Введение
Мобильные устройства и появление магазинов приложений производителей устройств изменили ментальную модель пользователей относительно того, как находить, оценивать и устанавливать программное обеспечение. Пользователи теперь настолько знакомы с магазинами приложений и дополнительной информацией, предоставляемой через магазины приложений, такой как контекст приложения, социальные отзывы, рейтинги и т. д., что вы видите метафору магазина приложений, появляющуюся в операционных системах для настольных компьютеров, включая ChromeOS, Mac и Windows.
Проблема с современными установочными поверхностями
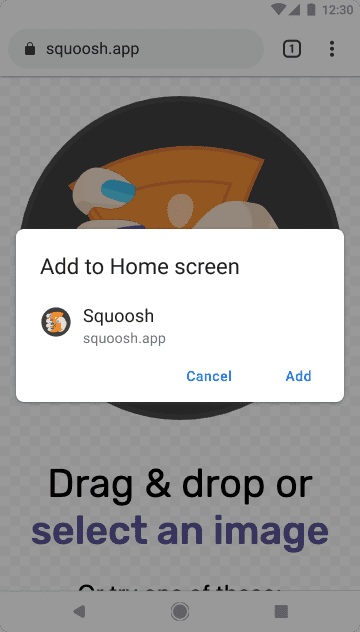
Сегодня, если пользователь хочет установить PWA, появляется информационная панель и модальное наложение с минимальной информацией. Если они продолжат установку, процесс завершится слишком быстро, без предоставления пользователю контекста. Это противоречит их ожиданиям относительно установки приложений и может привести их в некоторое замешательство по поводу того, что произошло.

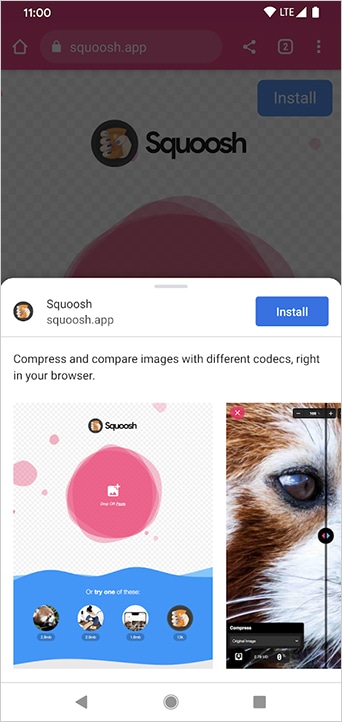
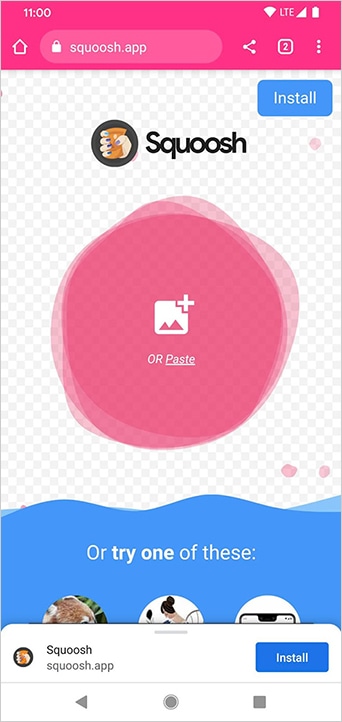
Чтобы разработчики могли предоставлять установленные возможности наравне с собственными возможностями, Chrome представляет новую поверхность установки Richer Install, которая позволяет разработчикам добавлять описание и снимки экрана в свой файл манифеста и отображать их в диалоговом окне нижнего листа в Chrome для Android.

Это дает разработчикам возможность создать более привлекательный процесс установки, который лучше соответствует ожиданиям пользователей и имитирует существующую ментальную модель опыта установки.


Обратная совместимость
Веб-сайты, которые не включают хотя бы один снимок экрана в файл манифеста, продолжат получать существующие запросы. В будущем ситуация может измениться в зависимости от восприятия сообщества разработчиков и реакции пользователей.
Предварительный просмотр пользовательского интерфейса
Этот пользовательский интерфейс работает в Chrome 94 на Android и Chrome 108 на настольном компьютере .
Эта функция включена на сайте squoosh.app , и ее можно просмотреть там.
Выполнение
Чтобы отобразить более богатое диалоговое окно пользовательского интерфейса установки, разработчикам необходимо добавить хотя бы один снимок экрана для соответствующего форм-фактора в массив screenshots . Поле description не является обязательным, но рекомендуется. Диалоговое окно содержимого построено с использованием содержимого screenshots и полей description , чтобы сделать его более похожим на установку из магазина приложений. Этот пользовательский интерфейс помогает пользователям определить, что они добавляют приложение на свое устройство, а при наличии большего количества свободного места разработчики могут предоставить своим пользователям конкретный контекст во время установки.
Например, разработчики могут использовать поле description , чтобы выделить функции приложения, которые побуждают пользователя сохранять его на своих устройствах, а с помощью screenshots они могут представить внешний вид веб-приложения как автономного, со всеми легкодоступными возможностями этой платформы. приложения есть.
Подробную спецификацию и руководство по добавлению их в приложение можно найти в шаблоне пользовательского интерфейса Richer Install .
Обратная связь
В будущем мы рассмотрим возможность добавления других данных, таких как категории и рейтинг приложений, но это будет основано на отзывах разработчиков и пользователей.
В ближайшие месяцы нам бы хотелось увидеть, как разработчики исследуют этот новый шаблон пользовательского интерфейса, и мы хотели бы получить от вас отзывы. Свяжитесь с нами, заполнив эту форму



