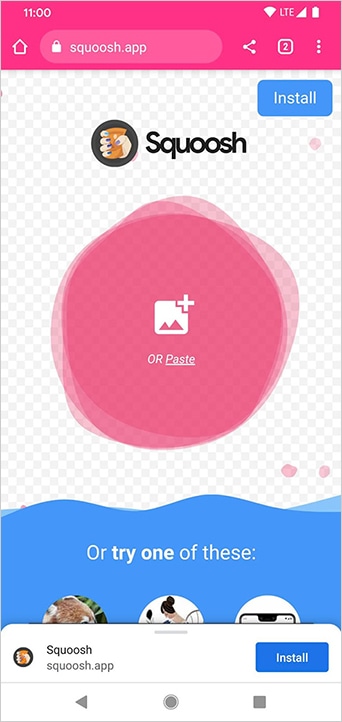
Om ontwikkelaars in staat te stellen geïnstalleerde ervaringen te bieden die vergelijkbaar zijn met native ervaringen, introduceert Chrome een nieuw installatieoppervlak, Richer Install, waarmee ontwikkelaars een beschrijving en schermafbeeldingen aan hun manifestbestand kunnen toevoegen. Deze kunnen vervolgens worden weergegeven in een dialoogvenster onderaan in Chrome voor Android.

Hierdoor krijgen ontwikkelaars de kans om een aantrekkelijker installatieproces te creëren dat beter aansluit bij de verwachtingen van de gebruiker en dat hun bestaande mentale model van geïnstalleerde ervaringen imiteert.


Achterwaartse compatibiliteit
Websites die niet minstens één screenshot aan hun manifestbestand toevoegen, blijven de bestaande prompts ontvangen. Dit kan in de toekomst veranderen, afhankelijk van de acceptatie door de ontwikkelaarscommunity en de reacties van gebruikers.
Een voorbeeld van de gebruikersinterface bekijken
Deze gebruikersinterface werkt in Chrome 94 op Android en Chrome 108 op desktop .
Deze functie is ingeschakeld op squoosh.app en kan daar worden bekeken.
Uitvoering
Om het uitgebreidere dialoogvenster van de installatie-UI weer te geven, moeten ontwikkelaars ten minste één schermafbeelding voor de bijbehorende vormfactor toevoegen aan de matrix screenshots . Het description is niet verplicht, maar wordt wel aanbevolen. Het inhoudsdialoogvenster wordt samengesteld op basis van de inhoud van de screenshots en description , zodat de ervaring meer lijkt op een installatie in een app store. Deze gebruikersinterface helpt gebruikers te herkennen dat ze een app aan hun apparaat toevoegen. Met meer beschikbare ruimte kunnen ontwikkelaars hun gebruikers specifieke context bieden tijdens de installatie.
Ontwikkelaars kunnen bijvoorbeeld het description gebruiken om de functies van de app te benadrukken die de gebruiker motiveren om de app op hun apparaat te houden. Met de screenshots kunnen ze de uitstraling van de webapp als een zelfstandige app presenteren, met alle eenvoudige toegang die platform-apps bieden.
Voor een gedetailleerde specificatie en een handleiding om ze aan uw app toe te voegen, gaat u naar het Richer Install UI-patroon .
Feedback
In de toekomst overwegen we om andere gegevens toe te voegen, zoals categorieën en app-beoordelingen, maar dit zal gebaseerd zijn op feedback van ontwikkelaars en gebruikers.
We zijn benieuwd hoe ontwikkelaars de komende maanden dit nieuwe UI-patroon gaan verkennen en horen graag uw feedback. Neem contact met ons op door dit formulier in te vullen.



