用户通常通过应用商店或下载软件包并进行安装来获取应用,尤其是平台应用。如今,即使是桌面版体验也开始向在集中式商店中提供应用转变。
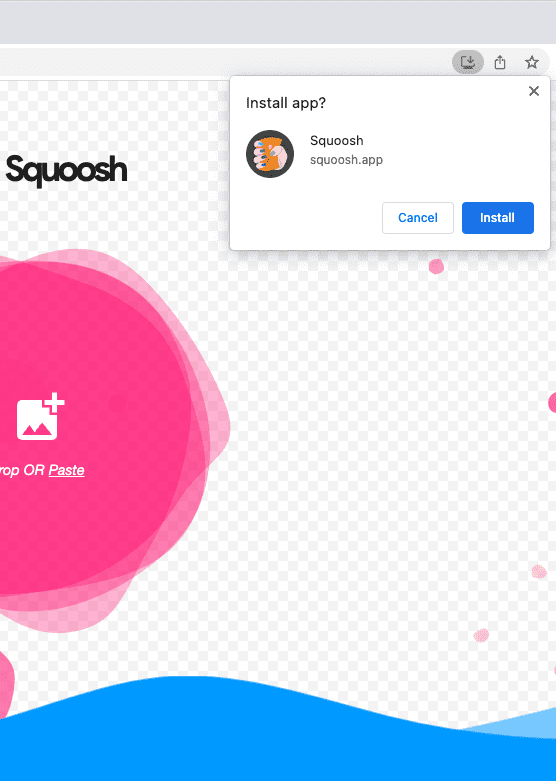
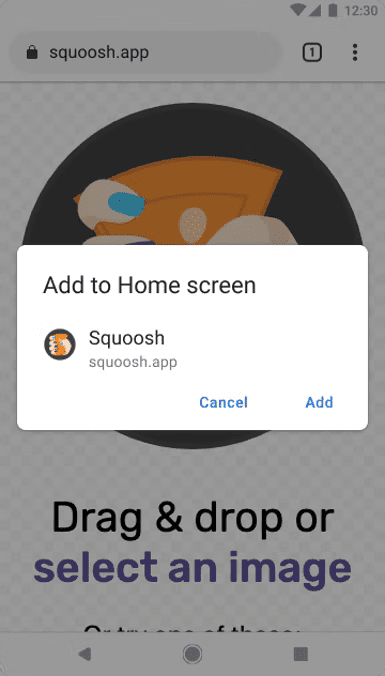
对于 Web 应用,模型有所不同:用户无需访问集中式应用仓库即可获取 Web 应用,而且出于设计目的,并非所有 Web 体验都是可安装的,安装应用的方式可能会因平台和浏览器而异,浏览器甚至具有不同的菜单和界面来安装应用。用户点击该安装选项后,默认对话框不会包含任何额外信息,如下所示:


若要创建可安装且可提供与平台应用相同互动的 Web 应用,需要进行技术工作来实现此类体验,同时还需要为用户提供良好的指导,让他们能够充分利用这种不同的安装流程。
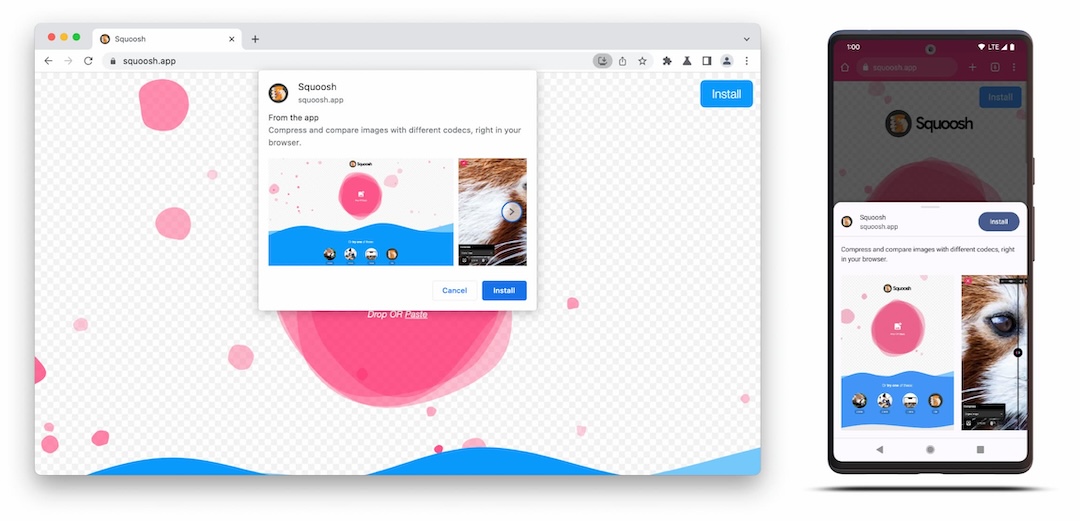
借助更丰富的安装界面,Web 开发者可以把握新的机会,在用户安装应用时向其提供有关应用的具体背景信息。从 Chrome 94 开始,移动版 Chrome 支持此界面;从 Chrome 108 开始,桌面版 Chrome 也支持此界面。虽然 Chrome 仍会为可安装应用提供简单的安装对话框,但这种更大的界面可让开发者有空间突出显示其 Web 应用。此外,这种界面与应用商店中的对话框类似,因此安装过程也更为熟悉。

启用更丰富的安装界面
如需显示信息更丰富的安装界面对话框,开发者需要在 screenshots 数组中为相应设备规格添加至少 1 张屏幕截图。description 字段不是必需的,但建议提供。内容对话框是使用这两个字段的内容构建的,因此体验更类似于应用商店安装。这有助于用户确认自己正在向设备添加应用,并且由于可用空间增加,开发者可以在安装时向用户提供特定情境。
例如,开发者可以使用 description 字段突出显示应用的功能,以激励用户将其保留在设备中。借助 screenshots,他们可以将 Web 应用的外观和风格呈现为独立应用,并提供平台应用的所有便捷访问方式。
如需查看详细规范以及有关将其添加到应用的指南,请参阅更丰富的安装界面模式。
旧版安装提示提供的信息和背景信息很少。这与用户对安装的预期不符,可能会让用户对所发生的情况感到困惑。许多用户完全拒绝了安装请求,这对创建这些应用的企业来说也不利。
借助更丰富的安装体验,您可以打造与操作系统上类似的体验。
您可以按照 Squoosh 应用清单文件中的示例自行构建,也可以访问 https://squoosh.app/ 在线试用该对话框。
反馈 我们正在考虑其他选项,以便提供更丰富的安装数据,包括类别和应用评分。为了做出此决定,我们需要您的反馈。 请告诉我们设计方案 “更丰富的安装”界面是否存在任何不符合预期的情况?或者,您是否需要特定数据来实现您的想法?有问题或意见?填写此表单
照片由 Kaboompics .com 在 Pexels 上提供


