Người dùng thường tải ứng dụng, đặc biệt là ứng dụng nền tảng, qua cửa hàng ứng dụng hoặc tải gói xuống rồi cài đặt. Ngày nay, ngay cả trải nghiệm trên máy tính cũng đang chuyển hướng sang cung cấp ứng dụng trong các cửa hàng tập trung.
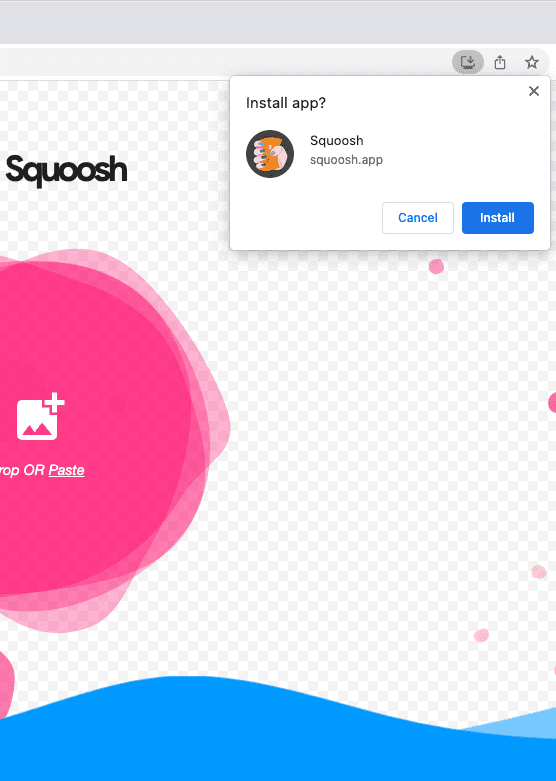
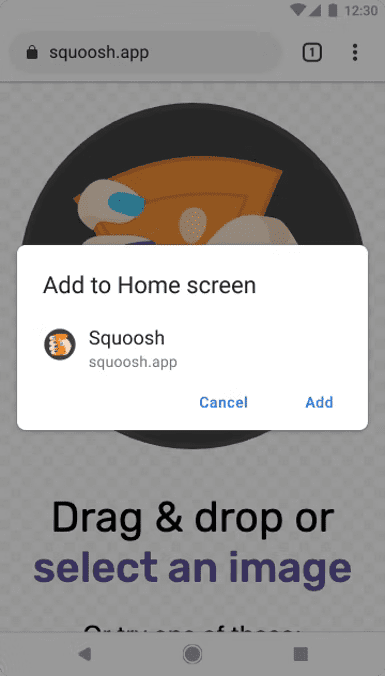
Đối với ứng dụng web, mô hình này lại khác: người dùng không phải truy cập vào kho ứng dụng tập trung để tải ứng dụng web. Theo thiết kế, không phải trải nghiệm web nào cũng có thể cài đặt được. Việc cài đặt ứng dụng có thể khác nhau giữa các nền tảng và trình duyệt, thậm chí trình duyệt còn có các trình đơn và giao diện khác nhau để cài đặt ứng dụng. Sau khi người dùng nhấp vào tuỳ chọn cài đặt đó, hộp thoại mặc định sẽ không bao gồm bất kỳ thông tin bổ sung nào, như minh hoạ dưới đây:


Việc tạo ứng dụng web có thể cài đặt và cung cấp các hoạt động tương tác giống như ứng dụng nền tảng đòi hỏi phải có công việc kỹ thuật để hỗ trợ những trải nghiệm như vậy, cùng với hướng dẫn phù hợp để người dùng tận dụng quy trình cài đặt khác biệt này.
Với Giao diện người dùng cài đặt phong phú hơn, nhà phát triển web có cơ hội mới để cung cấp cho người dùng thông tin cụ thể về ứng dụng của họ tại thời điểm cài đặt. Giao diện người dùng này có trên thiết bị di động từ Chrome 94 và trên máy tính từ Chrome 108. Mặc dù Chrome sẽ tiếp tục cung cấp hộp thoại cài đặt đơn giản cho các ứng dụng có thể cài đặt, nhưng giao diện người dùng lớn hơn này giúp nhà phát triển có không gian để làm nổi bật ứng dụng web của họ. Giao diện này cũng giúp quá trình cài đặt trở nên quen thuộc hơn vì tương tự như hộp thoại trong các cửa hàng ứng dụng.

Bật giao diện người dùng cài đặt phong phú hơn
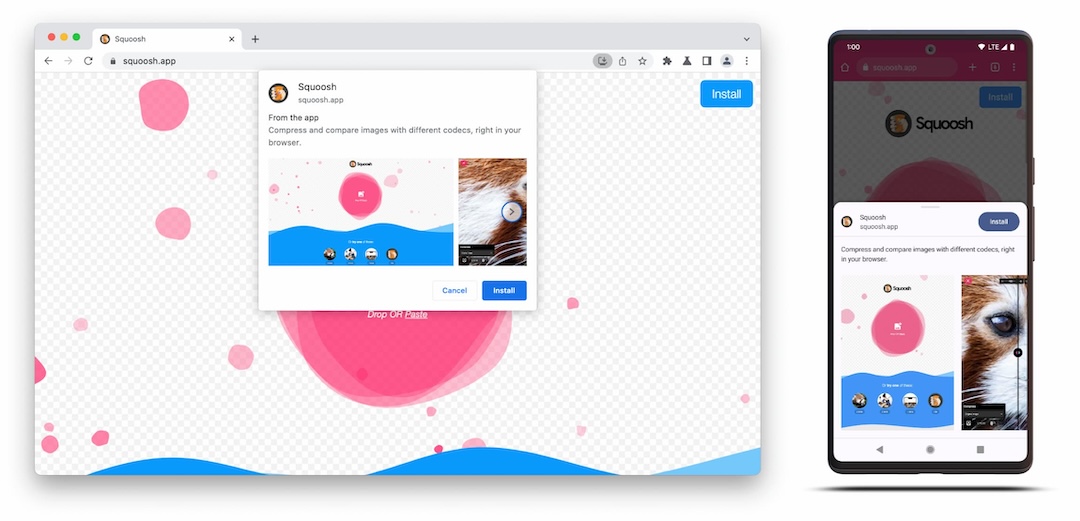
Để hiển thị hộp thoại Giao diện người dùng cài đặt phong phú hơn, nhà phát triển cần thêm ít nhất một ảnh chụp màn hình cho kiểu dáng tương ứng trong mảng screenshots. Trường description không bắt buộc nhưng bạn nên sử dụng. Hộp thoại nội dung được tạo bằng nội dung của hai trường này, giúp trải nghiệm cài đặt qua cửa hàng ứng dụng trở nên tương tự hơn. Điều này giúp người dùng xác định rằng họ đang thêm một ứng dụng vào thiết bị của mình. Khi có nhiều dung lượng hơn, nhà phát triển có thể cung cấp ngữ cảnh cụ thể cho người dùng tại thời điểm cài đặt.
Ví dụ: nhà phát triển có thể sử dụng trường description để làm nổi bật các tính năng của ứng dụng nhằm khuyến khích người dùng giữ ứng dụng đó trong thiết bị của họ. Với screenshots, các ứng dụng này có thể hiển thị giao diện của ứng dụng web dưới dạng độc lập, với tất cả quyền truy cập dễ dàng mà các ứng dụng nền tảng có.
Để biết thông số kỹ thuật chi tiết và hướng dẫn thêm các thông số đó vào ứng dụng, hãy truy cập vào Mẫu giao diện người dùng cài đặt phong phú hơn.
Lời nhắc cài đặt kiểu cũ cung cấp ít thông tin và ngữ cảnh. Điều này không phù hợp với kỳ vọng của người dùng về ý nghĩa của việc cài đặt và có thể khiến họ nhầm lẫn về những gì đã xảy ra. Nhiều người đã từ chối hoàn toàn yêu cầu cài đặt, điều này cũng gây bất lợi cho các doanh nghiệp đã tạo ra ứng dụng.
Các lượt cài đặt phong phú hơn cho phép bạn tạo ra trải nghiệm giống như trên các hệ điều hành.
Bạn có thể tạo hộp thoại của riêng mình bằng cách làm theo ví dụ trong tệp kê khai của ứng dụng Squoosh và bạn có thể thử hộp thoại trực tiếp tại: https://squoosh.app/.
Phản hồi Chúng tôi đang xem xét các lựa chọn khác để cung cấp thông tin chi tiết hơn về lượt cài đặt, bao gồm cả danh mục và điểm xếp hạng ứng dụng. Để đưa ra quyết định đó, chúng tôi cần ý kiến phản hồi của bạn. Cho chúng tôi biết về thiết kế Có điều gì về Giao diện người dùng cài đặt phong phú hơn không hoạt động như mong đợi không? Hay bạn cần dữ liệu cụ thể để triển khai ý tưởng của mình? Bạn có câu hỏi hoặc nhận xét? Điền vào biểu mẫu này
Ảnh của Kaboompics .com trên Pexels


