通常、ユーザーはアプリ(特にプラットフォーム アプリ)をアプリストアから入手するか、パッケージをダウンロードしてインストールします。現在、パソコンでも、一元化されたストアでアプリを提供する方向に移行しています。
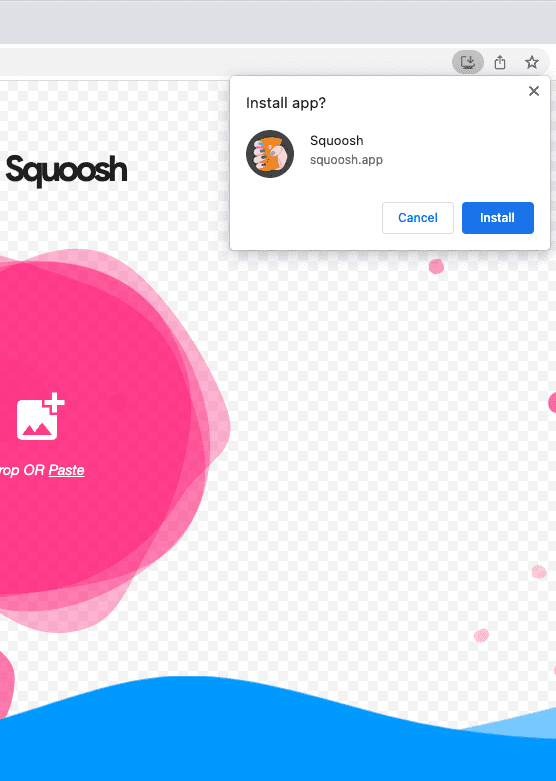
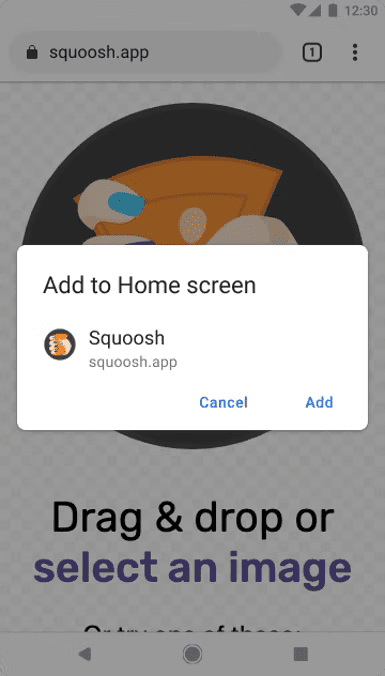
ウェブアプリの場合、モデルは異なります。ユーザーは、ウェブアプリを入手するために一元化されたアプリ デポにアクセスする必要はありません。また、設計上、すべてのウェブ エクスペリエンスがインストールできるわけではありません。アプリのインストールはプラットフォームやブラウザによって異なる場合があります。ブラウザによって、アプリをインストールするためのメニューやサーフェスも異なります。ユーザーがインストール オプションをクリックしても、デフォルトのダイアログには追加情報が含まれません(以下を参照)。


インストールしてプラットフォーム アプリと同じ操作を可能にするウェブアプリを作成するには、このようなエクスペリエンスを実現するための技術的な作業と、この異なるインストール フローを活用するための適切なガイダンスが必要です。
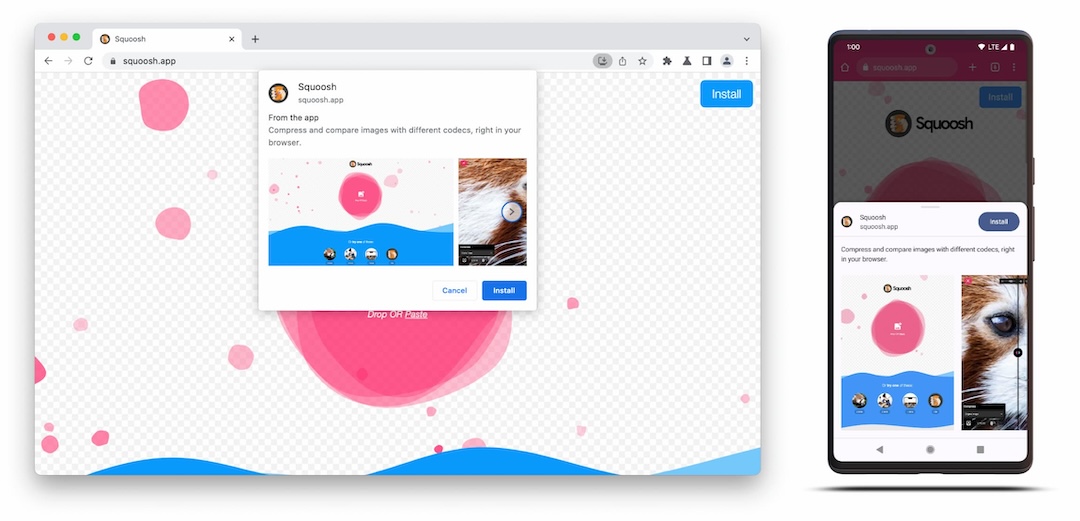
リッチなインストール UI を使用すると、ウェブ デベロッパーはインストール時にアプリに関する具体的なコンテキストをユーザーに提供できるようになります。この UI は、モバイル版 Chrome 94 とパソコン版 Chrome 108 で利用できます。Chrome では、インストール可能なアプリに対して引き続きシンプルなインストール ダイアログが表示されますが、この大きな UI により、デベロッパーはウェブアプリをハイライト表示できます。また、アプリストアのダイアログに似ているため、インストール プロセスがよりわかりやすくなります。

インストール UI の強化を有効にする
リッチなインストール UI ダイアログを表示するには、デベロッパーは screenshots 配列に、対応するフォーム ファクタのスクリーンショットを 1 つ以上追加する必要があります。description フィールドは必須ではありませんが、推奨されます。コンテンツ ダイアログは、これらの 2 つのフィールドのコンテンツで作成されるため、アプリストアでのインストールに近いエクスペリエンスを実現できます。これにより、ユーザーはデバイスにアプリを追加していることを認識できます。また、利用可能なスペースが増えるため、デベロッパーはインストール時にユーザーに具体的なコンテキストを提供できます。
たとえば、デベロッパーは description フィールドを使用して、ユーザーがデバイスにアプリを保持する動機となるアプリの機能をハイライト表示できます。screenshots を使用すると、ウェブアプリの外観をスタンドアロンとして表示し、プラットフォーム アプリが持つすべての機能を簡単に利用できます。
詳細な仕様とアプリへの追加ガイドについては、リッチなインストール UI パターンをご覧ください。
以前のインストール プロンプトでは、情報とコンテキストがほとんど提供されませんでした。これは、インストールの意味に関するユーザーの期待と一致せず、何が起こったのかを混乱させる可能性があります。多くの企業が設置リクエストを完全に拒否し、これは設置した企業にとっても不利でした。
インストールを豊かにすることで、オペレーティング システムに近いエクスペリエンスを作成できます。
独自のダイアログを作成するには、Squoosh アプリのマニフェスト ファイルの例に沿って作成します。ダイアログは https://squoosh.app/ で実際に試すことができます。
フィードバック カテゴリやアプリの評価など、より豊富なインストール情報を提供するための他のオプションも検討しています。そのためには、皆さまからのフィードバックが必要です。 デザインについてお聞かせください リッチ インストール UI で、想定どおりに機能しない点はありますか?それとも、アイデアを実現するために必要な特定のデータはありますか?ご質問やご意見がございましたら、こちらのフォームにご記入ください。
Pexels の Kaboompics .com による写真


